
Illustratorでお絵描き〜手描き風イラストをつくる
こんにちは
あずきです
デザイン仕事のとき
フリー素材で済ますことが多いのですが
お絵描きもできると楽しいので、今回はお絵描きをより楽しくできちゃうIllustratorで水彩画風イラストの作り方をnoteします
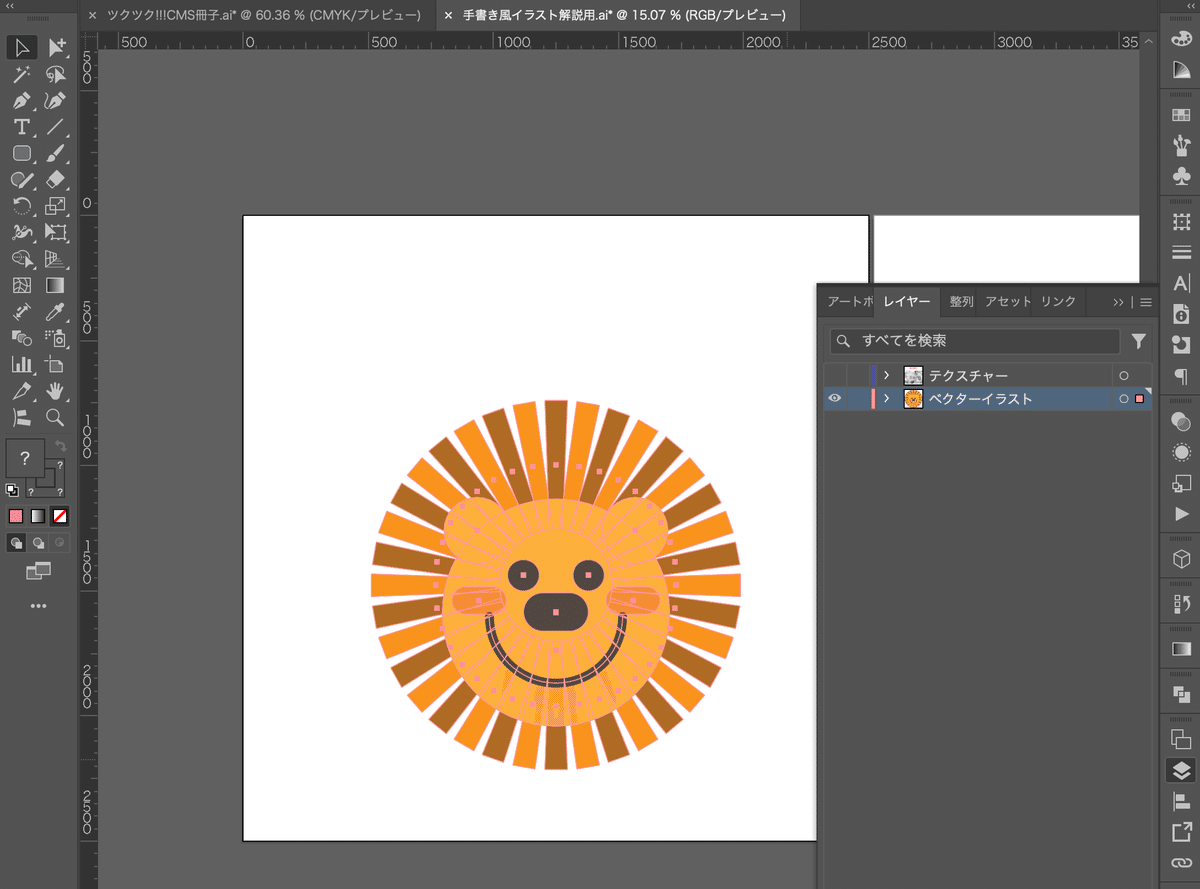
まず好きなベクターイラストを準備します

今回は自分で作りましたが、もちろんフリーイラストでもOKです!
