
2週間で爆速整備したデザインシステムと運用ルールを公開
こんにちは、カウシェDesignerの@Kana Kikuchiです。
サービスのデザイン運用って難しいですよね。
カウシェはリリースから約2年が経過するプロダクトですが、つい1年前まではデザインシステムやFigmaの運用ルールがおざなりの状態でした。
そこで今回は、そんな適当デザイン運用から、ある程度の運用ルールが整うまでの怒涛の2週間について記載し、整備したデザインシステムやFigma運用ルールをご紹介したいと思います!
菊池 佳奈 / @Kana Kikuchi
2013年金沢美術工芸大学卒業後、総合広告代理店2社を経てDeNAでヘルスケア事業部に配属される。その後在職中にカウシェで複業を始め、2022年3月に正社員としてジョイン。
趣味は映画とペットと遊ぶこと。
なぜやったか
1人でデザインしていたカウシェに続々と新たなデザイナーさんがジョイン
リリースから1年ほどの間、カウシェは当時複業だった私が1人でデザインしていました。その間は実装上必要な最低限のカラーやテキストスタイルを決めるのみ。その他は頭の中の自分デザインシステムで自由気ままに作業していました。
しかし、1年を超えたあたりから開発スピードをアップするために複数のデザイナーさんがカウシェに関わるように。
そして複業で入ったばかりの@mt_takaoさん(MoTさんに所属する複業メンバー)がこうつぶやきました。

あのー、これ、デザインシステム作った方が良くないですか?(笑)


あとFigmaのファイルもめちゃめちゃ重いし、なんとかした方がいいですよ(笑)」

ものすごく、ごもっともな意見でした。
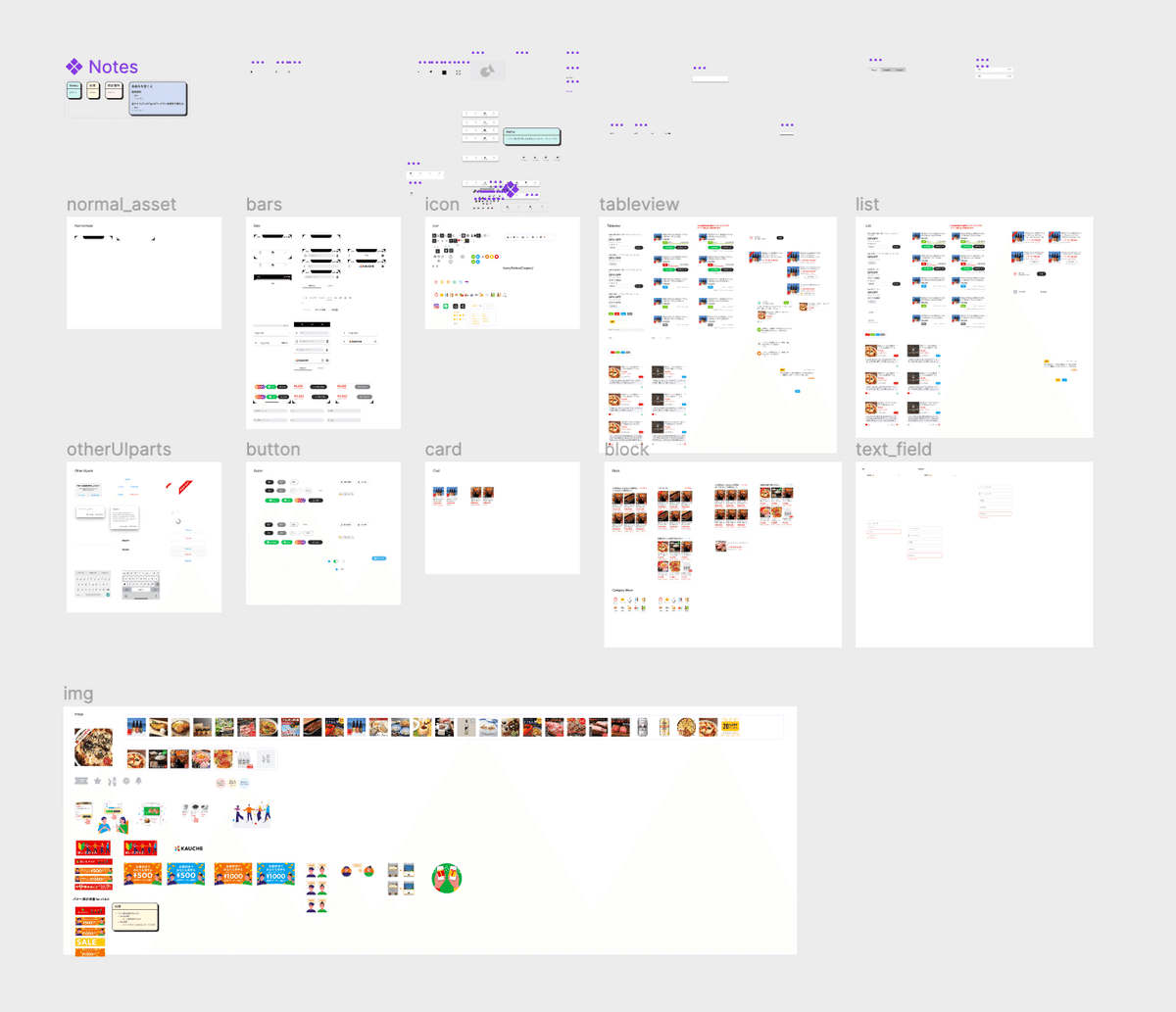
ちなみに@mt_takaoさんをドン引きさせたFigmaの様子、当時はこんな感じの状態でした。

