
MSXの画面 - SCREEN2 でグラフィック
今回は、MSXのグラフィックモードである SCREEN モード、SCREEN 2 の使い方です。横256ドット、縦192ドットの画面で、色は16色から選べます。少しだけ面倒なことは、色は1ドットずつ独立して指定できるのではなく、横方向8ドットごとに2色しか指定できません。3色目の点を打つと、その横方向8ドットで使われている2色のいずれかが、3色目の色に変化します。
座標は画面の左上が原点(0,0)で、右下が(255,192)です。使えるグラフィック命令には、点を打つ PSET と PRESET、線または長方形を描く LINE、円を描く CIRCLE があります。また領域を塗りつぶす PAINT と、一筆書きのように文字列で移動する命令を指定して軌跡を残していくように線を描ける DRAW があります。
グラフィックモードですから、やはりグラフを描くのに向いています。1点ごとに処理をするので、どうしてもあまり速くはありません。移動するような表示が必要であれば、スプライトを使います。
ということで、さっそくグラフを描いてみましょう。
棒グラフ
棒グラフは LINE 命令で塗りつぶした四角形を使ってみます。LINE 命令は
LINE (X1, Y1)-(X2,Y2),COLOR[,B または ,BF]
という形式になります。座標(X1,Y1)から座標(X2,Y2)まで color で指定した色で線を描きます。最後に B を付けると線ではなく(X1,Y1)と(X2,Y2)までの長方形を描きます。B の代わりに BF を付けると、長方形を塗りつぶします。
10 SCREEN 2
20 FOR X%=16 TO 239 STEP 32
30 D%=RND(1)*160
40 LINE(X%,D%)-(X%+16,159),X%¥16,BF
50 NEXT
60 A$=INKEY$
70 IF A$=”” THEN 60最後にキー入力待ちをしています。これが無いと実行した後にすぐ、画面がテキストモードに戻ってしまうので、出来上がったグラフが消えてしまいます。

棒の高さは乱数で作ってみました。RND関数は 0 以上 1 未満の小数を返すので、最大値にしたい数を掛けて使います。色は X 座標から作りました。¥ 演算子は割り算の余りを返します。
念のための補足ですが、BASIC では変数の宣言は要りません。いきなり使えます。変数名が % で終わっているのは、整数型の変数であることを表しています。記号で終わっていなければ小数です。別に小数であっても構わないのですが、ちょっとは速くなるかな?と思うので、整数にしてみました。
折れ線グラフ
折れ線グラフも LINE 命令で描きます。最初の座標を省略すると、最後に打った点が使われます。
LINE -(X,Y),color
最後に打った点というのが少し微妙で、LINE 命令以外で打った点も含まれます。
10 SCREEN 2
20 LINE(15,0)-(15,160),15
30 LINE-(255,160),15
40 PSET(16,RND(1)*160),8
50 FOR X%=32 TO 255 STEP 16
60 LINE-(X%,RND(1)*160),8
70 NEXT
80 A$=INKEY$
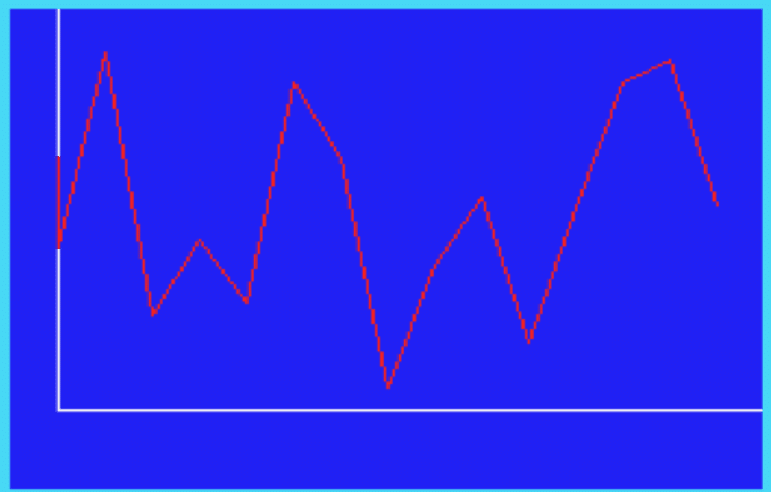
90 IF A$=”” THEN 80最初にグラフっぽく軸のようなものを描いてから、乱数で値を作って折れ線にしました。