次にフリー素材の水彩テクスチャをかさねます

よくお世話になってます
ACイラストの水彩テクスチャーをダウンロードして
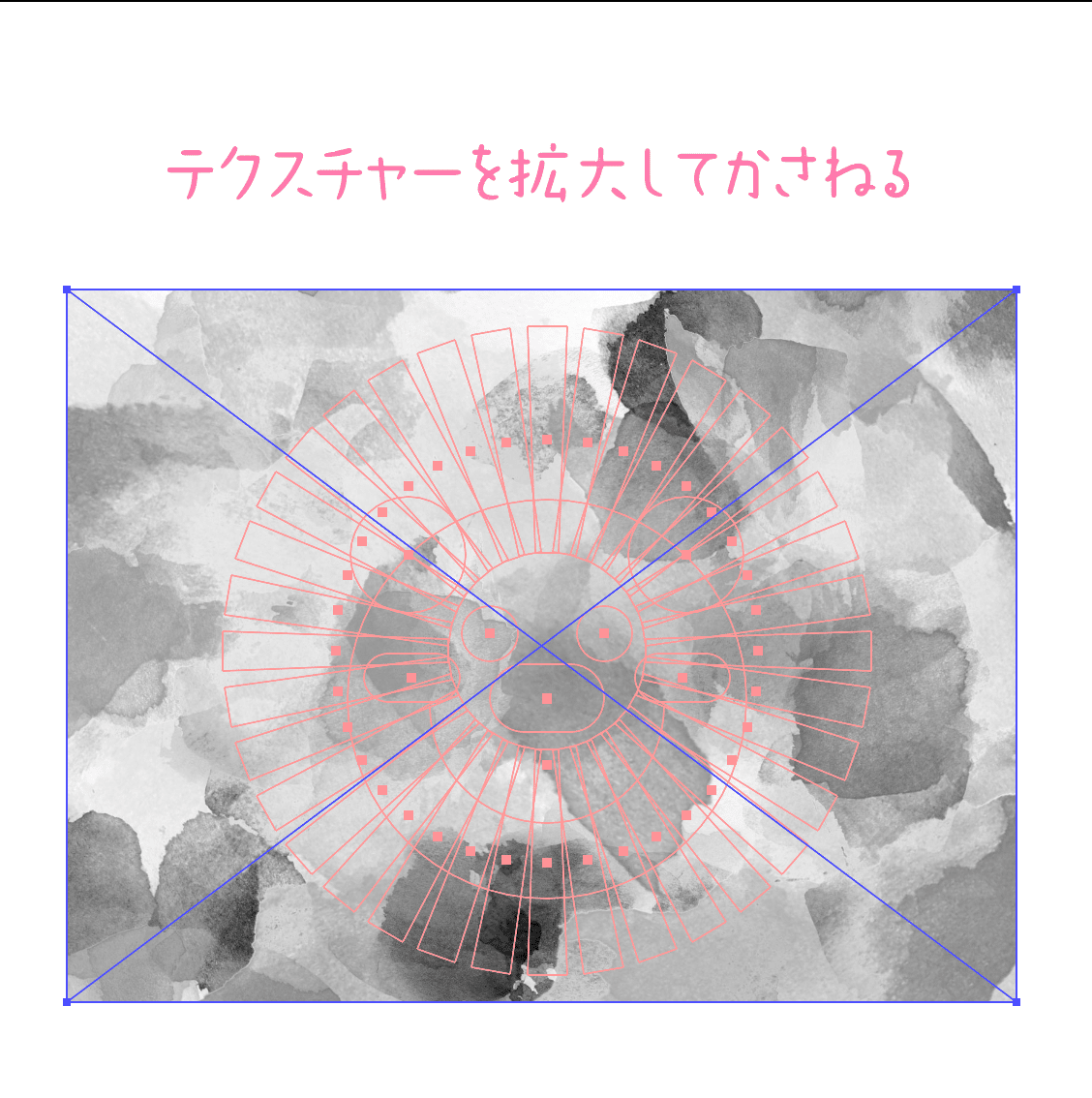
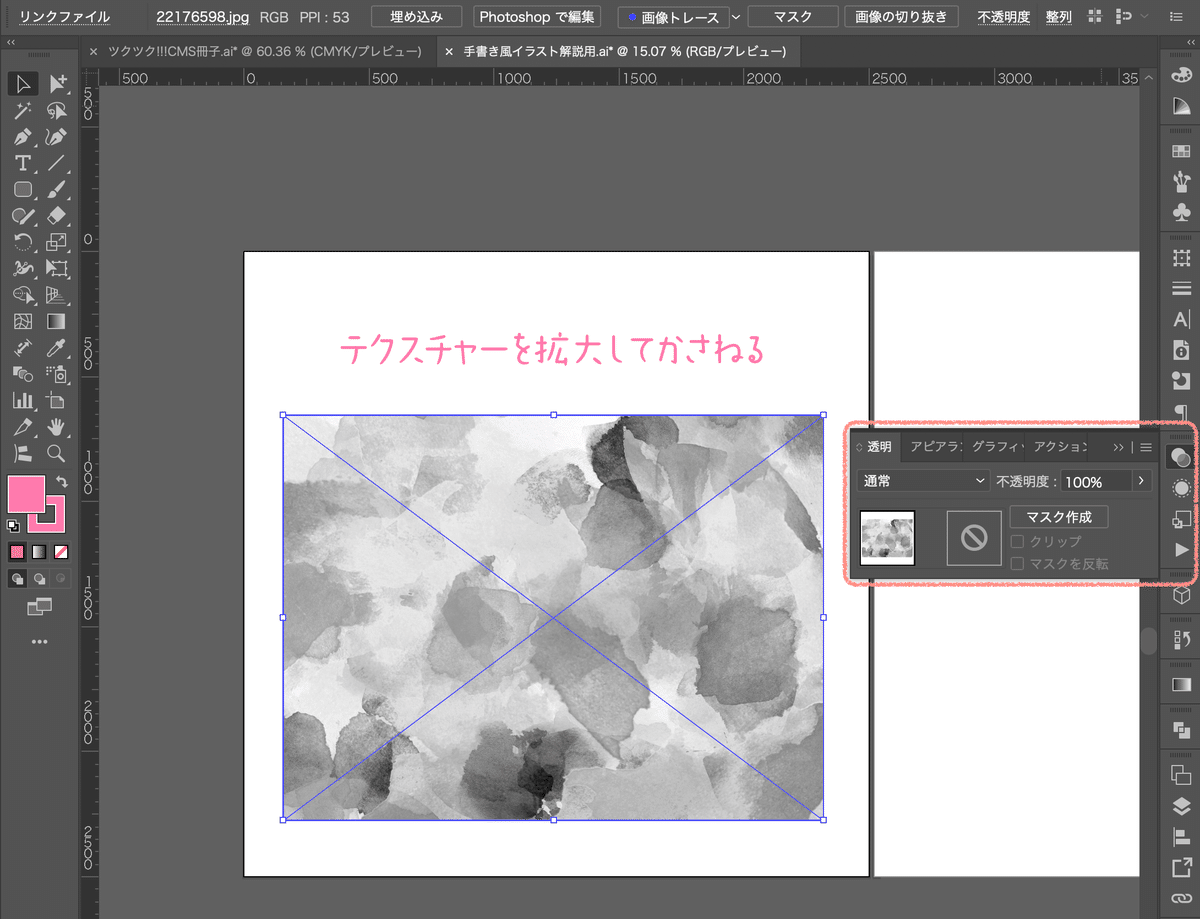
ベクターイラストが隠れるサイズに拡大してかさねます