むしろこの状態をどうして今まで放置していたのか、自分で自分が怖かったです。
そこで持ち前の高速適当作業スキルを活かして2週間でデザインシステムとFigmaの運用整備を実施しました。
(もちろん、発端となった@mt_takaoさんにも助言を頂いたり作業を手伝って頂きました!)
そもそもどういった要件を満たすべきか?
デザインシステムにおいて満たすべき要件
UIにおけるデザインシステムとは、ユーザー認知やデザイン開発・実装上の効率化を図るため、「一貫性」を構築することを目的としてつくられます。
今回のケースにおいて、UIの一貫性は私の頭の中(汗)でのみ担保されており、ユーザー視点だと一定の一貫性が担保されていたかと思います。しかし、デザイナーが複数同時に作業する際や、エンジニアとの認識齟齬が生まれやすく、チームにおける一貫性が担保できない環境になっていました。
同時にデザインシステムによる一覧性が無かったため、将来的な複雑なUIルールにおける一貫性が損なわれる危険性がありました。
そこで、以下の要件を満たすためデザインシステムを作成しはじめました。
デザインルールの一覧性を担保すること
スタイル・コンポーネント等のUI要素の一覧性を担保すること
直近1年間の開発が円滑に行えるレベルで不足しているルール整備を行うこと
Figma運用において満たすべき要件
同時に、上記デザインシステムをアップデートする際や、開発を円滑に進めるために以下のような要件でファイル構造やその運用方法も見直しました。
1ファイルあたりの重さを軽減すること
開発におけるバージョン管理がしやすくなっていること
バージョンの履歴が追いやすくなっていること
新しいメンバーのジョインを見据え、適切な範囲の権限管理がしやすくなっていること
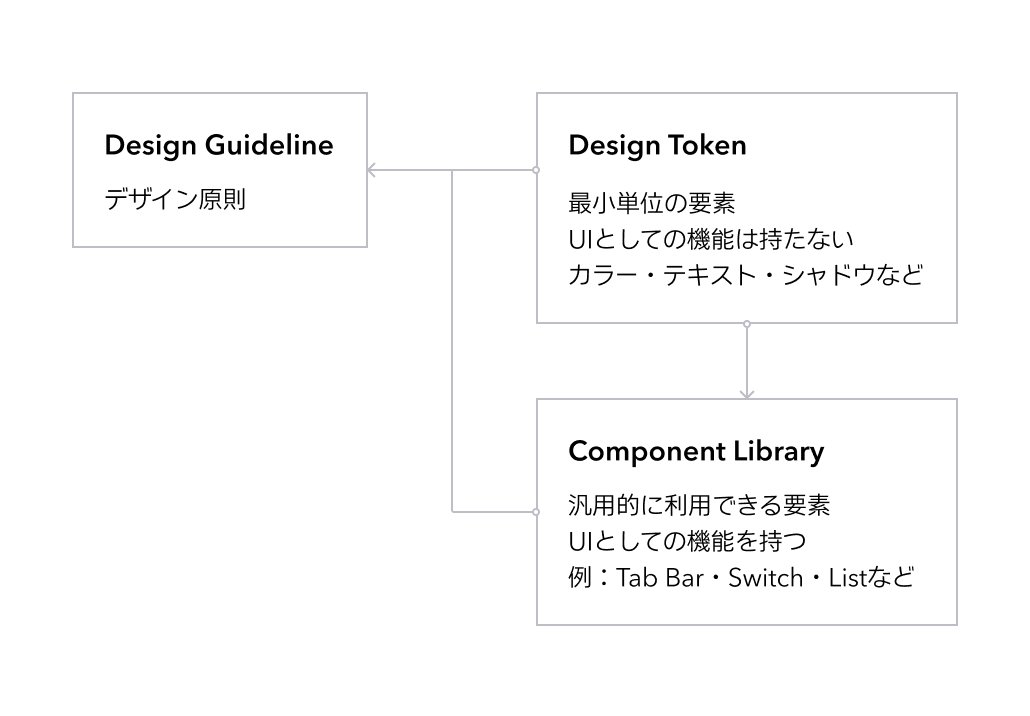
デザインシステムの構造
デザインシステムの構造は各社様々かと思いますが、カウシェの場合は上記要件を満たすための最小構成になっているのではないかと思います。
デザインガイドライン
デザイン原則
UIルール等もこの中に含んでいます
ブランドガイドラインと重複するものが多く、今回は部分的にご紹介します
デザイントークン
UIデザインにおける最小単位の要素
UIとしての機能は持たない
例:カラー・テキスト・シャドウなど
コンポーネントライブラリ
汎用的に利用できる要素
UIとしての機能を持つ
例:Tab Bar・Switch・Listなど

