Photo by
ibaraki_nakai
noteでの表の貼り方3種について
先日気づいたのですがnoteではMarkdown形式の表が表示されないのですね。
調べたら表示する方法が3つありました。以下はそれぞれの方法です。
TeXで表を作成する
Google スプレッドシートとGAS(Google Apps Script)でTeXの書式を生成する方法が上記コメ様の記事に書かれています。ただ何故か表にならないことがあります(自分の使い方の問題だとは思うのですが…)
TeXで作成した表
$$
\begin{array}{|l|l|l|} \hline
\text{テスト表} & \text{項目1} & \text{項目2} \\ \hline
\text{a} & \text{b} & \text{c} \\ \hline
\text{d} & \text{e} & \text{f} \\ \hline
\end{array}
$$
GitHubのGistを埋め込む
もう一つの方法は、GitHubのGistを埋め込むことです。GistはGitHubでテキストファイルを共有するための機能で、作成した表を公開し、noteに埋め込むことで実現できます。
Gistで作成した表をnoteに埋め込むと、コードの形で表示され、見栄えもよく、Markdown形式の制約を回避できるので便利です。
gistを埋め込んだ表
Excelの表をコピペする
一番簡単な方法は、Excelで作成した表をそのままコピーして、noteの投稿ページに貼り付けることです。この方法を使うと、表は画像として反映されるので、手軽に表を掲載できます。
ただし、画像として表示されるため、表の内容を編集したり、直接コピーすることはできません。
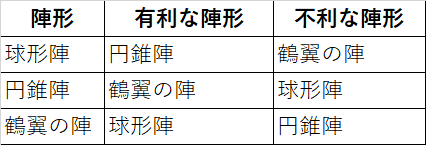
Excelからコピペした表