Canvaで、面白いQRコードを作成
最近は、いろいろなものにQRコードを使うようになりましたが、どれも同じような、こんなQRコードですよね?

なんか、面白みないですよね???
そこで、ちょっと面白そうなQRコードをCanvaを使用して作成できるので、作成方法をご紹介します。
作成するQ Rコードは、こんな感じのQRコード!
ちょっと、他のQRコードとは違って面白そうではないですか?

ちゃんと、読み取れるので試してみてください。
では、作成方法をご紹介していきます。
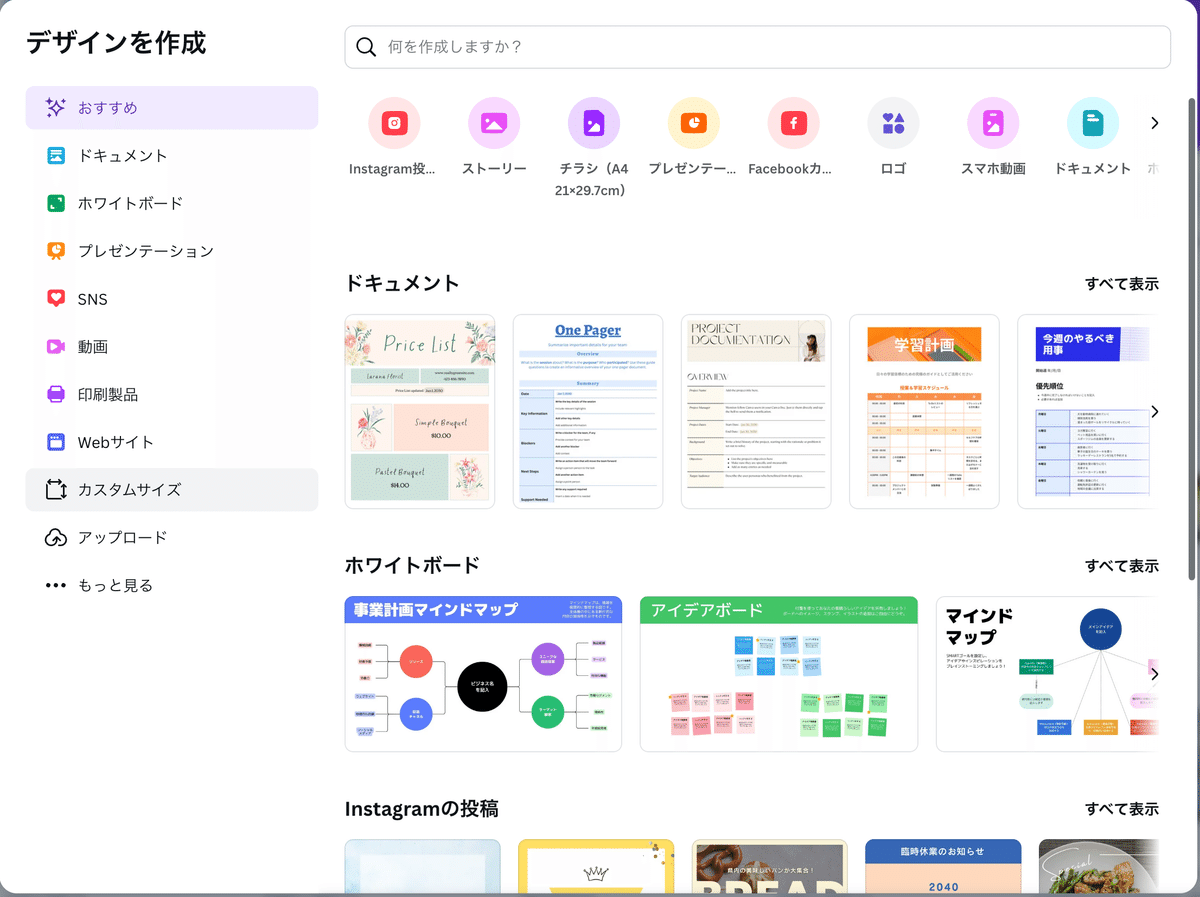
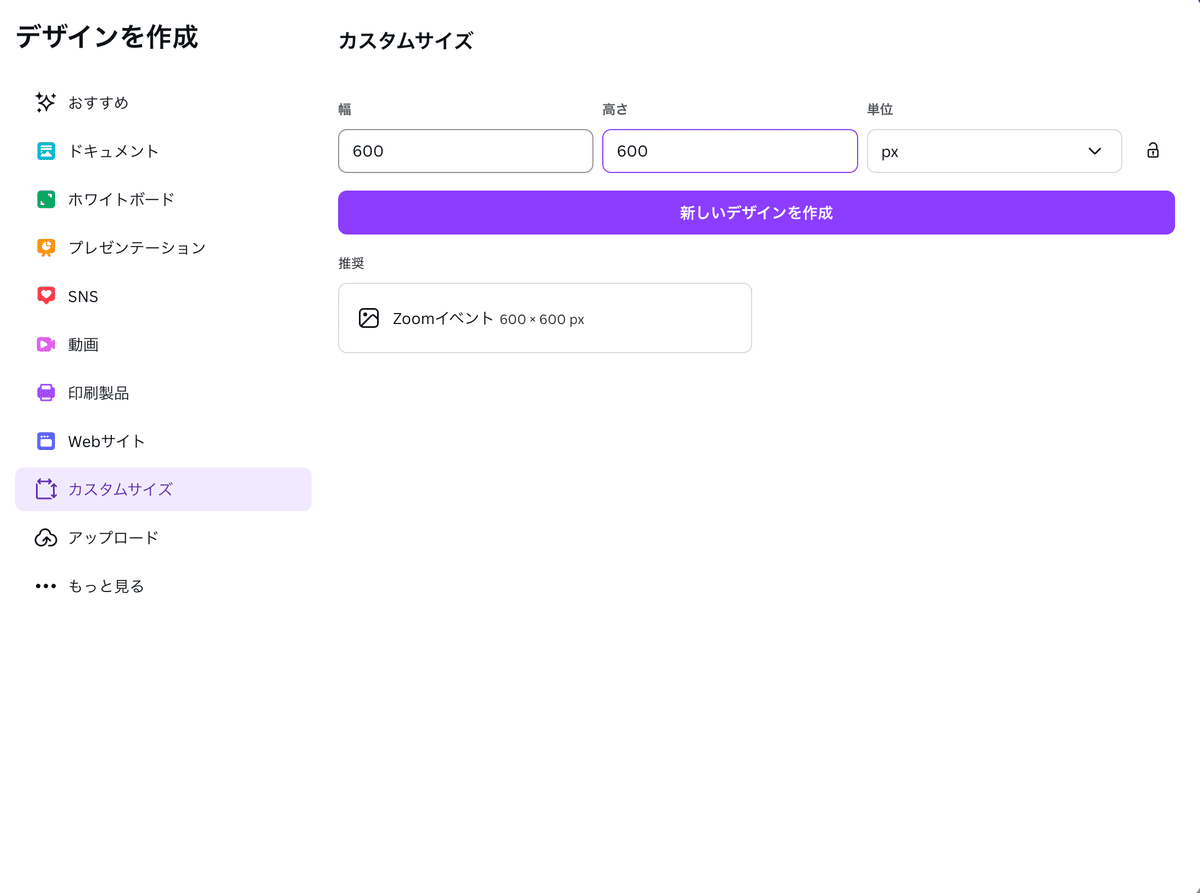
まず、canvaを立ち上げたら『カスタムサイズ』を選んでください。