ファイル構造
まずはファイル構造から見直しました。
当初Sketchで作成していたデザインをFigmaに移行した後、開発中・リリース済み・コンポーネント等をごちゃ混ぜのファイルで管理していたため、以下の①〜③の分割を行い、それぞれ最適な単位に分割しました。
①プロダクトごとのプロジェクト分割
カウシェにはネイティブアプリの「お客様向けカウシェ」とパートナー(事業者)の店舗運営システムである「パートナー向けカウシェ」(Web)、そしてLP等のマーケティング用サイトが存在していたので、それぞれを以下のように分割しました。
Design System
デザインシステムをライブラリファイルにしたものが置かれている
KAUCHE Customer
「お客様向けカウシェ」のUIが置かれている
KAUCHE Partner
「パートナー向けカウシェ」のUIが置かれている
KAUCHE Web
LP等マーケティング用サイトのUIが置かれている
ちなみにカウシェではProfessionalプランを利用しており、1チームしか作成することができません。
②デザインシステムのファイル分割
そしてさらに、Design Systemプロジェクトは各ファイルに必要なライブラリを接続しやすいよう、プロダクトごとにデザイントークンとOS別のコンポーネントファイルに分割。
また、デザイントークンはネイティブアプリとWebで異なる部分が多かったため、分割しました。
すると以下のようになりました。
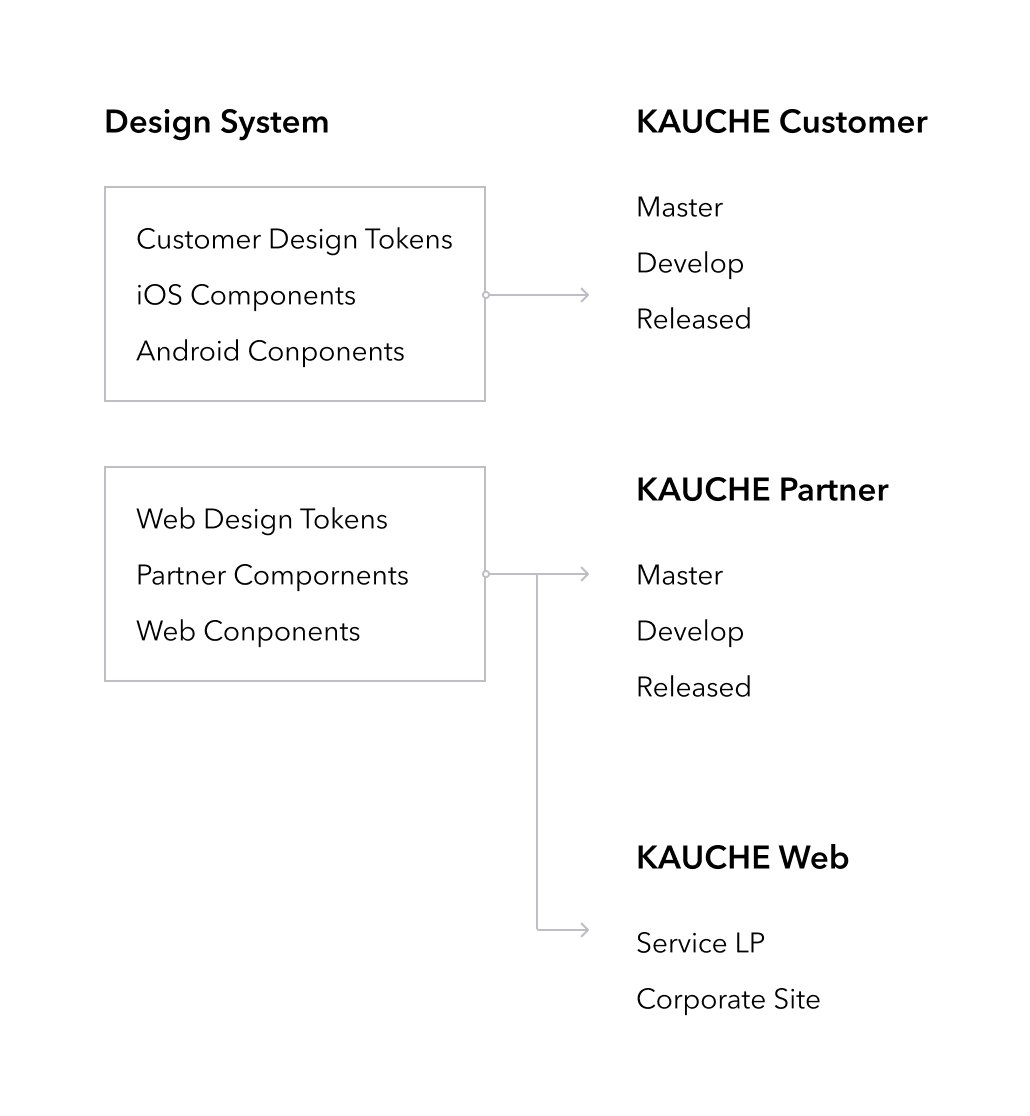
Design System
Customer Design Tokens
「お客様向けカウシェ」のカラーやテキストなどのスタイルが置かれている
iOS Components
「お客様向けカウシェ」のiOSコンポーネントが置かれている
Android Conponents
「お客様向けカウシェ」のAndroidコンポーネントが置かれている
Web Design Tokens
「パートナー向けカウシェ」・LP等、Webで利用するカラーやテキストなどのスタイルが置かれている
Partner Compornents
「パートナー向けカウシェ」のコンポーネントが置かれている
Web Conponents
LP等のコンポーネントが置かれている
ちなみにカウシェではiOSにSwiftUIが採用されているため、SwiftUIの標準コンポーネントとAndroidの標準コンポーネントがそぐわないケースがよくあります。なので稀によく聞くiOSだけ作ってAndroidはiOSを踏襲してよしなに作ってもらうというやり方はできません。
③バージョン管理のためのファイル分割
次はUIが置かれているKAUCHE Customer・KAUCHE Partner・KAUCHE Webプロジェクトを、それぞれバージョン管理するために以下のようにファイル分割しました。
Masterファイル
公開中のバージョンのUIが置かれている
Developファイル
開発中のバージョンのUIが置かれている
リリースされたらMasterファイルにマージします
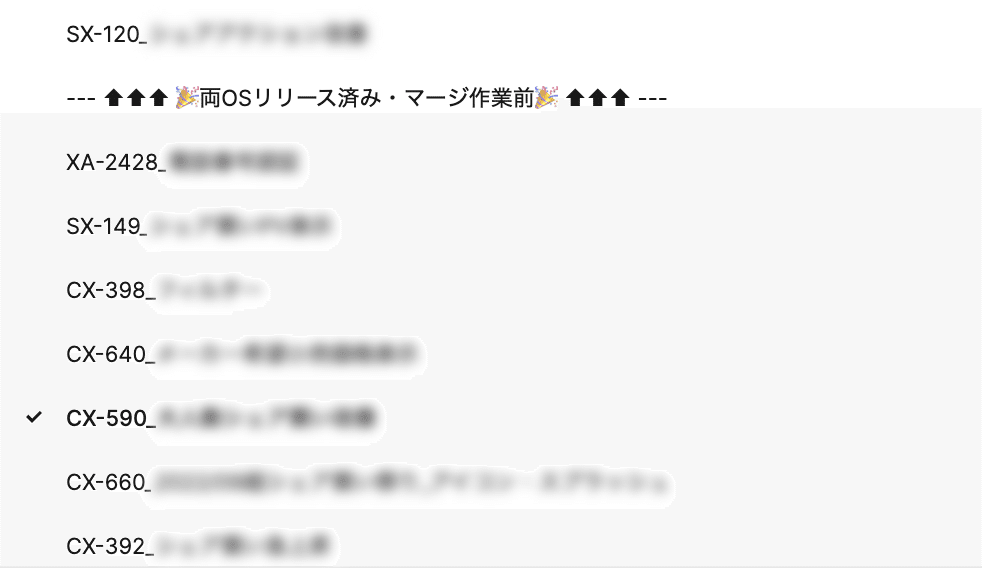
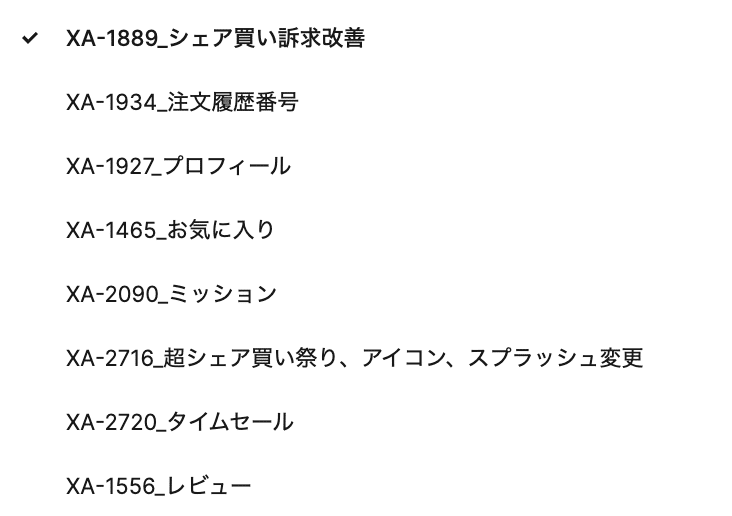
ファイル内部はJIRAのチケット単位になっており、以下のようにチケット番号をページ名に付け、開発順に並べています(空ページを使ってマージ前のファイルとの区切りを分かりやすくするなどの小技も使っています)

