【日記】Gatsbyの勉強④
引き続きGatsbyの勉強です。
今日はいくつかプラグインを試してみることに。
・gatsby-plugin-alias-imports
・gatsby-plugin-i18n
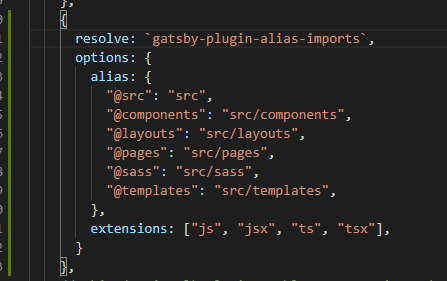
gatsby-plugin-alias-imports
インストール
npm install --save gatsby-plugin-alias-imports設定

とりあえず参考サイトの設定をコピペしました。resolveの部分が間違っていてエラーになったので修正してますがそれ以外はほぼ同じ。
その後、index.jsあたりを修正。
確かに相対パスを書くよりシンプルで分かりやすいかな。

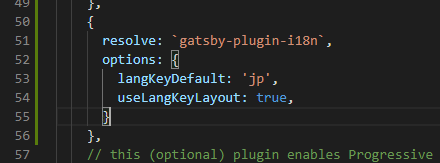
gatsby-plugin-i18n
インストール
npm install --save gatsby-plugin-i18n設定

pages/index.jp.js → /jp
page/index.en.js → /en
上記のようなソースを作ると、矢印右側のようなページが生成される。
多言語化は、他のライブラリなどを使う必要があるみたい。
i18nextやreact-intlとか。そのあたりは別途調べてみます。
