【アプリ】iOSスクリーンショット用のグリッド投稿をFigmaで作成
はじめに
方言を話すおしゃべり猫型ロボット「ミーア」を開発中。
ミーア本体とアプリをWi-Fi接続することで、方言や性格を切り替えたり、話す時間の設定なども変更できるようにアプリも開発中。
2024年6月1日リリースに向けて、そろそろアプリをApple StoreとGoogle Playに申請する必要が出てきたので、アプリリリースの画面やテキストなどの掲載方法を備忘録として記載。
iOSのプロダクトページの作成に必要な項目
iOSのプロダクトページの作成に必要な項目と、各項目の説明(Apple公式)はこちら
https://developer.apple.com/jp/app-store/product-page/
アプリ名
アイコン
サブタイトル:30文字以内
アプリプレビュー:App Storeでユーザーに表示される短いビデオ。30秒以内
スクリーンショット
概要:アプリの機能や特徴の紹介
プロモーション用テキスト
アプリ内課金・新機能・評価とレビュー・カテゴリ・ローカリゼーション
iOSのプレビューとスクリーンショットを作成
要件:最高解像度のスクショを最低1枚用意
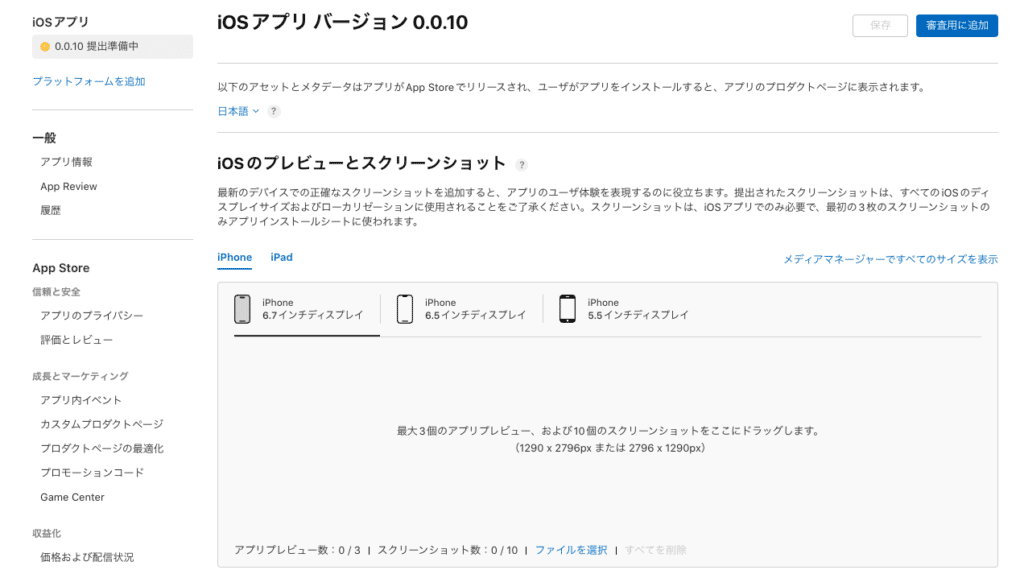
アプリ申請のiOSのプレビューとスクリーンショット欄は下記のようになっている。

アプリのプレビューとスクリーンショットに関するAppleのガイドラインはこちら
iPhoneのディスプレイサイズごとに、推奨されるアプリプレビューとスクリーンショットのサイズが決まっている。ただ、すべてのiPhoneのディスプレイサイズで画像を用意する必要はなく、アプリの UI が複数のデバイス サイズとローカリゼーションで同じである場合は、必要な最高解像度のスクリーンショットを提供するだけで良い。提供された最高解像度のスクリーンショットは、他のデバイスサイズに自動的にカスケードダウンして適応される。
つまり、今回は、iPhone6.7インチディスプレイ用の画像を作成するだけで良い。1290×2796pxが必要。
また、スクリーンショットは最低 1 枚掲載が必要で、最大 10 枚アップロードできる。
グリッド投稿(分割投稿)にトライ
今回、アプリのスクリーンショットとして、よくある1ページごとにアプリのスクリーンショットと、機能の説明ではなく、グリッド投稿(分割投稿)を試みることにした。