Releasedファイル
リリースバージョンごとのUIが置かれている
以下のようにページごとにバージョンが分かるようにしています

また、地味な話ですがライブラリファイルの更新によってデザインが更新されてしまうのを防ぐため、Enterと⌘⌥Bで全てのコンポーネントをインスタンス解除しています。
まとめ
上記の①〜③の分割をまとめると、全体としては以下のような構造になりました。

コンポーネント再構成・再接続地獄
今回のお話で一番大変だったことは、様々なコンポーネントを再構成・再接続しなければならなくなったことです。当時カウシェの画面数はプロダクトごとで100にも満たなかったのですが、それでもこの再接続作業だけでまるまる1週間が溶けてしまうぐらいの作業量でした...。
この作業にはインスタンスのリンクが切れることなくファイル間でコンポーネントが移動できるFigma機能や、類似コンポーネントを条件で絞り込んで一括で指定できるプラグインを使用しました。
こんなリファクタリングは二度とやりたくない!と心の底から思いましたがあらゆるプロダクトで定期的にこんなことをやっている気がします…。
デザイントークン
長くなってしまうので今回は「お客様向けカウシェ」のデザイントークンに限って記載します。また、細かいトークンは割愛させていただきます。
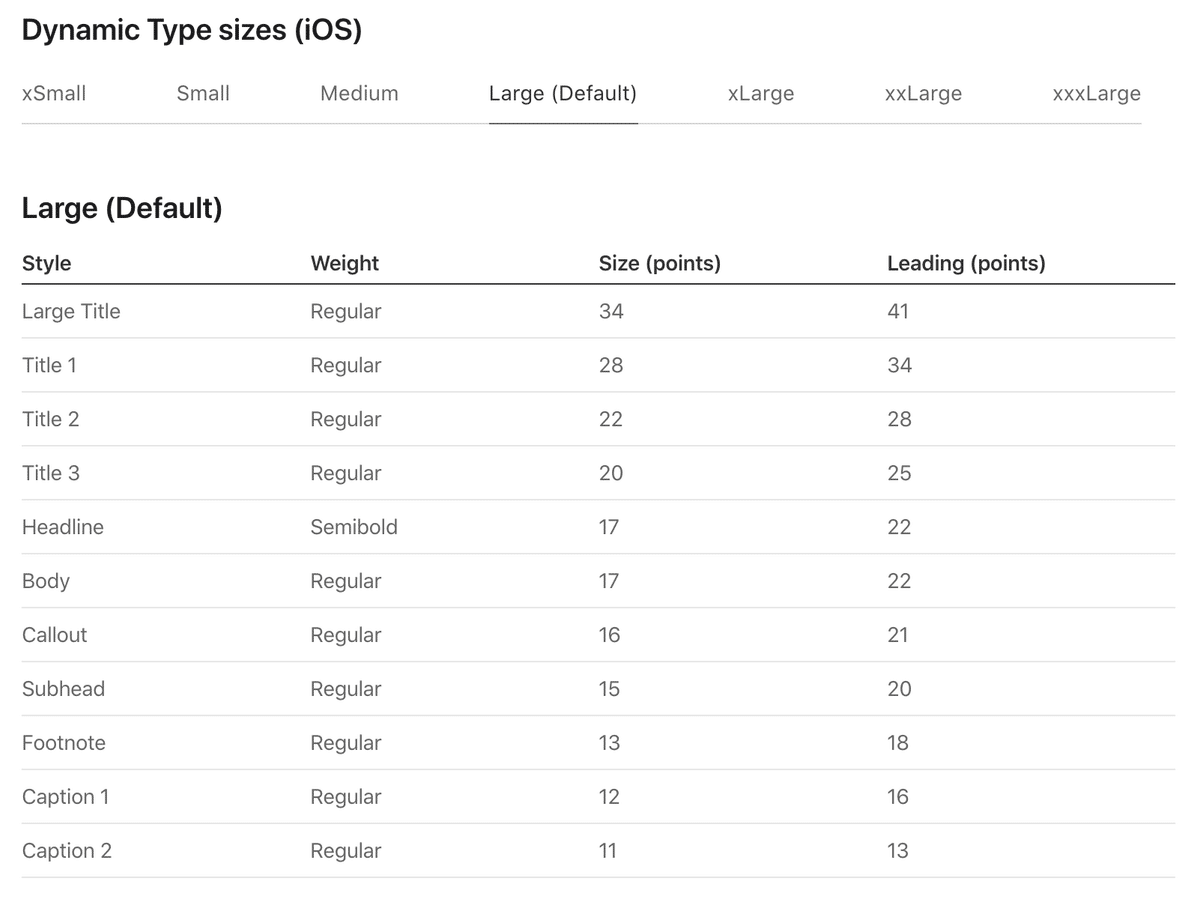
テキスト
iOSでは、文字サイズを端末の設定によって可変させるDynamic Type sizesを使用するために標準のテキストスタイルを採用しています。Eコマースという分野で幅広い年代の方が使用することを想定し、お客様ごとに最適なアクセシビリティを提供することを目的としています。
一方で、Androidはデフォルトで文字サイズ可変できる仕様になっているのですが、標準のType ScaleがiOSと共通化できず、iOSのテキストスタイルをベースに、標準とカスタムをごちゃ混ぜにして作成しています。(OSで共通にしてほしい!)

