スプレッドシートからメール下書き作成(その5)[GAS]スクリプトの実行方法に関して
「スプレッドシートからメール下書き作成」シリーズの第5回目です。
今回は「スクリプトの実行方法」に関して記述します。
前回の記事はこちら。
今までの記事では、スプレッドシートとは別に「Apps Scirpt」のウインドウ(=プロジェクト)を開いてスクリプトを実行してきました。
ただこのままだと「実行」の一手間が煩わしく感じられると思います。
本記事ではスクリプトを実行する主な3つの手段についてまとめます。
<スクリプトを実行する主な3つの手段>
【1】「マクロをインポート」機能を使う
【2】「スクリプト実行ボタン」を設ける
【3】GASによってメニューを追加する
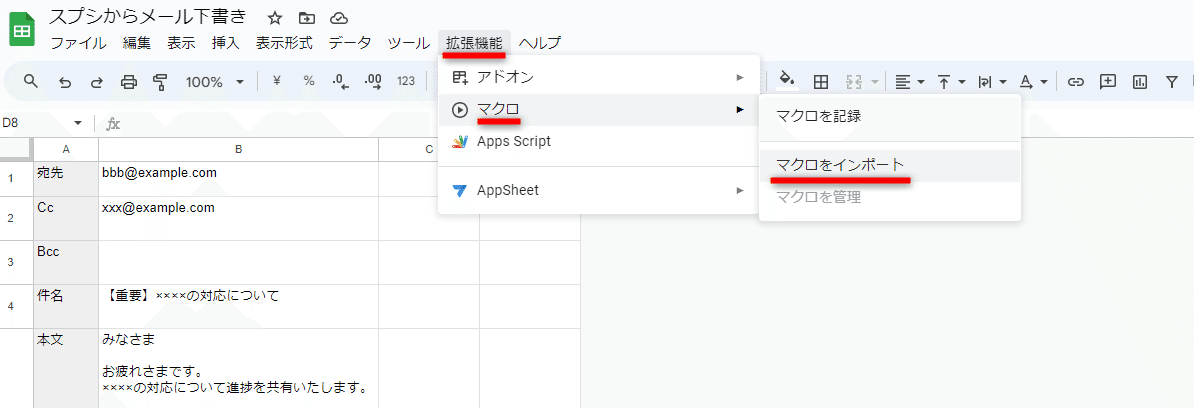
【1】「マクロをインポート」機能を使う
「マクロをインポート」機能は、メニュー「機能拡張」→「マクロ」の配下にあります。

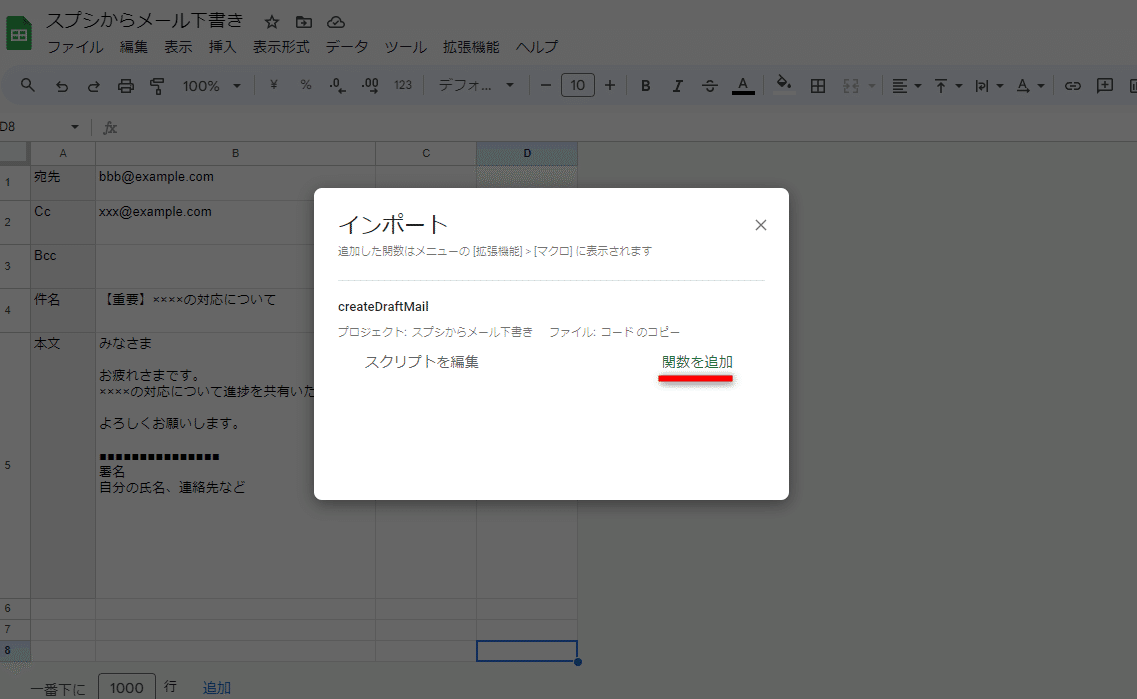
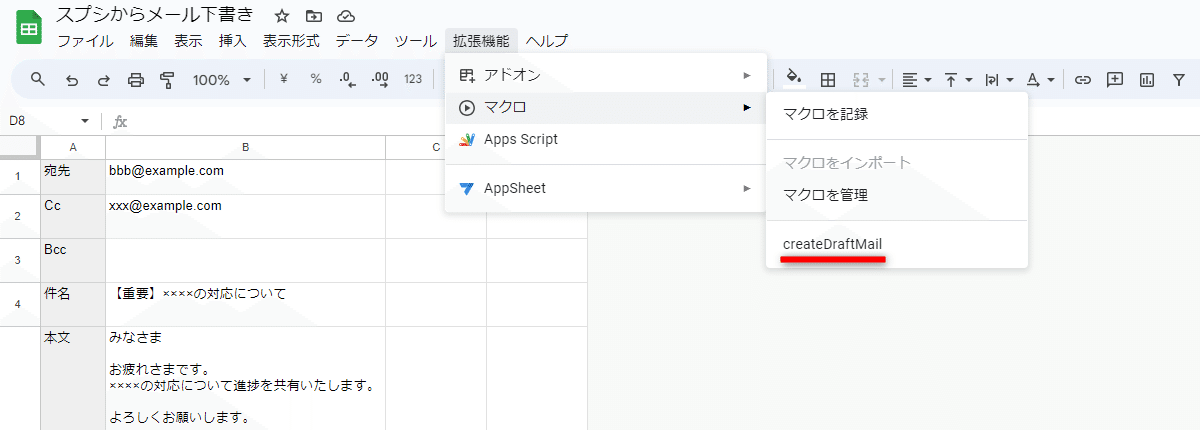
インポートできる関数が表示され、選択すると次回より「マクロ」配下にその関数が追加されます。
追加された関数をクリックするとスクリプトが実行されます。


また「マクロ」配下にある「マクロの管理」メニューを選択すると以下の操作が可能です。
