
質的研究のためのリサーチ・アプリ活用法 Obsidianの思考 Ⅱ 実践編1-1
土壌が肥沃であるならば,つまり,仕事に対する用意ができているならば,それは並外れた力と速さで根を張り,大地を突き破り,枝を出し,葉を出し,ついには花を咲かせるのです。私は,この比喩以外に創造的プロセスを説明できません。
はじめに
今回は,第一部の続きではなく,第二部のその1です。
第一部の note は 構想の段階から完成まで Obsidian を用いて書いています。
そこで,第二部では,第ー部の叙述をどのようにして作成したのかを説明します。
第一部を作成しているときの思考過程を追いながら,実際に Obsidianをどのように使っているかを紹介することにします。
(ついでに,第一部 その1には,構造的な問題がはらまれていることにも触れます)。
論文なりレポートなりを書く場合には,前にも書いたように,テーマに関する情報(リソース)をナレッジベースから抽出して,関連付け,整理して読者に向けた文章にしていくという作業が必要になります。
第一部の全体像のアウトライン
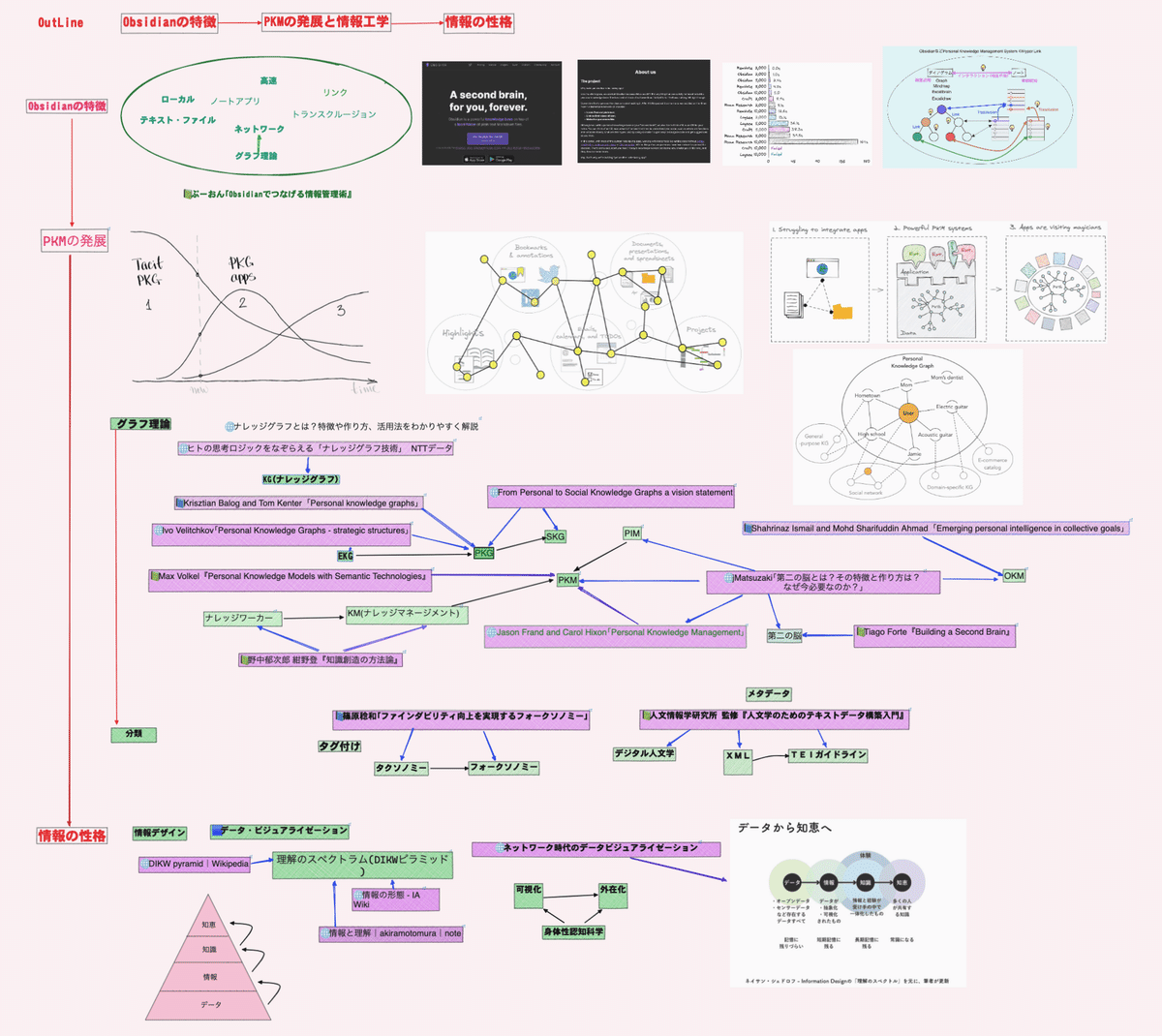
次の図は,第一部の大まかな情報群の流れを可視化した構想としてのアウトラインです。これはかなり初期のものです。

ここで何をやっているかというと,まず,仮の章立てを作り,そして,そこに,入れるべき情報(ノートと画像)を抽出して,集合とリンクを作っています。
第一部の目的は,基本的には,Obsidian の全体像を紹介することです。そこで,わたしが note で盛り込むべきだと考えた情報を, Obsidian に集積した情報群から抜き出しています。
もし,自分の思想の表出を軸に論述を進めるとしたら,アウトラインはまた違ったものになるでしょう。
しかし,この note は,素材をして語らしめることに主眼があります。
ですから,まず,情報を抽出して整理しながら,その過程でObsidian に対する自分の思考を織り込んでいくという方式をとったわけです。
(ちなみに,わたしの専門は実証主義史学なので,このような作業の方がやりやすいですし,この note 全体も歴史的な視点が濃厚です)。
