デザイナーやエンジニアの作業効率が向上するFigmaの運用方法を考える
カンムでプロダクトデザインをしている osanai です。こんにちは。
前回ご紹介したコンポーネント品評会により、デザインシステムにおけるコンポーネントの課題について議論が進み、不必要なコンポーネントが生まれにくくなり、デザインの意図が汲み取りやすくなりました。
品評会をしていると、しばしばデザイナーとエンジニアで「Figma でもっと効率よくできないかな」という話題が出てきます。例えば「コンポーネントの Variants のパターンをパット見で把握したい」「目的のページやコンポーネントにもっと素早くアクセスしたい」などです。
運用方法に関する課題に対して少しずつ改善に取り組み続け、徐々にですが Figma でのデザインシステムの管理が効率化されつつあります。今回はこれまでに実施した Figma の運用効率化の取り組みをご紹介します。
プラグインで解決編
目的のページやコンポーネントに素早くアクセスしたい
ソースコードなどからページ名やコンポーネント名が分かっていて、Figma 上の当該オブジェクトを参照したいとき、オブジェクトを名称で検索して素早くアクセスできると便利そうです。
Figma Walker という便利なプラグインを活用していたのですが、自社で作っている Figma データの都合上、親フレームに限定して検索できる方が探しやすいと感じたため、自分で Figma プラグインを作ってみることにしました。
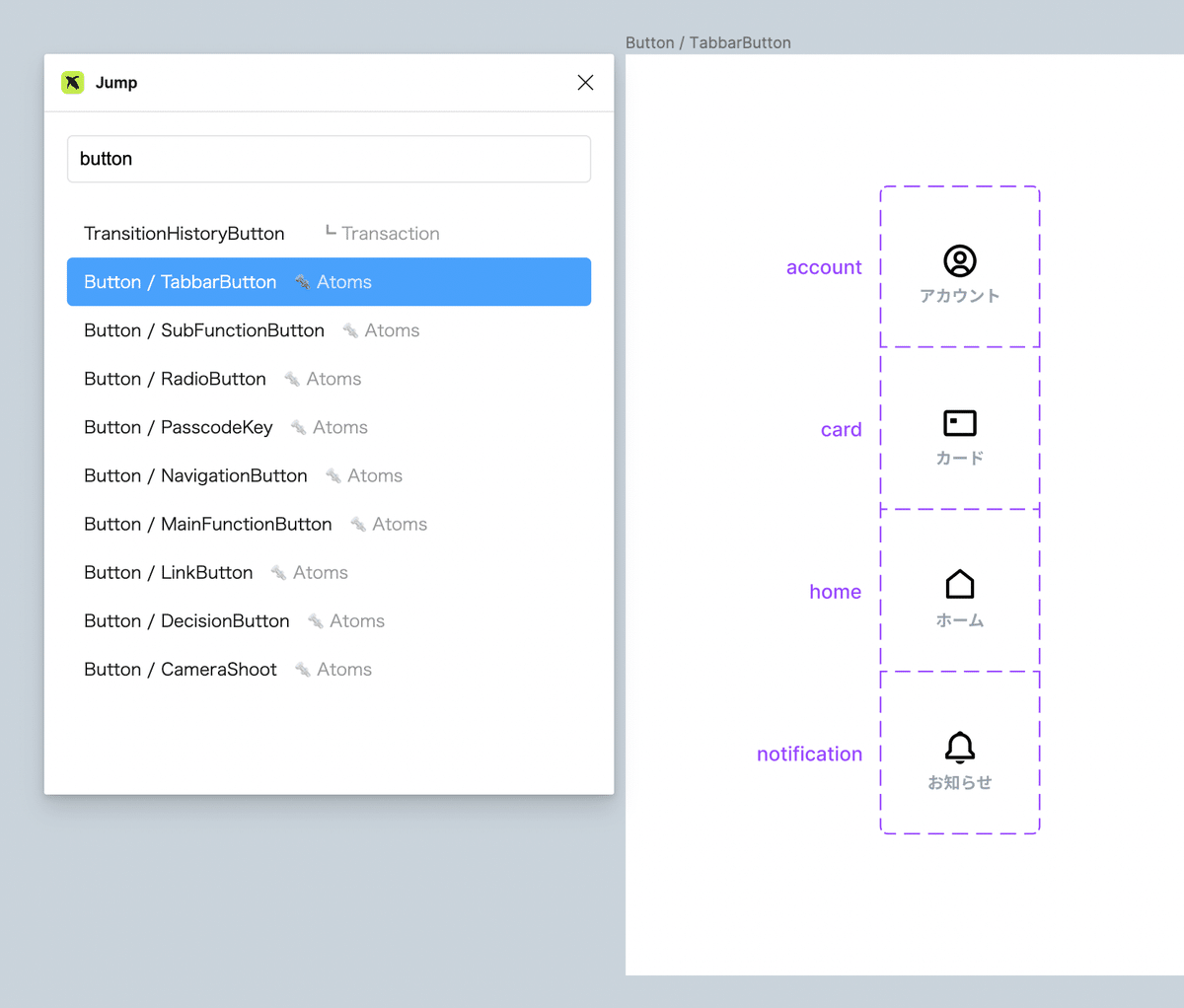
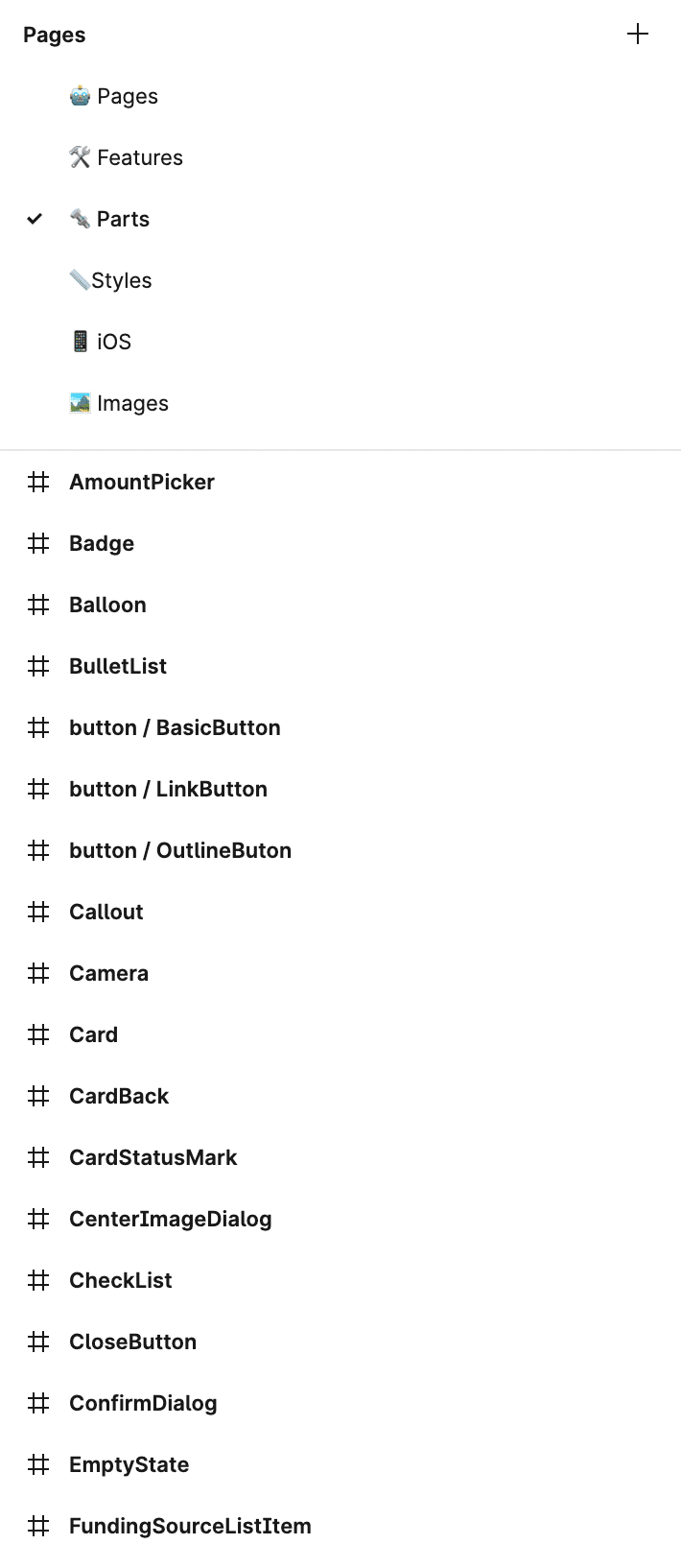
プラグインを起動して親フレーム名の一部を入力すると、該当する親フレーム一覧が表示されます。フレーム名をクリックするか、カーソルキーでフォーカスすると、目的のオブジェクトにアクセスできます。

目的のオブジェクトへ素早くアクセスできるようになったので、このプラグインはエンジニアさんにご活用いただいてます 🙌
Variantsの組み合わせをパット見で把握したい
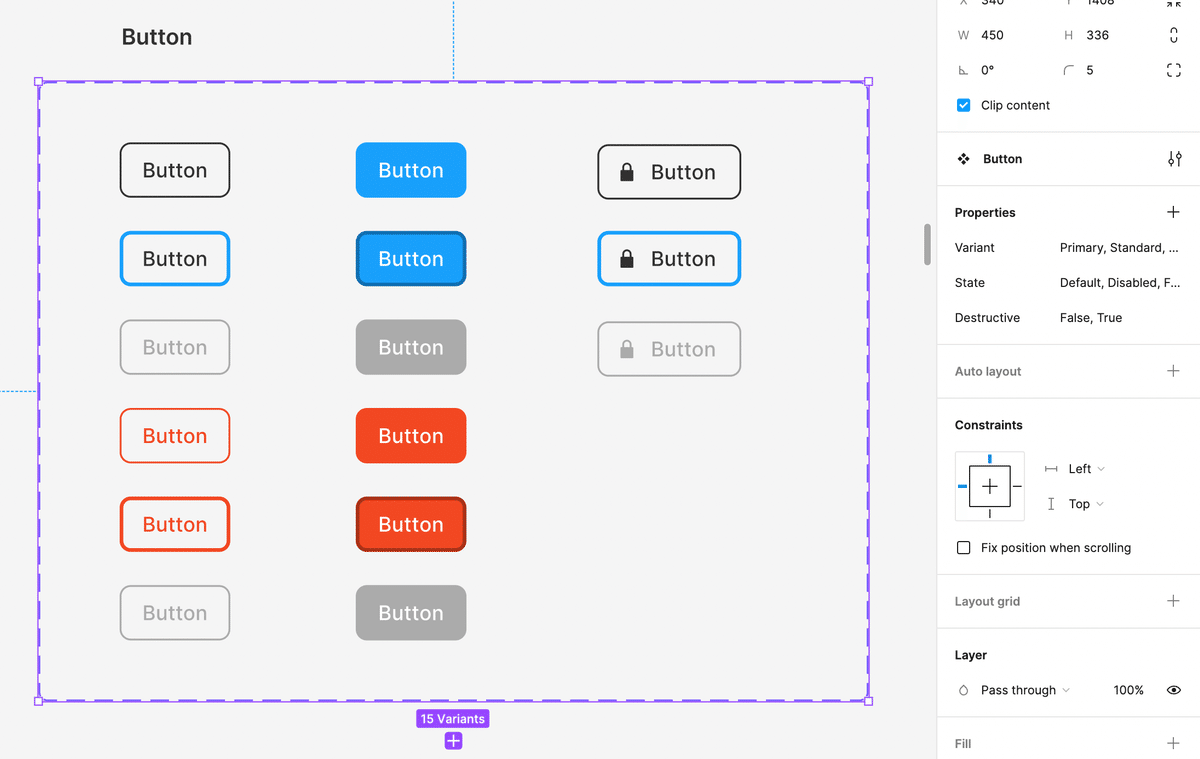
例えば Figma 開発チームが Community で公開しているデザインシステム UI2: Figma's Design System の Button コンポーネントは次のようになっています。

この Button コンポーネントには左から「Standard」「Primary」「With Icon」の3種類があり、それぞれ「Default」「Disabled」「Focus」の state を持っています。また「Standard」と「Primary」のみ「Destractive: True」というパターンを持っています。
