
【Bubble】サイドバーのElement Treeを見やすくするtips
Bubbleは開発はしやすいものの、運用自体が辛いという話をたまに聞きます。聞くのはたまにですが思うことは頻繁にあります。。
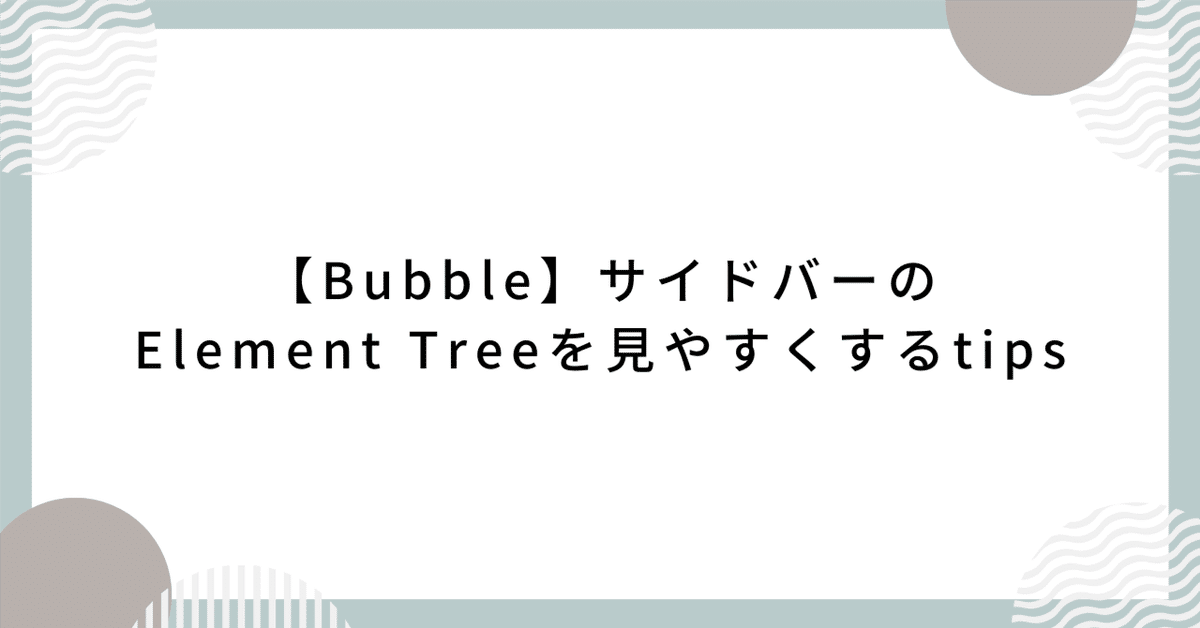
左側のサイドバーにあるElement Treeもどんどんネストされてしまい、見切れてしまったりとどれがどれだかわからなくなる時があります。

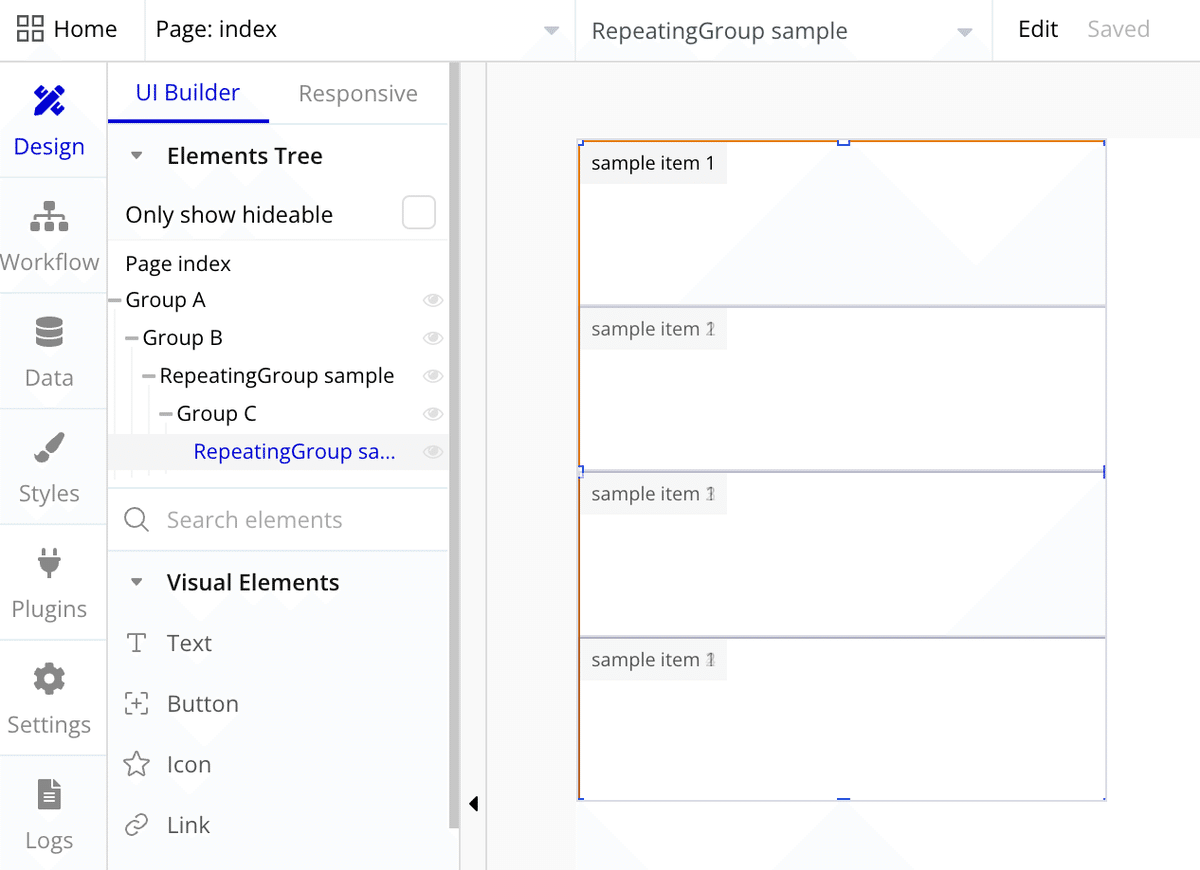
たまたまBubbleのテンプレートを探していたときに、そのテンプレートでやっていて良いなと思ったのですが、Groupは "G" と表記、RepeatingGroupは "RG" と表記させていました。

このような形で表記を短くするだけで、見切れることなく確認ができるようになります。
私の場合は、Groupはそこまで長くないのでそのままにしていて、RepeatingGroup(RG)やGroupFocus(GF)など長めのものはこの対応を行っています。
毎回変更する必要があるので少し手間ですが、システムは作るコストよりも運用するコストの方が高いので、作りやすいことよりも運用しやすいことを意識して変更しています。
小さなことですが参考になればと思います!