その際に用いているのが,note のすべての作図に用いているExcalidraw プラグインです。
このような図のことを,コンセプト・マップと呼びますが,このプラグインの優れているところは,
①この図に書き込まれている文字情報と,ほかのノートとのリンクが簡単にできること。
② 画像も他のノートから抜き出すことができることです。
どのように実際にリンクさせているかは,下の動画を見てください。
左側は,ファイルエクスプローラー(Mac ではファインダー)です。
ただし,私はObsidian 標準のエクスプローラーではなく,File Tree Alternative プラグインを使っています。このプラグインは,フォルダー(上段)とファイル(下段)を分離して表示させることができます。
動画のように,note で使用するノートを Note(上段太字) というフォルダーに入れておいて,右の Excalidraw にドラッグするだけで,ノートのタイトルとリンクがコピーされます。
そして,右上の□のマークにカーソルを当てると,ノートの内容がホバーして表示され,そのままノートの編集もできます。
このホバーは,第一部で紹介したHover Editor プラグインで実現できます。
このように,Excalidraw を用いると,アイデア・プロセッサの機能をObsidian に持たせることができます。
さて,初期アウトラインの話に戻ります。繰り返しになりますが,このアウトラインは,Obsidian に関する情報集積の中から,note を書く上で最低限必要であろうと考えられるものを抽出して,関連性を考えてみたものです。
画像を見てわかるように,
(1) アウトラインとして,Obsidian の特徴 → PKM の発展と情報工学 → 情報の性格 という流れを考えて仮の題名を付けています。この題名は,具体的な内容が決まった段階で,書いた内容に即し,また,よりアピールするものに変更します。また,この時点では,note 全体のタイトルは決めていません。
