
私なりのvibesのあげ方
未経験から人類やってる駆け出しホモサピエンスこと、むろです。
これは freee Designers Advent Calendar2023の最終日、25日目の記事です。
昨日はeijiさんの回転寿司にはおれ(フライドポテト)の存在が不可欠だと思いたいという記事でした。
この記事では、先日公開された vibes というデザインシステムを、プログラミングできない私(デザイナー)が使ってみて Cloudflare でページを公開してみるという内容のことを書きます。
どういう人に読んでほしいか
デザインシステムが大好きなデザイナー
プログラミングはできないけどHTMLやCSSは大好きなデザイナー
というような方に読んで・vibesを試してもらえると嬉しいなと思っています。が、記事の長さ的に下記は使えるものとして説明を省略しています。
黒い画面(ターミナル)
Git, GitHub
ViteやReactについて
ご了承ください。
黒い画面の簡単なコマンドとかは過去のアドベントレンダーで書いているので必要あればご参考ください。
GitHub にリポジトリを作成する
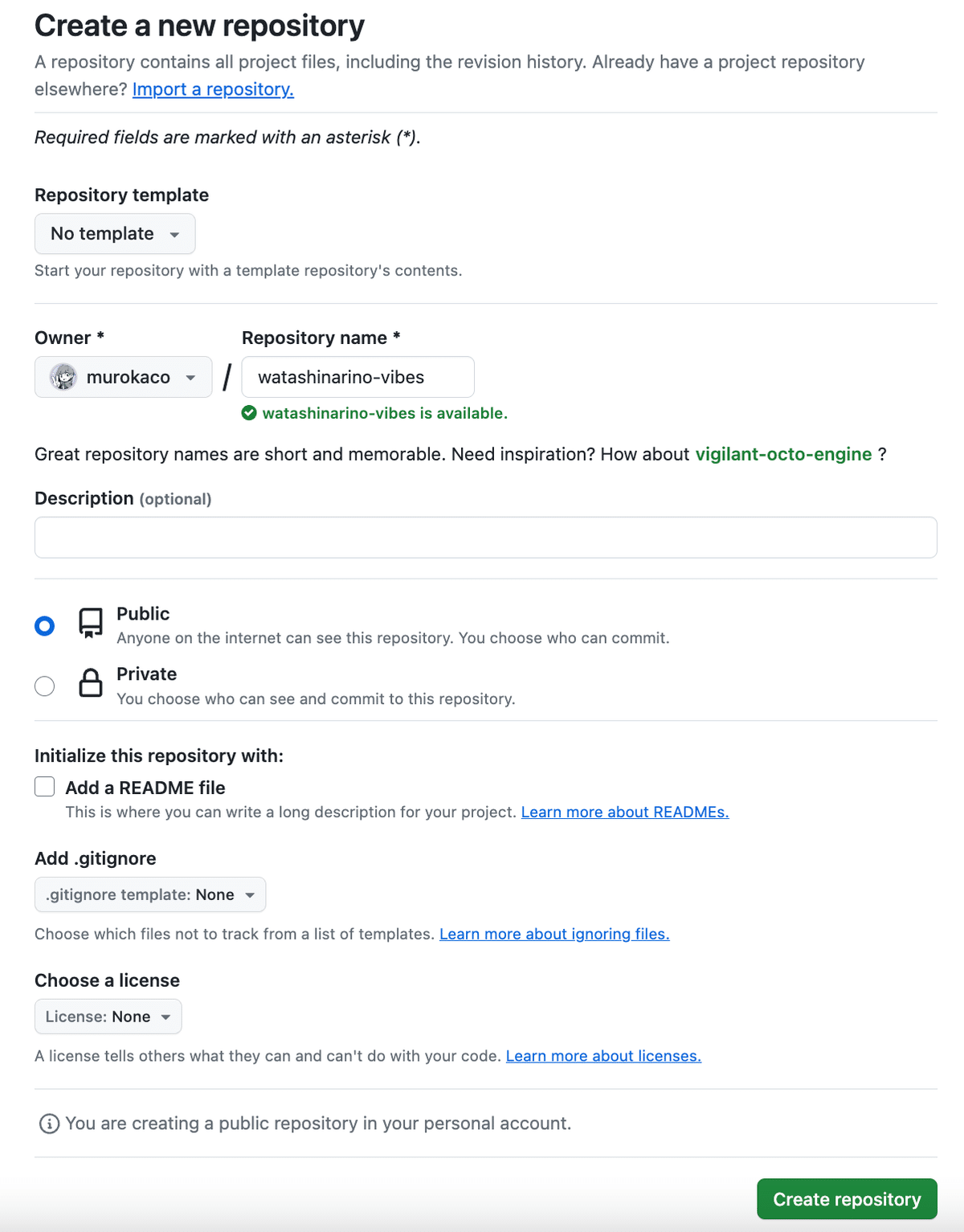
https://github.com/new で、リポジトリを作成します。
Repository template は No template
Owner を自分にして、Repository name は好きな名前をつけてください
Public / Private 好きな方を選んで大丈夫です(Privateでも公開されたページを作ることができます)
