
VRMモデルとUnityでVR180動画を作る
VRoid Studioなどで作ったVRMモデルをどうせならVRで見たいし、見てもらいたい。でも、ハイエンドなVR機器なんてなかなか持っている人はいないし、そもそも僕も持っていない。
というわけで動画にした。
この動画はVR180という動画規格で作られて、ハイエンドなVR機器だけでなくPSVR、スマホVRなどでも簡単に180度立体視ができるようになっている。
この動画をUnityを使って作る。
今回は「ユニティちゃんライブステージ! -Candy Rock Star-」(以下CRS)を自作のVRMモデルに踊らせて、それをVR180動画で録画してYouTubeに投稿する流れをメモする。
このコンテンツおよび投稿された動画は、『ユニティちゃんライセンス』で提供されています。 © Unity Technologies Japan/UCL
ユニティちゃんライブステージ!のインポート
使用するUnityのバージョン
Unity2018.2.0b1を使用した。Unity2018.3.0b11からJavaScriptとBooが使えなくなるためCRSを使う時にはUnityScript2CSharpを使ってC#に変換する必要があるので注意。
CRSのダウンロードおよびインポート
CRSのパッケージは以下のリンクからダウンロードすることができる。
ライセンスに同意 > データをダウンロードする > 「ユニティちゃんライブステージ! -Candy Rock Star-」
ダウンロードしたものを解凍しUnityで開くか、unitychan-crs-master>Assets 下にあるものをすべて選択して作成したProjectにエディター上からインポートする。

Scenes(またはScenes 1などにリネームされている)の中にあるMainというシーンを開く。
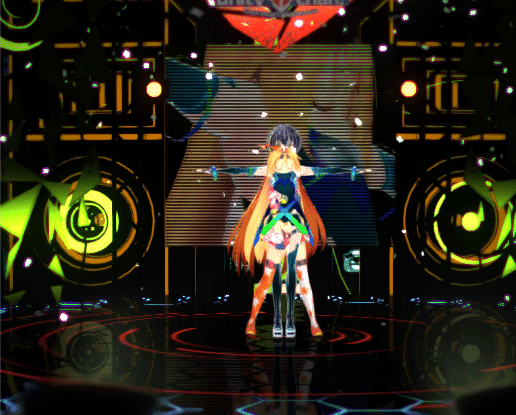
シーンには何も配置されていないが、「Play」を押して再生すると3Dモデルなどが配置されて、映像のようにユニティちゃんのダンスを見ることができる。
音量注意!
本当に音量が大きいのでUnityの音量をOSから下げるか、AssetのUniteInTheSky>Prefabs>MusicPlayer>Main のAudio SourceのVolumeを下げることをお勧めする。
ひとまず、これでUnity上でCRSを再生することができた。
VRMモデルに差し替える。
踊っているユニティちゃんにVRMモデルと交代してもらおう。
UniVRMのダウンロードおよびインポート
UnityにVRMモデルを読み込むためにまずUniVRMをインストールする。
まず以下のURLからUniVRM-XXXX.unitypakageをダウンロードする。(XXXXはバージョンを表す、最新バージョンをダウンロードすれば問題ないはず)
ダウンロードしたUnityパッケージを実行すればインポートできる。

