
VS Codeで簡単にレスポンシブ対応!HTMLとCSSの基本コード解説
こんにちは、皆さん!今回はVisual Studio Code(VS Code)を使って、ウェブサイトのレスポンシブ対応を行うための基本的なHTMLとCSSのコードを解説します。レスポンシブデザインは、異なるデバイス(デスクトップ、タブレット、スマートフォン)でウェブサイトが適切に表示されるようにするための重要な技術です。
レスポンシブデザインとは?
レスポンシブデザインは、画面サイズに応じてレイアウトやスタイルが変わるウェブデザインの手法です。これにより、ユーザーはどのデバイスを使用しても快適な閲覧体験を得ることができます。
準備:VS Codeのインストール
まず、VS Codeをインストールしていない方は、公式サイトからダウンロードしてインストールしましょう。
基本的なHTMLの設定
レスポンシブデザインを実現するためには、まずHTMLファイルにいくつかの基本的な設定を行います。以下は、その基本的なHTMLのテンプレートです。

ポイント解説:
<meta name="viewport" content="width=device-width, initial-scale=1.0">:これにより、ブラウザがページの幅をデバイスの幅に合わせてスケールします。
基本的なCSSの設定
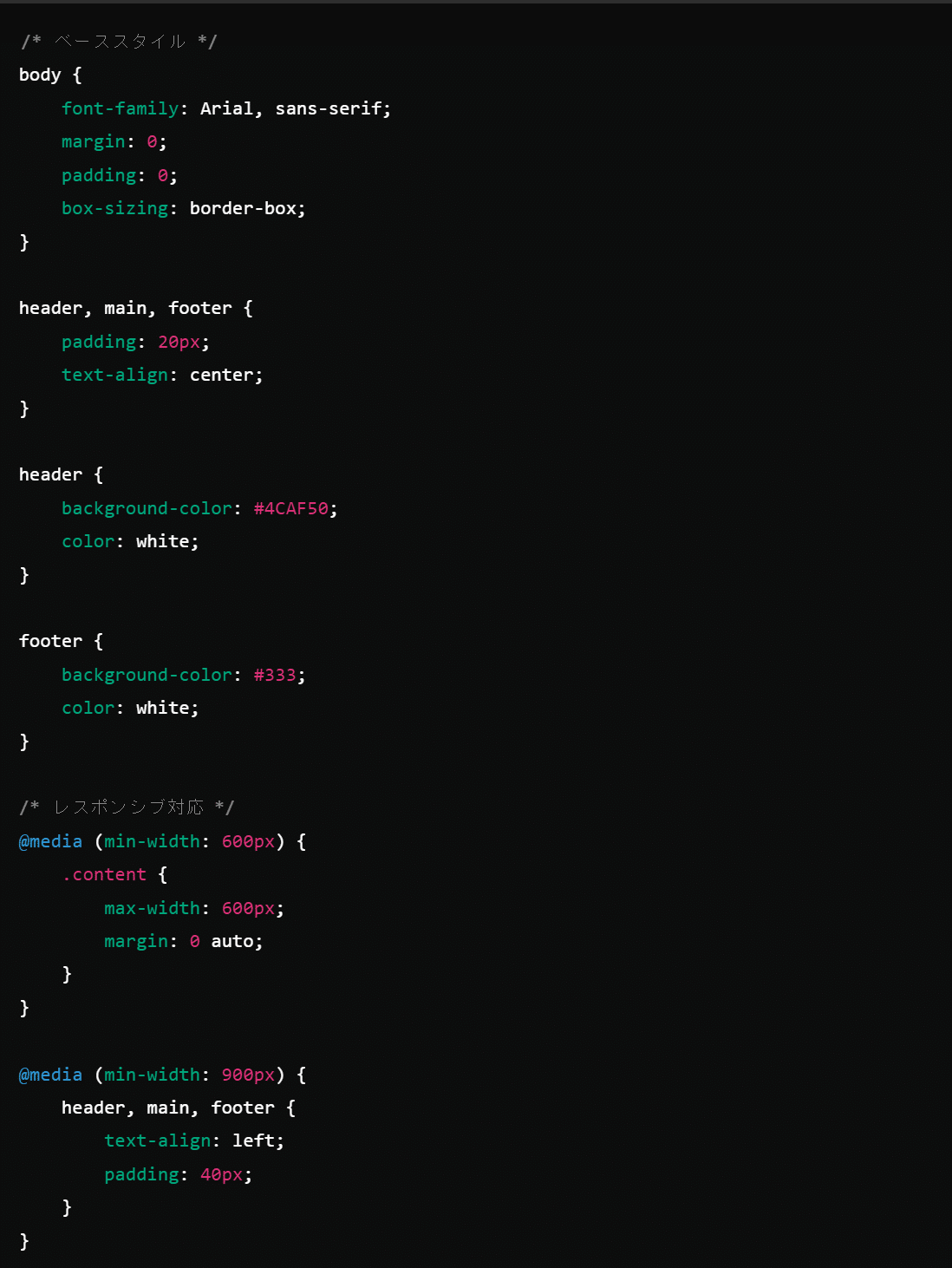
次に、styles.cssファイルを作成し、レスポンシブデザインを実現するためのCSSを記述します。

ポイント解説:
@mediaクエリを使用して、画面の幅に応じてスタイルを変更します。
@media (min-width: 600px):画面幅が600ピクセル以上の場合のスタイルを定義します。この例では、コンテンツの最大幅を600ピクセルに制限し、中央寄せにしています。
@media (min-width: 900px):画面幅が900ピクセル以上の場合のスタイルを定義します。この例では、テキストの配置を左寄せにし、パディングを増やしています。
VS Codeでのプレビュー
VS Codeには、リアルタイムでHTMLとCSSの変更をプレビューできる拡張機能が多数あります。おすすめの拡張機能は以下の通りです:
Live Server:インストールすると、VS Codeの右下に「Go Live」ボタンが表示されます。このボタンをクリックすると、ローカルサーバーが立ち上がり、ブラウザでリアルタイムに変更を確認できます。
レスポンシブデザインは、現代のウェブ開発において不可欠な技術です。VS Codeを使えば、効率的にHTMLとCSSを編集し、リアルタイムでプレビューすることができます。基本的な設定から始めて、徐々に複雑なデザインに挑戦してみましょう!