(2) 情報量にはバラツキがあります。それは,Obsidian の特徴を考えながら調べたときに,PKM に関する情報がまず蓄積されたからです。ですから,PKM については情報間のリンクが細かくできています。
巻頭言のチャイコフスキーの言葉を借りると「土壌が肥沃」であればある程、枝葉は伸び,花が咲きやすい訳です。
外在化について
このように,情報をコンセプト・マップで可視化することによって,=自分の身体から外在化することによって,情報に関連付けを行い,問題点を把握し,論文の全体像とその特徴をクリアーにすることができます。
この可視化や外在化の重要性は,デザイン学や認知科学でさかんに議論されてきています。
例えば,D.A.ノーマン『誰のためのデザイン?―認知科学者のデザイン原論』(1990)や,中小路久美代・山本恭裕「創発のためのソフトウェア」(鈴木宏昭編『知性の創発と起源』2006)をとりあえずの参考文献としてあげておきます。
後者では、デザイン理論でよく引用される建築家の手書きスケッチを手がかりに,外在化についての精緻な議論をおこない,その上で次のように述べています。
知の創発のためのインタラクションの道具としてのソフトウェアシステムには,創出の目的とする表現形態のみならず,作る過程においてインタラクションをおこないながら問題に対する理解を進めるような表現形態が求められる。
その上で,この論文では,これを実現するためのシステム設計に話を進めていますが,2000年代初頭に研究課題とされていた機能が,現在ではObsidianで簡単に実現できるようになったのです。
(なお,外在化については,今後さらに深めていく事にします)。
第一部 その1の作成
では,Obsidian の基本的特徴を紹介した Ⅰ-1 の具体的な作成過程に話を進めます。
その1 の方針と構成
その1 は,Obsidian の基本的特徴を紹介することにしましたが,上の全体画像のアウトラインの時点では,Obsidian をどう紹介するかという方針が決まっていませんでした。
課題① 読者層をどこに設定するか?
課題② どのような論理構成でObsidian を紹介するか?
