
FeloとCreateを活用したWebサイト制作
ADP主催のウェビナーで使用するnoteです。当日はなるべくアプリ画面を投影する予定ですが、万が一アプリが動かないときにこのnoteを使います。
🔽お申し込み・詳細はこちら
目次

1.自己紹介


所属する「SHIFT AI」のご紹介

2.ツールの紹介
Felo

Create

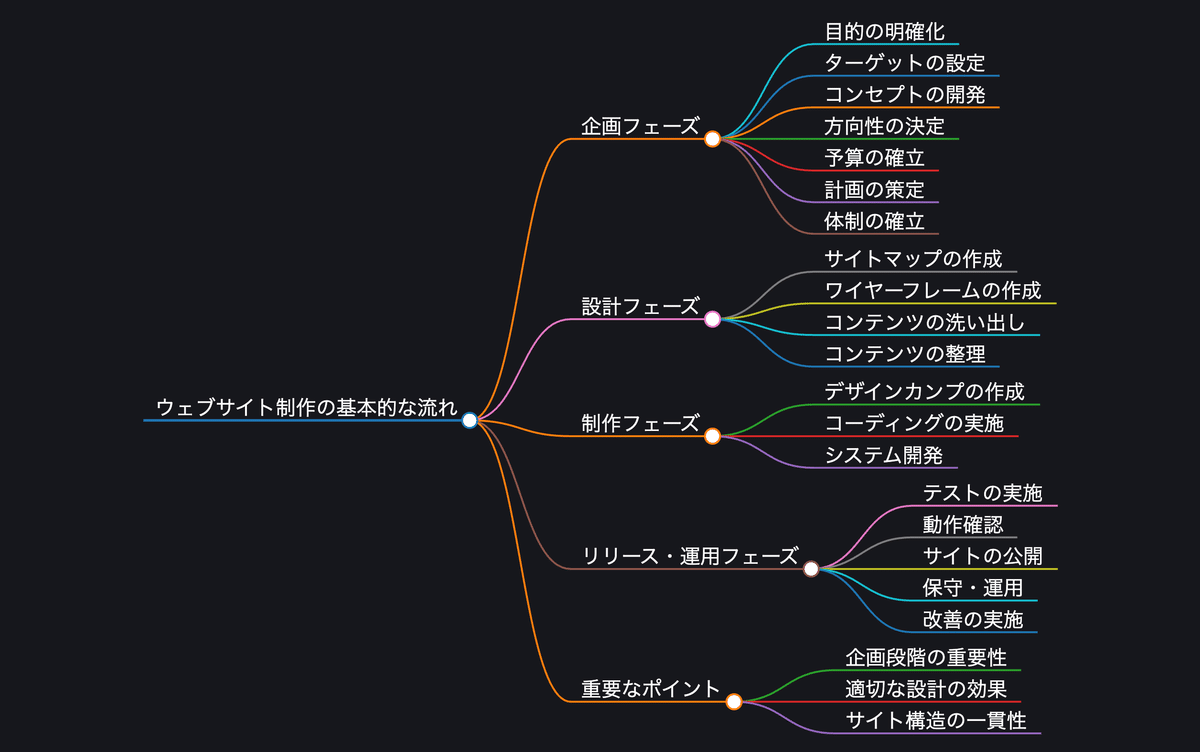
3.Web制作の流れ

どのクリエイティブでも重要な考え方

いきなり作ったり、考えたりしない。ヒアリングし、概念をデザインする。
by 佐藤 可士和 氏
4.【Felo】戦略
Feloにログインします。

「誰(ターゲット)に、何(価値)を届けるか」が一番大事。
今回はご自身が「おにぎり屋」を営む店主になったつもりでお聞きください。なぜおにぎり屋にしたか?それは「お腹がすく」という人々の不満・課題と、その解決策がわかりやすいからです。
この明快な「不」と「解」を例にすることで、ご自身のビシネスに置き換えやすくなると考えています。