この時に作業がしやすいため、レイヤーを別にしておくことをオススメします
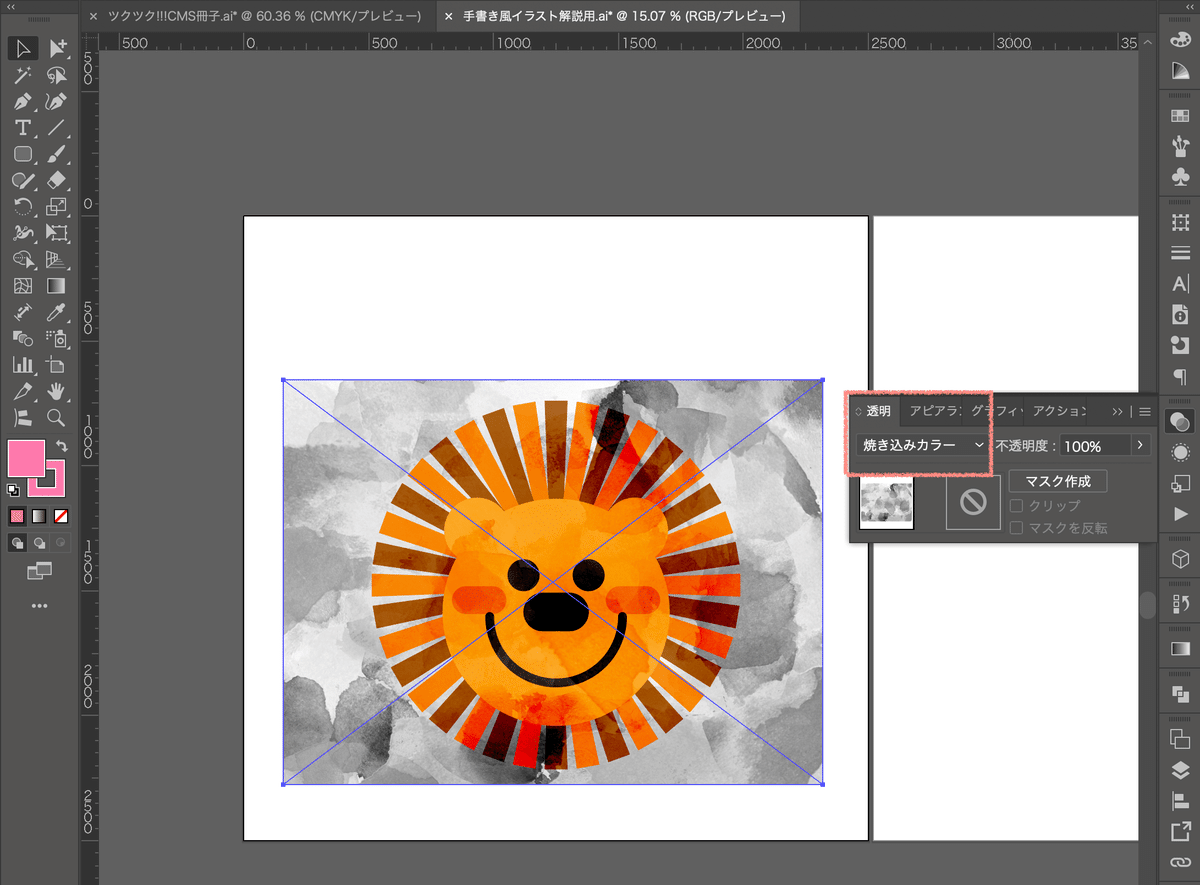
テクスチャーを選択した状態で透明パネルを開いて左にある『描画モード』を変更します
デフォルトで通常になっています