カラー
カウシェのブランドカラーは6色であり、カラフルになっています。一方でUIはPrimary・Secondaryと色の優先度を付けて2〜3色の配色に絞り込む方法が一般的です。
そこで、カウシェではカラフルなブランドカラーのどれにでも似合う「Black」をPrimaryカラーに採用し、アクセントカラーとしてブランドカラーを採用するというチャレンジングな配色を採用しています。
ただし、テキストリンクにおいては黒を採用するとリンクと認識できないという問題があるため、ブランドカラーからひとつ、ブルーを取り出して配色しています。
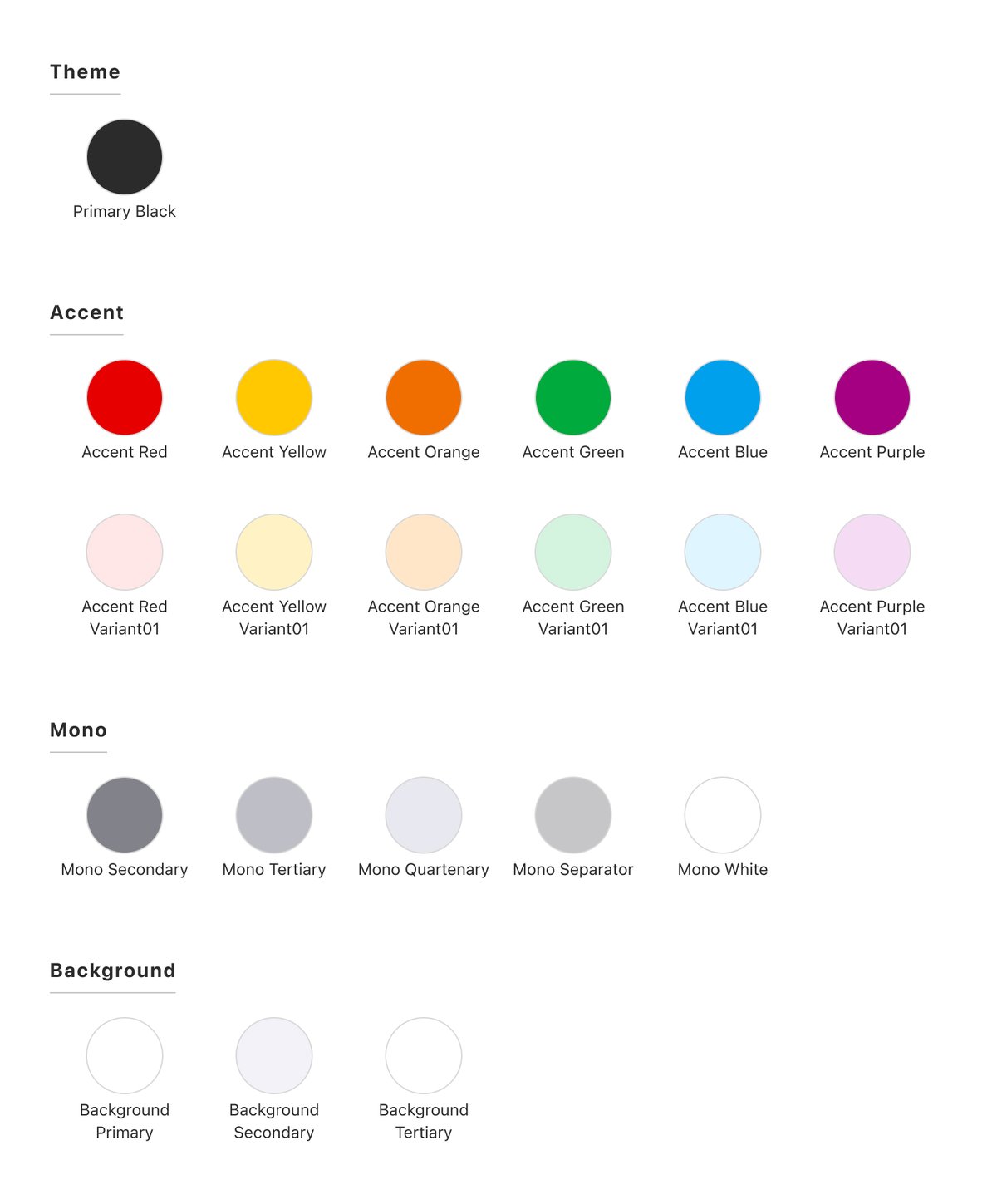
全体としての以下のようなカラー構成になっています。

