
GDevelopでGoogleスプレッドシートからデータ読込
ゲーム制作でプレイヤーの体力、攻撃力などを設定しますよね。
さらにレベルアップした場合の体力、攻撃力をどう変化させるかがゲームのポイントになりますよね。
GDevelopでは変数の型に構造体・配列があるので、プレイヤーのオブジェクト変数に設定すればいいのですが、レベル100まで設定するのは結構大変な作業です。また調整する作業も大変になります。
なので、Googleスプレッドシートで設定値を作成しGDevelopにデータ読込できれば作業軽減になり、数式も活用できます。
・完成イメージ
・処理概要
上の図の通りGDevelopのアクション「Webページにリクエストを送信する」でGASにリクエストを投げ、GASでスプレッドシートのデータをJSONに成形してレスポンスし、GDevelop側でレスポンスデータをアクション「JSON文字列を解析し変数に保管する」で変数に格納します。
・やり方
1、Googleスプレッドシートを新規作成しこんな感じに入力しGASを開く

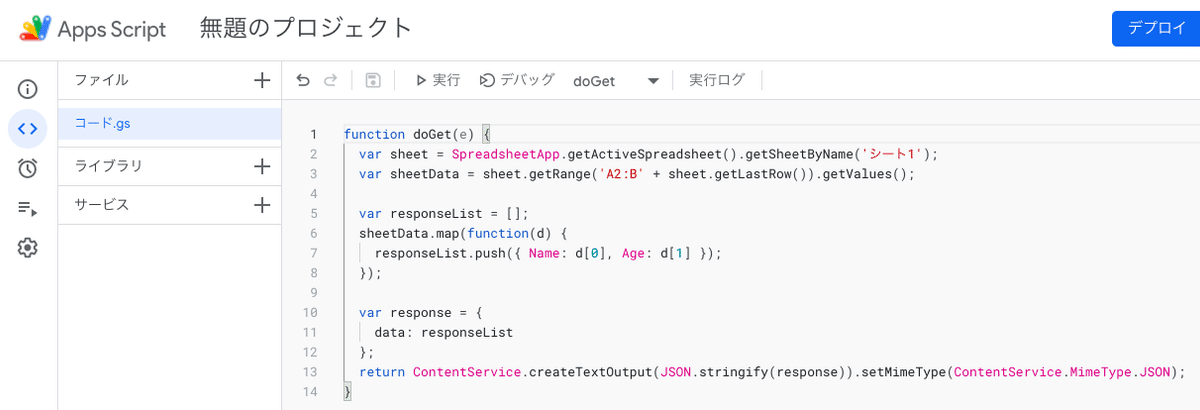
2、こんな感じのコードをとりあえずコピペしましょう。

function doGet(e) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
var sheetData = sheet.getRange('A2:B' + sheet.getLastRow()).getValues();
var responseList = [];
sheetData.map(function(d) {
responseList.push({ Name: d[0], Age: d[1] });
});
return ContentService.createTextOutput(JSON.stringify(responseList)).setMimeType(ContentService.MimeType.JSON);
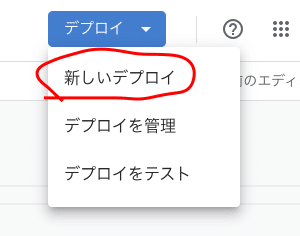
}3、デプロイして公開しましょう。

