
メンタルモデルってなに?デザインで重要な認知心理学
こんにちは。デザイナーのkatoです。
皆さんはメンタルモデルという言葉をご存知ですか?
簡単に説明すると、『その人が持っている、あるモノに対するイメージ』のことです。
ピンとこないという方、こちらの絵文字をご覧ください。

何に見えますか?
左から「天狗」「鯉のぼり」「なると」に見えますよね?
でも、そう認識できるのは日本人だけです。
外国の人が見ると「怒っているピノキオ」「串についてる魚」「お花」に見えるそうです。
日本人がこの絵文字を瞬時に認識できるのは、生活や文化によって慣れ親しんだ経験から、モノに対するイメージが形成されているからです。
これがメンタルモデルです。
梅干しを見たらヨダレが出るのも、「梅干し=すっぱい」というメンタルモデルが形成されている証拠です。梅干しを食べたことがない人は、梅干しを見てもヨダレは出ません。
メンタルモデルはデザインにおいても重要な概念
メンタルモデルという言葉は認知心理学用語のひとつなんですが、WebデザインやUIデザインにおいても重要な概念です。
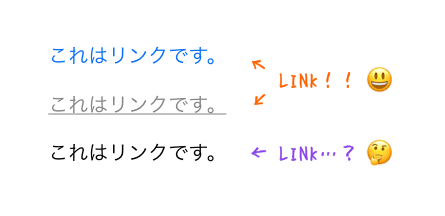
テキストの色が青色だったり、下線がついていると、ほとんどの人はそこがリンクになっていると認識します。なんの装飾もされていないと、誰も押せると認識できません。

これも「テキストリンク=青色、下線がついてる」というメンタルモデルを多くの人が持っているということです。
ユーザーのメンタルモデルを意識してデザインする
WebデザインやアプリのUIには、お作法のようなパターンやレイアウトが存在します。それは今までデザイナーが作り上げてきたモノが多くの人に浸透し、長年掛けてメンタルモデルを形成してきた結果でもあります。
バーガーメニューも、「三本線を押すとメニューが開く」というのは、今では多くの人に認知されてきたのではないでしょうか。
デザイナーによっては、パターンに当てはめたデザインが退屈でつまらないと感じる人がいるかもしれません。
ですが、やはり慣れ親しんだサイトやアプリのUIは使い勝手が良いモノです。逆に言えば、メンタルモデルに反した予測のつかないUIは、使い勝手が悪くユーザーのストレスになってしまいます。
ここを押すとこうなる、この操作をするとこうなるだろうと、ユーザーのメンタルモデルを意識してデザインすることが大切です。
デザイナーの当たり前は当たり前じゃない?メンタルモデルの落とし穴
WebサイトやUIのデザインには、多くのユーザーが持っているメンタルモデルが存在すると述べましたが、2年ほど前にママさんデザイナーの方がツイートした内容に衝撃を受けたことがあります。
「サイトのロゴをクリックすればトップページへ戻れるという認識が『一般ユーザーに』どこまであるのか問題」と題し、ママ友グループにLINEでアンケートをとった、というツイートです。
「サイトのロゴをクリックすればトップページへ戻れるという認識が『一般ユーザーに』どこまであるのか問題」気になったのでママ友グループLINEで聞いてみた。ほんの数人の結果ですがなかなか衝撃だったのでシェアしますね。ちなみにみんなスマホでSNSくらいは普通に利用する層です。 pic.twitter.com/GfStvJzUEZ
— 一之木 りさ/ライターデザイナー (@rrisa_wp) May 11, 2018
少数のアンケートですが、結果は「認識がなかった」「ロゴがクリックできると思ってなかった」「理解ができなかった」との回答。
当時の私は、ヘッダーにあるロゴをクリックするとトップページに戻る、ということは周知の事実だと思っていました。
Web業界に従事する人間からすると驚きの結果ですが、同時にユーザーに寄り添ったメンタルモデルの大切さを知りました。
自分が当たり前のように使っているものは、ある人にとっては当たり前ではないということ。Web業界で長年働いている自分の感覚が、一部のユーザーと隔離していることに気が付かされました。
メンタルモデルは国籍や性別、年代によっても違う
冒頭の絵文字やママさんデザイナーのツイートでもわかるように、メンタルモデルは国籍や性別、年代によって様々です。
WebやUIのデザインをするときは、ターゲットユーザーの性別や年代も意識してみると、より使いやすく愛されるデザインになるのではないでしょうか。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)