<「マクロの管理」で出来ること>
●スクリプトの編集
●削除(注:スクリプト自体の削除ではなくマクロメニューからの削除)
●ショートカットの割り当て
【2】「スクリプト実行ボタン」を設ける
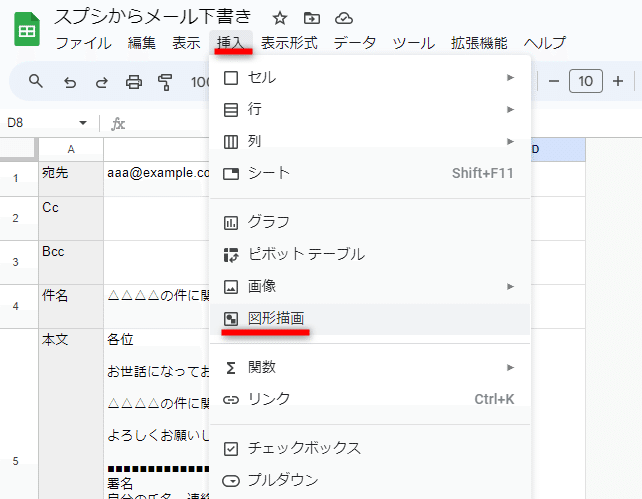
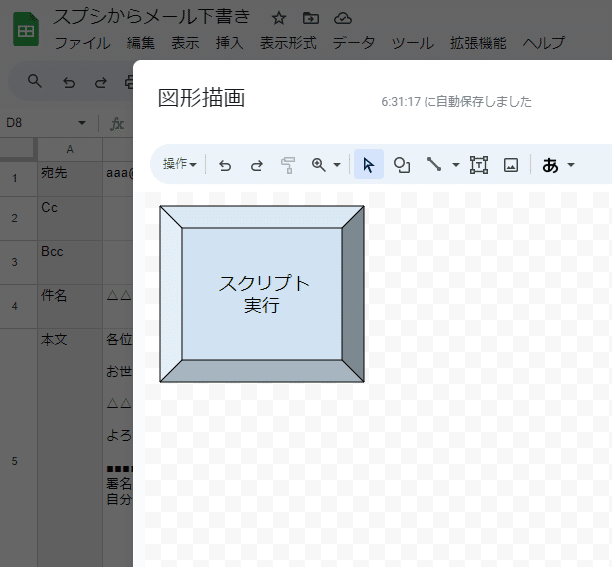
メニュー「挿入」→「図形描画」を用いボタンのような図形を作成し、その図形に「スクリプト実行」を割り当てることができます。
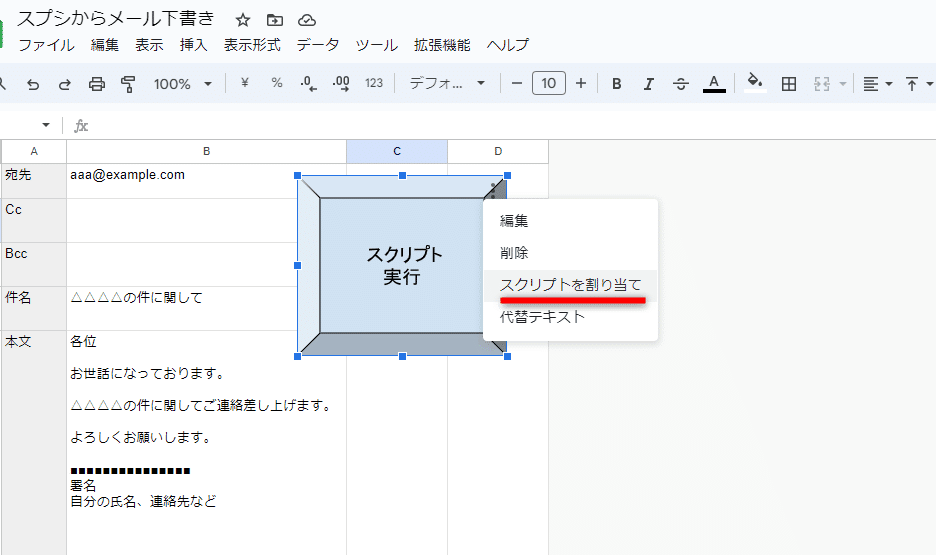
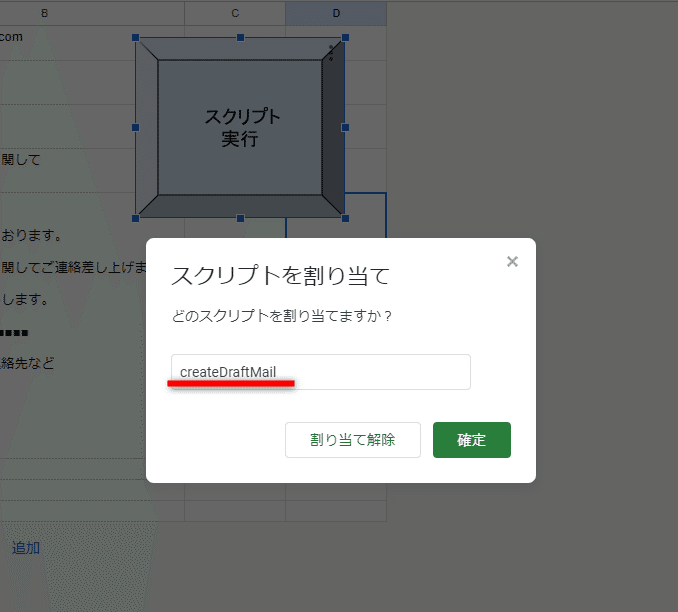
図形作成後、右上の三点リーダより「スクリプトを割り当て」を選択し、関数名を入力します。




以上の手順で設けた「スクリプト実行ボタン」をクリックするとスクリプトが実行されます。
この方法はスクリプト実行がやりやすい反面、誤ったマウス操作でつい図形をクリックしてしまい意図しない実行がなされるリスクがあります。
また図形の位置を動かしたり調整しようとする場合はCtrlキーを押しながらクリックする必要があり、Ctrlキーを正しく押さずにスクリプトが実行されてしまうといううっかりもあります。
これらのリスクを回避するために、「実行しますか?」というダイアログを表示させ、OK/キャンセルを選択できるようにする、という方法もあります。