課題の①については,すでに,note や書籍でObsidian についての認知度が上がっていることを踏まえて,Obsidian の導入方法などの詳細な説明は省く。ただし,初めて,Obsidian について知る読者層も含めて考え,わたしが考える Obsidian の特徴を盛り込む必要がある。
すでに使用している人たちにとっては二番煎じになるけれども,今後の論述にとっても前提となるので落とすことはできないと考えました。
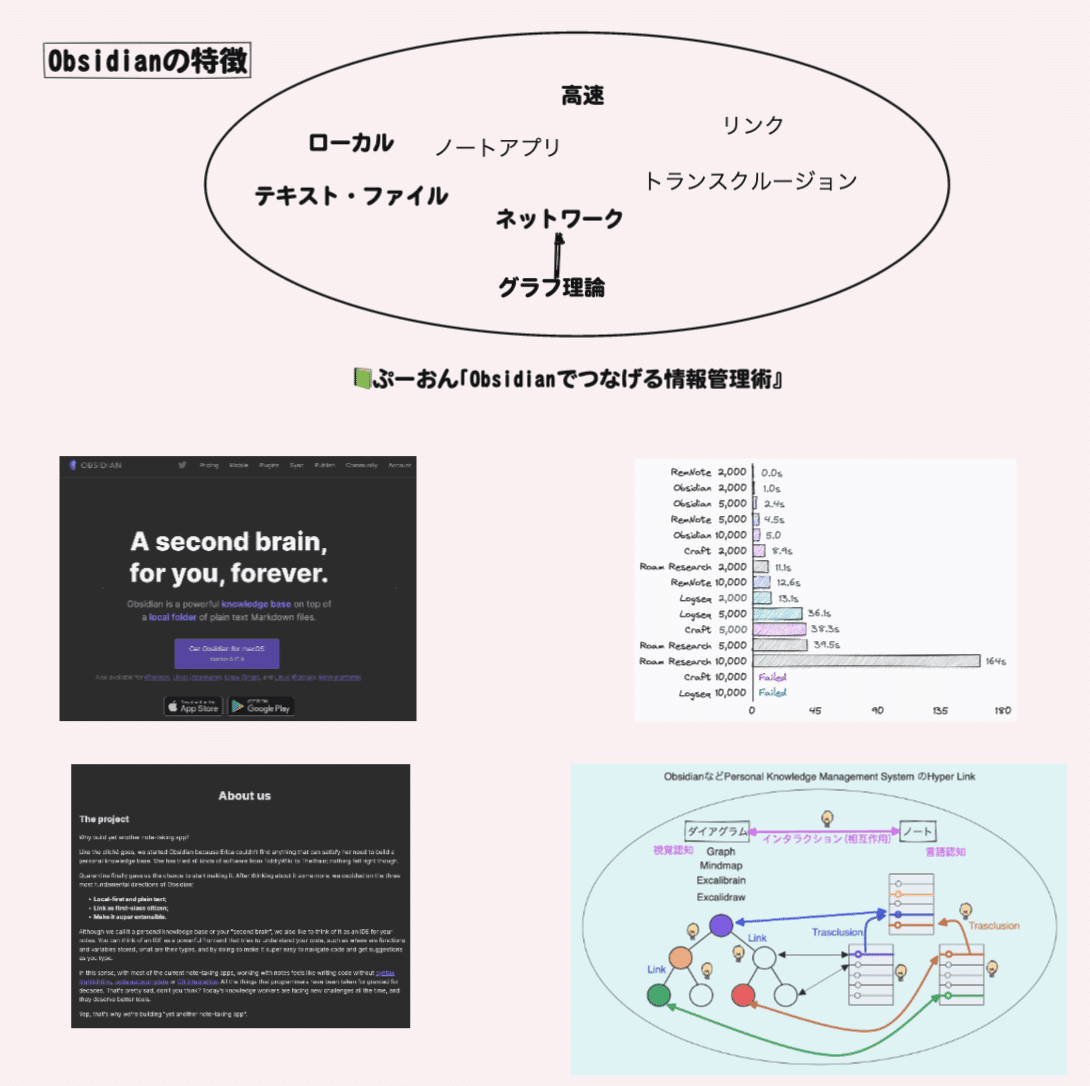
課題の②については,全体画像からObsidian の特徴の部分を抜き出した次の画像をご覧ください。

ここでは,Obsidian の特徴として書こうと考えた項目を抜き出してはいますが,項目同士がほとんど関係づけられていなくて,論理化されていません。
また,項目が画像と結びつけられていません。
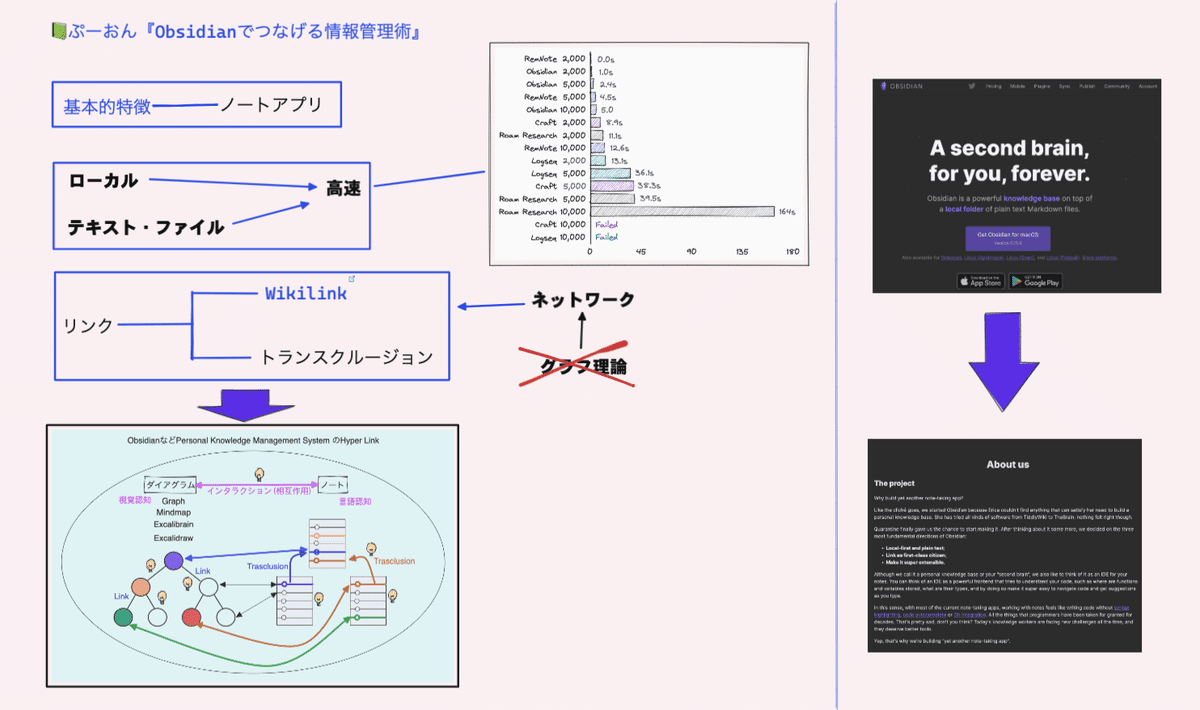
そこで,文章の流れ(リニア)を想定して,次のように考えてみました。

これで,項目間に,ある程度の関連性ができ,論述しやすくなっています。
(Obsidian のネックワーク構造の背後にあるグラフ理論の説明は論理構成が複雑になるので,あらためて説明することにして削除しています)。
このように,二次元空間で自由に情報を配列し直すことによって,思考を深めることができるのが,Excalidraw のようなコンセプト・マップを使う利点です。また,新しい部分は,青色にしているので,視認性が高まります。
(このnote 上で画像を拡大表示すると,左右の矢印で比較することができます)。
構成上の問題
では,これをどういう順番で論述するかですが,ここで,問題となったのは,左の特徴と右のホームページ画像の組み合わせです。
左の特徴は,論理次元での前後関係を示していて,論述の仕方によって順番を変えられますが,右の画像はメイン画面と,サブ画面という流れなので順番を変えられません。
そこで,左の論理的な順番よりも,画像の順番を優先して,サイトの順番に従って,Obsidian の特徴を説明していくことにしました。(このようにすると論理構成を詰める必要が軽減されるし,むしろ,読者にとっては感覚的に理解しやすい側面もあります。また,その時点で,Everything is connected の画像も加えることにしました)。
