
チームでデザインするときに必要なデザインデータで気をつけること
この記事は、2019年6月11日にクラウドワークスデザイナーブログで執筆した記事です。
こんにちは、デザイナーの小林です。
最近新しいデザインガイドラインの導入に向けて、デザインデータをリファクタリングしています。
コツコツと地道な作業なのですが、日々美しくなるデザインデータを見ながら、これからクラウドワークスのデザインをする全てのデザイナーが使っていく土台ができあがっている感じはワクワクします。
リファクタリングをしながら、どんなデザインデータなら、チームのデザイナーたちが効率よく、そして柔軟にデザインできるのかを考えていました。
今回は、クラウドワークスのデザインチームで、これからデザインデータを作るときに気をつけていきたいことをご紹介していきます。
チームでデザインするための理想のデザインデータ
私が考えているチームでデザインするための理想のデザインデータは、もし明日から新しいデザイナーが入っても、迷わずにデザインできる状態であることです。
明日入るであろうデザイナーは、プロダクトの前提知識が少ないはずです。ゼロの場合も少なくありません。
少し極端かもしれませんが、前提知識が少なくてもクラウドワークスらしいデザインが最低限できるようになっていたり、デザインデータの探し物や不必要な迷いごとがないようにすることができれば、デザイナーがプロダクトに関わる年月によらずとも、表面的には統一されたデザインをすることができます。
※ 本質的にそのプロダクトらしさをデザインするためには、サービスやユーザーの理解などを深める必要があると思っています。
新しいデザイナーでも迷わずデザインできる状態とは?
新しいデザイナーでも迷わずにデザインできるようにするためには、以下のようなデザインデータにしていくことが大切だと思います。
・デザインデータの構造がわかりやすいこと
・デザインデータの可読性が高いこと
・現在と過去のデザインデータを行き来できること
・定められたルールと定められていないルールが明確にわかること
・デザインデータを理解すれば、デザイナー・エンジニアとの共通言語を得られること
では、実際にデザインデータを作成の際に気をつけていることを紹介していきます。
シンボルやレイヤーの命名にはこだわりを持つ
命名規則が定められている
デザインデータの可読性を高める重要な要素は、命名規則だと思います。
例えば、クラウドワークスではボタンにいくつもの種類やサイズがあり、ボタンは必ず「Button/種類・目的/サイズ/ステータス」という順で命名することが決まっています。そのため、デザインデータはこのようになっています。

データの構造と命名規則が決まっていると、種類からでも、サイズからでも、ステータスからでも、好きなように必要なコンポーネントを探すことができます。また、他のコンポーネントと組み合わせて使用しても、一目で「あのシンボルだ!」とわかるので、構造が理解しやすくなります。
Atomic Designなどデザインの設計思想や構造が明らかな場合には、命名規則にもできるだけこだわりを持ち、デザインの設計思想や構造が理解しやすいように工夫しておくのをおすすめします!
デザインデータ上に存在するものには必ず名前がある
特にレイヤーでやりがちなのが、複数の要素をグループ化したときに、名称が「Group1」などデフォルトの名称のままにしてしまうことです。自分が以前作っていたデザインデータから持ってきたのですが、Groupだらけで何があるのかまったくわかりません......。

デフォルトのままなのは、名前がないも同然ですから、デザインデータ上に存在していても、それが何を意味するのかわかりません。そのため、ボーダーやテキストなど些細な要素に思う部分でも、しっかりと命名し、何がどこにあるのか明らかにしておくようにしています。
さらに、シンボルの命名では、シンボルを使ってデザインをしていくときに、オーバーライド(上書き変更)することが多いため、何をオーバーライドすることができるのかがわかる命名にすることも重要です。
エンジニアとの共通言語となる命名にする
クラウドワークスでは、デザインガイドラインとCSSフレームワークを同じチームで作成しています。そのため、コンポーネントの分類や1つのコンポーネントの命名は、CSSフレームワークとデザインガイドラインで一致するようにしています。
デザインガイドラインは主にデザイナーが、CSSフレームワークは主にエンジニアが見るものになります。しかし、プロダクトを作る上では、お互いにコミュニケーションが必要になります。
デザインデータについて考えるとき、デザイナーの作業だけに集中して考えてしまうこともありますが、デザインがプロダクトができあがるまでの流れの一部です。前後のステップとのコミュニケーションなども意識してデザインデータを作っています。
シンボルやライブラリーを活用してデザインガイドラインと連携
Sketchでは、シンボルやライブラリー機能を活用することで、デザインガイドラインにあわせて柔軟にコンポーネントを連携することができます。
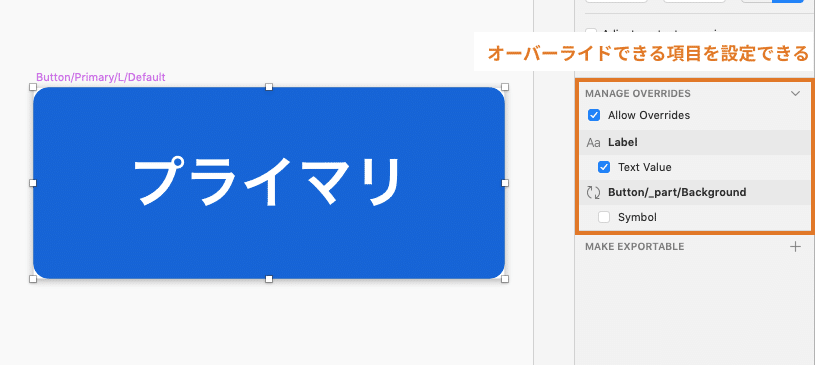
シンボルは、変更しても良い要素だけをオーバーライドできるようにする
シンボルを配置して画面をデザインするとき、配置した先の画面だけに影響する形で、ツールのプロパティからオーバーライド(上書き変更)することができます。