『描画モード』を”通常”から”焼き込みカラー”に変更します

するとこんな感じになります!
他にも色々なモードがありますが今回は焼き込みカラーで
次に周りのテクスチャーを消します
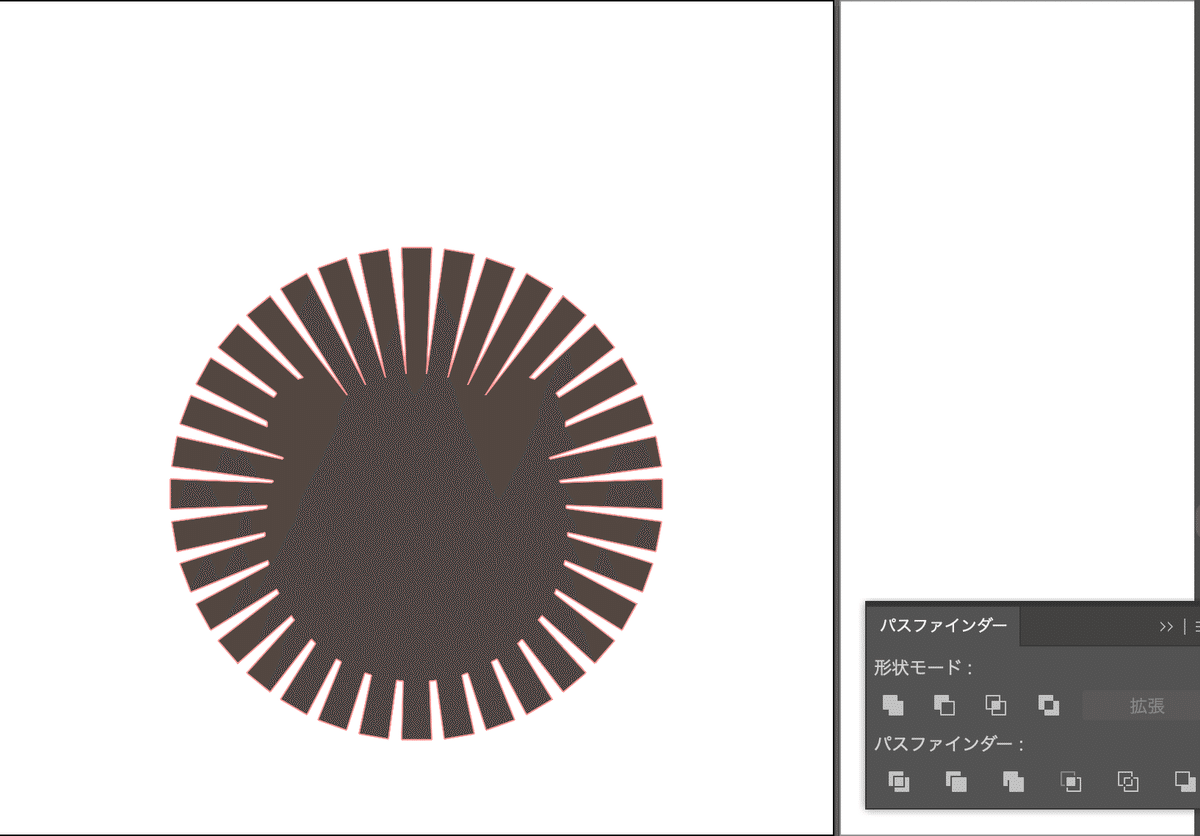
まずベクターイラストを⌘Aで全選択して⌘Fで前面にコピーします