自分の強さ
この「おにぎり屋」の特徴は2つです。
おにぎりが竹の容器に入っている。
可愛らしい見た目
手が汚れない
具の種類が豊富
10種類
顧客の悩み
ここからFeloで「顧客の悩み」をクリアにしていきましょう。
🔽プロンプト
私は一風変わった「可愛らしい竹の容器に入ったおにぎり」と
「10種類から選べる豊富な具材」を特徴としたおにぎりを作っています。
このおにぎり屋のターゲット、この店が解決できるターゲットの悩みを提示してください。🔽回答
現在のおにぎり市場とお客様のニーズを分析し、
以下のようなターゲットと解決できる悩みが考えられます。
主要ターゲット層
忙しい働く人々
時間がない中でも栄養バランスの良い食事を求めている
手軽さと健康的な食事の両立を望んでいる
食事の時間確保に悩む共働き層
健康志向の消費者
栄養バランスを重視する層
野菜摂取量の不足を気にする人々
質の良い食事にこだわる層
解決できる悩み
食事の質に関する悩み
栄養バランスへの不安
手軽さと美味しさの両立
食事の質を落としたくないが時間がない
おにぎりに特化した悩み
具材のマンネリ化(83%が悩みとして挙げている)
見た目の楽しさを求める需要
手軽に良質な食事を摂りたいというニーズ
差別化ポイントの活用
竹容器の特徴を活かせる部分
環境に配慮した容器を求める層へのアピール
見た目の可愛らしさを求める顧客への訴求
写真映えを重視するSNS世代への対応
具材の豊富さを活かせる部分
食の選択肢の多様性を求める顧客
新しい食の体験を求める層
季節ごとの限定品を楽しみにする顧客
マーケティングのポイント
地元の食文化に合わせたメニュー開発
健康志向を前面に出したプロモーション
具材の見せ方を工夫し、購買意欲を高める陳列方法の採用
これらの要素を適切にWebサイトで訴求することで、
ターゲット層への効果的なアプローチが可能となります競合を調査
🔽プロンプト
競合他社はどんな店、個人、企業がある?🔽回答
検索結果を基に、おにぎり屋の競合について分析いたします。
主な競合カテゴリー
コンビニエンスストア
手軽に購入可能で、最も身近な競合となっている
価格競争力が高く、常に比較対象となる
おにぎり専門店チェーン
「おむすび権米衛」- 商社出身のベンチャー企業が展開
「新潟ゆのたに 心亭」
「おにぎり畑 晴れ晴れ」
「ほんのり屋」
人気個人店
「おにぎりのさんかく山」(東京・荻窪)- 女性客に人気
「ぼんご」- ピーク時には6〜8時間待ちの行列ができる人気店
「タロウ トウキョウ オニギリ トラノモン」(虎ノ門)
競合店の特徴的な差別化要素
高級路線
和牛やトリュフなどの高級食材を使用
プレミアム感のある具材による差別化
地域性重視
地元産の特別栽培米の使用
地域特産品を活かした独自メニュー(例:愛媛県の「みかんご飯」おにぎり)
コンセプト特化型
サステナブルをコンセプトとした店舗
カフェ風の内装でおしゃれな雰囲気を演出
新しい競合トレンド
環境配慮型
環境に優しい食材を使用する店舗の増加
サステナブルな包装や容器を使用する店舗
SNS対応型
写真映えする商品作りに注力
カラフルな具材やユニークな形状のおにぎりを提供
これらの競合状況を踏まえると、竹の容器という独自性と10種類の具材という品揃えの
豊富さを活かした差別化戦略が有効と考えられます。
特に、環境に配慮した竹容器は、
サステナブル志向の現代のトレンドとマッチしており、強みとなる可能性が高いです。ここまでで「戦略」のフェーズは完了です。
5.【Felo】戦術
「誰に何を届けるか」が見えてきたところで、「どのように届けるか」を考えていきます。
参考図書
"あなたは伝説のコピーライター「ジョン・ケープルズ」です。"とプロンプトに混ぜると、精度が高くなる(気がします)。
提供価値を言葉にする
🔽プロンプト
ターゲットの悩み、競合をふまえ、私のお店の価値を13文字で提示して。メインコピーにも使う。記憶に残るキャッチコピーはだいたい13文字以内になっていることが多いです。
🔽回答
検索結果と分析内容から、以下のような13文字のメインコピーを提案します:
「竹の器で、心と体を満たすおにぎり」
このコピーを選んだ理由:
差別化ポイントの包含
独自性のある「竹の器」を前面に出している
10種類の具材による「満たす」という価値を表現
ターゲットの悩みへの解決
「心」→見た目の楽しさ、癒やしの要素
「体」→栄養バランスや健康面への配慮
競合との差別化
環境配慮型の竹容器という独自性
心身両面からのアプローチを表現
このコピーは、お店の特徴である「可愛らしい竹の容器」と「豊富な具材」という強みを活かしながら、忙しい現代人の「心と体の満足」という本質的な価値を提供することを表現しています。別のアイデアも考えてもらいます。
🔽プロンプト
10種類って言葉を入れた案を考えて🔽回答
検索結果を踏まえ、新たな13文字のコピーを提案します:
「十種の想い、竹の器から」
このコピーを選んだ理由:
数字の表現方法
「10」を「十種」と表現し、和の趣を演出
「種」という言葉で具材の多様性を表現
竹の価値表現
「竹の器」は伝統的で環境にやさしい素材感を表現
「から」という言葉で、器からの贈り物のような印象を演出
