
フロッピーの隠れた分類 - 2DDと2HD
5インチのミニフロッピーの話は以下の記事に書いたのですが、あえて2DD(640K)までの話で終えていました。
フロッピーディスクの歴史 - 最初はミニ
5インチであるので磁性体を塗布してあるフィルムの伸縮が8インチよりも小さいので密度を上げやすく、順調に密度を上げて両面倍密度倍トラックである2DDまでは順調に進化を続けました。ところが、これ以上記録密度を上げるには磁性体自体の性能が限界となりました。
AppleやIBMが採用、多くのPCで使われた5.25インチFD「ミニフロッピーディスク」(109KB~、1976年頃~):ロストメモリーズ File026
また古くから使われてきた8インチも、そろそろ小さく出来ないかという要望も高く、2種類のドライブを用意するのも大変なので、できれば同じメディアで揃えたいということにもなってきます。そこで磁性体の改良に取り組みコバルト系の磁性体を採用することによって記録密度を高めることに成功しました。そうです、カセットテープで言うところの「ハイポジ」になったのです。
コンパクトカセット - みんな大好きカセットテープ
2HDの特徴的なこととしては、8インチ(2D)との互換性を持っていることで、トラック数を同じに揃えています。これを提案したのは当時の電電公社だったんだそうです。意外なところで登場するんですね。ドライブの方も8インチに合わせてドライブの蓋を開けたときの検出機構が付くようになった気がします(不確か)。ただ形状は同じなのでほぼすべてのドライブは2HDも2DDも扱えるようになっていました(例外はあったかも)。
フロッピーディスク
フロッピーディスクの歴史
磁性体が変わったので、ジャケットの隙間から見える磁性体の色が、今までの茶色からやや黒っぽい灰色に変わっています。ただメディアの形状としてはまったく変更はなく、ユーザがフォーマットする時に正しく容量を指定する必要がありました。もちろん2DDメディアの方が安いので、これを2HDでフォーマットして喜んでいるケースもありましたが、テープのハイポジの話と同じで、使えないことは無かったのですが、やはりアナログ的な波形は歪むので、使っている間に急にデータが読めなくなりだしたりします。ただわからないで使ってしまうということもあるので、3.5インチの時には識別ノッチが着いたのですが、5インチは結局のところ注意して使うということに落ち着きました。
フロッピーディスクの規格一覧表
さて2DDに戻りますが、容量が640Kと場合と720Kがあります。そして2HDにも1.2Mと1.4Mがあります。どうしてこうなったのかはIBMが深く関わってくるんですね。このように種類があるので未使用のメディアはフォーマット済みで売られていることも多かったのですが、不良でないかの検査も含めて結局、毎回フォーマットし直して使っていました。
フロッピーも普及してくると、ジャケットもカラーであったり、ソフトが入っている製品としてであれば全体が印刷されているものも出てきました。ラベルシールもいろいろなものがありましたが、剥がしにくいものありましたし、だからといって重ね張りしていくと厚みが増えすぎてドライブに入れる時に引っかかるとか悩みは尽きませんでした。カラーってせっかくあっても、きちんと使い分けするのが難しく、ブート可能は赤であるとか、何とかという機種用は青とか統一したかったんですが、特定の色だけのパッケージはあまりなくて4色セットとかだと、そうもいかなくて役に立っていませんでしたね。
2HDが登場した頃には、3.5インチや他のフロッピーの形状も出てきたのですが、パソコン向けにはどのサイズであっても、この2HDの容量というかフォーマットがゴールとなったようです。
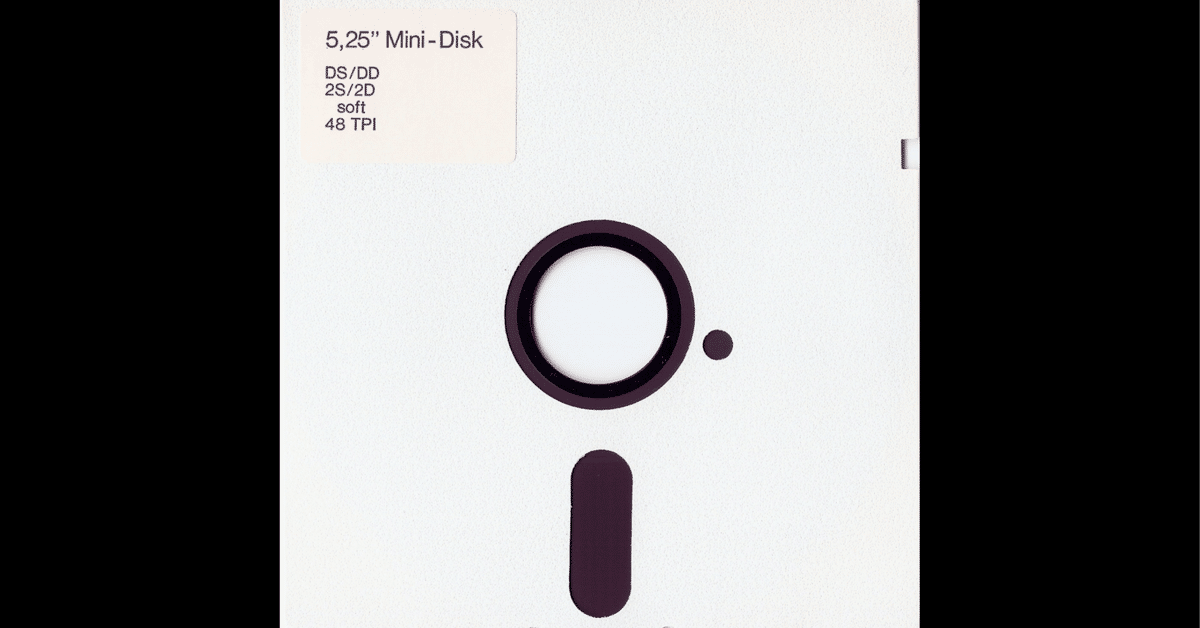
ヘッダ画像は、以下のものを使わせていただきました。
https://commons.wikimedia.org/wiki/File:White_5.25-inch_floppy_disk_(front).jpg
Andrius.v - 投稿者自身による著作物, CC 表示 3.0, https://commons.wikimedia.org/w/index.php?curid=3595584による
いいなと思ったら応援しよう!