Unityの既存UIだけで棒グラフを作る(1)
Unityの既存UIだけで棒グラフを作る方法を紹介します。
見本と概要
Unityのバージョンは 2019.1.4f1 です。
まず作り方の前に、完成したグラフの見本の動画を載せておきます。
1番左のTotalは固定、その他のグラフは左右に動くことで、Totalと他の値を比較することができます。もちろん、グラフを完全に固定することもできます。
使用するUIは、主に以下の3つです。
・Slider
・Scroll View
・Prefab(スクリプトによる複製も行います)
バーを作る
まず、バーを作っていきます。
Hierarchyの下にあるCreateからUI => Sliderを選択します。そうすると、下の画面のようなスライダーが出てきます。

sliderをいじる
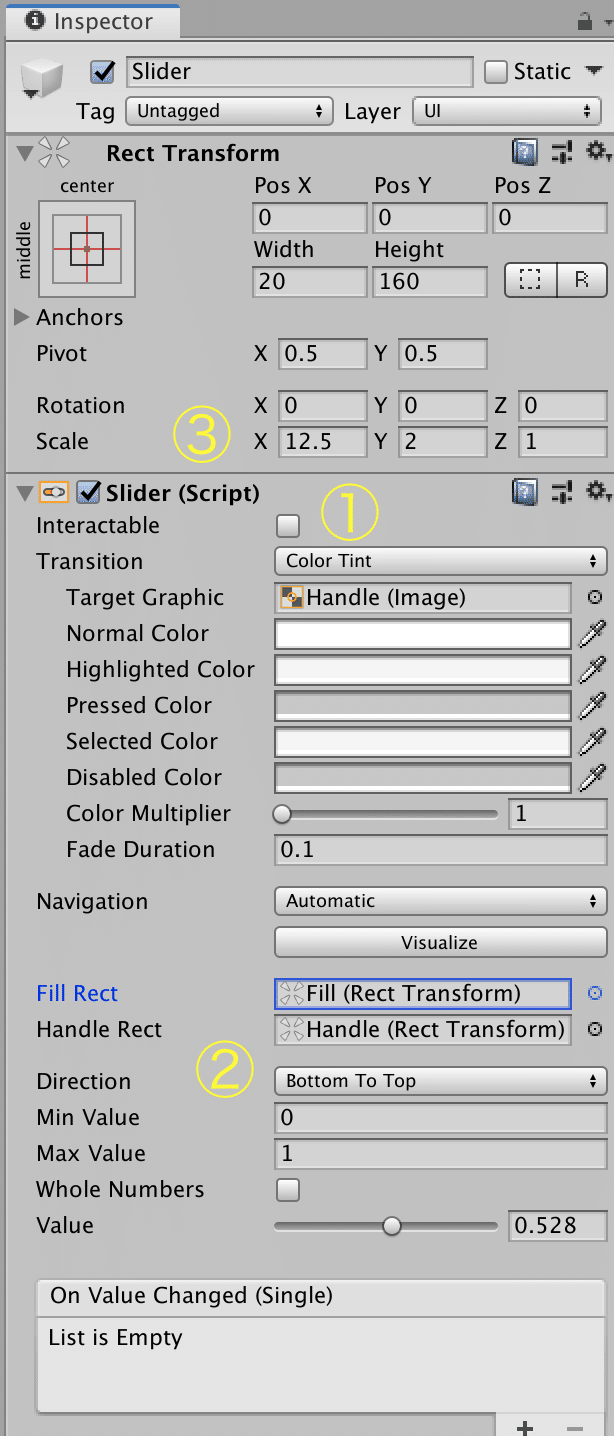
次にHierarchyにできたSliderをクリックして、inspectorを以下のように操作します。
①Slider(Script)のintaractableのチェックを外し、外からスライダーの大き輪を操作できないようにします。
②Directionを Bottom To Top に変更します。これでスライダーが縦に動くようになります。
③Scaleを X:12.5、Y:2に(大きく)します。(大きさは好みで変えてください)

次に、Sliderの子のBackgroundの色を消します。ImageのColorを選択し、RBGAのAを0にします。これで灰色の部分が見えなくなります。
Sliderの孫のFill Area/Fill を操作
続いて、Sliderの孫のFill Area/Fill を操作します。
①Image(Script)のSource Image をNone(Sprite)に変更します。これでグラフの丸みが取れ、他の値と比較しやすくなります。
②1つ下のColorを好みの色に変更します。ここの色が棒グラフの棒の色になります。
③Rect TransformのHeightを0にします。これを忘れると、Sliderの値が0でも少し高さが残ります。

Sliderの孫、Handle Slide Area/Handle を操作
最後に、Sliderの孫、Handle Slide Area/Handle を操作します。HPバーを作る時はここを消すことが多いみたいですが、今回は消さないでください。完成した見本で、棒グラフの値を書いてありますが、その時にHandle Areaを使います。
HandleのImageのColorを選択し、RBGAのAを0にします。これで灰色の部分が見えなくなります。
ここでSliderに戻り1番下のValueを変えれば、棒が上下に長さが変わっているはずです
今回はここまでにします。次回、棒グラフの値をTextを使って出力していきます。
Unityの既存UIだけで棒グラフを作る まとめ
リンクを以下にまとめました。