ただし,画像を軸に論をすすめることで問題が起こりました。
Obsidian の表玄関のキャッチフレーズにSecond Brain(第二の脳)が掲げられていること。これは,当初のアウトラインではそこまで重要だとは考えていませんでした。ですが,前面に持ち出す第二の脳とはいったい何なのかという疑問と,Obsidian を論じる場合に抜かせない論点であると気づいて探求が欠かせなくなりました。
しかも,その1では,どちらかというと技術的な特徴に絞るつもりが,ホームページで列挙されている第二の脳や,PKM ・Gardener・IDE などのObsidian の大枠,あるいは理念的な部分について触れざるを得なくなったわけです。
この問題をどう処理したのかは,文章を書きながら考えていったので,内容に沿って説明します。
こうして一応,構造としてのアウトラインが決まりました。
以下,Obsidian で書いた文章に沿って,技術的な解説も交えて述べていきます。
具体的な論述過程1
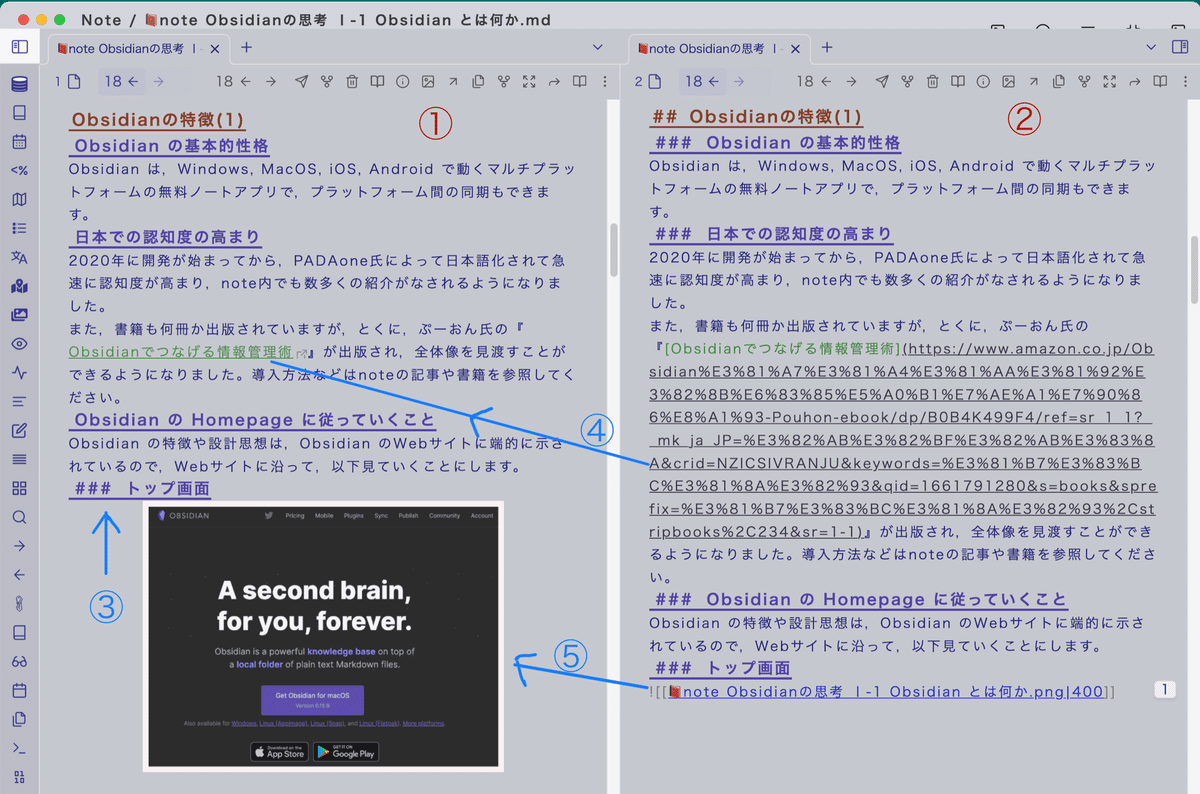
次の画像は,Obsidian の特徴(1) の冒頭の文章です。
ここでは,上記の方針に従って,①他の note や著作を前提にすること,②ホームページ画面の内容にそって特徴を見ていくことを書いています。
なお,記事を公開した後に,増井敏克氏の『Obsidianノート術』が出版されました。Obsidian の概要をつかむのに最適な書籍なので,Ⅰ-1 にも追記しておきました。

Ⅰ-1 に書いたように,Obsidian は複数のペインを開くことができます。
この画像では,①と②の二つのペインを開いていますが,それぞれの上にファイル名を示すタブが表示されていて,ペインごとにいくつものノートをタブ形式で開くことが可能です。
この note の文章は,下書きでは,マークダウン形式(②のように,#のマークで段落を表す)によって,note の見出しに加えて,内容をまとめた見出しを付けています(### 日本での認知度の高まり など)。