…といったように、コンポーネントがどんな Variants を持っていて、どういう組み合わせが存在しているのかを把握するには、ひとつひとつのコンポーネントをクリックして Properties パネルを確認しなければなりません。
パット見で把握できたらな、と思っていたところ Propstar という便利なプラグインを見つけました。
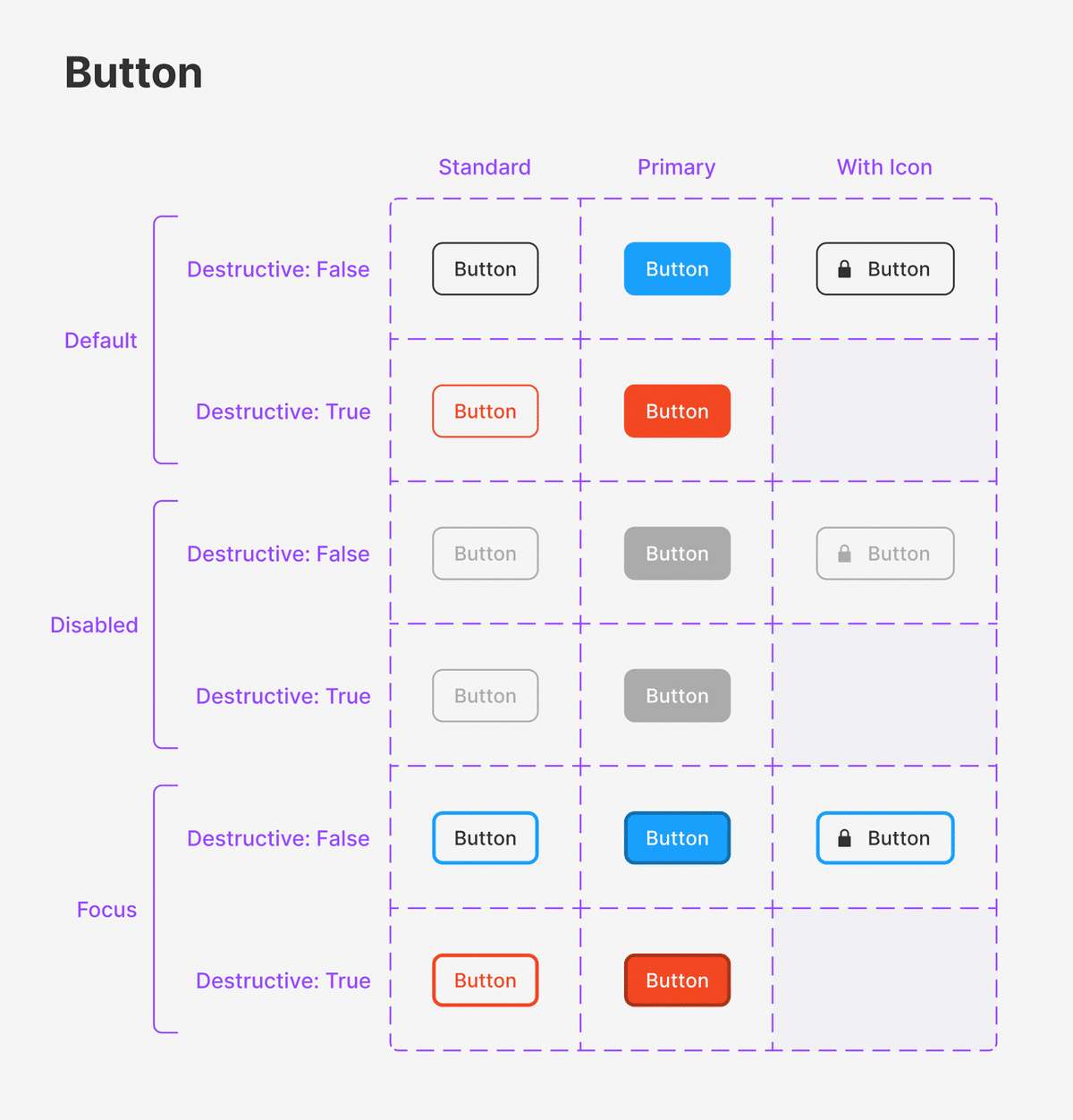
先程の Button コンポーネントに対して Propstar プラグインを実行すると瞬時に次の状態になります。

Propstar プラグインによりパット見でどのような Variants の組み合わせが存在しているかが分かりやすくなりました。
自動でコンポーネントのソートや整列をしたい
少しでもコンポーネントが探しやすいように、レイヤーリストは名称順でソートしています。

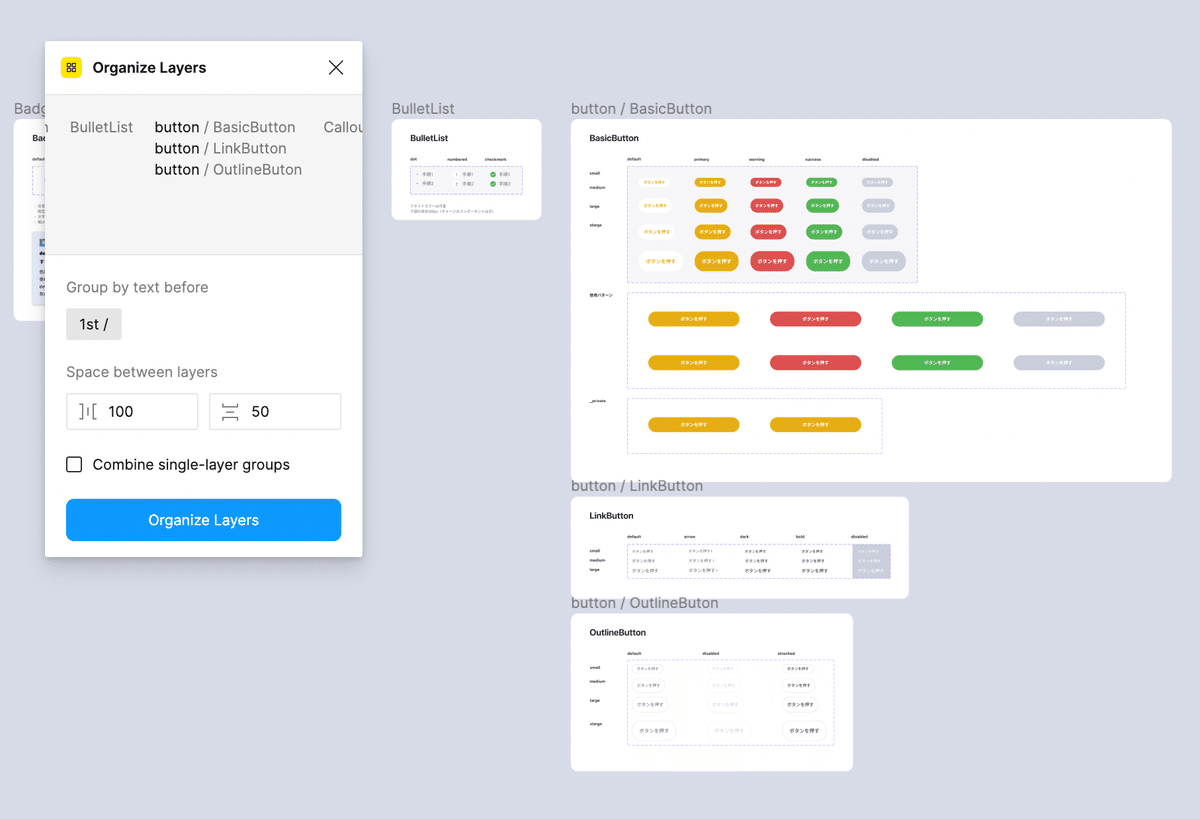
かつては手作業が面倒なのでレイヤーパネルやオブジェクト位置のソートは行っていなかったのですが、Organize Layers プラグインを導入することで自動ソートができるようになりました。
