
求職者支援訓練校のこと~⑨2ヶ月目のポイント
こんにちは…
もうだいぶ間が空いてしまったので…
多分このマガジンを購読してる人も大分いないかなっておもってますが…
ようやく訓練校を卒業して一年…
コロナ解雇になって就活して丸二年。
今月から新しい職に就くことが決まりました!!
…といっても全くWebには関係ない業界なんで…
ここに書くのも引けるのですが……
アパレル会社の企画営業になります。。。
詳しくはまだわかってないので…
落ち着いたらそちらに就職できたいきさつなんかも書こうかなって思いますが……色々まだ不安要素ばかりなので。。。
では!!気を取り直して!!
今回は訓練校での2か月目のカリキュラムを。
■2ヶ月目のプログラム
こちらが訓練校2か月目のプログラム↓

そうです!!
ここからは主にデザインをする上で重要なツール。
『illustrator』と『Photoshop』の勉強になります!!
※ソフト使用の権限は学校のパソコンからはいつでも使用可能です。
ただし、自宅でも復習や課題を制作するのであれば…早いうちから訓練校の学割を使用してAdobeの学生専用のフルプランを購入することをオススメします♪
私は月額2,170円くらいのものを1年契約できたので…訓練校卒業後も半年間Adobeの全ツール使い放題だったので、とっても就活にも普段の趣味としての画像編集にも使えました♪
▼細かく授業の進行内容を説明すると…
前回の一か月目の最後のあたりから、学校側がオリジナルのサンプルとして完成させている『67Green』という通販サイトを再構築しながら生徒一人一人に同じ仕様の仕上がりをさせていきます。
↓
制作していく中で、それまでは学校側の資料としてイメージフォルダが用意されていたので、TOP画像や商品写真などはあらかじめストックされていましたが…
2か月目からはその部分を1からillustratorやPhotoshopを使って作らせていく問う感じです。
もちろんいきなりまっさらから作らせるのではなく、ひとつづつツールのアイテムを覚えさせながら…最終的には自由時間を与えて制作させる。といった感じでした。
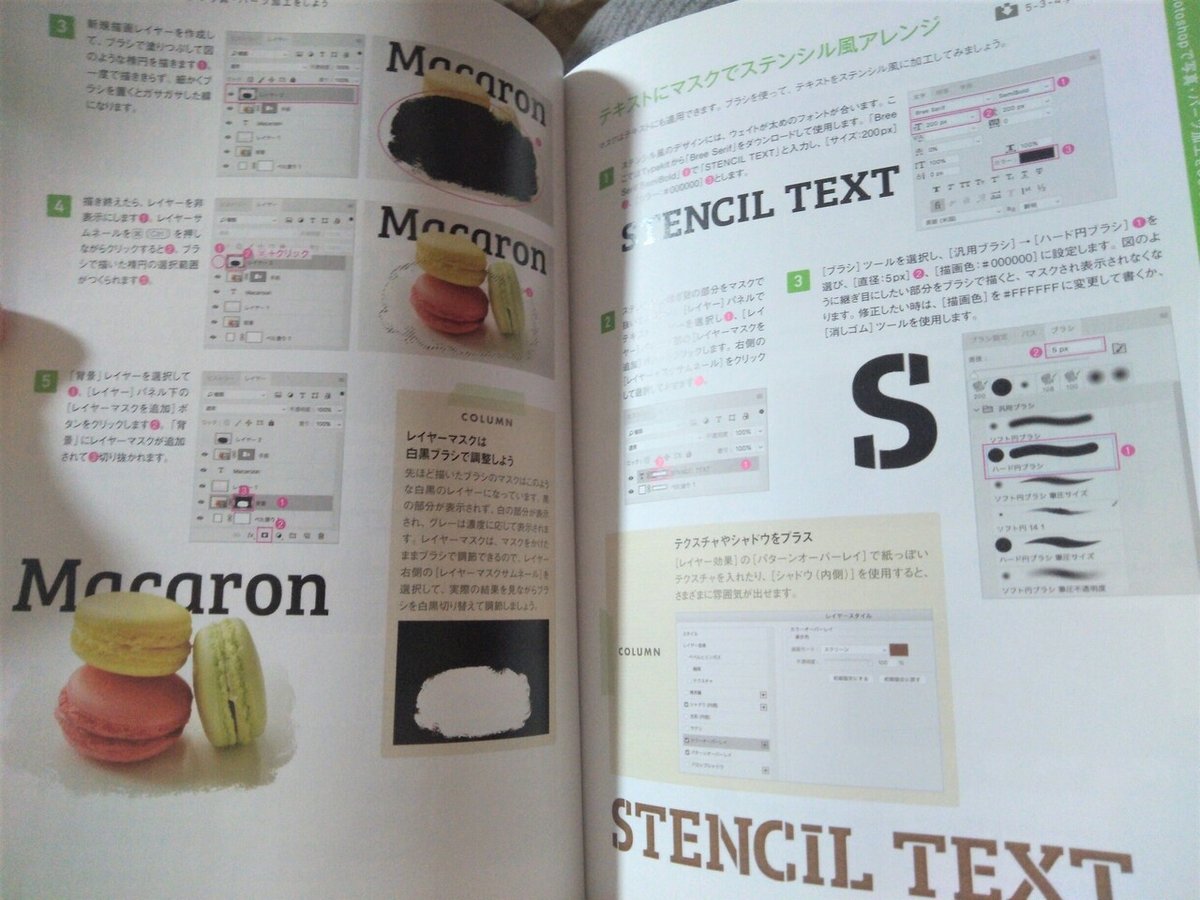
こちらが今回2か月目から使用するテキストになります。(画像クリックで詳細サイトに飛べます)
一冊の中に、イラレとフォトショだけでなく後半に習いますがXDというWebサイトのプロトタイプを作るのに便利なツールの合計3つのソフトの扱い方を基本的な部分のみですが教えてくれる内容になっています。
▼イラストレーター
最初の1週間で、まずこのIllustratorを学びます。
基本的にイラストレーターでは大まかな『ロゴ制作』をメインに進行します。