ここで冒頭に書いた「3色目の点を打つと、その横方向8ドットで使われている2色のいずれかが、3色目の色に変化します。」というのを確認してみましょう。
10 SCREEN 2
20 LINE(16,0)-(16,160),15
30 LINE-(255,160),15
40 PSET(16,RND(1)*160),8
50 FOR X%=32 TO 255 STEP 16
60 LINE-(X%,RND(1)*160),8
70 NEXT
80 A$=INKEY$
90 IF A$=”” THEN 80軸のX座標をひとつだけ右に移動して線と重ねてみます。

最初の線を赤で引いた時に、同じ8ドットに含まれる軸の色が白から赤に変わってしまいます。
グラフィックモードですから、普通に文字を出力することはできません。MSX の場合、グラフィックモードはグラフィックしか出せなくて、テキスト画面とオーバーレイ表示できるなんて言う芸当もありません。但し、テキストをグラフィックとして表示する方法が用意されています。先程のコードに以下のコードを追加してみます。
72 OPEN “GRP:” AS #1
74 PSET(110,8),0
76 PRINT#1,”SAMPLE GRAPH”まず、グラフィック画面という「デバイス」をオープンし、そのデバイスに対して文字列を出力することにより、グラフィック画面にテキストを「描画」できます。文字の位置を指定するのにはテキスト画面のように LOCATE を使うのではなく「最後に打った点」が使われます。もちろんグラフィックなので、文字の単位ではなく自由な位置にテキストを置けます。

当然ですが、文字もグラフィックであるので「3色目の点を打つと…」という制約がつきまといます。赤い線の上から文字を描くと、今度は赤い線の一部が文字と同じ色に変わってしまいます。

円グラフ
円を描くには CIRCLE 命令を使います。
CIRCLE (X,Y),radius,color,start,end,ratio
中心を(X,Y)として半径 radius の円を color の色で描きます。start と end を指定すると円ではなくて円弧を描きます。start と end の 0 は、右向きで、ここから時計回りの角度をラジアン単位で指定します。右が 0、下が π/2、左が π になるわけです。最後の ratio を指定すると楕円になります。
10 SCREEN 2
20 PI=3.1415926#
30 RD=PI/10
40 FOR R=0 TO PI*2-RD STEP RD
50 IF RND(1)<.5 THEN 90
60 IF R<>0 THEN 80
70 LINE(128,96)-STEP(COS(-R)*80,SIN(-R)*80),15
80 LINE(128,96)-STEP(COS(-R-RD)*80,SIN(-R-RD)*80),15
90 CIRCLE(128,96),80,15,R,R+RD
100 NEXT
110 A$=INKEY$
120 IF A$=”” THEN 110CIRCLE だけでは円弧を描くだけなので、径の部分は LINE で描きます。残念ながら CIRCLE で扇型を塗りつぶす機能は無いので、塗りつぶすのであれば PAINT を使うしか無いのですが、PAINT で塗りつぶすには隙間なく線で閉じている必要があり、LINE や CIRCLE で描く太さ1の線では、傾きによっては隙間が出来るので、もうひと工夫しないと隙間から漏れ出て画面全体が塗りつぶされてしまいます。ということで線のみです。