感情への訴求
「想い」という言葉で、料理に込めた心遣いを表現
「竹の器」が持つ温かみと、使い込むほどに味わいが増す特徴を表現
このコピーは、お店の特徴である「10種類の具材」と「竹の器」を、
より情緒的な表現で結びつけています。また、「想い」という言葉を使うことで、
食を通じた幸せや満足感も表現しています。伝える順番を決める
🔽プロンプト
下記を参考に、これまでのやりとりをふまえて「おにぎり屋」の
ランディングページの構成・ライティングを考えてください。
---
効果的な情報設計(ストーリー)の流れ
共感
ベネフィット
実績・事例
お客様の声
特典による検討強化
クロージング
🔽回答
ランディングページの構成とライティングを、ストーリー展開に沿って提案いたします。
1. 共感セクション(ファーストビュー)
メインビジュアル
竹の器に美しく盛られたおにぎりの写真
温かみのある照明で撮影された画像
キャッチコピー
メイン:「竹の器で、心と体を満たすおにぎり」
サブ:「忙しい毎日に、ほっとするひとときを」
2. ベネフィットセクション
3つの価値提案
「環境に優しい竹の器で、心にも地球にも優しいおにぎりを」
「10種類の厳選具材から、あなたの"ほっ"とを見つけてください」
「一つひとつ心を込めて握る、手作りの味わい」
3. 実績・事例セクション
具材紹介
10種類の具材を写真付きで紹介
各具材の特徴と栄養価値を説明
人気ランキングの表示
こだわりポイント
契約農家から直送の食材
毎朝仕込む手作りの具材
竹の器の特別性
4. お客様の声セクション
実際の声を紹介
「忙しい朝に、心のこもったおにぎりが嬉しい」
「環境に配慮した竹の器が素敵」
「具材の味付けが絶妙で、毎日食べても飽きない」
5. 特典による検討強化
期間限定特典
初回予約10%オフ
定期予約で季節限定具材をプレゼント
10個以上の注文で配達無料
6. クロージング(予約導線)
安心保証
当日朝に握る鮮度保証
衛生管理の徹底
予約変更可能な柔軟対応
行動喚起
「今すぐ予約する」ボタン
簡単3ステップの予約フォーム
特典適用の期限表示
デザイン・表現のポイント
視覚的要素
スクロールに合わせたアニメーション
和モダンなデザイントーン
写真を効果的に活用
ライティング
共感を呼ぶ温かみのある表現
具体的な数値やデータの提示
行動を促す明確なCTA
このように、ユーザーの感情に寄り添いながら、具体的な価値提案を行い、
最終的な予約行動へと導く構成としています。各セクションが自然につながり、
ストーリー性のある展開となっています。次に、Create用のプロンプトを生成してもらう
🔽プロンプト
良いですね!Create.xyz用のプロンプトを作成してください。
プロのデザイナーが作るサイトのようなクオリティにしてください。🔽回答
日本語で応答してください。
以下の要件でランディングページを作成してください:
## サイト概要
高級感のあるおにぎり専門店のランディングページ
予約注文獲得が主目的
## デザインコンセプト
- モダンな和のミニマルデザイン[31]
- 余白を効果的に活用した上質な雰囲気
- スクロールアニメーションによる没入感[1]
## カラーパレット
- メイン:生成り色(#F4F1DE)
- アクセント:深緑(#006400)
- テキスト:墨色(#1A1A1A)
- 背景:白(#FFFFFF)
## タイポグラフィ
- 見出し:游明朝体
- 本文:Noto Sans JP
- 英数字:Montserrat
## セクション構成
1. ファーストビュー
- 全画面背景:竹の器に盛られたおにぎりの高品質な写真[31]
- メインコピー:「竹の器で、心と体を満たすおにぎり」
- サブコピー:「忙しい毎日に、ほっとするひとときを」
- CTAボタン:「予約する」(アクセントカラー)
2. ベネフィトセクション
- 3カラムレイアウト
- アイコン付きの特徴説明
- フェードインアニメーション
- 各項目:
* 環境配慮:竹の器の特徴
* 厳選素材:10種類の具材
* 手作り:心を込めた製法
3. 商品紹介
- グリッドレイアウト
- 10種類のおにぎりを写真付きで紹介
- ホバーエフェクトで詳細表示
- 各商品の特徴と価格を表示
4. お客様の声
- カード型デザイン
- 実際の喜びの声を3-4件
- 写真付きレビュー
- スライダー形式
5. 特典セクション
- タイムライン表示
- 初回予約特典
- 定期予約特典
- リピーター特典
6. 予約フォーム
- ステップ形式の入力フォーム
- プログレスバー付き
- カレンダー選択
- 具材選択システム
## 機能要件
- スムーズスクロール
- レスポンシブデザイン
- 予約システムの統合
- SNSシェアボタン
## アニメーション
- スクロールトリガーのフェードイン
- パララックス効果
- ホバーエフェクト
- スムーズなページ内遷移
## 特記事項
- モバイルファーストのデザイン[1]
- 画像は高解像度で統一
- 読み込み速度の最適化
- CTAボタンは常に視認性を確保[2]
これでFeloのフェーズは終了です。
6.【Create】実践
Createにログインします。