簡単な図形を組み合わせたり、パターンにして新たな図形を作り上げたり…
教科書や、学校側で用意された図形をみんなで1から作っていくものが多かったです。

個人的な感想としては、こちらのテキストは丁寧でわかりやすいので…
事前に自宅で復習したりするのも簡単でいいなと思います。
私はもうその考えがなかったので、毎回授業中にテキストを追っかけてたので。
こういうツールに関しては慣れるに越したことないので!!
ガンガン個人的にロゴや形を形成してみるってのがベストだって思います。
授業でオススメされて私がハマったのはこのベジエ線になれることが出来るゲームサイト→https://bezier.method.ac/ こちらを暇なときにアクセスして、Illustratorで一番苦戦するベジエ線の引き方(ペンツール)になれるのがとっても後々躓かない近道だなって思いました。
▼フォトショップ
Photoshopも後半の1週間に習います。
フォトショに関しては、テキストが8割型でしたので
これも自宅ですいすい出来てしまうかも?
主に写真と写真を組み合わせたり、くり抜いたり…加工して色見や明るさを調整させたりといった本当に画像編集に特化したツールとして扱っていくのですが…

くり抜きの器用なセンスだとか…配置バランスを問われたりしますねー…

上記なんかは、一部のモチーフをくり抜いて…さらに背景にロゴを配置。
そして最終的に光や影を追加していくっていう作業なんですが…
テキスト通りに行っていっても結局はセンスの違いが出たりするので。
フォトショに関しては技術力よりも、普段から自分が如何に写真やポスターなど広告を目にして『美しい魅せ方』がわかっているかっていうのが勝負だなって思いました。