Organize Layers プラグインを実行すると、レイヤーパネルだけでなくオブジェクトの位置も指定したマージンどおり自動で並び替えてくれます。

コンポーネントやページを内包するテキストで検索したい
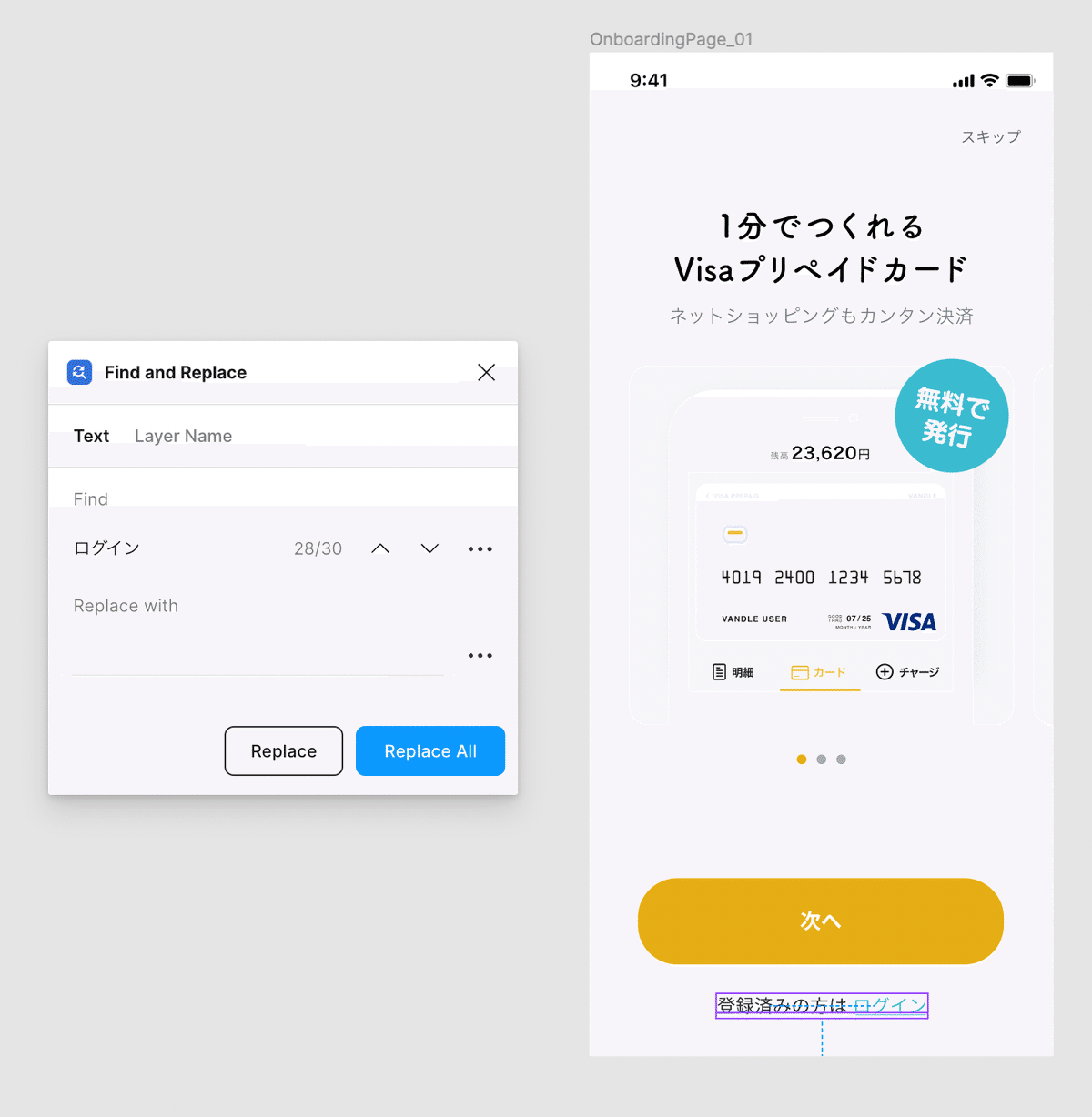
文言を修正するとき、対象の文言で Figma 上のページやコンポーネントを探したいときがあります。そんなときは Find and Replace プラグインを使います。
Find and Replace プラグインを起動して、「Find」に検索したいテキストを入力すると、指定したテキストが含まれるレイヤーを表示してくれます。

命名規則で解決編
Atoms と Molecules の区別の曖昧さを解決したい
Atomic Design の考え方により、かつては Atoms と Molecules の区別によって変更の影響範囲を把握できるメリットを期待していました。しかしエンジニアチームに話を聞いたところ、今は別の方法で担保できているということでした。
またデザイナーからすると、Atoms と Molecules のどちらに分類すべきか迷うケースが多々ありました。類似機能なのに Atoms を内包するだけで異なるディレクトリ(Molecules)に分類されたり、それを防ぐために一部の Atoms を Fundamentals のような1つ下の階層の概念に分類してみたり…
