エンジニアとデザイナーのコンポーネント品評会
カンムでデザイナーをしている osanai です。バンドルカードやPoolのデザインを担当しております。
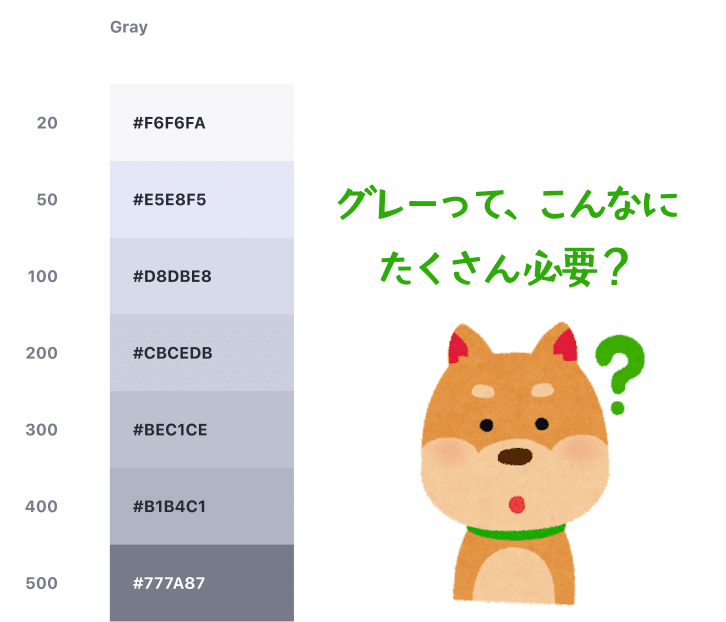
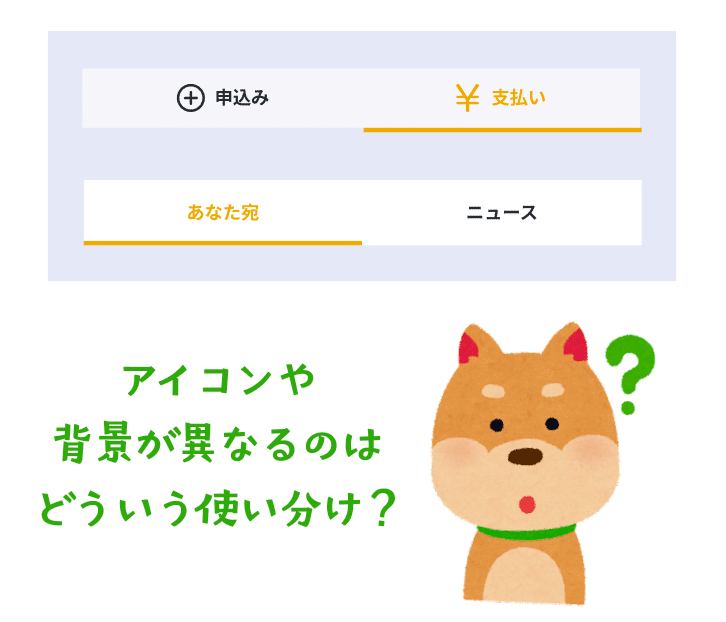
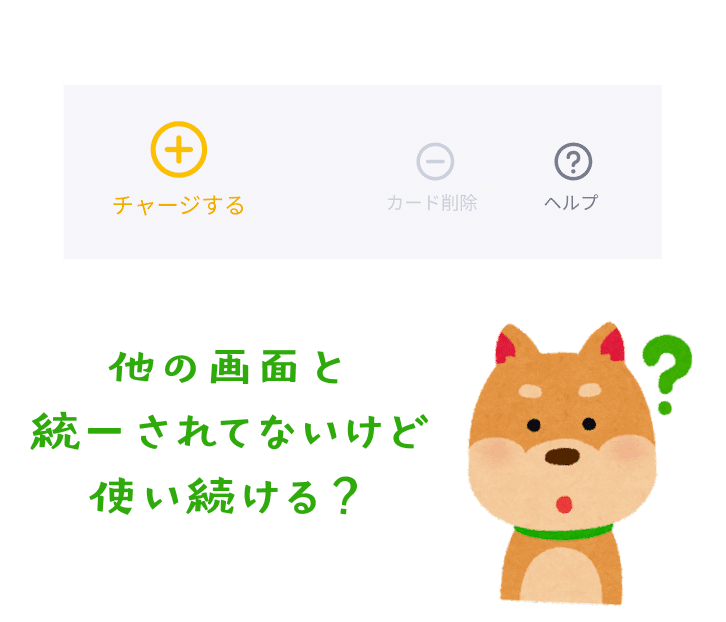
アプリの改善を長年やっていると、デザインにおける一貫性の欠如が発生しがちです。意味合いは同じなのに画面ごとに色やサイズや異なっていたり、用途は同じなのに類似したデザインパターンが複数存在していたり、古いUIが一部の画面で残されたままになっていたり。
このような一貫性の欠如はデザイン負債とも呼ばれ、蓄積するとさまざまな運用コストが発生します。デザインパターンを適用するときにどれが適切か迷う、デザインを変更したときに動作確認すべき影響範囲が広い、本来は不必要なパターンを実装しなければならない、などなど。
今回はデザイン負債解消の一手として取り組んでいるコンポーネント品評会についてご紹介します。
課題
コンポーネント品評会で解決したかった課題として、次のようなものがありました。
不必要なコンポーネント(デザインパターン)が生まれる
新しい機能を追加するとき、その範囲における画面遷移だけ見ると適切に思えるものの、アプリ全体を見たときに一貫性が欠如していた、ということが発生していました。
その結果、後で見直したときに既存のコンポーネントを流用できたのではないか、色やサイズのパターンが増えているがこれは必要だったのか、といった疑問がわきます。

