【日記】Seleniumである特定の文字列の近くにある要素を取得する
今日は一日Seleniumでハマってたので覚書も兼ねてメモします。
IDやCSSセレクタで要素の特定が困難なサイトでXPathを使って要素を特定する方法。
ChromeのDevToolsでXPathを取得する

画面上で要素を右クリックして、コンテキストメニューで「検証」を選択。
そうするとDevToolsが表示される。
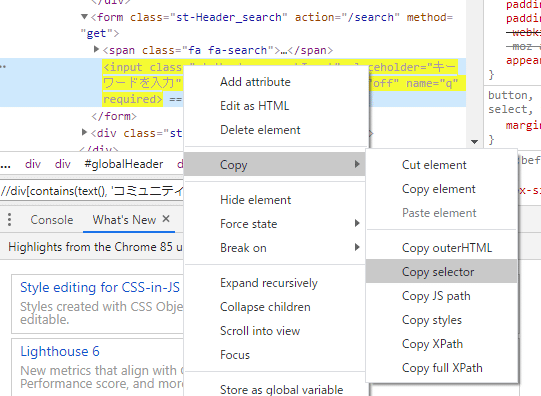
XPathを取得するには、DevTools上の要素を右クリックして、Copy > Copy XPath。
[XPath]
//*[@id="globalHeader"]/div/div[1]/form/input
基本的にはこの方法で簡単に取得できます。
ただ、IDがランダムだったりするとこの方法は使えないので、下記のような方法で要素を取得することを検討します。
ある特定の文字列の近くに要素があってそれを取得したい場合
以下の画面で「コミュニティ」と表示されている隣にあるテキストボックスを取得する場合の例。

この例だとわざわざこんな面倒なことをする必要がないのですが、ちょうどいいサンプルがなかったので。
[XPath]
//div[contains(text(), 'コミュニティ')]/../../form/input
「//div[contains(text(), 'コミュニティ')]」でページ内のdivで「コミュニティ」という文字列が含まれる要素を指定。
「../../」の部分が「コミュニティ」を含むdivタグの2階層上の要素を指定。
「form/input」でその要素からの子要素を指定。
これでテキストボックスの要素を指定できます。
