
WP contact form7の拡張カスタマイズ ~問い合わせメールを部署別に送信する~
今回は、ユーザーコンタクトの障壁を高くしたくないため、1つのフォームから選択肢を設け、ユーザーの選択肢ごとにそれぞれの別部署へメールを割り振ります。

今回、Wordpressのプラグイン「Contact Form 7」「Contact Form 7 - Dynamic Text Extension」で実装しています。
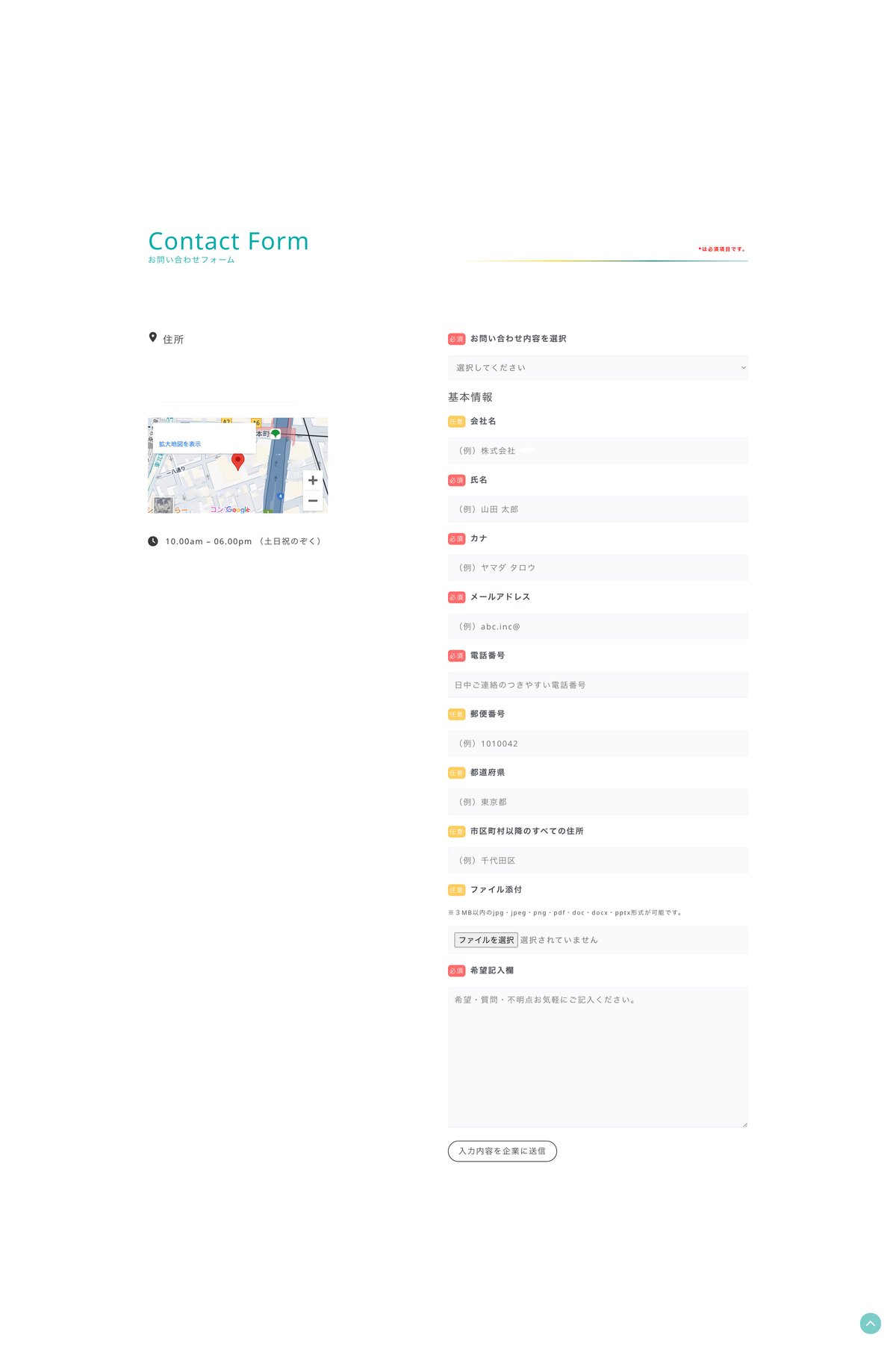
フォーム入力
<p><span class="asterisk required">必須</span><strong>お問い合わせ内容を選択</strong><br />
[select* your-recipient class:select-recipient "選択してください""選択1|admin@abcdef.com" "選択2|inform@abcdef.com" "選択3|career@abcdef.com" "選択4|all@abcdef.com"]
</p>
<h5>基本情報</h5>
<p><span class="asterisk optional">任意</span><strong>会社名</strong><br />
[text your-company class:form-control placeholder "(例)株式会社abidef"] </p>
<p><span class="asterisk required">必須</span><strong>氏名</strong><br />
[text* your-name class:form-control placeholder "(例)山田 太郎"] </p>
<p><span class="asterisk required">必須</span><strong>カナ</strong><br />
[text* your-kana class:form-control placeholder "(例)ヤマダ タロウ"] </p>
<p><span class="asterisk required">必須</span><strong>メールアドレス</strong><br />
[email* your-email class:form-control placeholder "(例)admin@abcdef.com"] </p>
<p><span class="asterisk required">必須</span><strong>電話番号</strong><br />
[tel* your-tel class:form-control placeholder "日中ご連絡のつきやすい電話番号"] </p>
<p><span class="asterisk optional">任意</span><strong>郵便番号</strong><br />
[text your-zip class:form-control placeholder "(例)1010042"] </p>
<p><span class="asterisk optional">任意</span><strong>都道府県</strong><br />
[text your-pref class:form-control placeholder "(例)東京都"] </p>
<p><span class="asterisk optional">任意</span><strong>市区町村以降のすべての住所</strong><br />
[text your-address class:form-control placeholder "(例)千代田区"] </p>
<p><span class="asterisk optional">任意</span><strong>ファイル添付</strong><p style="font-size:12px;">※3MB以内のjpg・jpeg・png・pdf・doc・docx・pptx形式が可能です。<br />
[file your-file limit:3mb filetypes:jpg|jpeg|png|pdf|doc|docx|pptx]
<p><span class="asterisk required">必須</span><strong>希望記入欄 </strong><br />
[textarea* your-message class:form-control placeholder "希望・質問・不明点お気軽にご記入ください。"] </p>
