
SNSのバナーで新曲の宣伝をしよう【フォーマットデータ付】
TwitterやFacebookで知らない人のプロフィールページに飛んだ時、一番最初に見るのはどこでしょうか??
文字情報のプロフィール文でも固定ツイートでもなく、アイコンの後ろの「バナー画像」だと思います。そこで「今一番お客さんに知ってほしいこと」(=新曲の宣伝など)ができたら良いですよね。
私はしばしば、各SNSのバナーサイズに合わせて、<アーティスト名>、<ジャケット写真>、<新曲名>、<Available Now!>または<配信中>というバナーを作成して配信日から設定しています。
予約受付中の時期も設定したい場合は、<Pre-order available now>とか。
オシャな(お洒落な)フレーズお持ちの方は教えてください。
バナーサイズも参考に記載します。
Photoshop入っている人向けに、ガイドライン付きバナーサイズのフォーマットデータを付録でつけます☆なぜならば、リリースの度に各SNSのバナーサイズを忘れてググり直していましたが、これからは私もこのページからPhotoshopデータ落とすことにしたいから!
Twitter 1500×500px
左下はアイコンと重なるので注意!
左から300px、上から310pxくらいの四角に囲まれる左下のエリアはPC表示のときアイコンと重なるので注意です!スマホで見るともう少し重なるエリアは少なくなります(私調べ)

Facebook 851px 315px
FacebookはスマホとPCで表示される幅が違います。
縦棒のガイドラインの間(幅558pxの白いエリア)がスマホで表示されるので、ここに要素を入れてください。
白いエリアでも中心の下半分はアイコンが重なるので注意です!文字は上寄りに置いたほうがベターです。
下四分の一くらいは、黒いグラデーションがかかるので、ここも顔や要素を置かないほうがベターです。

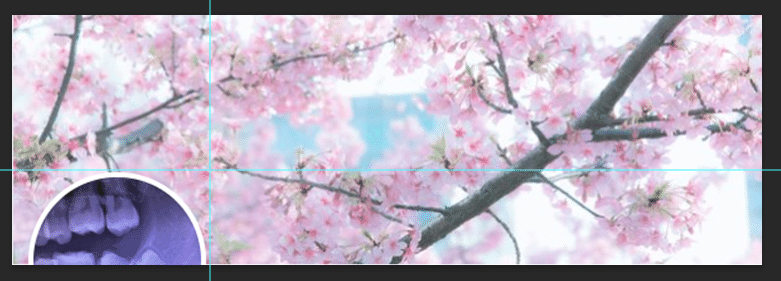
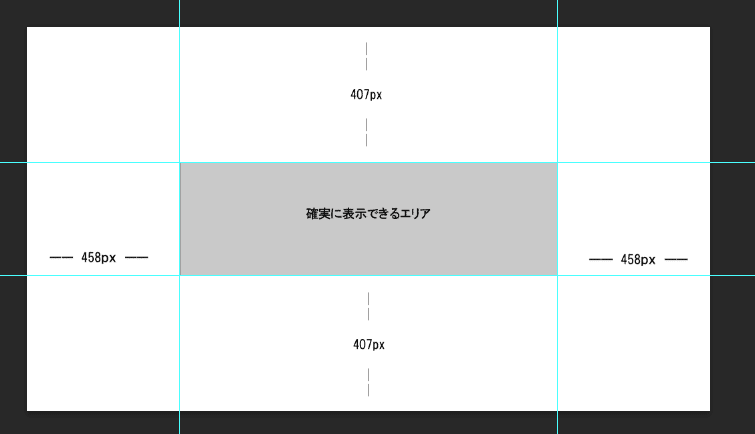
YouTube 2048 x 1152px
YouTubeはどのデバイスでも確実に表示できるエリアがかなり小さいです。
下記画像のグレーエリアに要素をいれてください。

Photoshop入ってないよ~Photoshop開くのめんどいよ~という方は、Canvaという画像作成サイトがおすすめです!
Twitterバナーや、Facebookバナーのサイズに合わせたテンプレートがブラウザ上で利用できるので、ブラウザ上でバナー画像が作れます!
アプリデザインのアップデートがされると、バナーサイズが時々変わるので頑張って更新します!