カスタムサイズの『幅』と『高さ』を正方形になるように数値を入力してください。今回は600×600pxにしました。

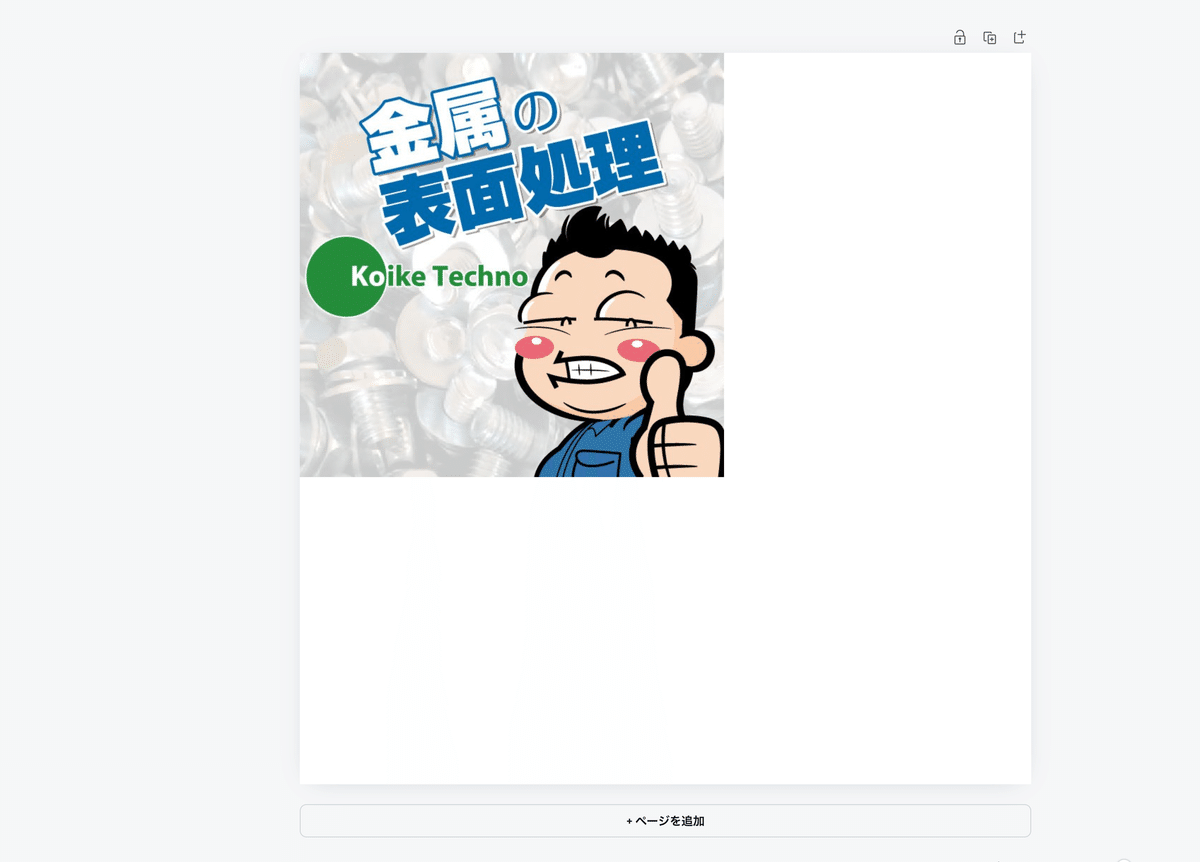
600×600pxのキャンパスが作成されたと思いますので、そこに自分の使用したい画像を入れてデザインをしてください。