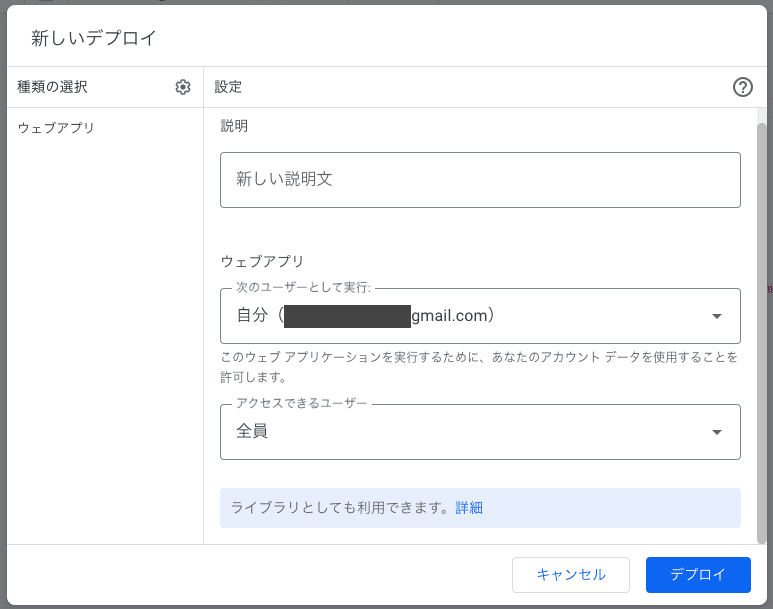
種類:ウェブアプリ、ウェブアプリ:自分、アクセスできるユーザー:全員にしてください。(セキュリティは自己責任でお願いします。)

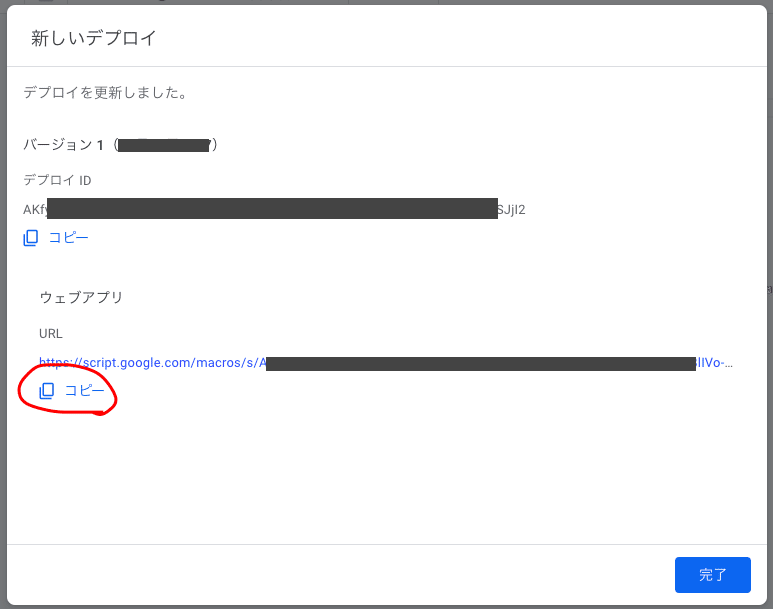
4、アクセス承認を聞かれるので承認しましょう。そしたらウェブアプリURLをコピーしましょう。

5、試しにブラウザでURLにアクセスしてください。JSONの値が表示されるはずです。

6、これでGoogleスプレッドシートは完了です。次はGDevelopです。全てテキストオブジェクトを配置してますが、変数の内容を表示できればなんでも良いです。

7、イベントシートですが、ポイントはアクションに「Webページにリクエストを送信する」でGoogleスプレッドシートからGETでJSONデータを取得します。先ほどデプロイしたURLを貼り付けましょう。応答を保存する変数、エラーメッセージを保存する変数はなんでも良いです。

8、イベント全体としてはこんな感じです。ポイントはアクション「Webページにリクエストを送信する」の後にすぐアクション「JSON文字列を解析し変数に保管する」を設定しないことです。なぜならば応答がすぐこないため変数内容が表示されません。なので3秒ぐらい待ってから変数内容を表示するようにしてください。私は、リクエストと変数内容の表示を別々のクリック処理で対応しました。

9、これで完了です。
どうだったでしょうか?
GASが初めての方は、とりあえずコードをコピペすることで実装できたと思います。私はUnityで同じことをしていたのでGDevelop側の作り込みですみましたが、リクエストアクション後にすぐに変数の値を表示するアクションを設定しており、値が表示されず30分ほど悩みました。ですが、GASの実行数でリクエストが届いていることに気が付き、応答時間が掛かっていることに気づきました。

私のHPでGDevelopの技術情報をまとめているのでよかったら見て下さい。
https://katakuriko.site
