【日記】Gatsbyの勉強⑮
引き続きGatsbyのチュートリアルの続きをやっていきます。
Gatsby fundamentals(基礎)
0. Set up your development environment
1. Get to know Gatsby building blocks
2. Introduction to using CSS in Gatsby
3. Building nested layouts in Gatsby
Intermediate tutorials(中級編)
4. Querying for data in a blog
5. Source plugins and rendering queried data
6. Transformer plugins
7. Programmatically create pages from data
8. Preparing a site to go live ← 今ここ
Plugin & Theme tutorials(プラグインとテーマについて)
9. Creating a Source Plugin
10. Creating a Remark Transformer Plugin
11. Using a Theme
12. Using Multiple Themes Together
13. Building a Theme
Additional tutorials(付録的な感じ)
14. Using Gatsby Image with Your Site
15. Making a Site with User Authentication
16. Making an E-commerce Gatsby Site with Stripe
17. Building an E-commerce Site with Gatsby, DatoCMS, and Snipcart
18. Using the WordPress Source Plugin
19. Adding Images to a WordPress Site
20. Using Prismic with the GraphQL Source Plugin
21. Writing Documentation with Docz
22. Making a Blog with Netlify CMS
23. Search Engine Optimization (SEO) and Social Sharing Cards with Gatsby
チュートリアル8をやっていきます。
特に指定はなかったけど、チュートリアル7のサイトをそのまま使って実施します。
最初は、gatsby buildを実行。その後gatsby serveで起動。
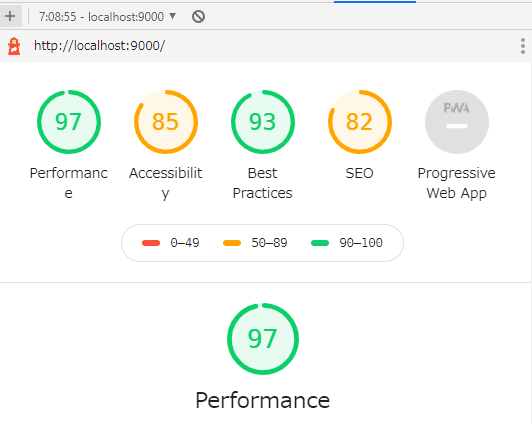
「http://localhost:9000/」をChromeで開いて、ページを右クリックして「検証」をクリック。DevToolsのタブで「lighthouse」を選択すると以下のようになりました。

「Generate Report」をクリックして、lighthouseを実行。

PWA(Progressive Web App)の要件を満たすために、manifestを作成していきます。まずpluginをインストール。
npm install gatsby-plugin-manifestfaviconを用意して、gatsby-config.jsを修正。
次の要件は、offline対応。これもプラグインを入れて、gatsby-config.jsを修正。
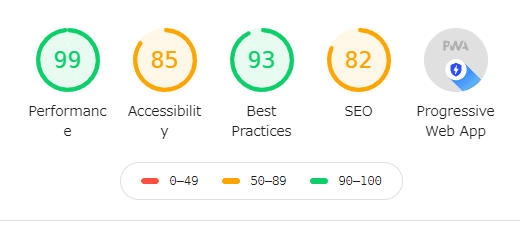
npm install gatsby-plugin-offlineこの時点でもう一度lighthouseを実行してみるとこんな感じに。PWAの部分が少し変わりました。

次は、メタデータの設定。
react helmetとgatsby-plugin-react-helmetをインストール。
npm install gatsby-plugin-react-helmet react-helmetgatsby-config.jsを修正します。プラグインの設定と、siteMetadataの設定です。
次にsrc/components/seo.jsを作成。
src/template/blog-post.jsでインポートして、SEOコンポーネントを利用するように修正。
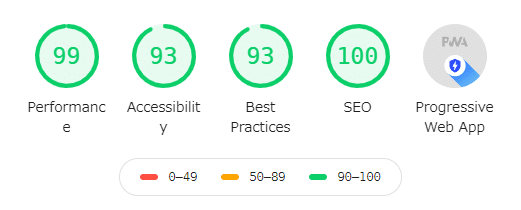
再度実行してみると、、、

SEOの部分が変わっていないですね。何か修正し忘れたのか?
チュートリアルにはないですが、index.jsにSEOコンポーネントを追加したら以下の通りになりました。

チュートリアル8はここまでです。
