【ゆめみ】フロントエンドインターンに参加してきた!
今回は株式会社ゆめみさんにフロントエンドエンジニアのサマーインターンとして参加してきたのでその体験談を書こうかなと思います。
サマーインターンは選考になっており、以下のような流れでした。
カジュアル面談→コーディングテスト→1次面接→インターン
それぞれに対して簡単な感想を書いていこうと思います。
【インターン選考⓪】カジュアル面談
株式会社ゆめみさんには、社員の方と雑談を交えて雰囲気を知ることができるカジュアル面談というのがありました。自分はこの制度を知らず、インターンに応募する際にフォームを入力していて気づきました。囲気を知りたいというのもあり、とりあえず受けてみることにしました。(とりあえず飛びつきがち)
特にカジュアル面談の中で、驚いたのは先に面談する方の紹介を見ることができる部分でした。面接する前にNotionのページで「面接のしおり」というのが共有され実際に面談する方のTwitterやGitHubやQiitaなどの自己紹介のようなものを知ることができました。
おかげで、カジュアル面談をする前に面談してくださる方のイメージがつき緊張せずお話できたのでありがたかったです。
【インターン選考①】コーディングテスト
インターン選考の1つ目はコーディングテストでした。コーディングテストの内容は
課題 : フロントエンドの言語で、簡単なSPAを作ってください
みたいな感じでした。自分はちょうどその時ににReactを触っていたので、Reactを使って作りました。本当はTypeScriptで作りたかったのですが、この時はあまり詳しくなかったのでJavaScriptで作りました。
特にコーディングテストし終わって重要だと感じたのは
・関数コンポーネント重要!
・CSSの記述やプログラムの書き方を丁寧に!
・API通信周辺の書き方を丁寧に!
フロントエンドは最新の情報をガンガン吸収していく力が求められるため、そう言ったところは一つのチェックポイントになるのではないかと感じました。(自分はインターン中にこの辺をかなり痛感しました。)
【インターン選考②】1次面接
インターン選考の2つ目は1次面接でした。自分はインターンや就活の面接をしたことがなかったので、勝手なイメージとして、フロントエンドの単語をゴリゴリに聞かれると思っていました。(大学面接の一問一答形式)
勝手なエンジニア面接のイメージ
「SPAの意味について教えてください」
「SPAの意味について教えてください」
「SPAの意味について教えてください」
ですが、実際に1次面接してみると2人のゆめみエンジニアさんと雑談するイメージに近かったです。ゆめみエンジニアさんが話のリードをしてくださるので、雰囲気良く楽しくお話することができました。
【インターン】インターンの課題
インターン期間中の大枠としての課題は、Figmaによるデザインを元に画面を作りECサイトを構築するというものです。ただ社員さんにお話を聞くとほとんど作り切ることはできないので、自分なりの課題を持ってその課題をクリアできるように進めるのが一般的だそうです。
そのため自分も自分なりの課題を考えました。それが以下です。
・Figmaのデザインを全て作り切る(作れないと聞くと作りたくなる衝動)
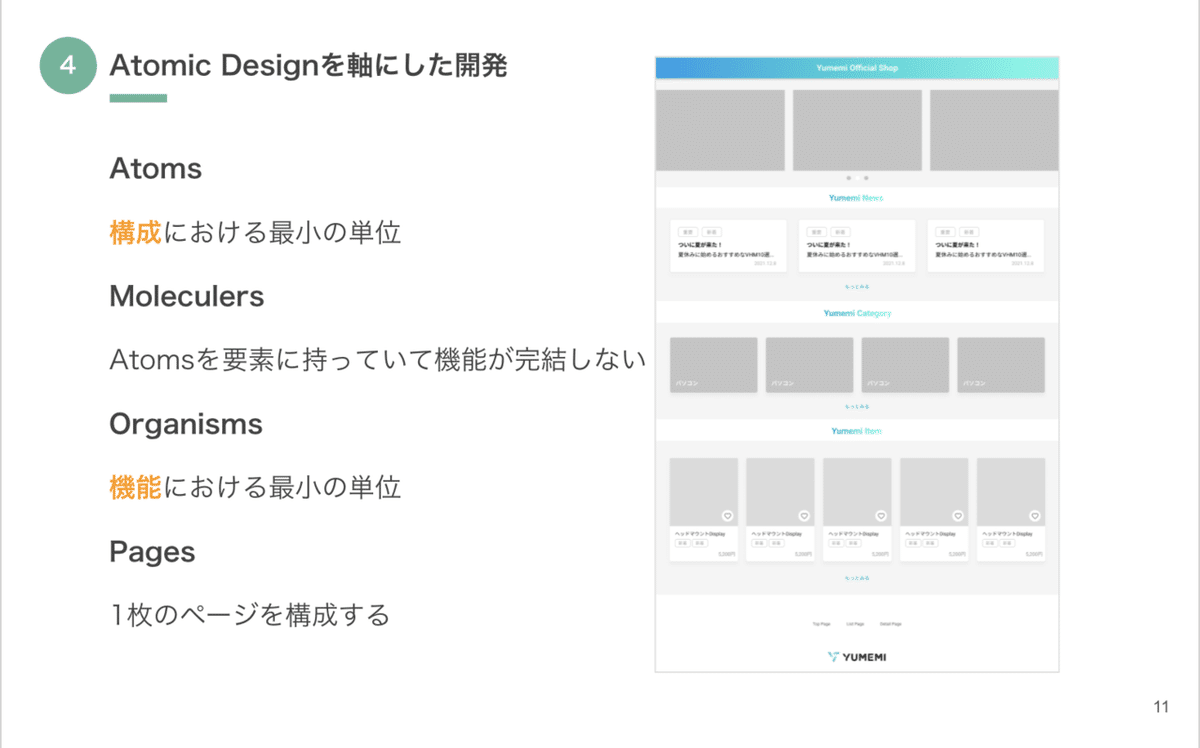
・Atomic Designに沿ったコンポーネントの切り出し方法と制作
【インターン】インターンの流れ
インターン期間はメンターとして社員さんが2人付いてくださり、朝会でその日にやるタスクを決めたり雑談し、夕会で朝会で決めたタスクをどのくらい達成できたかを振り返ります。1日を通して基本はslackでコミュニケーションし分からないところがあれば聞くという感じで進んでいきます。
メンターの方が、「基本slackになっちゃうので困ったらすぐに言ってね!、本当にすぐ言ってね!」と言っていたのが印象的で、slackなので自分から困ったら言わないとそのまま時が過ぎてしまう危険もあるかも...と思いました。
自分はゆめみの社内思想に基づいて「自分で15分調べて、分からなかったら聞く」という風に決めて聞いていました。ただゆめみの社員さんは本当に優しく、メンターさんだけでなく他の社員の方にもたくさん助けて頂きました。(本当に優しい方々で感謝🙏)
【インターン】完成物
インターンでは架空のECサイトのトップページ、一覧ページ、詳細ページを作りました。
(今回は作成したECサイトの一部を公開させていただきます。)