Theme
Primary Black
Accent
Accent Red
Accent Yellow
Accent Orange
Accent Green
Accent Blue
Accent Purple
Mono
Mono Secondary
Mono Tertiary
Mono Quartenary
Mono White
Mono Separator
Background
Background Primary
Background Secondary
Background Tertiary
その他各SNSのカラーや透過カラーなど
しかしカラーに関しては、AndroidのMaterial Themeの配色と全くそぐわない・素材の色と役割の色がごちゃごちゃになっている等、課題が複数あるため、今後見直す可能性があります...涙
シャドウ
Androidは標準のElevationを採用しています。
iOSはRaisedHigh・RaisedMiddle・RaisedLow・Floatingという4種類を定義し、使い分けています。
コンポーネントライブラリ
長くなってしまうので今回は「お客様向けカウシェ」のコンポーネントに限って記載します。
コンポーネントの構成
コンポーネントは基本的にHIGとMDGに則って命名・分類しています。
以下のような感じです。
iOS
Status Bar
Navigation Bar
Tab Bar ・・・
Android
Status Bar
App Bar
Bottom Navigation ・・・
AndroidはMaterial 3移行の過渡期なので、たまに新旧のアップデートをおいきれておらず、実装を見て直したりもしています。
コンポーネントの分類
同時にFigma上の一覧性を担保するために各コンポーネント内を、単体で利用されるかどうかや、コンテキストを含むかどうかで分類しています。
以下のような感じです。
Elements
Componentを構成するパーツ
UIとしての機能は持つが単体で特定の機能を持たない
邪魔なので“_”を付けてライブラリから消す
例:Tab Barのタブ単体
Components - Common
汎用的でどのコンテキストでも使えるパーツ
UIとしての機能を持つ
例:OS標準のリスト
Components - Context
コンテキストを持ったパーツ
コンテキストを持つとは、商品一覧に使用するもの・グループに使用するものなど、特定のシーンの用途があるということで、Commonよりも汎用性が下がる
UIとしての機能を持つ
例:商品一覧のリスト
Atomicデザインによる分類を採用することも考えましたが、ネイティブアプリで利用しづらかったためとりあえず見送り。
命名規則
<記法>
Frame名もComponent名もLayer名も全てパスカルケース(アッパーキャメルケース)で命名しています。どの記法でも特段こだわりは無く、単に統一した記法で書くために決定しました。
当時はスネークケースやキャメルケースも入り混じっていたので⌘A+Enterでレイヤー階層ごとに全体選択し、このような記法を変換できるプラグインを使って変換していきました。(時々別の記法が入り混じっているのを発見して地味に変換を続けています)
<階層>
Figmaでは「/」を利用してコンポーネントを階層化することができます。しかしSketch時代にこの「/」による命名規則がめちゃくちゃめんどくさかった経験があり、コンポーネントの見つけやすさを考慮して階層は1階層に限ることとしました。
グルーピングしたい場合はFrameで囲うかVariantやComponent Propertyを使用します。
OK:Title
NG:Lists/Title
VariantとComponent Property
同一コンポーネントの複数デザインを管理するために、Figmaの機能であるVariantとComponent Propertyを利用しています。(ちょうどこのデザインシステム整備を行った後にFigmaのアップデートが入り、Component Propertyは後から導入しました)
また、ActiveとEnabledなど、状態を表現する文言が人によって異なっていたので、MDGを参考に統一しました。
以下のような感じです。
Variant
Color
例:Dark/Light
Size
例:Large/Medium/Small
State
Enabled/Inactive/Focused/Activated/Error/Disabled/Pressed/On/Offを使用する
Enabled:押下可能な状態
Inactive:アクティブになっていない未入力状態
Focused:フォーカスが当たっている状態
Activated:アクティブになった後の状態
Error:エラー状態
Disabled:押下不可な状態
Pressed:押下時の状態
On:Switchなどの切り替えが有効になっている状態(Enabledではない)
Off:Switchなどの切り替えが無効になっている状態(Disabledではない)
これらに当てはまらないものはこれに限らない
Type
例:Recruit/Success/Fail・Apple/Orange/Banana
Component Property
Boolean
例:TextFieldにおけるHelp Textの有無等
Text
今のところ使っていません...便利な使い方を教えてほしいです!
Swap Instance
これも使い所がありそうで使っていません...。便利な使い方を教えてください!
UIルール
さらにUIルールについてもデザイナー間での統一を図るため、資料化しました。究極的に言えばガイドラインに沿う、で終わることも、特にHIGはデザイナー間で解釈齟齬が起こりやすいと考えていたため、ガイドラインに記載されている内容も含んで資料化しています。(また、HIGはたまにアップデートされて真逆なルールになっていてびっくりします!)
例えばiOSにおけるボタンルールは以下のような内容になっています。(ボタンのルール多い!)
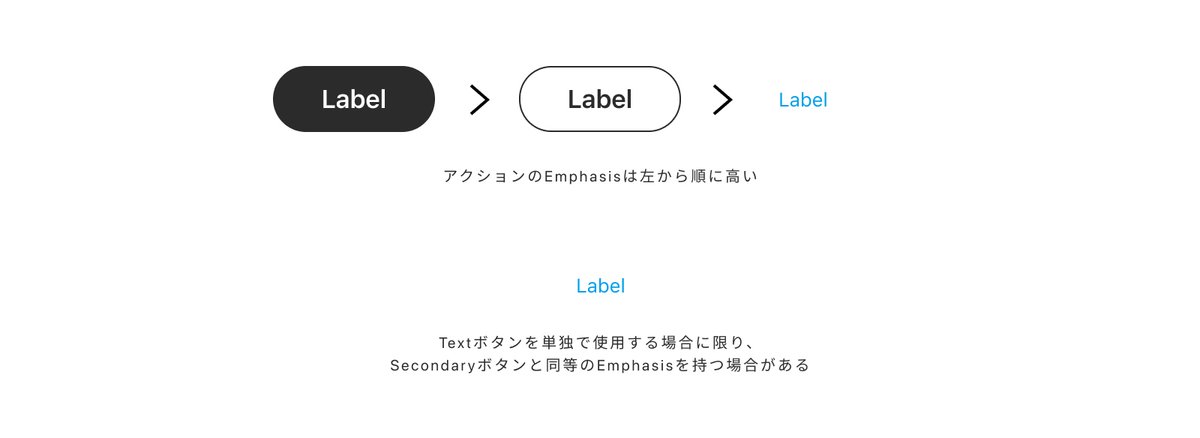
ボタンのEmphasis
Primaryボタンは配置した画面においてユーザーがタップする可能性が高い、ないしはタップして欲しい場合の、主要なアクションのボタンとして使用する。
SecondaryボタンとTextボタンは配置した画面において必ずしもタップする必要性がない、主要なアクションではないボタンとして使用する。
通常、SecondaryボタンよりもTextボタンの方がよりEmphasisは下がるが、近くのコンテンツの邪魔にならないため、単独で使用する場合はSecondaryボタンと同等のEmphasisを持つ場合がある。

2つのボタン - 画面内のボタン
2つのボタンの役割が大きく異なる場合は並列にすることを推奨しない。また、ボタンのEmphasisが同等のものを使用することは避ける。