なお,この画像では説明のために,②のペインにマークダウンなどの記号が表示されるソースモードを表示させて,①には,カーソルを置いて編集する時だけ,マークダウンなどのソースが表示されるライブプレビューモードを表示させています(③の### トップ画面 のところにカーソルがある)。
ですから,普段,編集するときには,この画像のように同じ画面を二つ表示する必要はなく,①のライブプレビューモードで編集を行い,②以下には,原稿のリソースとなる別のノートを表示して参照しながら編集しています。
そして,④は外部リンクの形式,⑤はObsidian 内部の画像を引用している内部(Internal)リンクの形式です。
具体的な論述過程2
次の画像の文章では,Obsidian のメイン画面に従って,第二の脳がトップ画面に掲げられていることを指摘しました。
この第二の脳という定義は,認知科学や脳科学をバックにした考え方であろうという予想がつきます。しかも,Obsidianのメインコピーなので,稿を改めて認知科学の議論も含めて その2 で論じることにしました。
その上で,Obsidian についてよく指摘される,プレーンテキスト,ローカルなどの特徴を挙げています。これが,次のObsidian の速度につながる論理になります。
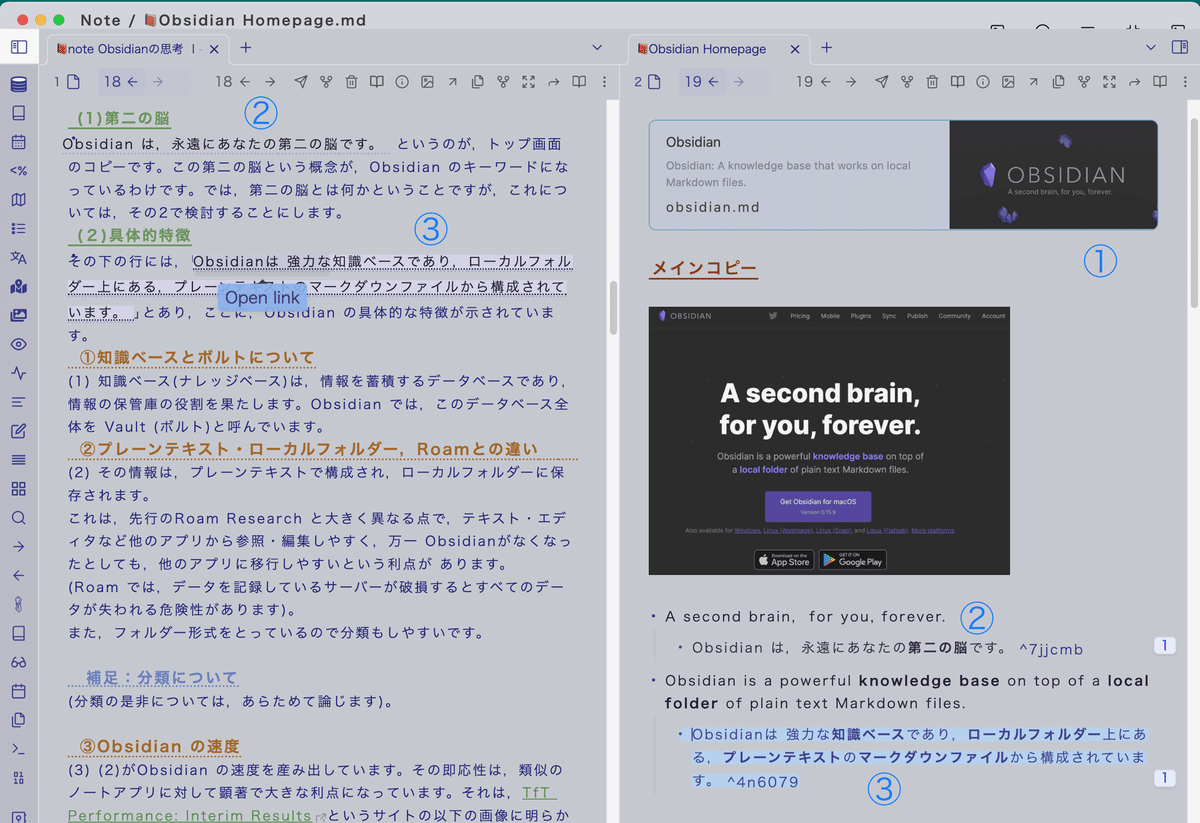
さて,Obsidian の解説はホームページからの引用が多くなります。そこで,Obsidian 上で書いているときには,トランスクルージョンを用いた引用を行っています。それを次の画面で解説します。

この画面では,左にnote の原稿を,右に Obsidian のサイトから作成したノートを表示させています。
①では,Obsidian のサイトの情報を表示させています。
Auto Card Link プラグインを使うと,note でもよく使われているアマゾンや他のnoteへのリンク機能のように,ウェブサイトの概要を示し,クリックするとそこに飛べる表示形式にURLを変換してくれます。
そして,②や③がトランスクルージョンです。