前面にコピーしたオブジェクトをパスファインダーで合体させます
(形状モード一番左端)

合体させたオブジェクトは線はなし、塗りは任意の色で設定してください
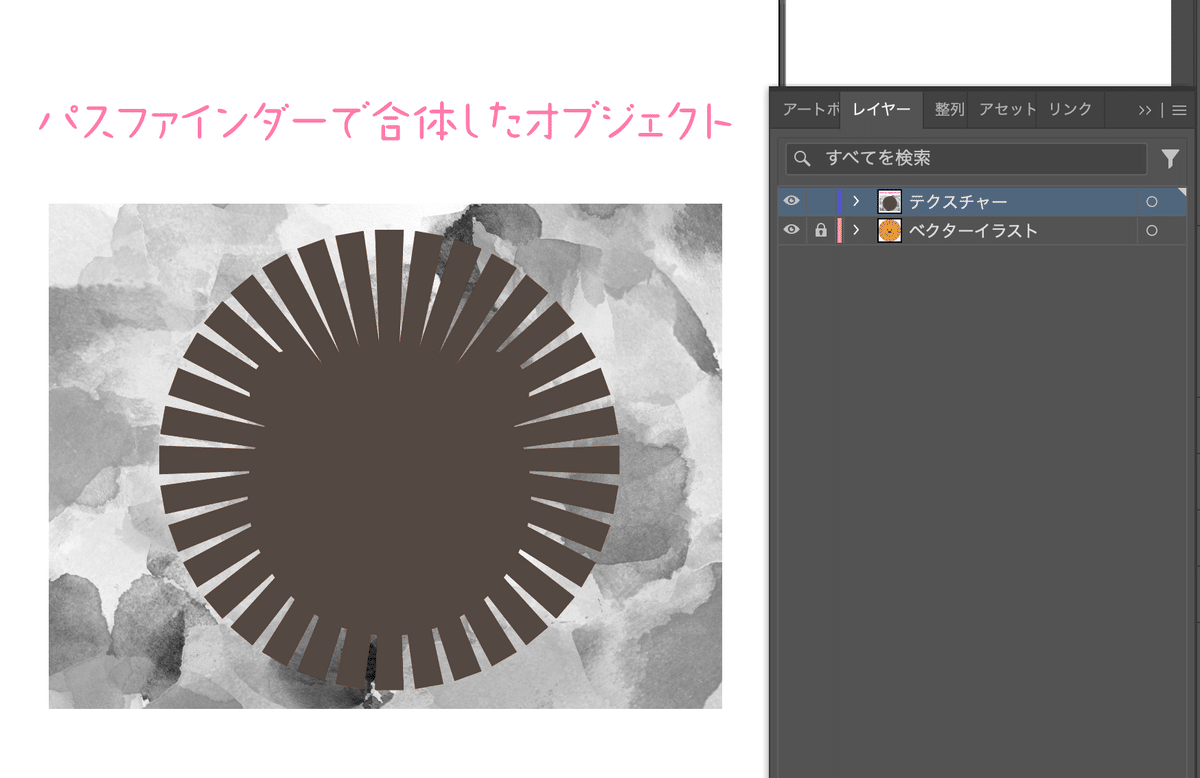
次にテクスチャーレイヤーに移動させて
テクスチャー素材の上に重ねます。