VRMモデルのインポート
VRMファイルをエディター上からAssets以下に配置すると、自動的にUniVRMがPrefabに変換してくれる。すこし時間がかかるので焦らず待つ。
モデル名と同じPrefabをシーンにドラッグすればモデルを配置することができる。 Transform>Positionを0,0,0にしておくと楽。
画面上に真っ黒な3Dモデルが表示されている。 CRSのシーンには最初はライトがないことが原因。ここからCRSにVRMモデルを対応させていく。
※CRSを使わない人は飛ばしても大丈夫。
VRMモデルを明るく表示させる。
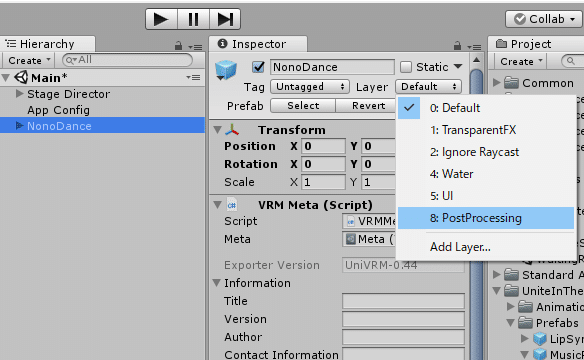
Hierarchyから自分のモデルを選択してInspectorのLayerをDefalutからPostProcessingに変更する。子要素にも適用するか聞いてくるので「Yes」を選択する。

この状態で再生すれば明るく表示される。

ユニティちゃんを非表示にする。
自分のモデルとユニティちゃんが被ってしまっているのでユニティちゃんを非表示にする。 Assets>UnityChan>Prefabs>CandyRockStarのプレハブを選択し、Inspectorから名前の左側のチェックを外す。こうするとユニティちゃんのモデルが非表示にすることができる。

VRMモデルを踊らせる。
まだ自分のモデルがTポーズで棒立ちしているのでそろそろ起きてもらう。 Hierarchyから自分のモデルを選択してInspectorからAnimetor>Controllerの右側にある円をクリックすると検索ウィンドウが出てくるので「MocapC86」を検索してそれを設定する。 その後、Animetor>Controllerの2つ下にあるApply Root Motionにチェックを入れる。
実行するとモデルが踊ってくれる。おはよう。

カメラをモデルの方に向かせる。
実行するとGameウィンドウだとうまく映らない。これを直すためにはカメラのターゲットを設定する必要がある。
※VR180オンリーのひとはメインカメラはいじらなくてもいいです。ついでなので。
CRSにはメインのカメラとバックスクリーン用のカメラがある。
まずはメインのカメラ。 Hierarchyから自分のモデルを選択して右クリック>Create EmptyでGameObjectを追加する。名前を「target」などに変更する。 transformのyを大体モデルの顔の高さに合わせる。 Assets>UnityChanStage>Prefabs>Main Camera Rig>Camera SwitcherのTarget Nameをさっき追加したオブジェクトの名前に変更する。

次はバックスクリーン用のカメラ。 Assets>UnityChanStage>Prefabs>Back Camera Rig>Camera SwitcherのTarget Nameをモデルの頭のボーンに対応するゲームオブジェクト名に変更する。 例えばVRoidStudio製のモデルの場合は「J_Bip_C_Head」。 わからない場合はHierarchyから自分のモデルを選択してRootからたどっていくと見つかるはず。

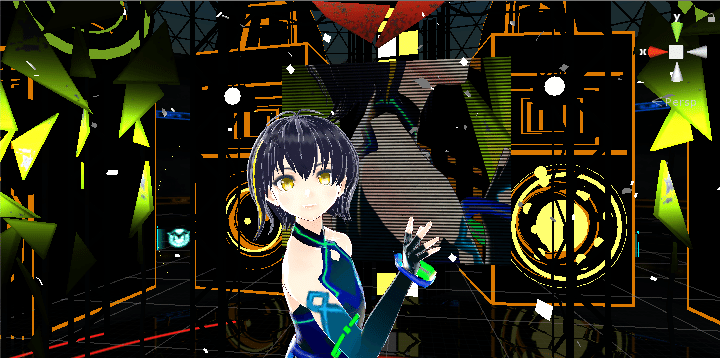
実行するとちゃんとカメラがモデルの方を向いてくれる。
カメラに見切れてもちゃんと表示させる。
とくにバッグスクリーンだと髪や顔がうまく表示されないことがある。これはカメラ外のものを描画しない処理が原因。