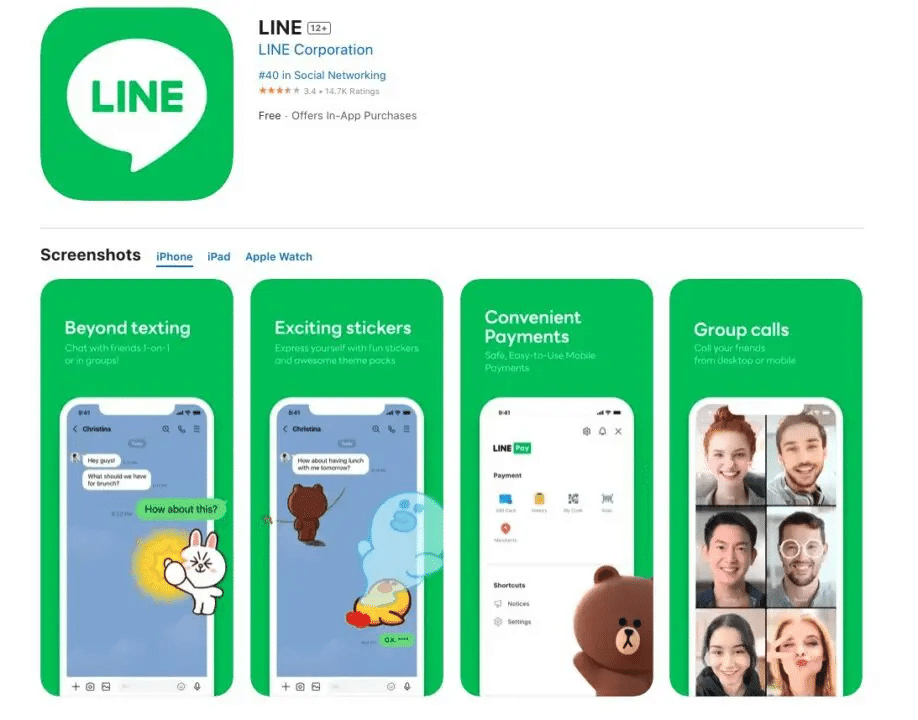
よくあるスクリーンショットと説明文はこちら(例:LINE)

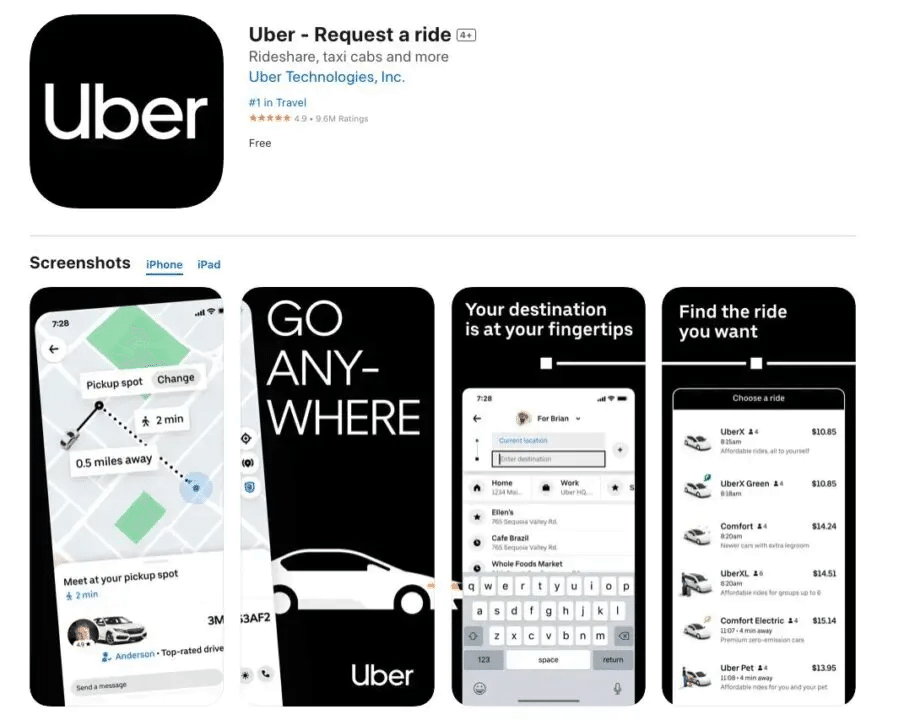
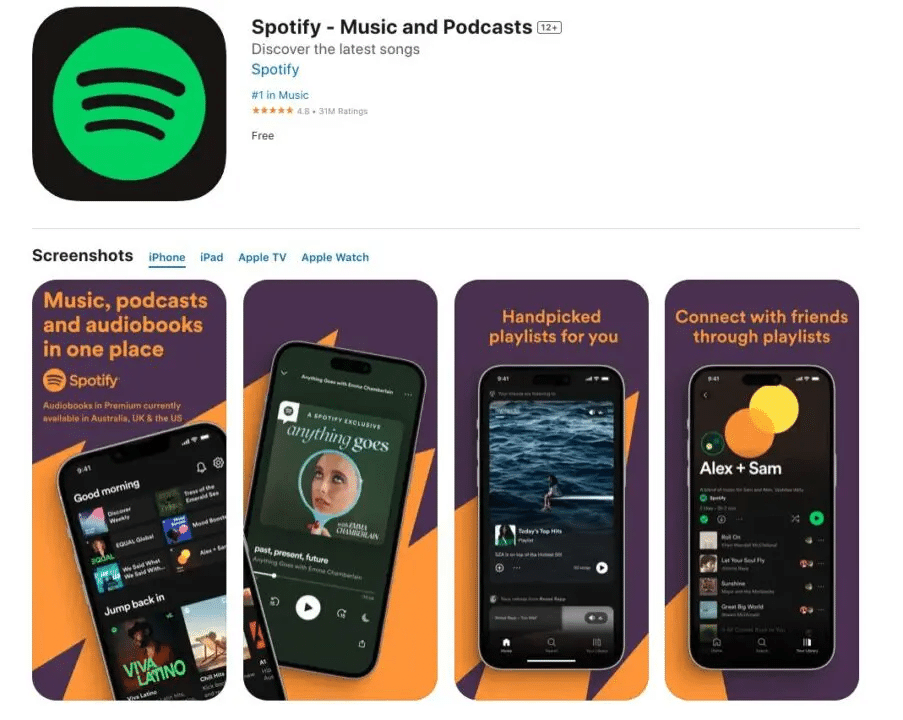
グリッド投稿は、Instagramでよく見る「ホーム画面上で分割された複数の画像が1つの大きな写真になっている投稿」のこと。例えば、UberやSpotifyなどは、App Store掲載のアプリスクリーンショットでグリッド投稿を活用している。
両者とも、全部がグリッド投稿ではなく、最初の2つのみグリッド投稿にしている。


今回は、この例にならって、ミーアのアプリ紹介をグリッド投稿にしたいと思う。
Figmaでグリッド投稿用のフレームを用意
Figmaで、アプリのスクリーンショットのデザインを記載するので、グリッド投稿用のフレームを用意する。今回は、4枚のスクショを掲載予定。
なので、縦幅が2796pxに対して、横幅1290px × 4 = 5160pxのフレームを用意。そして、作成したフレームを、、、、
続きはこちらで記載しています。
いいなと思ったら応援しよう!