
MSXの画面 - SCREEN1
MSXの画面のいじり方についてですが、まずテキストモードである SCREEN 1 から書いてみます。SCREEN 0 は完全にテキストのみで、プログラムを書くときには、このモードしか使えないのですが、これといった特徴も無いので、端折りますね。
SCREEN1:テキスト32×24文字(1文字8×8ピクセル)
このモードはテキストモードなのですが標準の文字セットに含まれるASCIIの記号と英語の大文字小文字に加えて、カタカナおよびひらがな、そして一部の図形文字と漢字が使えます。さらにこれらのフォントデータを置き換えることができるPCGと同様の機能があるので、上手にフォントデータを作ればテキスト処理としてプログラムを書いても、グラフィカルな表現が可能です。さらにスプライトが使えるので、動きのある画面を使いたければもっとも相応しいかもしれません。
標準の文字セットとフォントに関しては、別の機会に整理することにして、スプライトの說明をしておきます。
スプライトは8✕8ピクセルまたは16✕16ピクセルを単位とした図形で、どのサイズを使うかは SCREEN 命令の2番めの値として設定します。例えば8✕8で使うのであれば SCREEN 1,0 となります。8✕8の時はスプライトを256種類定義できます。左半分だけを塗る図形を作るのであれば、
SPRITE$(0) = CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)というデータを用意して
PUT SPRITE 0, (24, 16), 15, 0を実行すれば、(24, 16) の位置に左半分が白い図形が表示されます。簡単なプログラムで、どう動くのかを見てみましょう。
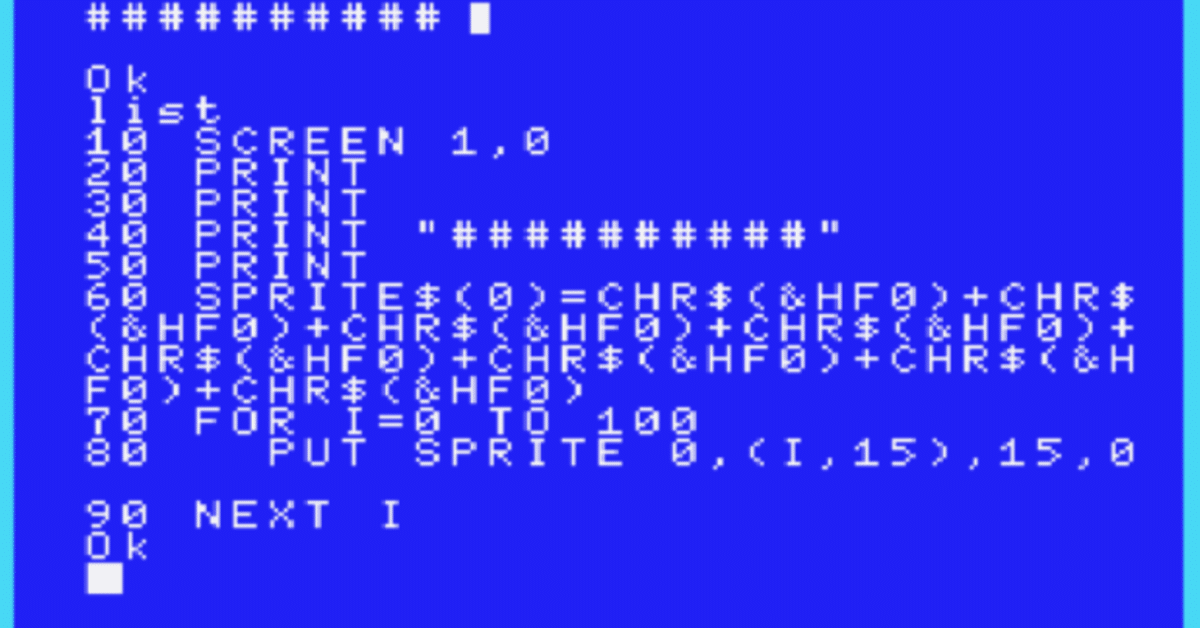
10 SCREEN 1,0
20 PRINT
30 PRINT
40 PRINT "##########"
50 PRINT
60 SPRITE$(0)=CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)+CHR$(&HF0)
70 FOR I=0 TO 100
80 PUT SPRITE 0,(I,15),15,9
90 NEXT Iちょうど#の上を半分白い四角が左から右へ移動していくのが見られると思います。特に何の処理をしなくても#が消えることはありません。
スプライトを表示する座標ですが、パターンの左上位置の座標をドット単位で指定するのですが、何故かY方向が1だけずれているのに注意が必要です(ちょっと謎)。
スプライトにはさらに便利な機能があります。複数のスプライトを表示した時に、スプライト同士が重なった時にイベントを発生させることができます。いわゆる衝突判定を自動でやってくれるわけです。
この機能を使うには、最初にイベント処理を行うサブルーチンを定義し、それからイベントを有効にします。
100 ON SPRITE GOSUB 500
110 SPRITE ONイベント処理を行うサブルーチンを実行中にイベントが発生すると困るので、イベントの発生を制御するのを忘れずに。スプライトが重なると「ブッ」と鳴らしてみます。
500 SPRITE STOP
510 BEEP
520 SPRITE ON
530 RETURNあくまでテキスト・モードなので、文字の色は文字単位ですし、スプライトもパターンごとにひとつの色しか使えません。色は16色が使えるのですが、面白いのは1が黒で15が白です。0を指定すると透明になります。複数の画面が組み合わさった作りなので透明という色があるんですね。
実際にいろいろなことをするには、直接VDPにコマンドを送ったり、メモリを読み書きする必要もあるのですが、そのあたりは以下のページが詳しいです。
ニャオニャオ21世紀
フォント置き換えの例とかもありますし、VDPを直接アクセスする方法とかは他の SCREEN モードにも触れてからにしようと思います。今回はここまで。