Add a READEME file 以下のやつは何も入れない(そのまま)
で、右下の Create repository 押下で作成します。
(次の画面でリポジトリのURLが出てくるのでついでにコピーしておくと便利です)

それでは出来立てのリポジトリをcloneしてきましょう
git clone git@github.com:{あなたのID}/{リポジトリ名}.git上記コマンドで、PCにリポジトリがcloneされます。 git@github…の部分はさきほどコピーしておくと便利ですとお伝えしてたやつです。
Vite + React + TS でページを作る環境を作る
下記コマンドで先ほどcloneしてきたリポジトリに環境を作っていきます。
npm create vite@latest {リポジトリ名} -- --template react-tsすると
Done. Now run:
cd {リポジトリ名}
npm install
npm run devと出るので、言われたままコマンドを叩きます。
すると
> vite
Port 5173 is in use, trying another one...
VITE v5.0.10 ready in 245 ms
➜ Local: http://localhost:5174/
➜ Network: use --host to expose
➜ press h + enter to show helpと出るので、http://localhost:5174/ をブラウザで開きます。

\ジャーン/(2回目)
ページが表示されましたね!
ここで
git statusというコマンドを叩くと、さっきのコマンドで生成されたいろいろなファイルが出てきているはずなので、git でaddしてcommitしてpushしておきましょう。
git add .
git commit -m "first commit"
git push origin mainできましたか?
それじゃ、Cloudflare を使ってこのリポジトリをもとにページをデプロイする準備をしましょう!
Cloudflare Pages で公開するページを作成する
Cloudflare Pages は無料で簡単にWebアプリをホスティングしてくれるサービスです(めちゃざっくりとした説明)。最近だとJamstackが人気ですが、それです。Jamstackって何?という方(ちなみに私も説明しろと言われると不安になる)もいると思うので、参考になる記事のリンク置いておきますね!
ということで、 Cloudflareでアカウント作成からアプリ作成のための設定までやっていきましょう!
アカウント作成は下記URLから
https://dash.cloudflare.com/sign-up
メールアドレス・パスワード入力、メールアドレス認証で完了です。
Pagesを作成する
Pagesを作り、連携するリポジトリを選択します。
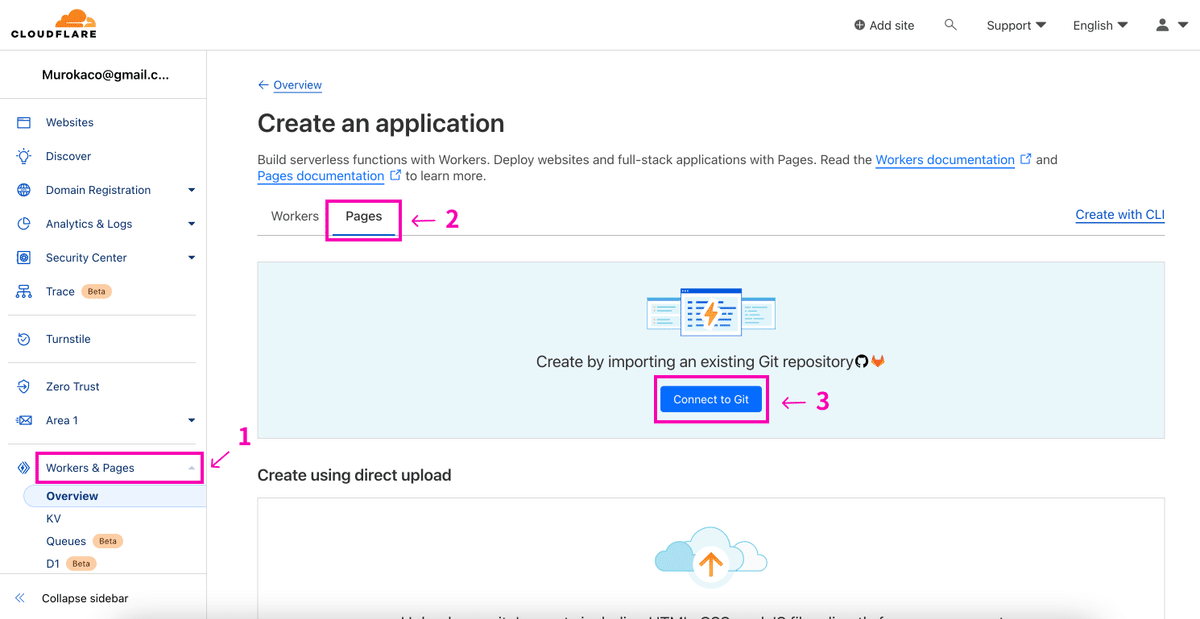
Worker & pages の
Pages を選択
Connect to Git で GitHub で連携させるリポジトリを選択

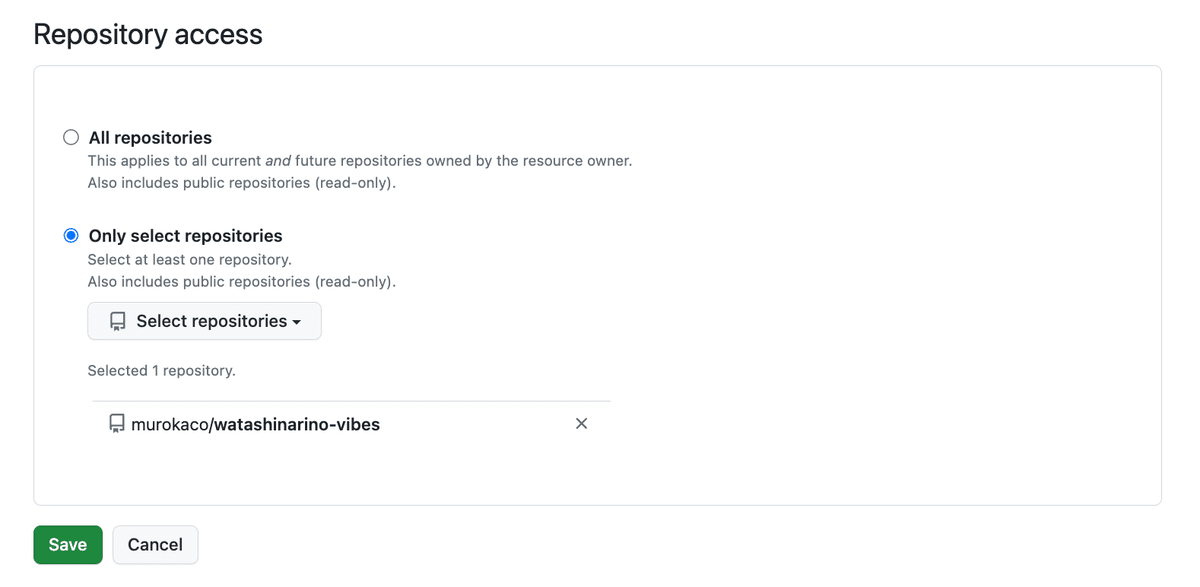