スクリプトはこちら。
function createDraftMail() {
if (Browser.msgBox('スクリプトを実行しますか?', Browser.Buttons.OK_CANCEL) === 'cancel') {
return;
}
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const recipient = sheet.getRange(1, 2).getValue();
const ccRecipient = sheet.getRange(2, 2).getValue();
const bccRecipient = sheet.getRange(3, 2).getValue();
const subject = sheet.getRange(4, 2).getValue();
const body = sheet.getRange(5, 2).getValue();
const options = {
cc: ccRecipient,
bcc: bccRecipient
};
GmailApp.createDraft(recipient, subject, body, options);
}冒頭に設けた「if」文がいわゆる「条件分岐」の機能を有します。
「キャンセル」が押下された場合はそこでスクリプトは終了し、「OK」押下の場合はその後に書かれた「メール下書きスクリプト」が実行されます。
またスプレッドシートでは「図形の複製」がやや面倒なので、この「スクリプト実行ボタン」を複数シートに設けたい場合は、予め実行ボタンを設けてからシートを複製する、という手順をおススメします。
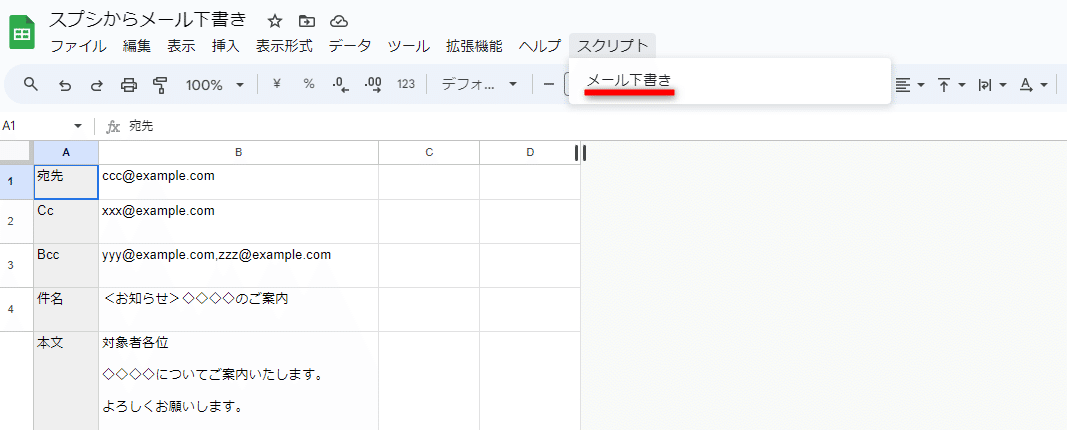
【3】GASによって実行メニューを追加する
スプレッドシートのメニューに、GASによって「スクリプト実行メニュー」を追加することができます。
スクリプトはこちら。(createDraftMailは前掲と同一です)
function createDraftMail() {
if (Browser.msgBox('スクリプトを実行しますか?', Browser.Buttons.OK_CANCEL) === 'cancel') {
return;
}
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const recipient = sheet.getRange(1, 2).getValue();
const ccRecipient = sheet.getRange(2, 2).getValue();
const bccRecipient = sheet.getRange(3, 2).getValue();
