
感覚で選定しない。ブランドフォントの選び方
こんにちは、カウシェDesignerのKana Kikuchiです。
みなさんはブランド推奨フォントをどう選んでいますか?
今回はカウシェのブランディングを強化していくために行った、ブランド推奨フォント選定の裏側をお話しつつ、選定の際の考慮ポイントをお伝えさせていただきます。
菊池 佳奈 / kana
2013年金沢美術工芸大学卒業後、総合広告代理店2社を経てDeNAでヘルスケア事業部に配属される。その後在職中にカウシェで複業を始め、2022年3月に正社員としてジョイン。
趣味は映画とペットと遊ぶこと。
なぜやったか
ブランドガイドラインがフワッとしていた
カウシェはリリースから約1年半が経過したプロダクトであるのに、未だブランドガイドラインがフワッとしていました(汗)
ロゴレギュレーションやカラー、推奨フォントなど、デザインをする上で、最低限のものは決まっていたが、あやふやな部分が多く、運用上詰められたものではなかった
グロースフェーズのプロダクトのため、スピード重視で短期的な業務をこなすことを優先し、不確定要素の多い中長期的なデザイン運用に関するタスクの優先度を下げてしまってた
そのため、チーム間でブランドデザインに認識齟齬が発生する等の問題が発生していた
そこで今回は、ブランドガイドラインの中でもブランドの推奨フォントの選定を行った際のことを書いていきます。
選定のフロー
以下のようなフローで選定を行いました。
①他社の広告やガイドライン等を参照し、調査を行う
まずはイメージの差別化を図るために他社で使用しているフォントの調査を行います。フォントの選定を見ることによって、そのブランドがどのような意志でブランドデザインを行なっているかもなんとなく分かります。
↓
②選定のクライテリアを決める
どんなブランドイメージを体現すべきか(楽しい, 真面目, かっこいい…など)
フォントのスペックに必要なものは何か(ウェイト, スタイル, UDフォントか, 文字セット…など)
想定される使用媒体は何か(紙, バナー, Web, アプリ…など)
デザイン要素のどの部分に使用することが想定されるか(見出しのみ, 本文のみ, 両方)
など、フォントを選定する上でこの要件を守ってフォント選定を行うという”前提”を決めます。
※ブランドイメージの元となる思想に関してはより具体的で明確なものを定義した方がいいのですが、今回は割愛します。
↓
③ひたすら候補となるフォントを出しまくる
誰でも知っているメジャーフォントから、新しくできたばかりのフォントまで、とにかく世に存在する全フォントを漁る勢いで探し、イラレ上に配置しまくります。
↓
④クライテリアと照らし合わせながらどのフォントが最適かを絞り込む
たくさんのフォントを並べて比較しながら絞り込んでいきます。この際に、サービス上でよく使う言葉や、50音のかなを打って見比べるとイメージがしやすいです。ウェイトも変更して細かな差まで見比べます。
ちなみにこうやって絞り込んでいくと何だかんだでメジャーフォントが残りやすい傾向にはあります…。