こちらは学校独自の授業作品で作った3ロゴ。
一見シンプルに見えて…実は何枚ものトレースや工程がつかわれていて…
難しかったのを覚えてます( ノД`)
そして私が授業で教わって皆さんにおすすめしたい練習サイトはこちら→https://type.method.ac/ ランダムでいろんな単語のロゴが出てくるので…
理想の感覚を自分の感覚とセンスで配置すると、実際の完成作品との違いを教えてくれるもの。
自分の美的センスと一般的なセンスの差がわかるし、感覚を身に付けていくのにとっても役立つかも?
■課題について
そして、2週間後の最後に2回目の課題提出が行われます。
今回は、自分で1からオリジナルロゴとバナーを提出する課題でした。
①ロゴ制作課題


上記が、課題制作の時に渡された資料からの抜粋です。
制作はIllustratorで行い、プレゼンできるようにA4サイズにまとめ、PDF形式にして一冊にまとめるというもの。
過去の生徒作品も、先生から一式まとめたサイトURLなどが渡されますので、本当にたくさんの資料やサンプルがあって…課題とはいえ、めちゃくちゃ楽しかったのを覚えています。
私が作ったロゴ作品はこちら↓


※上記のファイルは全部で10枚あるので…本当に詳細が見たい方のみでオススメします。
私は、今回訓練校に受講したときから心に決めていて…
大好きな占いのサイトを最終的に作りたかったので…この先の課題もすべて一貫してこの占いサイト用の素材を作っています。
なので、次の提出であるバナーも、実はこのオリジナル占いサイトの宣伝用に架空で制作したものにしました!
②バナー制作課題

英会話のバナーには、更に下記のような条件がありました↓

私は今回、数あるサンプルを見ましたが…どれもロゴや素材の写真がとてもごちゃごちゃしていて…バナーとしてWeb上に配置されたときに絶対に目に留まりにくいなって思ったので、とにかくフリー素材から、シンプルで尚且つ目に留まりやすい配色を心がけました。
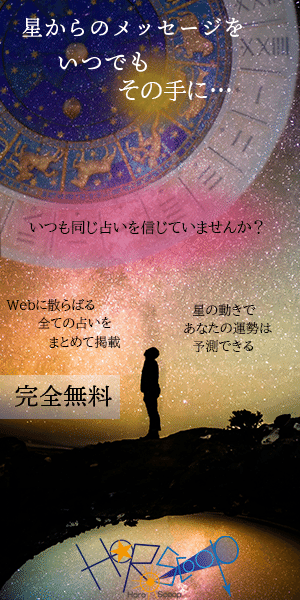
そして作ったのがこちらです↓

男性のシルエット写真と背景のブルーの〇はフリー画像です。
あとはフォトショで対称色になる黄色と、大人っぽいフォントをチョイス。
キャッチコピーもなんとなく変えています。
▼オリジナルバナーはこんな感じに↓

一番目に作成したオリジナルバナーを最下部にどうしても入れたかったので、先生とっても揉めて…湖畔の様に夜空の画像を足元に反転させて地面の黒をなじませています。星座の羅針盤はまた別のフリー素材からくり抜いて…透過させながら背景に組み込みました。
個人的には文字にギミック入れてGIF動画にさせたかったなー…
ということで、課題提出の際はあらかじめ指定されたHTMLファイルの中に画像ファイルを埋め込んでサイト上で見せる形でした。
スクショですが、私のバナーたちを配置した実際の見え方はこんな感じに…

■最後に…
こんな感じで、2か月目のカリキュラムが終了するわけですが、
個人的には半年間で一番右往左往した記憶があります(爆)
この先はずーっとサイト制作ばかりなので、素材自体をじっくり制作出来る課題は後にも先にもここだけでした。
私がまず言えることは、
とにかくWebデザインを学ぶ中で、自分が何に一番時間がかかり、こだわりがでるのかっていうのは半年間で確実に実感できるかと思います!
是非、今から学ぼうと思っている読者の皆様。
まずは学校に行く前に…どんなサイトや広告を作りたいか。ある程度リサーチしておくといいかもしれません。
それではまた。ゆっくり記事が書けるときに…
感想などありましたら是非どうぞー。

