
記事タイトルの適切なfont-sizeとline-hightを考えてみる
こんにちは。デザイナーのkatoです。
弊社では数多くのメディアを運営しています。いわゆるオウンドメディアと言われる記事サイトです。
記事で特に重要なのがタイトルで、アクセス数や直帰率にも大きく影響すると言われています。タイトルの内容はもちろんですが、見た目(フォントサイズや色、行間など)も直帰率や熟読率に影響します。
記事ページのデザインを行う上で、タイトルの大きさや行間を決めてデザインしていくわけですが、以前から私には悩み(というか密かな疑問)がありました。
・タイトルのフォントサイズってどれぐらいがいいの?
・タイトルの行間(line-height)はどれぐらいが読みやすいんだろう?
・デスクトップとモバイルでもタイトルの適切なサイズって違うよね?
と。
そんな疑問を抱きつつも、「他社のメディアがこれぐらいでやってるから!」「感覚的にこれぐらいがいいでしょ!」とタイトルのフォントサイズや行間を決めていました。
でも私の心はモヤモヤしたまま。本当にこれでいいのだろうか…。
そこで、有名なメディアを比較して最適解を導き出し、自分なりに適切なタイトルのフォントサイズや行間を決めてしまおう!と重い腰をあげ調べてみることにしました。
以前、調査した結果を備忘録としてここに残します。
比較対象のサイト
まず比較対象として選んだのが、「LIG」「GIZMODO」「All About」「BuzzFeed」「TECHABLE」「ferret」「サイボウズ式」の計7サイト。
どのサイトもアクセス数が多く、記事ページのデザインも汎用性と読みやすさを考慮して計算された設計をされているのでは?と独断と偏見で選びました。
サイトによって、font-sizeやline-heightを「rem」や「em」などの相対サイズで指定しているところがあるので、font-sizeはpx、line-hightは単位なし、で統一して比較します。
調査結果
まず調査した結果を表にまとめたものがこちら。

・フォントサイズはPCの平均が29.37px、SPの平均が20.91px
・行間(line-hight)はPCの平均が1.34、SPの平均が1.35
という結果でした。
思っていたよりも大きな開きはない印象です。
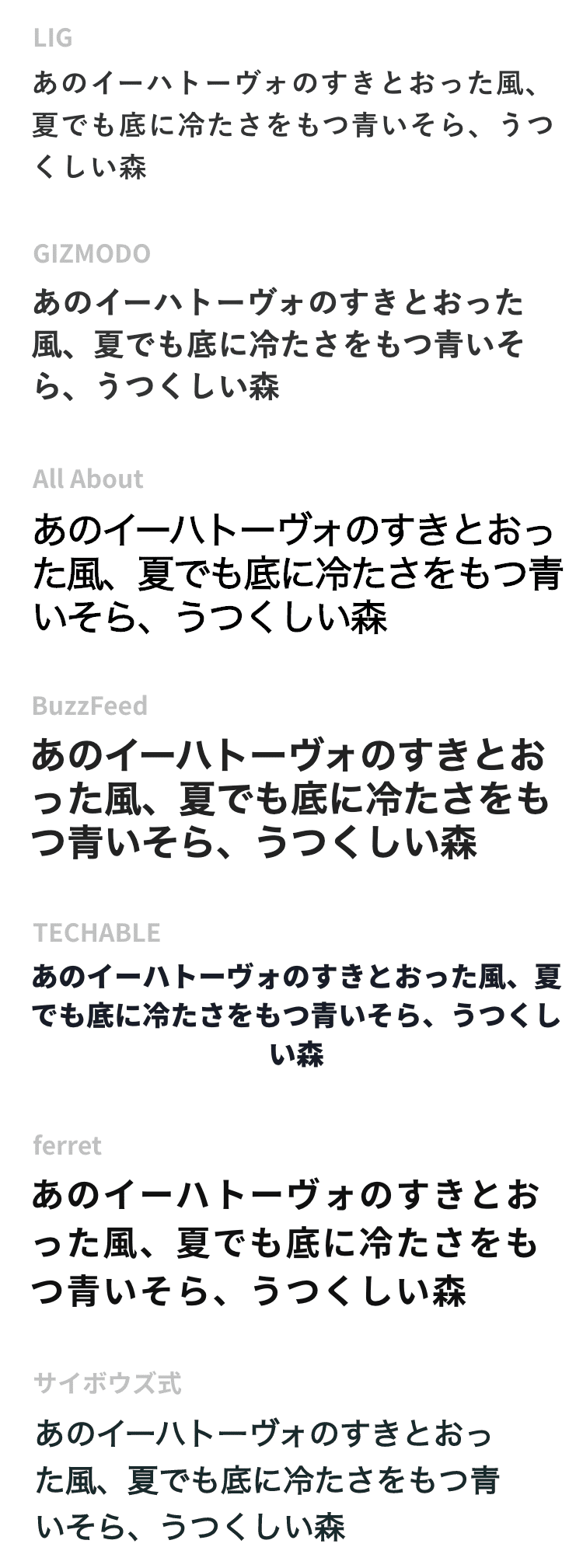
実際の見た目を比較するとこんな感じです。
↓ PC ↓

↓ SP ↓

記事タイトルの理想のサイズを決定
各メディアの平均サイズを元に導き出した、ベストであろうフォントサイズと行間がこちらです。
■フォントサイズ(font-size)
PC:28〜32px、SP:20〜24px
■行間(line-hight)
PC・SPともに1.35〜1.5
本文のフォントサイズや行間、コンテンツの横幅やh2以降の見出しがいくつあるか、などによって設計は変わってくると思うので参考値にしていただければと思います。
余談
フォントサイズに関して言うと、BuzzFeedのPCが24pxと平均より小さめでしたが、BuzzFeedの海外サイトは40pxとかなり大きめです。
日本語と英語の違いでも読みやすいフォントサイズや行間は変わってくるのだと思います。
また、文字間(letter-spacing)を調整していたり、NotoSansなどのWebフォントを指定しているところも多かったです。
TECHABLEは、「YakuHanJPs」という括弧や句読点などの全角で入力した約物を半角サイズにしてくれるWebフォントを使っていました。
フォントサイズが大きくなると、括弧や句読点につく余白は気になりますよね。約物だけのフォントデータなので、軽量で使い勝手も良さそうです。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナー
Webデザイナー

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)