2つのボタン - NavigationBarやFooter - 一般的なアクション
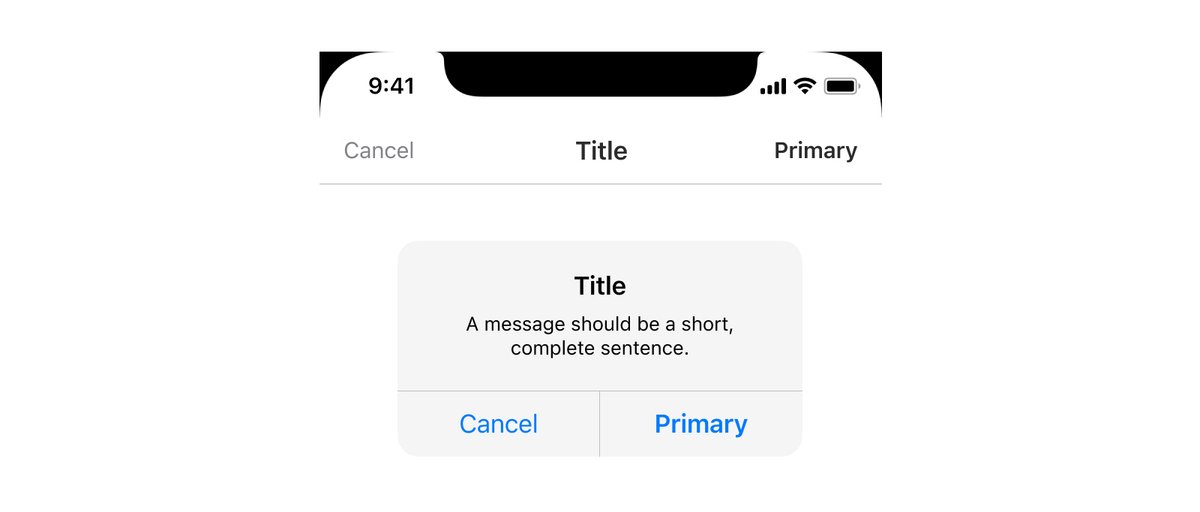
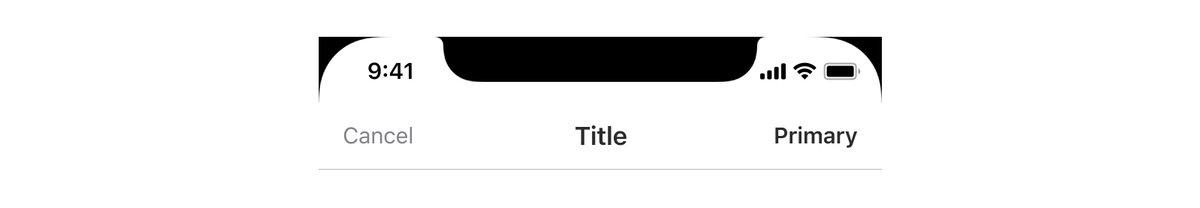
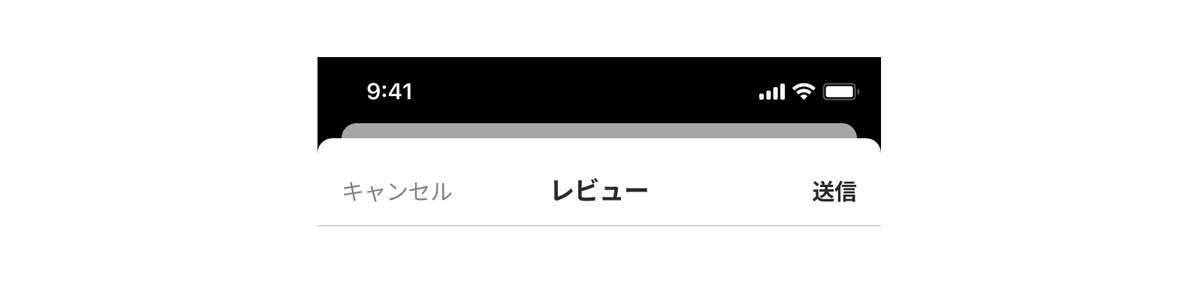
一般的な2つのボタンでは、ユーザーがタップする可能性が最も高いボタンをPrimaryボタンとして右側に配置し、キャンセルボタンは左側に配置する。その際、Primaryボタンは太くし、よりユーザーが行いたいアクションボタンの存在を分かりやすくする。

2つのボタン - NavigationBarやFooter - 破壊的なアクション
Navigation barにおける破壊的なアクションのボタンは常に左側に配置し、誤タップを防ぐようにする。投稿画面におけるキャンセルボタン(投稿を破棄するボタン)など。

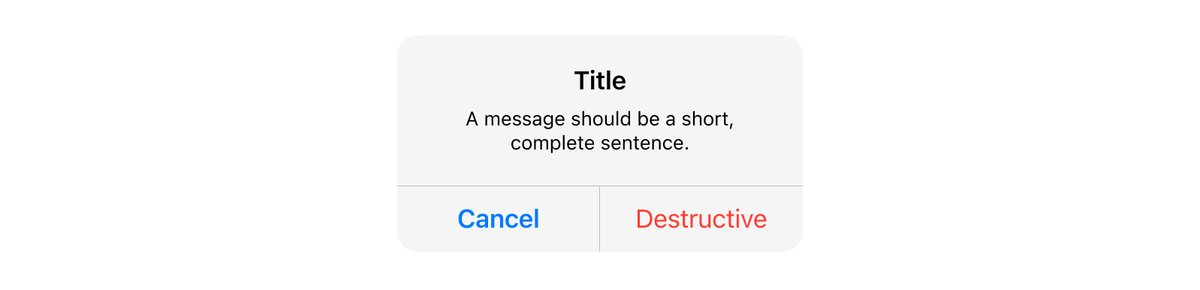
破壊的なアクションのアラートではユーザーは破壊的なボタンをタップする可能性が高いため、Primaryボタンとして扱うべきである。従って破壊的なボタンを右側に配置し、破壊的であることを特定できる色を用いる。

ボタン配置 - 戻ると閉じる
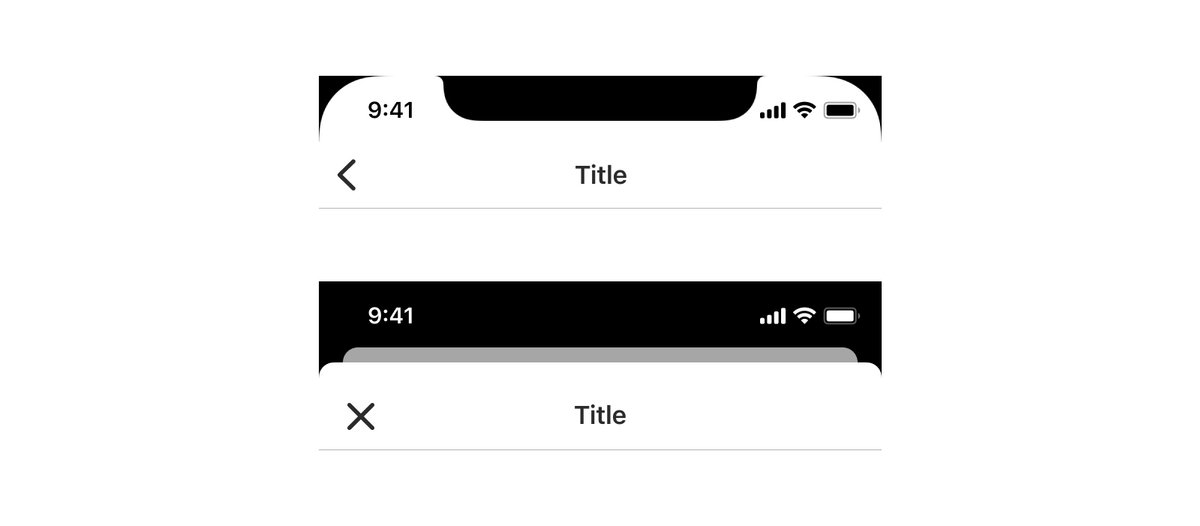
戻るボタンは一般的に左側に配置される。従ってユーザーは左側に前の画面へ戻るボタンが置かれると期待しているため、モーダルに閉じるボタンを配置する際は左側に配置する。(ただしカスタムダイアログの閉じるは右側に配置する)