(この時オブジェクトは動かさずレイヤーの移動のみ)

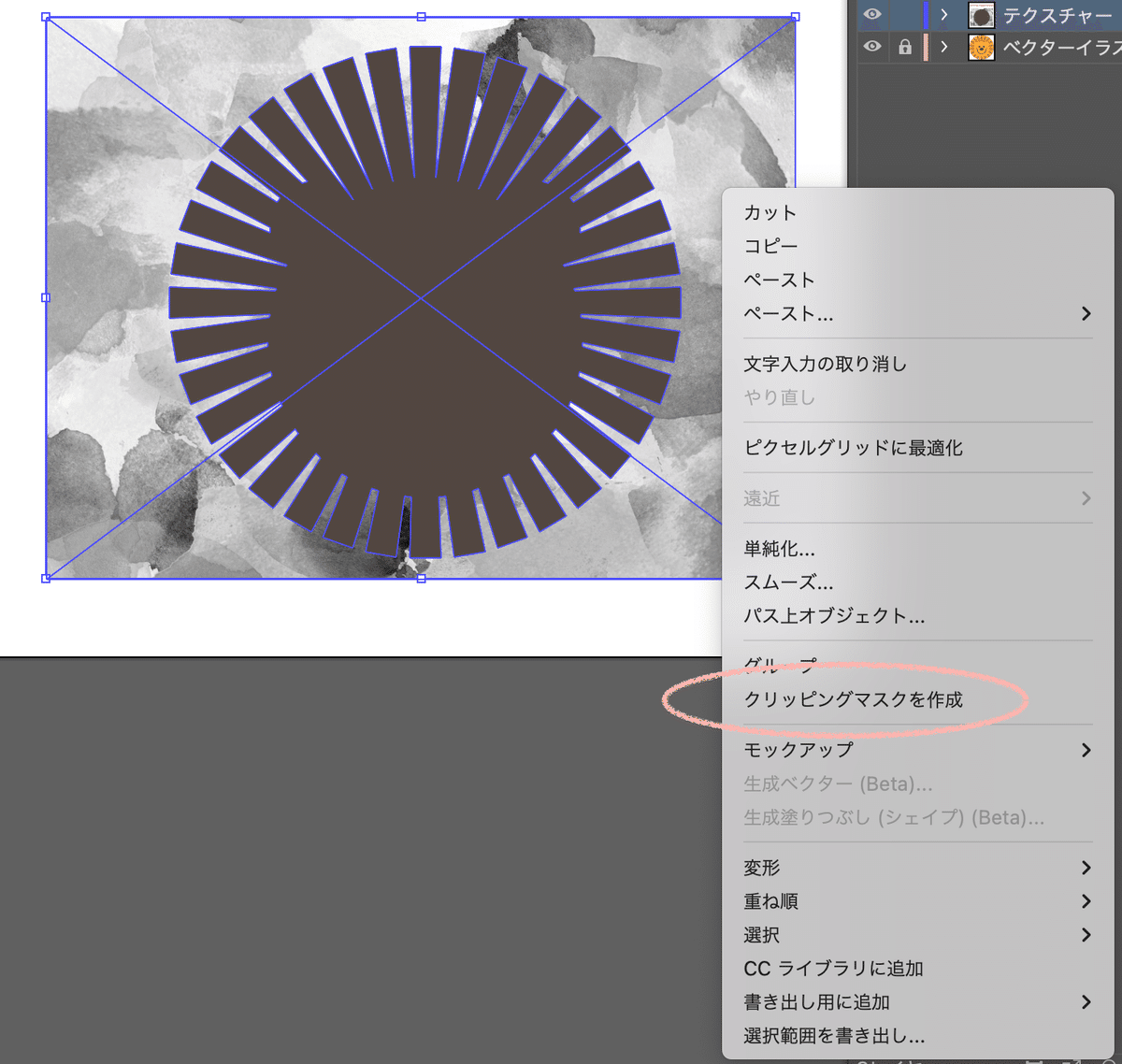
テクスチャーとオブジェクトを選択した状態で右クリック
『クリッピングマスクを作成』を適用

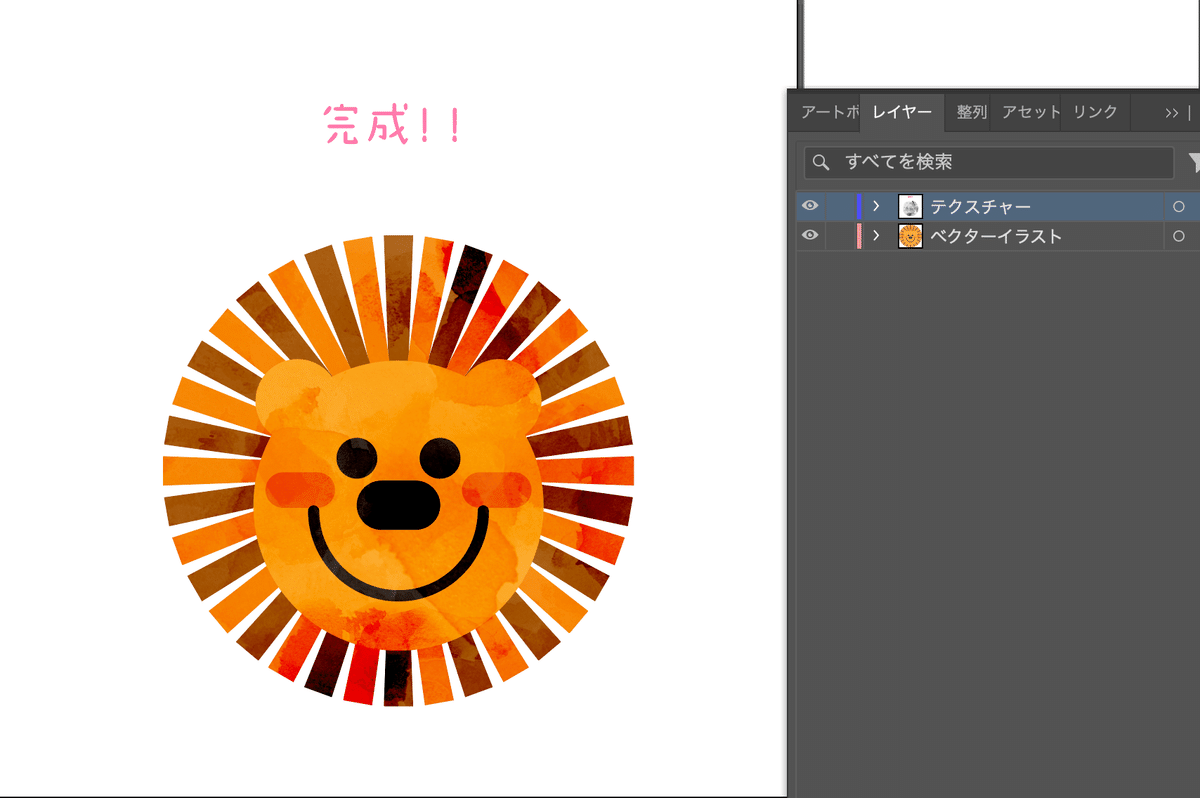
テクスチャーをクリッピングマスクして完成です!

このあとテクスチャーとベクターイラストをグループ化すれば扱いやすくなります
テクスチャーもベクター化する方法もありますが今回はクリッピングマスク適用してみました!
水彩画風に雰囲気が変わってとってもイラストが可愛くなりますね!
良かったらぜひ試してみてくださいね!