今回は、似顔絵の入った画像を使用して作成します。

キャンパスいっぱいに広げても良いですし、キャンパス内に好きなようにデザインしてください。

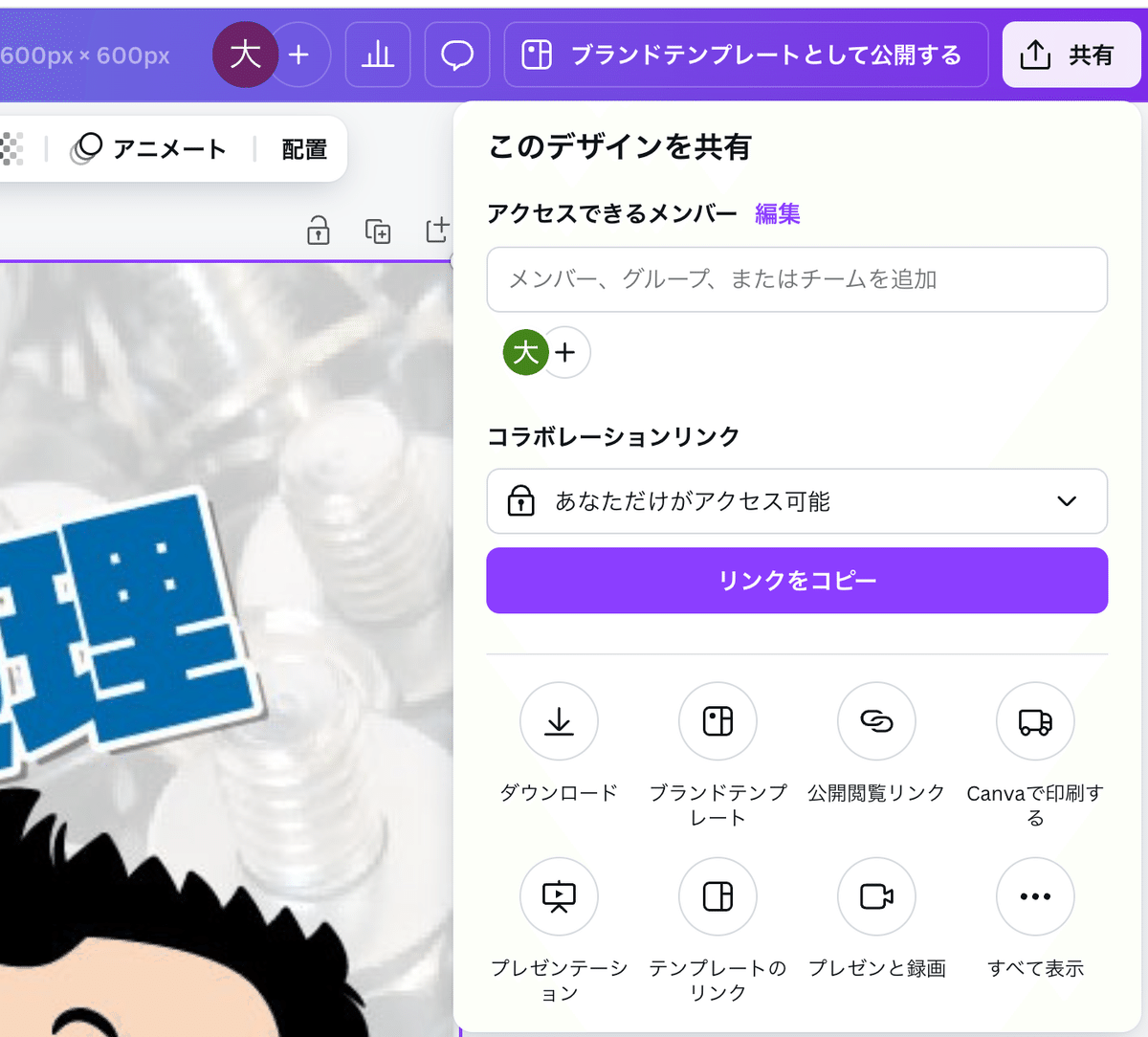
デザインが完了したら、右上にある『共有』をクリックし、『このデザインを共有』メニューを表示させます。