Repository access で Only select repositories から、さっき作ったリポジトリを選択します(というか、特に困ることがなければ上のAll repositoriesでも構いません)。

Saveを押して Cloudflare に戻ります。
次はビルドとデプロイ周りの設定をします。
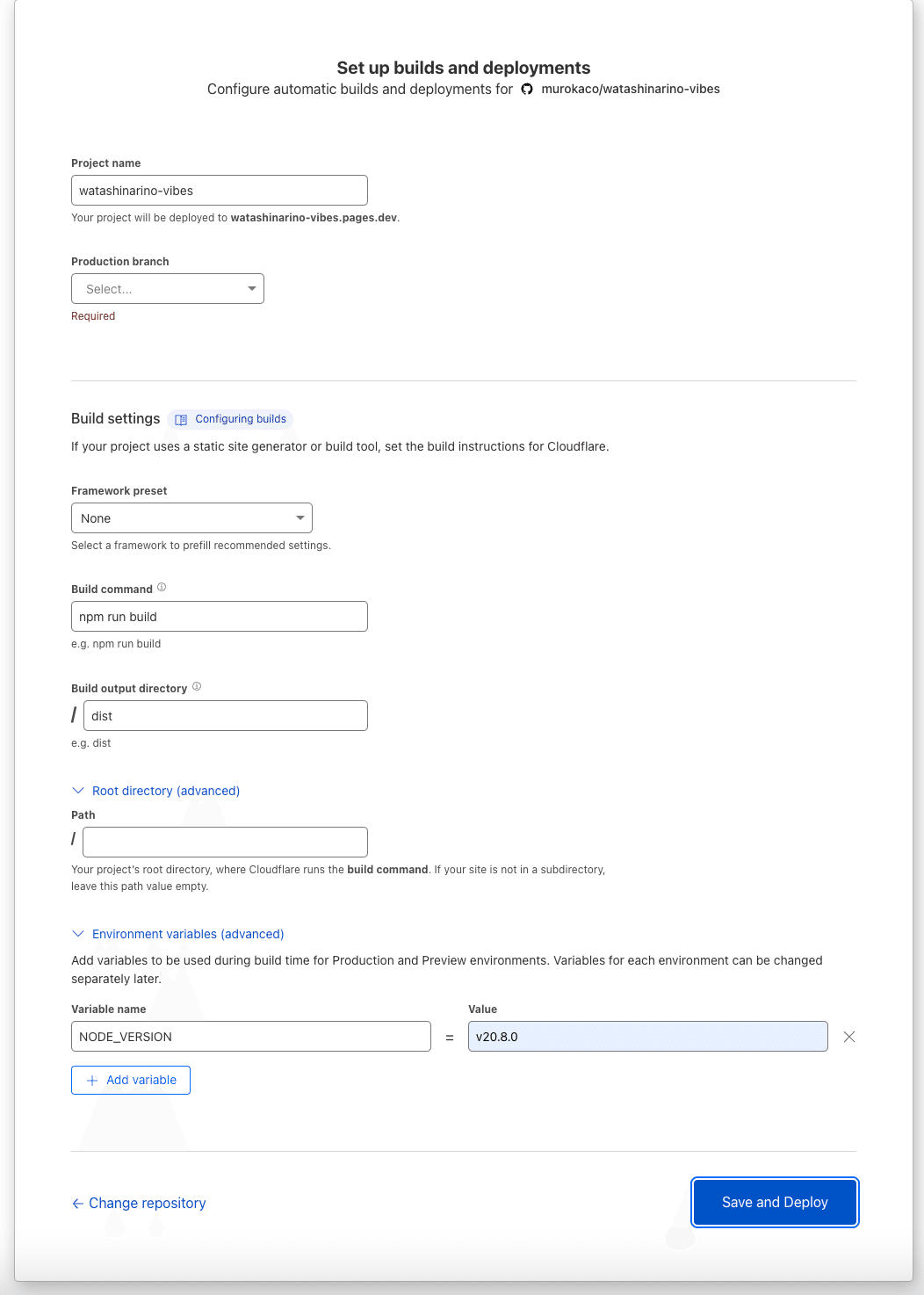
戻ってきた画面(Set up builds and deployments)で
Project name: デフォルトでGitHubの連携させてるリポジトリ名が入ってますが任意のものに変更も可
Production branch: main(main以外のブランチを指定したい場合はそちらを指定します)
Framework preset: None
Build command: npm run build
Build output directory: dist
Environment variables (advanced): NODE_VERSION, v20.8.0
を指定します。

すると

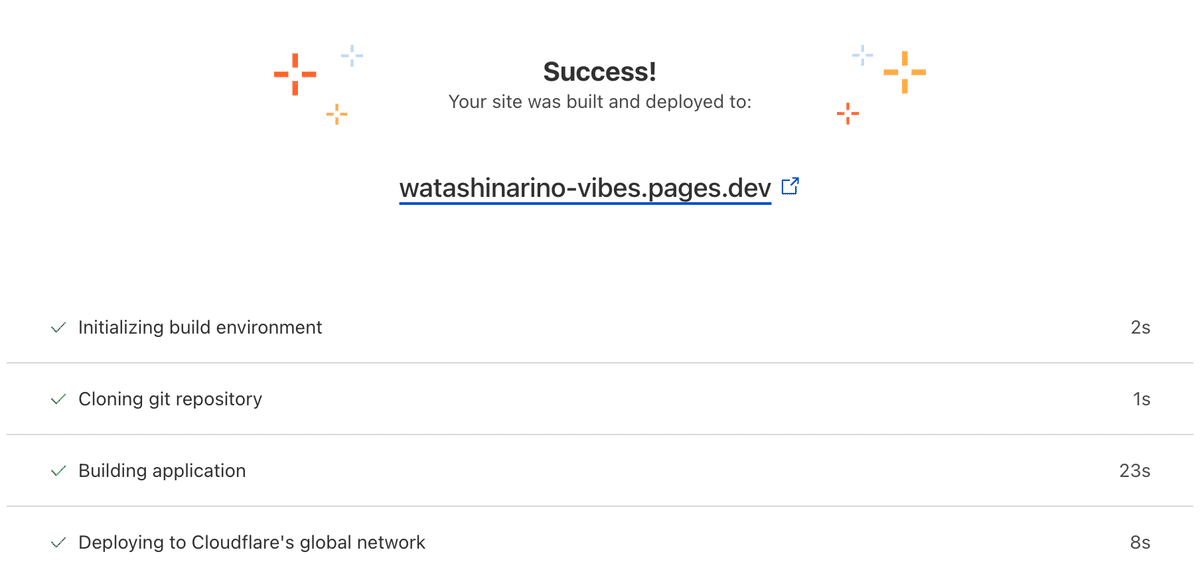
\ジャーン/
ページができました!
Cloudflare の設定はこれで終わりです。
vibes をインストールする
下記のコマンドで vibes をインストールして使えるようにします。
npm i @freee_jp/vibesgit status すると、package.json と package-lock.json に "@freee_jp/vibes" が追加されているはずです。
確認してみましょう。
git diff package.jsonというコマンドを叩くと
$ git diff package.json
diff --git a/package.json b/package.json
index 5286734..a7820e7 100644
--- a/package.json
+++ b/package.json
@@ -10,6 +10,7 @@
"preview": "vite preview"
},
"dependencies": {
+ "@freee_jp/vibes": "^100.0.0",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},こんな感じになっている("@freee_jp/vibes": "^100.0.0",が追加されている)はずなので、ここで一旦 git add . して git commit しておきましょう。
vibesを使ってみる
リポジトリ内の src/App.tsx というファイルを書き換えていくことにします。 vibesのプロダクトへの導入方法にある通り、vibes のcssを読み込む必要があるので、src/App.tsx に
import '@freee_jp/vibes/css'を、import './App.css' の次の行あたりに追加します。
これで vibes のコンポーネントを使う準備が整いました!
めちゃくちゃ簡単ですよね!
Buttonを差し替えてみる
それじゃ、Buttonコンポーネントを使ってみましょう!