モデルのFaceやHairsの子要素などうまく表示されないオブジェクトを選択しSkinned Mesh RendererのUpdate When Offscreenにチェックを入れると改善する。
まばたきをさせる。
ずっと目を開いたままだと可愛そうなので自動でまばたきをさせる。 モデルを選択してInspectorからAdd Componentを押す。検索欄にBlinkerと入力し、Blinkerという名前のスクリプトを適用する。
実行すると自動でまばたきをしてくれる。
リップシンクをさせる。
これはちょっと面倒。 ユニティちゃんをリップシンクさせていたものをいじる。 Assets>UniteInTheSky>Prefabs>LipSyncControllerに使われている、Assets>UniteInTheSky>Scripts>LipSyncController.csを書き換える。
参考用のソースコード。
//LipSyncController.cs
using VRM; //追記
//省略
public class LipSyncController : MonoBehaviour
{
//省略
VRMBlendShapeProxy target; //追記
//SkinnedMeshRenderer target; コメントアウト
//省略
//書き換え
void Start()
{
target = GameObject.Find(targetName).GetComponent<VRMBlendShapeProxy>();
}
//省略
//書き換え
void LateUpdate()
{
var total = 100.0f;
float w = total * GetWeight(nodeA);
target.ImmediatelySetValue(BlendShapePreset.A, w);
total -= w;
w = total * GetWeight(nodeI);
target.ImmediatelySetValue(BlendShapePreset.I, w);
total -= w;
w = total * GetWeight(nodeU);
target.ImmediatelySetValue(BlendShapePreset.U, w);
total -= w;
w = total * GetWeight(nodeE);
target.ImmediatelySetValue(BlendShapePreset.E, w);
total -= w;
w = total * GetWeight(nodeO);
target.ImmediatelySetValue(BlendShapePreset.O, w);
}
}
あとはAssets>UniteInTheSky>Prefabs>LipSyncControllerのLipSyncController(Script)のTarget Nameをモデルのオブジェクト名に設定する。
モデルによって(特にVRoidStudio製などの口の割合の大きいもの)は同時にリップシンクを設定すると形状が破綻しやすいので、排他制御をするかWeight Curveを調整すると形状が破綻しにくくなる。
これでほぼVRMモデルに対応することができた。 通常の動画を取るならこれだけでOK。
VR180動画で録画する。
作ったダンスシーンをVR180動画にする。 実は前までVR180動画をUnityで作るのは少し大変で、スクリプトやシェーダーをいじったり、UnityRecoderで連番画像を出力したり、timelineで制御したり、ffmpegを使って動画化して・・・などいろいろ面倒かつ時間がかかった。
その内容を書こうと思っていたが、これを書いている途中にVR180用のUnity Assetsの「Panorama180 Render」がリリースされたので使ってみたところ、とても使いやすかったのでこのアセットを使ったやり方を紹介する。
Panorama180 Renderの紹介
「Panorama180 Render」はUnityのシーンをVR180という180度パノラマの立体視に対応したレンダリングをリアルタイムにエディター上に展開できる。また、静止画や動画として出力することも出来る。
「Panorama180 Render」の日本語ドキュメントはこちら
正直、ドキュメントがしっかりしていてわかりやすく、解説が必要ない気はする。
使ってみた感想だが、とても使いやすい。 静止画、動画、連番画像と出力したいフォーマットがそろっていること。 開始時間と、終了時間が設定できること。音声を含めて録画できる(ここ大事)など、 面倒なところがまとめて解決されているのでおすすめ。
VR180用カメラの追加
まずPanorama 180 Renderを購入してインポートする。
VR180用カメラを追加する。 Hierarchyで右クリックをしてカメラを追加。 transform>Positionを(0,目の高さ,1.7)に設定する。 y軸の値はカメラの高さになるので座っている(立っている)時の目の高さと合わせるようにする。 身長を170cmだとすると椅子に座っているときの高さは1.2ぐらい。
transform>Position>Rotation のyを180に設定しカメラを反転させる。
Add ComponentでPanorama 180 Renderを追加する。
VR180カメラの設定
Panorama 180 Renderの設定をする。
・Post Processingにチェックを入れる。
(Post Processing (v2)を使用する場合)
・Render Texture Sizeを2048に設定する。VR用は片目で2048ピクセル以上にしたい。負荷が大きい場合は解像度を下げる。
・IPDを0.064に設定、左目と右目の瞳孔間距離。
・Simulate VR180 Cameraをoff。
・Vignette とくにこだわりがない場合、0や小さい値でOK。
Output
Aligin TypeをSide By Sideに設定する。左右に並べてレンダリングされる。 Texture Sizeを2048(4096x2048)や4kに設定する。8kなどの場合はRender Texture Sizeを上げる。