ボタン配置 - 入力完了ボタン
項目が1つしかない場合、キーボードを閉じる等の不要な動作を削減するためにNavigationBarに完了ボタンを配置する。

項目が2つ以上ある場合、GUIの原則に基づき下部に完了ボタンを配置する。

アイコン作成ルール
さらにアイコン作成時のルールも整備しました。アイコンのような自由度の高いアセットは、デザイナー間で作り方に差が生まれやすかったため、ルールに記載しました。
また、Material SymbolのRoundedをベースにしているので、そのまま使えるものはそのまま使用しています。
(現状リリースされているアプリでもNoルール時代のものが含まれているのですが、順次アップデートしています)
ルールは以下のような感じになっています。
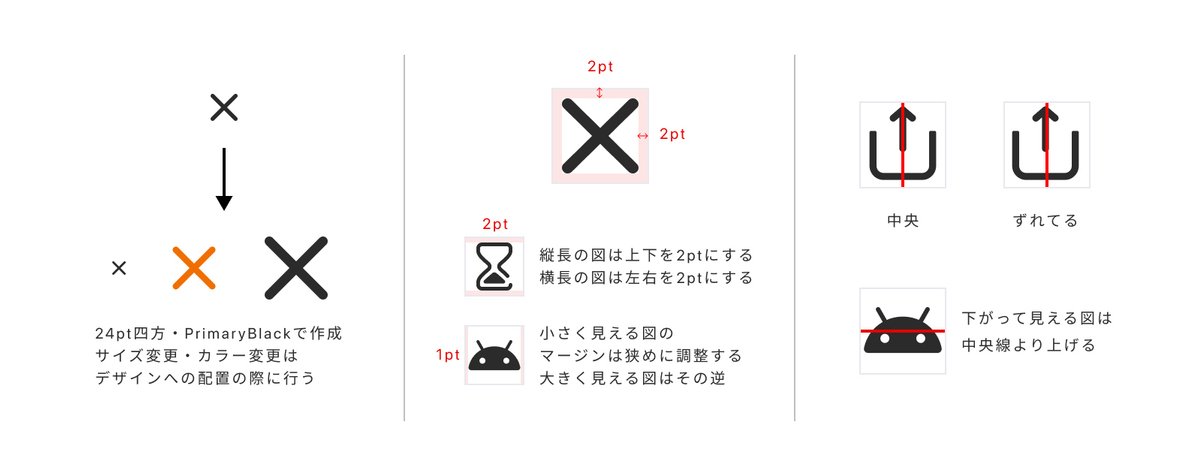
サイズ・レイアウト
どのサイズのアイコンも24pt四方・PrimaryBlackで作成する。
作成サイズに対するオブジェクトの余白は周囲2ptとするが、大きく見える図・小さく見える図・縦長・横長の図はその限りではない。
また、上下左右の中央線がずれないように留意する。
ただし、寄って見える図などはその限りではない。完成したらOutline化し適切なサイズで配置する。

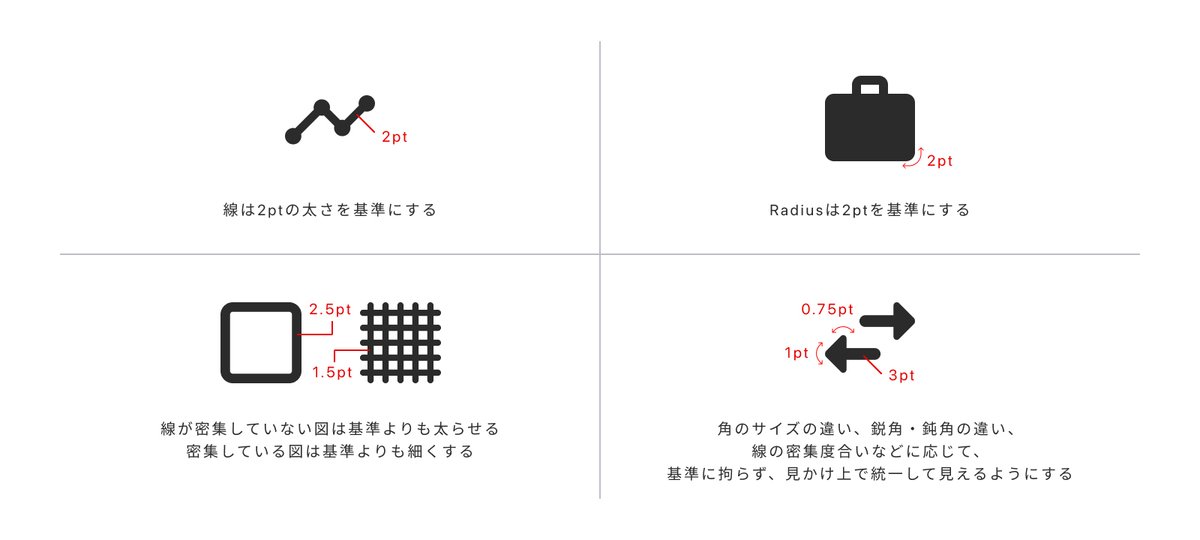
図のスタイル
線は2pt、Radiusは2ptを基準とする。
ただし、線が密集している図は0.5pt程度線幅を細め、線が密集していない図は0.5pt程度線幅を太らせるなどの調整は行う。
また、角が鋭角な図や小さい図は0.5-1pt程度Radiusを弱め、角が鈍角な図や大きい図は0.5-1pt程度Radiusを強めるなどの調整も行う。

まとめ
めちゃくちゃ長くなってしまいましたが、こんな感じで怒涛の2週間のデザインシステム整備を実施しました😭✨
その他、ファイル移動によって「あのデザインがどこに行ったか分からない〜」といったエンジニアの声もありましたので、別途Figmaのファイル構造を記載したドキュメントを作成したりもしました。
デザイントークン周り等でアップデートすべき点は多々あれど、この一連の作業を行えば、チーム間で開発しやすくなるのではないかと思います!
そして宣伝🔊デザインイベントやります!
タクシーアプリ『GO』の運営をしている、株式会社Mobility Technologies(MoT)さんとカウシェで合同イベントを実施します!
テーマは「 もしもタクシーアプリとシェア買いアプリがコラボ事業をやるなら? 」
互いのサービスにおける課題と強みを洗い出し、そこからコラボ事業のアイディエーションを行なった検討プロセスを実況します。さらに、コラボ事業の具体的なUIUXをリアルタイムでプロトタイプに落とし込みます。
9/8(木)の19時から開催しますのでぜひぜひご参加ください!
カウシェ採用情報はこちら
カウシェデザイナー採用ページは以下です。ぜひご覧ください。
(採用総合ページはこちら)