左の画面の ②の「Obsidian は,永遠にあなたの第二の脳です。」や,③の文章は,右の文章(ブロック)から埋め込まれているだけで,左のノート自体に書かれた文章ではないです。そして,③のOpen Link の部分をクリックすると,右下のブロック部分にジャンプします(右の③のように,青の部分が強調されて表示される)。また,右の文章を編集すると,左の埋め込みの文章も更新されます。
この機能は,Roam にはじめて実装され Obsidian も同様の機能を実装しました。
(ただし,Roam では,埋め込まれた側でも編集ができるという利点があるのですが,論文の引用を考えた場合に,引用元を改変してしまうと言う危険性もあるので,どちらが優れているとはいえません)。
この埋め込みのために,埋め込み元の右のノートのブロック部分には,^7jjcmb などの記号が付きます。
具体的な論述過程3
次の画面は,Obsidian のパフォーマンスの部分です。
他のアプリと比較してObsidian が高速であることを右のサイトを根拠に指摘しました。
ここで使っている左の二つの画像は,ネットから取り込んだ右のノートから貼り付けたものです。

(1) ノートを見たり編集するとき,そのノートが長い場合には,段落を折りたたむことができます。
右のペインの①のように,マークダウンの Introduction と Importingは,文頭の左にある>マークをクリックして折りたたんでいます。
(折りたたんだことは,・・・でわかる)。
(2) 右のノートは,ウェブページをまるごとObsidian に取り込んだ上で編集したものです。
ウェブページを取り込むためには幾つかのやり方があります。
一つは,前の画像に示した Obsidian のサイトから作ったノートのように,サイトを見ながら,ノートを作り,必要な画像や文章だけをコピーする方法です。
ただし,この画像のノートの場合には,あとで検討するために,ウェブページ全体を Obsidian に取り込んでしまっています。(多くの情報を集めるためには,まるごと取り込んで,あとで編集した方が効率的です)。
そのために使用しているのが,ReadItLater プラグインです。