設計・ワイヤーフレーム
Feloが生成したプロンプトをペースト

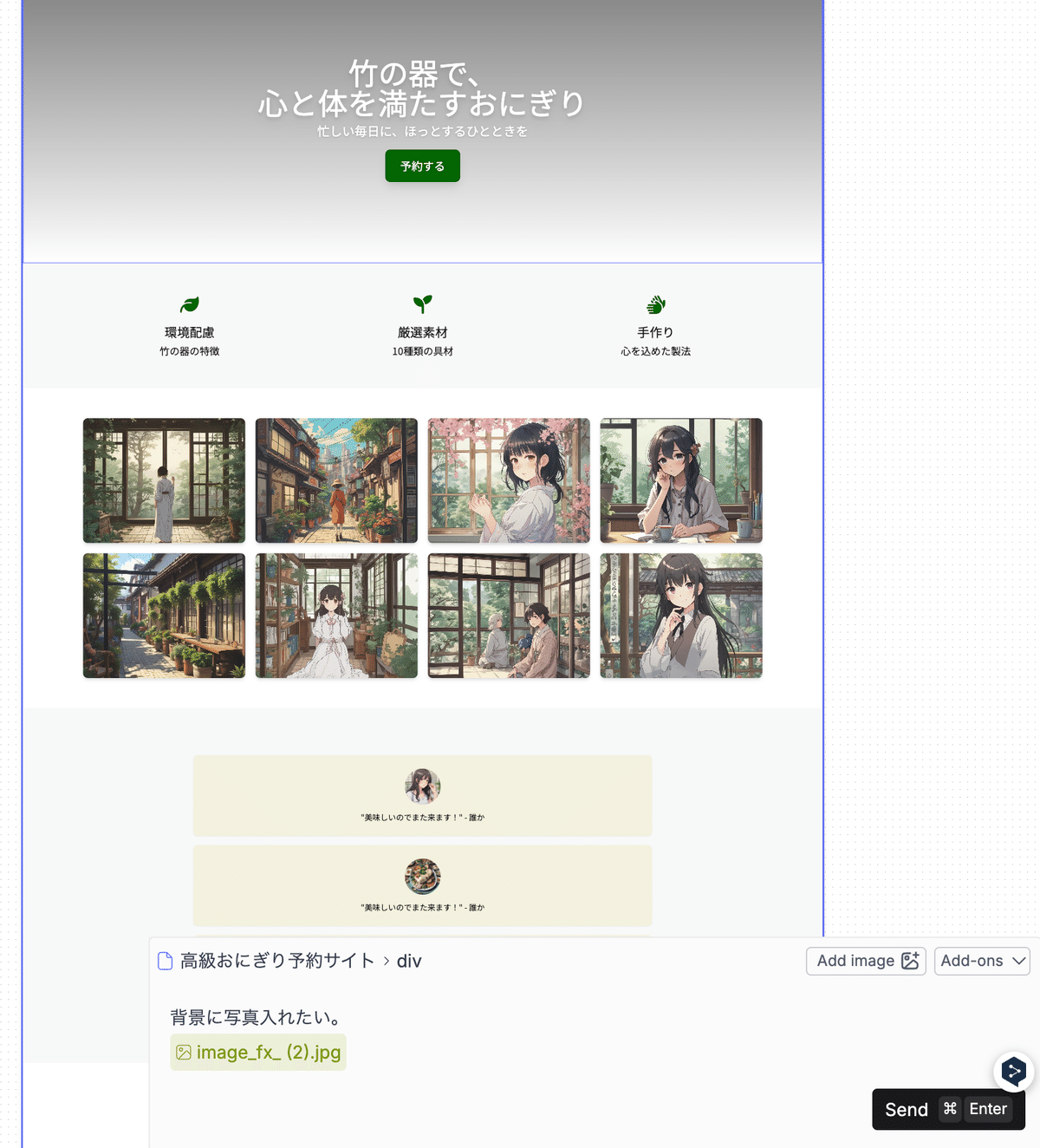
表層デザイン
少し無駄な余白が多いので、チャット機能で修正します。

次に部分的に修正指示を入れていきます。Webサイトの一部を選択すると、下にプロンプト入力欄が出現します。ここで修正指示をすることができます。




公開
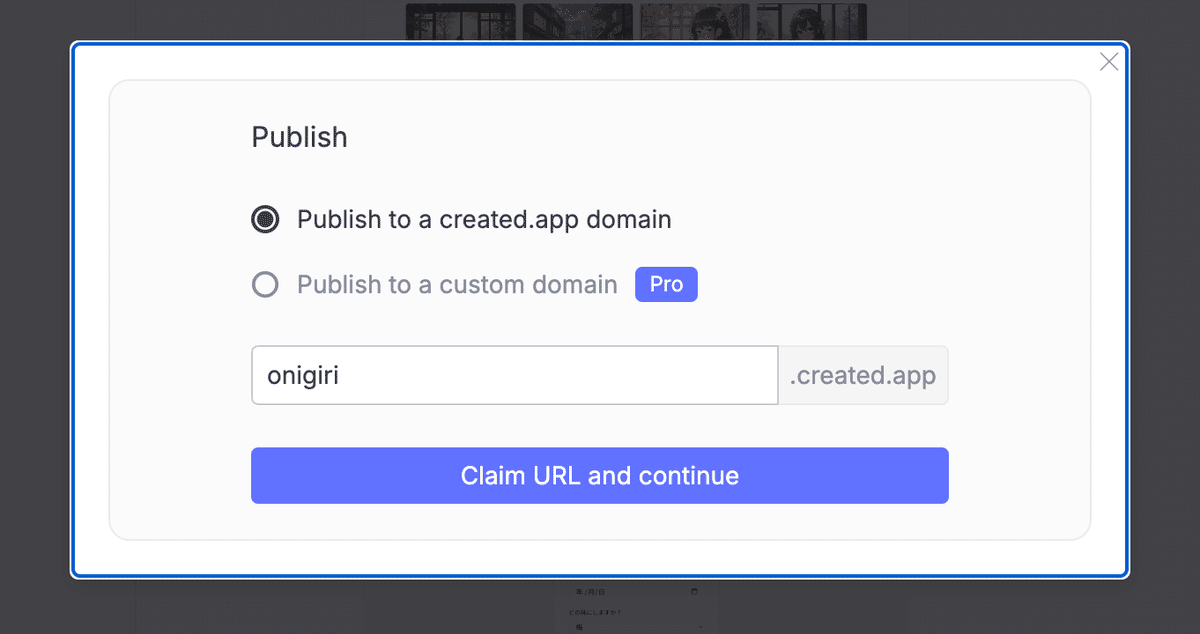
右上の「Publish」を押します。

URL名を決めます。

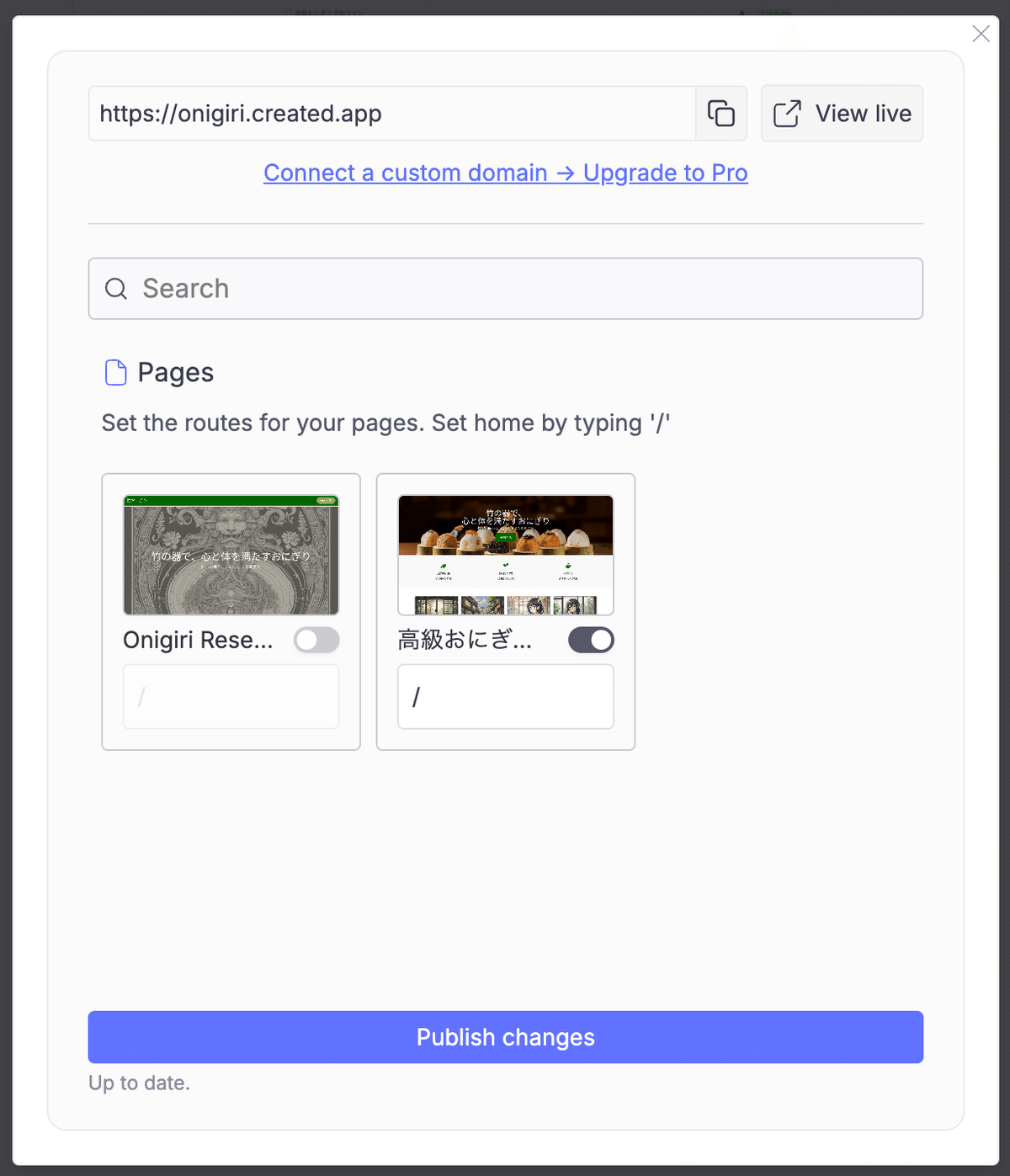
公開するページを選択し、「Publish Changes」を押すと公開されます。