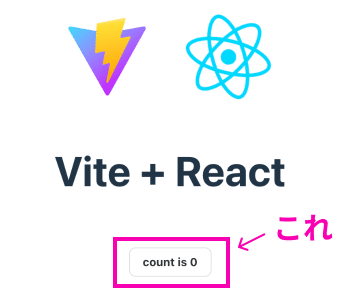
ということで、デフォルトで表示されてる「count is 0」のボタンのところにvibes のprimaryボタンで「こんにちは」というのを表示させてみることにします。

まず、コンポーネントを
import { Button } from '@freee_jp/vibes'と書いて、読み込みます。
そして、count is 0ボタン部分の行を
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>ガッと削除して、下記のコードを書きます。
<Button appearance="primary">こんにちは</Button>すると

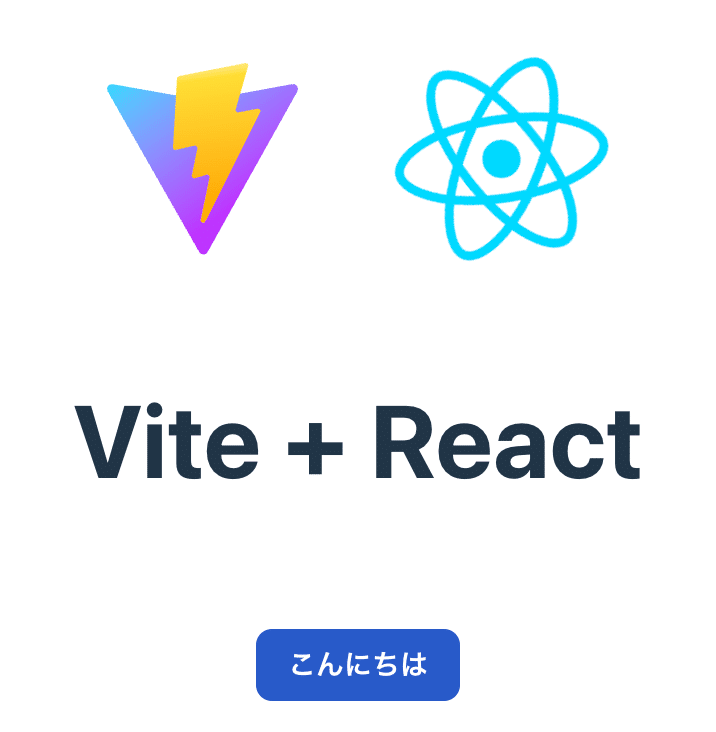
\ジャーン/(3回目)
押したら何が起こるのかわからないボタン(おそらく害はなさそう)が爆誕しましたね!
表示できてるのを確認したら、count is 0 ボタンのために書かれていた他のコードも削除しておきます。
1行目あたりにある下記と
import { useState } from 'react'9行目あたりにある下記のコードも不要になってるはずなので削除しましょう
const [count, setCount] = useState(0)できましたか?
「どこに何を書いたらいいのかわからない」「なんかエラーがでちゃってる」「思ってるのと違う物が出てきた」などの場合は、下記のcommitを参考にしてみてください!
https://github.com/murokaco/watashinarino-vibes/commit/3928db175325049c7ec272de41d84375263e9dde
問題なく表示できた方は、えらい!すごい!と自分を大絶賛しながら git commit しておきましょう。
リポジトリをpushして Cloudflare で自動デプロイされる様子を眺める
それじゃ、Cloudflareで作成したページにも謎ボタンを反映させてみましょう!
GitHub にpushします。
(ブランチがmainの場合のコマンドです)
git push origin mainたったこれだけで、終わりです。GitHubにあるソースをそのまま Cloudflareが反映(デプロイ)してくれるので、それを待つだけです。
簡単すぎて嘘みたいですよね!
しかもこれぐらいのペラっとしたページの場合、リポジトリにpushして Cloudflare を見にいってみようとしている間にデプロイされていたりするので、デプロイの様子を眺めてみたい方は急いで見に行ってみましょう!