静止画の出力
動画の前に静止画で出力して確認する。
まずPlayを実行。
初めの1回はShaderのコンパイルが行われるためパノラマ表示されるまで時間がかるらしい。
実行中にInspectorからPanorama 180 Render>Output ImageのOutputボタンを押す。処理が完了するとFolderで設定されているパスにFile Nameで設定されている名前の画像が出力されている。
一時停止中は保存されないので注意。再開すると保存される。静止画をVR機器などで確認してカメラの高さやポストエフェクトを再調整する。
動画の出力
Output Videoの設定項目
・FrameRate 一秒間に描画される枚数、FPS。
・ Start Time (sec) 録画の開始時間を設定する。単位は秒。
・End Time(sec)録画の終了時間を設定する。単位は秒。はじめは10秒ぐらいで様子をみる。
CRSは大体240秒。
Audioにチェックを入れる。 Exit Playにチェックを入れる。録画が終了するとPlayを止めてくれる。
Playを実行せずに、InspectorからPanorama 180 Render>Output VideoのOutputボタンを押す。
Playが自動的に実行されGameビューでプログレスバーで進行度が表示される。100%になるとExit Playにチェックを入れている場合自動で停止される。

録画が完了すると、Folderで設定されているパスにFile Nameで設定されている名前の動画が出力されている。
この動画をVR機器でローカルで再生する場合は各VR動画再生用アプリケーションで180° side by side などを選択して再生すると180°立体視動画が見られる。 うまく再生できない場合は動画フォーマットや解像度が対応しているか確認する。
YouTubeへVR180動画をアップロードする。
YouTubeの動画にエクスポートする。
YouTubeへVR180動画をアップロードするにはVR180 Creator Toolを使ってメタデータを付与する必要がある。
以下からwindows,mac,linux用がダウンロードできる。
ダウンロードしてきたVR180 Creator Toolを起動する。 「公開の準備」を選択する。 作成したVR180動画をドラッグするか選択して読み込む。

右側の設定で 入力ステレオ レイアウトが左/右、 入力視野が 180°動画になっていることを確認する。
右下のエクスポートを押す。 エクスポート先とファイルを指定してエクスポートする。
完了画面が出ればOK。
YouTubeへアップロード
YouTubeにアップロードして動画/音声品質のところに「VR動画をアップロードしました…」と書いてあれば成功。
しかし、ここからYouTube側での処理に1時間くらいかかるので動画が普通にみれるようになっても、VRで見れるまでには時間がかかるので注意。
またCRSを使用している場合はライセンス表記を忘れないようにする。
スマートフォンでYouTube VR180動画を見る。
スマートフォンでCardboardなどのVRゴーグルを使用して見る場合、YouTubeアプリで再生する。フルスクリーンボタンの横のCardboardアイコンをタップすると画面が二分割されて傾きによって視点を変えられる。
おわり
出力例 : (冒頭の動画と同じです)
VRMモデルでVR180のダンス動画を1本作る流れをメモしてみました。 ほぼ自分用の備忘録なので、雑なところが多くて申し訳ありません。 間違っているところがあったら教えてくださるとありがたいです。
いろいろなモデルで素敵なVR180動画がみれるようになるとうれしいです。