Webサイトは「View live」を押すか、上に記載されているURLから閲覧できます。


まとめ
Feloは頭脳、Createは実装という役割分担で進行しました。
僕は最初からCreateを使わない方が良いと考えています。なぜなら、それっぽい見た目ができてしまうからです。
ターゲットや価値を見つけていないままWebサイトを作ってしまうと、たとえそれが誰の悩みも解消していないものだったとしても、見た目が良いから「なんだか良い感じだからリリースしよう」となってしまいます。
しっかり自分とFeloで誰のために何を届けるべきなのかを明確にし、それをCreateで最高のクリエイティブに昇華させるべきだと、僕は思います。
実はCreate用のプロンプトは今回紹介した進め方よりも推奨したいメソッドがあります。「日本語コーディングプロンプト」という、修正しやすくブレにくい記法です。

「日本語コーディングプロンプト」は再現性バツグン。無料版Createでも同じ出力になりました。昨日プロンプトを複数共有しましたが、「最新版」はこちらです。 pic.twitter.com/DEtYEJVRgj
— 川合卓也|SHIFT AI (@kawai_design) September 30, 2024
その話を入れてしまうと時間におさまらないため、今回は紹介できません。ただ、Qiitaで取り上げていますので、ぜひご覧ください。
Xの過去ポストを振り返っていただくと紹介しているので、ぜひフォローして確認いただければ幸いです。(Xで「川合卓也 Create」と検索するといろいろヒットします。)
https://twitter.com/kawai_design