【インターン】インターンで学んだこと
・webデザイン
インターン課題のFigmaのデザインを見て、もう少しゆめみっぽいデザインにしたい!とメンターさんにお願いしたら、「好きにデザインを作って良いよ」ということになり、Figmaでデザインをして、しかもメンターさんにフィードバックもしてもらいました。(たまたまメンターさんがフロントエンドとデザインを両方できる方だったみたいです。)
・Atomic Designの基本
・Atomic Designに合わせたコンポーネントの切り方
Atomic Designは要素の決め方が記事によって様々のため今回はメンターさんとお話しして、以下のように自分で決め、それに合わせてコンポーネントを切り出していきました。( 実務でもコンポーネント切り出しのルールは特に決まっておらず、プロジェクトによって様々みたいです。 )

とりあえずざっくりコンポーネントを書き出しました

・TypeScriptの基本
インターン前はTypeScriptを全く書くことができなかったのですが、インターン中に毎日少しずつ勉強して、分からないところはメンターさんに聞いていたら、インターンの課題を全てTypeScriptで書くことができました🙌

・Tailwind CSSによるデザイン
個人的にTailwind CSSでどこまでできるのかを気になっていたので、今回やってみました。予想以上に使いやすく、特にレスポンシブ対応やアニメーションもクラス一つで簡単にできるのが良かったです。ただ、コードが煩雑になるので、整形ツールで読みやすくしたりする必要があると感じました。
・slickでスライダー
写真をスライドするスライダーを作る必要があったのですが、Material UIなどとTailwind CSSの相性があまり良くないという記事を見たので、悩んだ結果今回はslickを使ってみました。めちゃくちゃ手軽で感動しました。
・GitKrakenを使ってgit-flowで開発
いつもGitHub Desktopを使っていたのですが、「GitKrakenはめっちゃ便利だよ!」というお話を聞いて使ってみました。(めちゃくちゃ便利だった...)
また開発はmasterブランチとfeatureブランチを使いgit-flowっぽい形で、メンターさんにコードレビューをしてもらいました。
【インターン】感想
・ 予想以上に自分のやりたいことがたくさんできて楽しかった
・ 自分の知らない技術や知識・サービスを知ることができ勉強になった
・ 実際にフロントエンドで働いている方々の考え方を知れて面白かった
【インターン】だけじゃないゆめみインターンの魅力
①インターン期間中にメンターさんと雑談できる朝会と夕会
社会人やリモートワークならではのお話が聞けて楽しい
②個性が強いチームミーティング見学
どのチームも個性が強くて面白い、地域的な個性もあるみたい
③眺めるだけでも楽しいゆめみSlack
勉強会や趣味(アニメや旅)のチャンネルもあって眺めるだけでも楽しい
③突発に起こるランチ会やオンライン飲み会
ノリと勢いで始まるランチ会やオンライン飲み会が楽しい
( リモートだけど出前館でご飯が運ばれてくる笑 )
【インターン】謝辞
メンターとしてご指導いただいた、無職やめ太郎さん、音部さん本当にありがとうございました。最高のインターンでした。