ブラウザ上でサイトのURL をコピーしておいて,Obsidian でこのプラグインを実行すると,普通のウェブページをまるごと,さらには、YouTube や Twitterも,そのままノートに取り込むことができます。
(他にも,Chromeには,Obsidian 用のウェブクリップの拡張機能があります。また,一部だけをコピーするのであれば,ブラウザで範囲設定をして,ドラッグすれば,そのままObsidian に取り込むことができます)。
ただし,そこに埋め込まれた画像は,外部リンクのままなので,ノートを開けるたびに元のサイトから読み込まれます(図の③が外部リンクです)。
そうすると,時間が経って,リンクが切れて画像が表示されなくなる場合があります。
そこで,Obsidian には,Local images というプラグインがあります。このプラグインを使うと,画像をObsidian に保存して,外部リンクを内部リンクに変更してくれます(図の②が内部リンクです)。
具体的な論述過程4
次に,Everything is Connected という第二画面ですが,ここは,二種類のハイパーリンクの説明をおこない,テッド・ネルソンの構想や,学術論文にとってのトランスクルージョンの重要性を指摘するなど,わたしの考えも盛り込んでいるので,内容が複雑化しています。
そこで,Obsidian 標準の機能であるアウトラインをサイドバーに表示しながら,全体の確認と論述をしていきましたが,それを示すのが次の動画です。
動画のように,アウトラインを使うと,マークダウンについて次のような操作ができます。
(1) アウトラインを折りたたんだり,開いたりして,全体構造の確認ができる。
(2) アウトラインをクリックすると,左のノートで該当部分に飛ぶことができる。
(3) マウスを使って,同じ階層のアウトラインを上下に移動させることができる。
おわりに
まだ,その1の前半ですが,さまざまな技法を説明したので,後半は稿を改めて書きます。
ここまででも,①どのように第一部のその1を構想したのか,②それを実現するためにObsidian をどのように用いたのかをご理解いただけたのではないかと思います。