スプライト
MSX では当然ですが、グラフィック画面でもスプライトが使えます。スプライトは独立したレイヤとして扱われ、オーバーレイ表示が出来るので、横8ドットあたり2色という制限を受けません(スプライト自身は2色しか持てませんが)。スプライトを移動しても、描画してあるグラフィックに影響を与えません。
100 SCREEN 2
110 SPRITE$(0)=CHR$(0)+CHR$(&H42)+CHR$(&H23)+CHR$(&H18)+CHR$(&H18)+CHR$(&H24)+CHR$(&H42)+CHR$(0)
120 LINE(15,0)-(15,160),15
130 LINE-(255,160),15
140 Y%=RND(1)*160
150 PUT SPRITE 0,(16-4,Y%-4),3
160 PSET(16,Y%),9
170 X1%=16
180 Y1%=Y%
190 FOR X%=32 TO 255 STEP 16
200 Y%=RND(1)*160
210 LINE(X1%,Y1%)-(X%,Y%),9
220 PUT SPRITE 0,(X%-4,Y%-4),3
230 X1%=X%
240 Y1%=Y%
250 FOR I=0 TO 100
260 NEXT
270 NEXT
280 OPEN “GRP:” AS #1
290 PSET(100,8),0
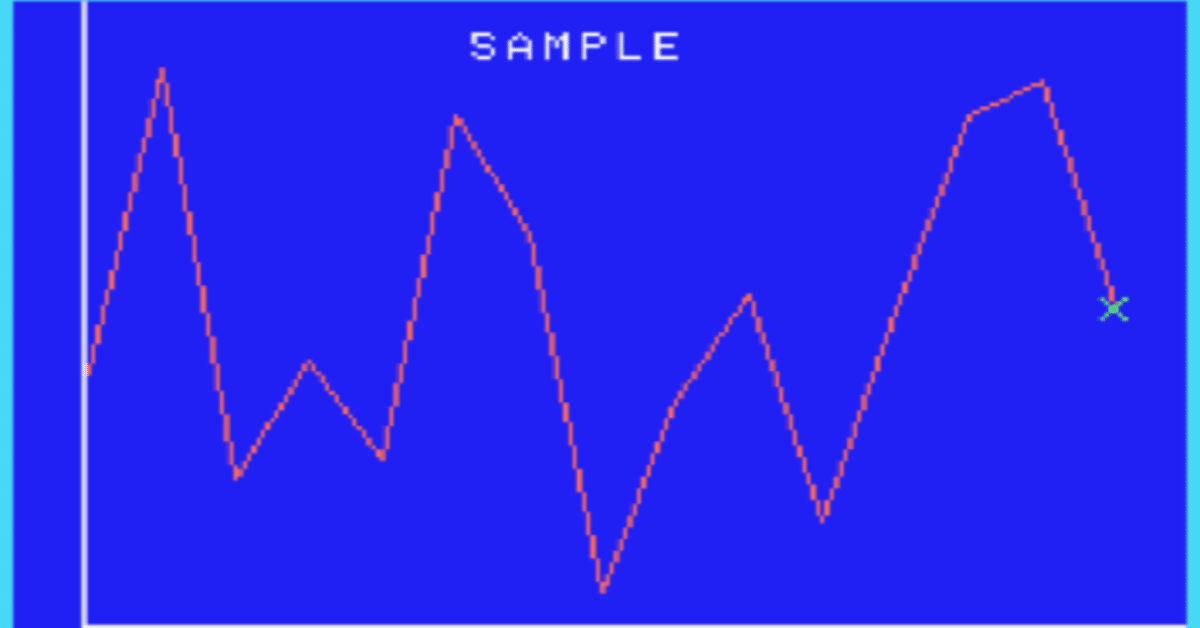
300 PRINT #1,”SAMPLE”
310 A$=INKEY$
320 IF A$=”” THEN 310折れ線の線を追加するたびに、最後の点に緑のバツ印を表示するスプライトを置いてみました。移動していく様子が見てわかるように少しだけ無駄なループを実行しています。スプライトを置いた時に「最後に打った点」を更新してしまうので、前回の点の位置を覚えておくようにして解決しました。
実行結果がヘッダ画像です。ちゃんと赤と緑が横8ドットの中に共存できる様子がわかると思います。
まとめ
最近では BASIC を読める人も少なくなってしまったので、コードを見てもわからない方も多いとは思いますが、BASIC には最初からグラフィック命令が組み込まれているので、いきなり「線を引け」と書けば、すぐに線を引いてくれる手軽さがあります。ただし常に決まった座標系を使わなければならず、何ドット目に何を描くのかを計算しておかないとなりません。逆に言うと、同じ規格であれば決まった座標でプログラムを作っても、必ず同じように表示されるともいえます。
何らかのデータを取り込んで表示するときには、文字や数値だけでは分かりづらいので、グラフにすることも多いかと思います。BASIC のグラフィックは機能は限られているものの、お手軽なので、機会があればぜひ挑戦してみてください。
いいなと思ったら応援しよう!