[submit "入力内容を企業に送信"]各メールアドレスと部署選択
今回は下記の部分で選択肢ごとにメールを振り分けています。
下記の部分を編集してください。
<p><span class="asterisk required">必須</span><strong>お問い合わせ内容を選択</strong><br />
[select* your-recipient class:select-recipient "選択してください""選択1|admin@abcdef.com" "選択2|inform@abcdef.com" "選択3|career@abcdef.com" "選択4|all@abcdef.com"]
</p>このようにすることでPHPを編集せずに、各メールアドレスへ送信可能なため、更新を行っても初期化されません。
カスタムCSSで装飾
ついでにおしゃれにします。
/*contact form 7*/
/* 必須項目のスタイル */
.wpcf7-form .required {
background-color: #ff6b6b;
color: #fff;
padding: 3px;
border-radius: 6px;
margin-right: 10px;
font-size: 0.8em;
}
/* 任意項目のスタイル */
.wpcf7-form .optional {
background-color: #ffcc5c;
color: white;
padding: 3px;
border-radius: 6px;
margin-right: 10px;
font-size: 0.8em;
}
/* 入力フィールドのフォーカス時のスタイル */
.wpcf7-form input:focus,
.wpcf7-form textarea:focus,
.wpcf7-form select:focus {
border: 2px solid #00adaa;
box-shadow: 0 0 5px rgba(0, 173, 255, 0.5);
background-color: #e0f7fa;
outline: none;
}
@media(max-width:767px) {
.wpcf7 input {
width: calc(100vw - 70px);
padding: 15px;
font-size: 1.4rem;
}
今回は、
・必須項目と任意項目
・入力中のフォームを強調する
ことでユーザービリティの向上を目的としています。
受信者側設定
メールタブを選択し、
【送信先】
[your-recipient]⚠️(設定エラー) 不正なメールボックス構文が使用されています。
と表示されますが、問題はありません。
これは、ユーザーが選択した項目に付帯するメールアドレスを拾い、受信を分けています。
【題名】
[_site_title][_raw_your-recipient]題名は、貴社サイトからの送信と分かるように[_site_title]で会社名を表示しましょう。 [_raw_your-recipient]と記載することで、メールアドレスではなくユーザーが選択した項目が表示することができます。
これで、
株式会社**** 選択2
と表示でき題名から要件を認知しやすくなります。
自動返信メールの設定
ここではサイトからお問い合わせをしてくれたユーザーにサンキューメッセージ及び送信完了確認メッセージを送る指定が可能です。
メールタブのメール(2)に☑︎し、
【送信先】
[your-email]【送信元】
[your-recipient]※(設定エラー) 不正なメールボックス構文が使用されています。
と表示されますが問題ありません。
これはユーザーが選択した項目内で指定したメールアドレスを拾うために使用します。
全て統一したい場合は、サイトのメールアドレスを入力してください。
【題名】
こちらも題名は、自動返信と分かるように記載しましょう。
【[_site_title]】お問い合せありがとうございます。メールタブのメッセージ本文の下にある
☑︎HTML形式のメールを使用する にチェックをし、完了です。
最後に
ここまで読んでいただきありがとうございました。
今回は、Wordpressでテーマエディタを編集せずにプラグインでカスタマイズする方法を記載しました。
テーマエディタからPHPを編集してしまうと更新時に初期化されてしまうので注意が必要です。
必ずバックアップを取るか、今回のようにテーマエディターを編集せずに実装してみましょう。
実運用する前に試しに確認メールアドレスで送受信されるかテストしてみてくださいね。