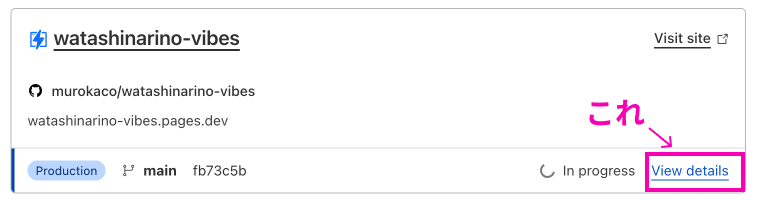
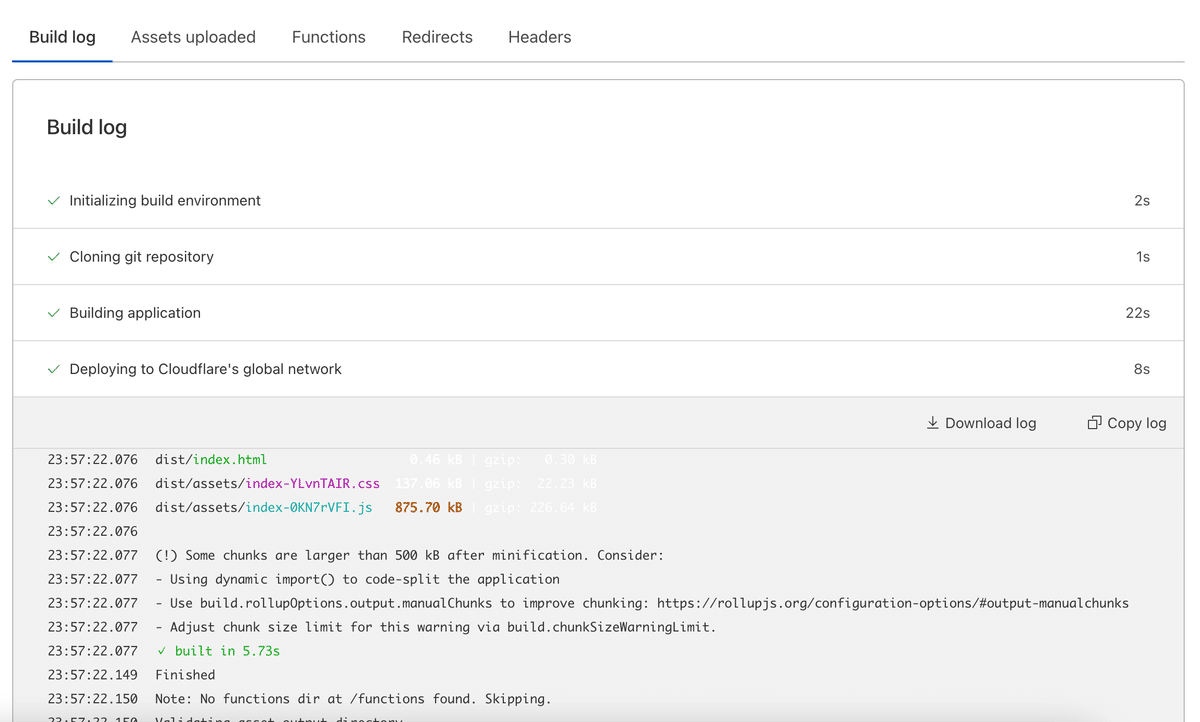
View details というリンクから Build log というのをみることができます。

デプロイ中はリアルタイムでどういうコマンドで何が起こっているのかが滝のように流れてくる様子を見ることができます。

デプロイに失敗している(git pushしてるのに全然反映・更新されない)場合も上記の Build log から、どういうタイミングでどういうエラーが出ているのか確認することができるので、エラーをぐぐるなどして解決してみてください。
という感じで、vibes には他にもまだまだコンポーネントがあるので、Storybookを見ながらぜひ遊んでみてください!
ちなみに、わたしはボタン以外にもコンポーネントを追加して、見ただけで祝われるページを作成してみました。よければご覧ください!
あと、ソースをGitHub 上でも公開してるので、こちらもよければご覧ください!
謝辞
このブログを書くにあたって(vibesを公開するところから含まれるんですが)、いろいろな皆様にご協力・ご指導いただきました。本当にありがとうございますーーーーーーー
特にymrlさん(vibesの公開からブログ、イベントなどなど色々とご指導いただいたので完走できましたと思ってます。無事年が越せるのはほとんどymrlさんのおかげですありがとうございます!)、masciiさん(業務忙しい中ViteやCloudflare周りを教えてもらい感謝です!masciiさんに相談できてなかったら記事書けなかった可能性が高い、、)は来年(に限らずできればそれ以降も)がぜったい良い年になるようお祈りしてます!
というわけで、こちらからは以上になります。ご清覧いただきありがとうございました!