メニューが表示されたら、『すべて表示』をクリックして、メニューをさらに表示させます。
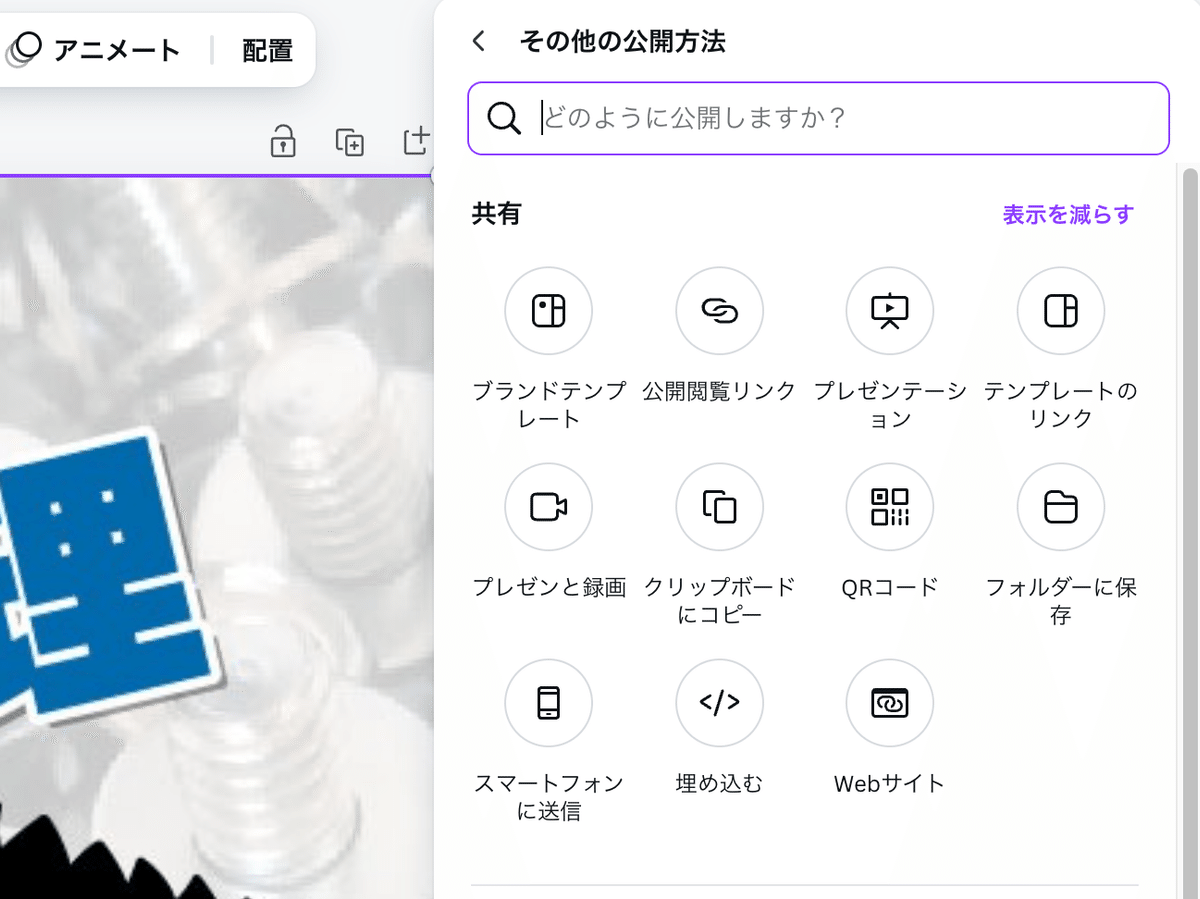
そうすると、『QRコード』という項目が出てくると思いますので、