試行錯誤しているときに食べログさんの下記の記事を読み、我々も Atoms と Molecules の区別をやめました。
Atoms と Molecules を汎用的なコンポーネント「Parts」として統合し、Organisms はドメインの含まれた機能「Features」として定義しなおすことにしたので悩みは解決です。
迷わずに色やフォントを選択したい
タイトルの色は Gray900、ボディコピーは Gray500 、キャプションは… Gray300…だっけ? と迷うことがありました。セマンティックな命名にしないまま数年の月日が流れ、やはり不便だよね、とデザイナー陣は思ったのです。
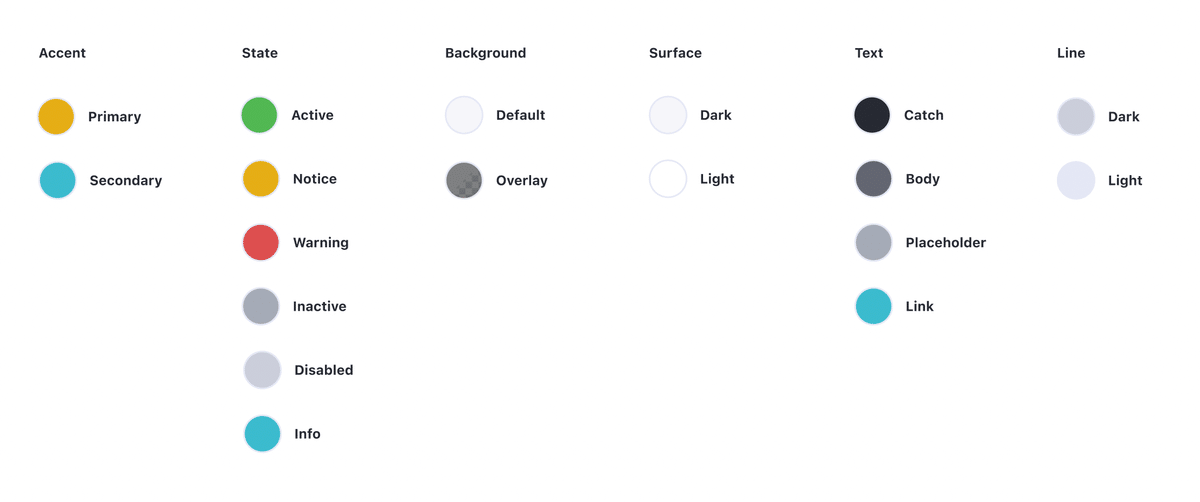
デザイナーだけでなく、エンジニアも色やフォントが正しい用途で使用されていることをチェックできるよう、主に使用するスタイルにセマンティックな名前を付けました。

名前で用途が判別できるようになったことで、色やフォントの選択に迷うことも一貫性が損なわれることもなくなりました。
コンポーネント名をコード側と統一したい