オーバーライド機能で別のシンボルに置き換えたり、テキストや画像を直接設定することもできるため、シンボルを使いながら、よりユーザーが使う実際の画面に近づけてデザインすることができます。
オーバーライド機能には有効・無効を選ぶことができます。

シンボルを設定するときには、ガイドラインのルールとして上書きしてはいけないカラーなどを、上書きできないように設定しています。デザインガイドラインの項目が多くすべてを暗記することは難しいため、不注意でデザインガイドラインとは異なるデザインが生まれないようにすることができます。
シンボルは2階層までしかネストしない
Sketchには、階層化してグルーピングする機能があります。この階層化の限界はなく、行おうと思えば、いくらでも階層化することができます。
しかし、階層化しすぎてしまうと、コンポーネントごとのつながりがわかりづらくなります。シンボル化したものは、元となるデータを書き換えると、そのシンボルを引用したデータがすべて書き換わります。
そのため、コンポーネントのつながりがわからなくなってしまうと、シンボルに修正を加えたいときの影響範囲がわからなくなります。気づかないうちにデザインを崩してしまったり、不用意な新しいコンポーネントを作ってしまうことにつながるため、階層化は最小限になるような設計を心がけています。
ライブラリーは全てを1ファイルに詰め込まず、運用や修正を考えて分ける
クラウドワークスは、ウェブ・iOS・Androidで展開しています。現在作成中のデザインガイドラインは、主にウェブを対象としており、iOS・Androidはアプリチームが独自で定めたガイドラインがあります。
また、iOSやAndroidには各OSのガイドラインがあり、それらを優先することもあるため、ウェブと完全一致したデザインデータを使うことは難しいです。
そのため、ウェブ・iOS・Androidが、将来的に統一していくであろうカラーやアイコンなどは、共通したSketch Libraryから読み込めるようにしました。それ以外のコンポーネントは、あえて細かくファイル分けをしすぎず、同じ分類になるコンポーネント群で1つのライブラリー化しています。

Abstractを使ったバージョン管理
チームでデザインするときに、最新のデザインデータがわかるようにしておくのは、みなさん意識しているところだと思います。私が大切だと思うのは、最新のデザインデータもそうですが、過去のデザインデータです。
過去のデザインデータには、これまでのデザインで培ってきたノウハウやナレッジが溜まっています。普段見返す機会は少ないと思いますが、新しいデザイナーがそこからヒントを得たり、他のデザイナーがどのようにデザインしてきたか歴史を知ることは、サービスやデザインへの理解を深めることに繋がります。
もちろん、間違えて保存してしまったときに、元に戻せるというメリットもあります!
美しさが目的にならないように気をつけましょう
デザインデータの美しさや整理を気にしはじめると、真面目な人ほど美しさを保つことが目的になりがちです。また、美しくなっていくデザインデータを見るのは気持ちよく、掃除しはじめると模様替えや予定していない部分まで掃除しはじめるのと似た状態になります。実際、わたしがそうなりました。
美しいデザインデータにこだわりたい最大の理由は、デザイナーがユーザーやプロダクトについて考える時間を最大化することです。美しさはそのためのツールです。デザインデータの美しさのために余計な時間を使い、本末転倒にならないようにだけ気をつけておきたいところです。
また、弊社はデザインガイドラインを担当するデザイナーが1名専属でいます。さらに、今までとは異なる全く新しいデザインガイドラインに置き換えるための準備ということでファイル構造をゼロから決め直すことができました。そのため、時間をかけてデザインデータの見直しや整理整頓をおこなうことができました。
美しいデザインデータはデザイナーをより本質的な活動に向き合わせてくれますが、チームの体制やフェーズに合わせて、どのようにデザインデータと向き合うか、チームで合意が取れていることが一番大切な気がします。