QRコードのメニューをクリックします。
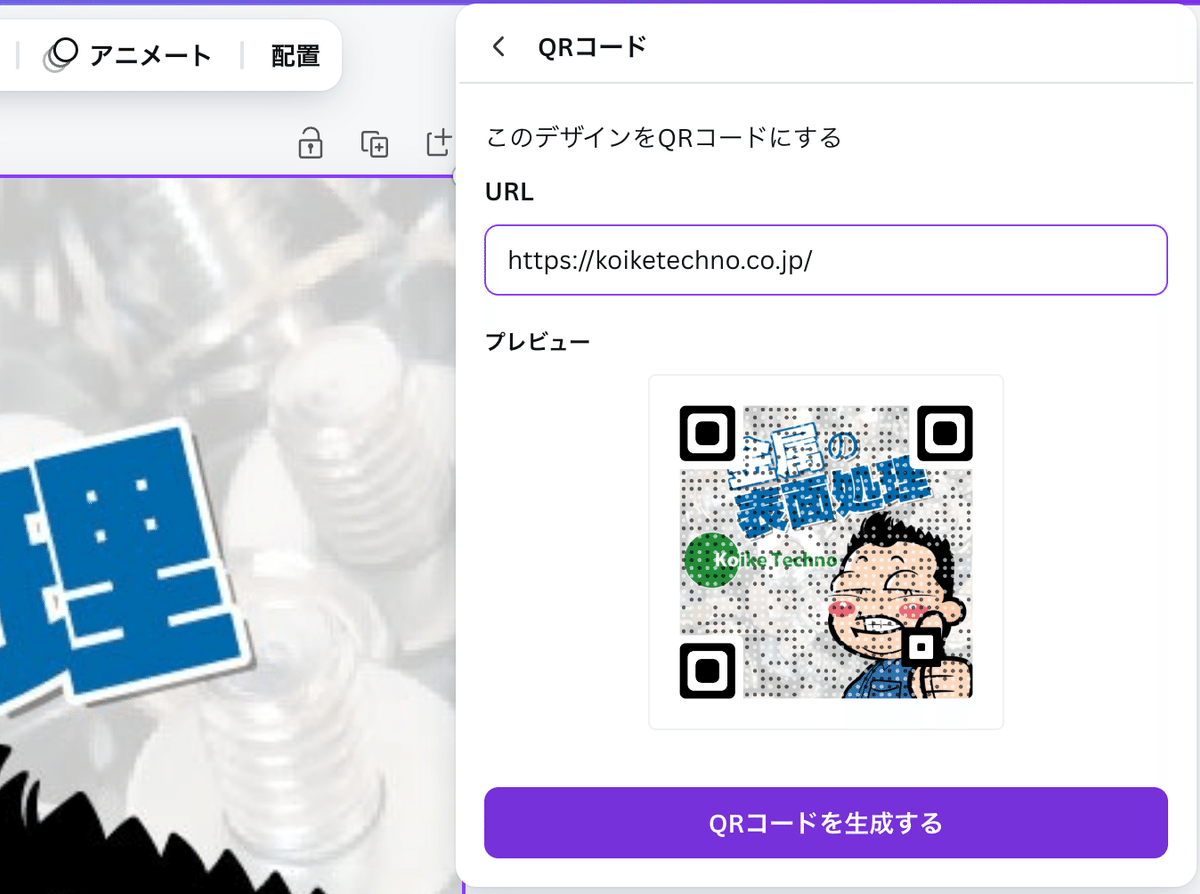
このデザインをQRコードにするというメニューが開きますので、
URLの欄に、QRコードを読み込んだ際に読み取らせたいURLを記載して、『QRコードを生成する』をクリックすると完成です。

あとはダウンロードして、好きなところにアップロードしたり、印刷して使用することができます。
ぜひ、試してみてください。