かつて Figma のコンポーネント名がコードと一致していなかったため、エンジニアチームにとって目的のコンポーネントが探しづらい状況にありました。
Figma コンポーネントをコード上の命名に合わせ、命名規則もコード上の慣習を取り入れることにしました。
コンポーネント名は PascalCase で命名する
例: Button, SystemList, CardStatusSummary
コンポーネントの Variants は camelCase で命名する
例: isOpened, isExpired, hasIcon
Features は機能を特定しやすく、検索しやすい名前にする
例: CardStatusSummary, TransactionList
Parts はプラットフォームのデザインシステムなどを参考に一般的な名前にする
例: Button, Dialog, TextField
使用頻度の高い Styles は用途に応じた名前にする
色: text/body, state/warning
フォント: h1, body, caption
画像に書き出すレイヤー名は kebab-case で命名する
例: registration-dialog-banner, realcard-back
運用ルールで解決編
コンポーネント化するべきか迷わないようにしたい
このデザインはコンポーネントするべきか、と迷うケースがありました。「現状1箇所にしか登場しないデザインで再利用する予定はないが、将来的に再利用される可能性はあるので、汎用的な Parts として定義するべきか否か」
しばしば議論されることがあったので、コンポーネント化のルールを決めることにしました。
以下のいずれかに該当する「デザインパターン」は Parts や Features としてコンポーネント化する
複数の画面で再利用されるデザイン
→ デザインパターンを一元管理して再利用を容易にするため
複数のバリエーションを持つデザイン
→ バリエーションの把握を容易にするため
逆に「再利用する予定がなくバリエーションを持たないデザイン」はコンポーネント化しない
迷ったときの拠り所ができ、議論の発生頻度が減りました。ルールは適宜見直しながら運用していきます。
効率化への取り組みは続く
我々の Figma 運用の効率化はまだまだ道半ばです。Design Token を Figma で一元管理したり、Storybook からコンポーネントを Figma にインポートしたり、やりたいことはまだまだたくさんあります。
一緒に最高のデザイン・開発環境の構築を手伝っていただける方、カンムのプロダクトに興味を持ってくれた方、下記よりご連絡お待ちしております 🙌
いいなと思ったら応援しよう!