知っておくと選びやすい書体の基礎知識

ゴシック体のオールドスタイル・スタンダードスタイル・モダンスタイル
オールドスタイル
曲線的で、活字や手書きの抑揚を残したタイプフェイスが特徴。字面や、ふところ(文字の隙間)が小さいものが多い。温かい雰囲気や、情緒的な雰囲気を作りたい時に適しています
モダンスタイル
オールドスタイルよりもシンプルに整理された直線的・幾何学的なタイプフェイスが特徴。字面や、ふところが大きいものが多い。現代的な雰囲気や大胆な雰囲気を作りたい時に適しています。
スタンダードスタイル
オールドスタイルとモダンスタイルの中間ぐらいのスタイル。数としては、全てのゴシック体の中でかなりの割合を占めています。
※明朝体の場合も同様の3種類のスタイルがあります
ユニバーサルデザイン書体
既存の書体よりも、可読性や視認性を高めた書体。濁点・半濁点を大きくしたり、アキを広くしたりして誤読しにくいタイプフェイスになっています。フォント名に「UD」と付くものがこれにあたります。
和欧混植フォント
通常、和文フォントに含まれる欧文(英数字)をそのまま使用するよりも、和文フォントと欧文フォントを組み合わせ、サイズ等を調整した合成フォントにする方がクオリティが高くなりますが、これをフォントの標準仕様として実現したものが和欧混植フォントです。最適な和文と欧文を組み合わせ、サイズやベースラインまで調整されているため、紙媒体はもちろん、スクリーン上でも高品質なタイポグラフィを実現することができます。
これらは大抵の場合書体の公式ページに記載されています。
選定のクライテリア
カウシェでは以下のような基準で選定を行いました。
カウシェのブランドイメージを体現できるフォントであること
カウシェは、“誰かと一緒に”を楽しむ、シェア買いアプリ。お客様同士が一緒にお買い物をするプロセスで生まれる「楽しさ」やシェア買いという新しいEC体験の「新規性」のイメージをブランド推奨フォントにも取り込むことを目指しました。
Web・アプリ等への組み込みは考慮対象外とすること
フォントの組み込みは実装観点でもライセンス契約の観点でも一定の制約があるため、あくまで紙媒体や広告、プロダクト内外で使用する画像作成のためのフォントとして選定しました。
見出しにも本文にも使用できること
見出し、ないし本文にのみに特化したフォントを選んでしまうと複数のルールができて複雑になってしまうため、見出しにも本文にも使用できるものが理想でした。
ウェイトが3つ以上あること
ブランド推奨フォントとしての汎用的な使用シーンを想定して、Light・Regular・Boldの少なくとも3つ以上のウェイトがあるフォントでなければならないと考えていました。
UDフォントや和欧混植等にはこだわらないこと
UDフォントや和欧混植フォントはその使いやすさからBetterな要件ではありますが、ブランドイメージを体現できることを優先したかったため、Must要件だとは考えていませんでした。
候補となったフォントの一部
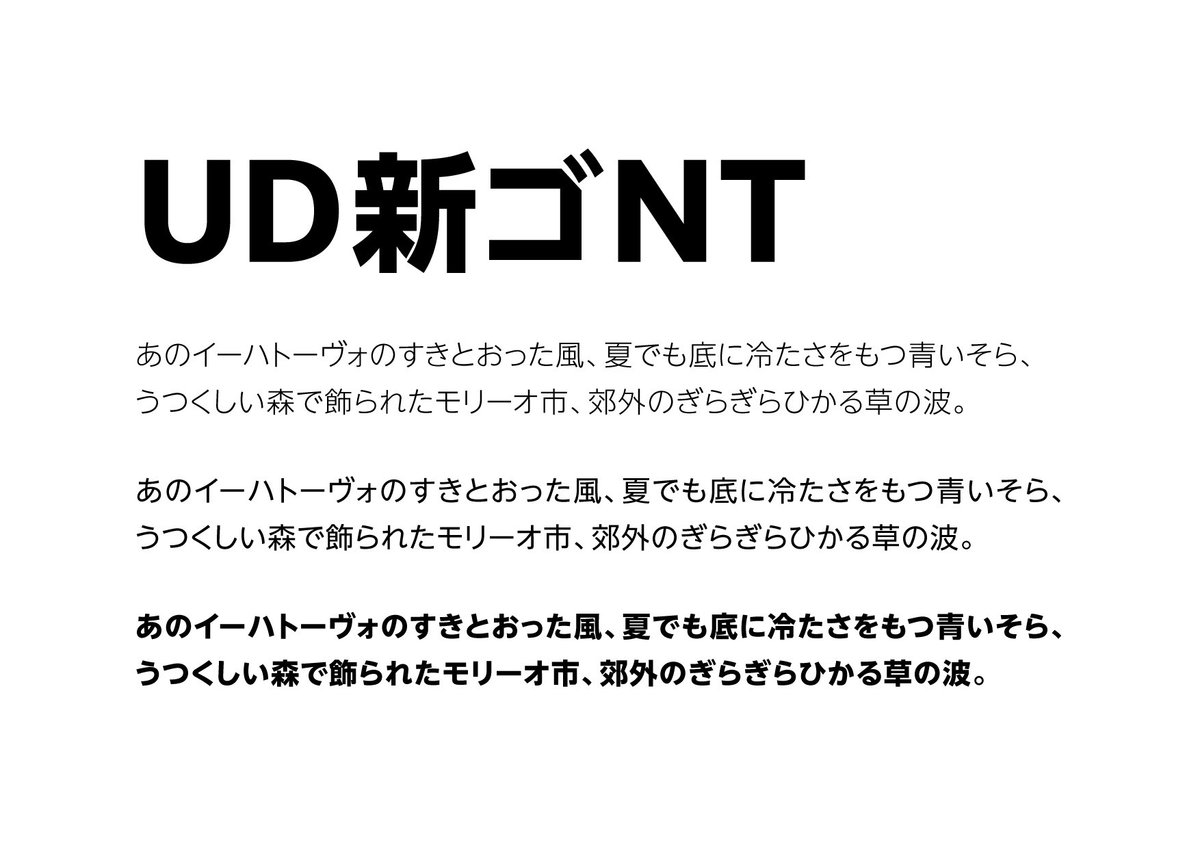
①UD新ゴ NT