本来追加する必要のないコンポーネントを実装していたのかもしれない。そうならないよう、不要な実装がないか事前に確認する仕組みが必要です。
デザインの意図が網羅的に汲み取れない
エンジニア側からすると、デザインの意図が不明なため適切な実装なのか判断しづらいといったケースもありました。

デザインされたコンポーネントの用途を明確にしたうえで共有すれば、エンジニアは既存の実装と照らし合わせてダブリがないか、実装済みのパターンで代用できないか、といった確認や提案ができます。
また効率良く実装を進めるためには、そのコンポーネントがどんな構成要素で成り立っているか、状態のバリエーションがデザインデータ上に漏れなく用意されているか、といった点もチェックが必要です。後になってから考慮漏れが発覚してデザインからやり直すことになると、さらに時間が掛かってしまいます。
コンポーネント(デザインパターン)全体における改善が進まない
アプリの機能追加によって追加や修正をするコンポーネントについては実装前に妥当性を議論することになりますが、長らく改善する必要のなかった画面におけるコンポーネントは放置されたままになっていました。
アプリ全体を通して見たときに、古い状態のまま残されたことによって一貫性が損なわれていたり、修正すべき課題があると認識していたものの手をつけるタイミングを逃し続けて未だに改善されなかったり、といった状態もありました。

そのため、チーム全体で定期的にコンポーネントの課題について議論して改善できる状態にすることが、長期にアプリのデザインを運用するうえで必要だと考えはじめました。
解決策
コンポーネント品評会とタイトルに書きましたが、以下2つの会議体によって課題の解決に取り組んでいます。
コンポーネント・レビュー会
アプリのデザイン変更の実装前に行う会議で、コンポーネントの変更や修正についてエンジニアとデザイナーが認識を合わせて妥当性を確認することが目的です。
コンポーネント・レビュー会のアジェンダは次のとおりです。
共有すること
👉 コンポーネントの追加や変更をする理由
👉 コンポーネントの用途、名前、バリエーション、構成要素
議論すること
👉 共有内容の妥当性
不必要なコンポーネントが生まれるという課題に対しては、実装前にコンポーネント変更内容の妥当性についてチームで議論をすることで対策しています。設計者であるデザイナーは感覚的にデザインするのではなく、追加や変更が必要な理由を言語化し、共有します。
またデザインの意図が網羅的に汲み取れないという課題が発生しないよう、デザイナーはコンポーネントの用途や取りうるバリエーション、構成要素などエンジニアが知る必要のある情報を共有します。
そしてエンジニアとデザイナーが全員で共有内容の妥当性をチェックします。これによりエンジニアとデザイナー双方の認識を揃え、不都合な点があれば実装前に是正するサイクルができました。
コンポーネント・リファクタ定例
コンポーネント全体における改善が進まないという課題は、週に1回、30分のミーティングを設けて少しずつ解消しようとしています。
コンポーネント・リファクタ定例は実装済みのコンポーネントに対する課題について方針を決める会議です。週に1つコンポーネントをピックアップし、以下のアジェンダで進行します。
確認すること
👉 コンポーネントの用途、名前、バリエーション、構成要素
👉 コンポーネントにおける運用上の課題とデザイン上の課題
議論すること
👉 コンポーネントの用途、名前などの妥当性
👉 コンポーネントにおける課題の解決方針
以上により、エンジニアとデザイナーの双方にとって効率よく実装できるデザインシステムを目指して、日々整備を進めております。
+α成果物
コンポーネント品評会によって、コンポーネントをどのように設計すべきかが徐々に言語化されていきます。その結果、Figmaコンポーネント設計ルールというドキュメントが整備されることになりました。
Figmaコンポーネント設計ルールには、例えば以下のような方針が記載されています。
コンポーネントの分類
👉 Atoms と Molecules を Parts として統合する
→ Atomic Design で運用していたが、Atoms と Molecules の定義が曖昧になってきた経緯もあり、どちらに分類すべきか迷うケースも多かった
→ 分類するメリットも感じられなくなったため、汎用的な「Parts」として統合
👉 Organisms を Features とリネーム
→ 汎用的な「Parts」に対して、単体で特定の機能を表現する「Features」と位置づけリネーム
コンポーネント化するもの
👉 複数の画面で再利用されるデザイン
→ デザインパターンの一元管理や再利用を容易にするため
👉 複数のバリエーションを持つデザイン
→ バリエーションの把握を容易にするため
コンポーネントの命名規則
👉 コンポーネント名は PascalCase で命名する
👉 コンポーネントの Variant 名は camelCase で命名する
👉 コンポーネントの Variant 名は boolean で表現できる場合は is○○ や has○○ とする
→ 二値になる場合は状態の裏返しで表現できるため単語ひとつ充てがえば済む
👉 画像ファイル名は kebab-case で命名する
このコンポーネント設計ルールの定義については、エンジニアとデザイナーで振り返りを行い、以下のような成果が確認できました。
👱♀️「コンポーネントの分類が直感的でわかりやすくなった」
👱♂️「コンポーネントの命名ルールが明確になった」
👩🦰「どういうときにコンポーネント化するかしないかが明確になった」
🧓「色やテキストの使い分けが明確になった」
👨🦰「背景と結論までの過程が文書で振り返られるようになった」
一緒にプロダクト開発をしませんか
バンドルカードやPoolを運営しているカンムでは、一緒に開発を進めるエンジニアやデザイナーを募集しています。ご興味のある方は以下のページをご覧ください。
いいなと思ったら応援しよう!