const subject = sheet.getRange(4, 2).getValue();
const body = sheet.getRange(5, 2).getValue();
const options = {
cc: ccRecipient,
bcc: bccRecipient
};
GmailApp.createDraft(recipient, subject, body, options);
}
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('スクリプト');
menu.addItem('メール下書き', 'createDraftMail');
menu.addToUi();
}「function onOpen」と記述すると、スプレッドシートを開くと同時に「メニュー作成」のスクリプトが実行され、スクリプトを実行できるメニューが追加されます。
この方法では「メニュー名」「スクリプトを実行するメニュー名」を自由に記述できます。
GASに明るくない共同作業者にスクリプト実行してもらう場合に、「このメニューのここをクリックして」と説明しやすいのでおススメです。

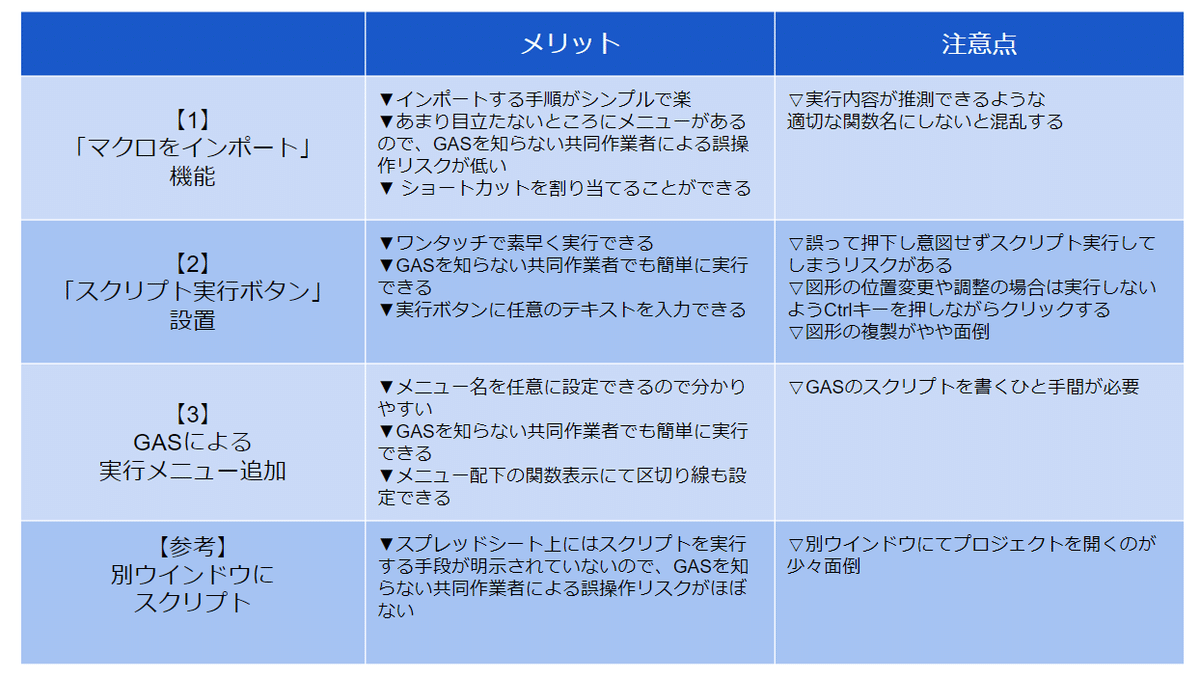
【スクリプト実行方法まとめ】
スクリプト実行方法のメリットと注意点をまとめてみました。
使用する環境に応じて使い分けると良いでしょう。