UD新ゴに「ネオツデイ」をベースにした親しみやすいかなをセットした書体。
良かった点
大きめの字面なため元気で力強いイメージになる
新ゴのために開発された「ネオツデイ」ベースのかなによってモダンかつ親しみやすい印象になっている
UD書体なため可読性が高い
懸念した点
UD新ゴは多数の競合他社で使われている書体であった
②A1ゴシック

A1明朝の基本となる骨格を参照して作成され、墨だまり表現や角丸処理によって手書きの風合いを残した温かみのある書体。
良かった点
人と人とが交流をしながらお買い物を行う「温かみ」のあるECであることを表現できる
現在のカウシェのメインユーザーである主婦層に好まれやすい印象になっている
競合他社とイメージを差別化できると感じた
懸念した点
オールドスタイルの書体であり、新しいネットショッピングを目指しているカウシェの「新規性」という観点においては乖離があると感じた
③AXIS
クセがなくシンプルなデザインであり、バイリンガル表記をする想定で作られたため和文と欧文のバランスが良い書体。
良かった点
スタンダードでシンプルなタイプフェイスのため、見出しにも本文にも使いやすく汎用性が高い
和欧混植フォントなためルールをシンプル化できる
高品質なためデザインのクオリティアップを助ける
懸念した点
他のゴシックよりも僅かに長体のタイプフェイスであり、「楽しい」イメージからは少し乖離した、賢そうな印象がある
④ゴシックMB101

突き出しや角立てなどの手書きの風合いを残した上で、力強さも実現した伝統的なゴシック体。
良かった点
力強さがカウシェのエネルギッシュな楽しさのイメージに近しい
字面の小さい本文用も開発されているため、汎用性が高い
懸念した点
その特徴であるハネやハライの強さから少し厳格で堅い印象を受ける
決まったフォント
ゲシュタルト崩壊を起こすほどに書体を見比べ、悩んだ末に決まったのがこちらのフォントです。
Shorai™️ Sans

モダンスタイルの幾何学的な造形と、手書きの風合いを融合し、シンプルに整理されたタイプフェイスの和欧混植フォント。
できたばかりのフォントなようなのでご存じない方も多いかも知れませんが、(かく言う私も今回調べるまで知りませんでした…)HelveticaやFrutiger等の有名フォントの販売を行うMonotypeの小林章さん・土井遼太さんらと、元祖モダンスタイル書体のゴナを制作された中村征宏さんのチームで作成されたフォントです。
良かった点
字面が大きく、元気でモダンな印象が、カウシェのエネルギッシュな楽しさや新規性のあるサービスイメージに近しい
モダンスタイルの書体にありがちな大げさな曲線が整理され、シンプルですっきりとした印象で、メジャー感があると感じた
ウェイトが10段階もあり、バリアブルフォントにもなっているため、超極太の力強いデザインから、本文等の静的なデザインにまで汎用的に使用できる
欧文にカウシェのロゴのフォントであるAvenir Nextが採用された和欧混植フォントで、ロゴとの相性も良い
まとめ
カウシェでは、現在UIUXデザイナーを募集しています。
巨大な市場を狙うサービスを自分の手で成長させていきたい!
縦割りではなく横断的にサービスデザインを行いたい!
サービスのブランドデザインをイチから創り上げたい!
と思っているそこのあなた、是非カジュアル面談から気軽にお話ししませんか?
カウシェプロダクトチームの採用情報はこちら
