
【Bubble】JSONなど独自の型を定義する方法
Data types や option set 以外に、型を定義したいことがありました。(型は text とか number 選ぶやつです)
Bubbleだけで完結している時はおそらく使わないのですが、外部のツールとAPI連携を行っていると、Bubble内にはない型のリクエストやレスポンスを扱うことがあります。
今回はこのやり方について書いておきたいと思います。
独自の型の定義の仕方
API Connectorで型用の項目を用意する
まずはプラグインからAPI Connectorをインストールします。
これは主にAPIリクエストを使うときに使用するのですが、これの機能を使うことで独自の型を定義することができます。
下記のように、適当に定義用の項目を1つ作成します。
今回はsampleという名前の型を定義しています。今回は特にAPIとして使わないので、URLも空で大丈夫です。

独自の型を定義する
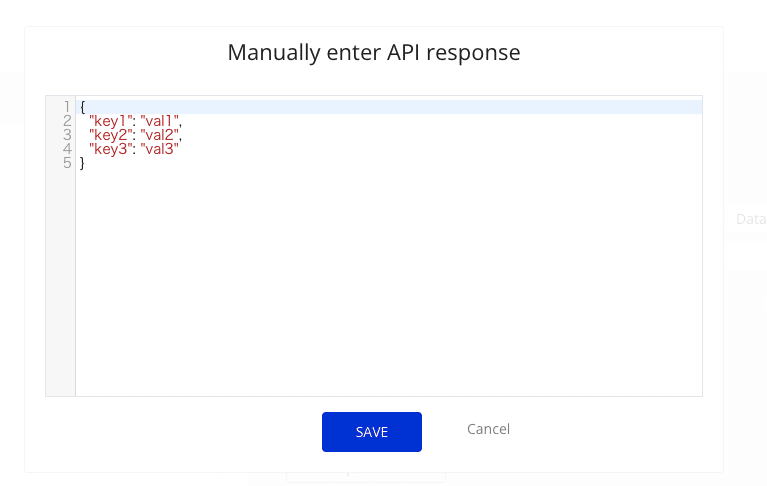
下の方にある Manually enter API response をクリックすると、API responseの定義がJSONで書けるようになります。
今回はテスト用のkeyをいくつか登録しました。
{
"key1": "val1",
"key2": "val2",
"key3": "val3"
}
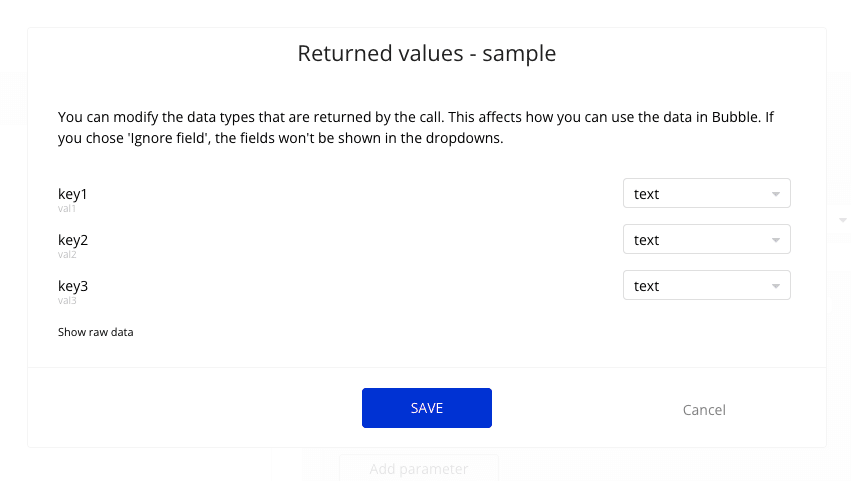
設定したkeyの型を決める
先ほどのJSONのvalueがtextなのかnumberなのかなどを設定します。

ここまでで独自の型が定義完了です。APIは使わないけど、レスポンスの形式を自由に設定できるという機能を使って型だけを定義した状態です。
実際に使う場合
Repeating Groupで使う例ですが、Type of content のプルダウンの一番したに今回追加したものが設定されています。
おそらくRepeating Groupで直接使うことはないのですが、型を指定する箇所ではこのように選択することができますという説明でした。

実際に使うケースがあるとすると、やはりAPI周りですかね。
特にBubble側にAPIを用意する場合には今回の対応が必要になるケースがありこのよう対応を行いました!
