
【Bubble】Backend workflowを外部公開APIにした際に、リクエストヘッダーを設定する方法
Backend workflowを公開すると、外部のサービスから使用できるAPIが作成できます。
Bubbleの使い勝手そのままでAPIが作れるので便利なんですが、正直APIを定義するためのツールと捉えるとかなり使い勝手が悪いです。
いくつか困ったことがあったので自分のメモがてら残しておきます。
(2024年1月時点での情報です。)
Backend workflowでAPIを作る
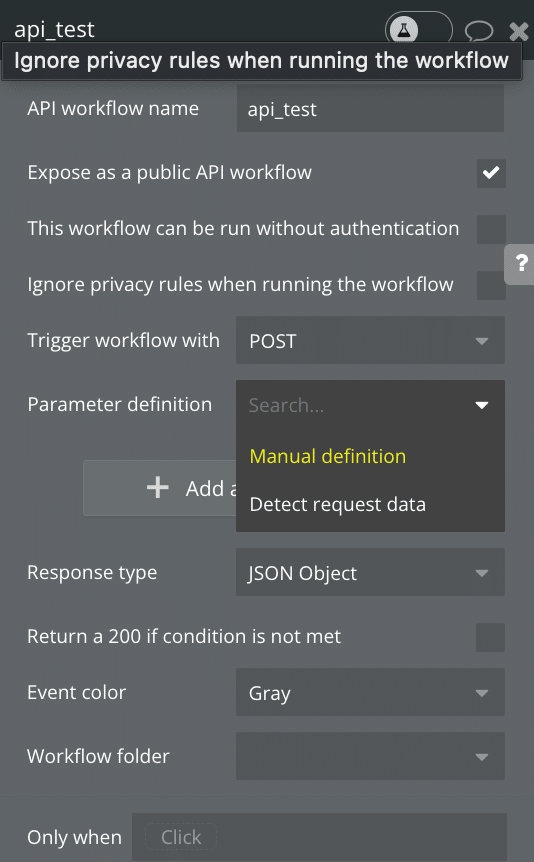
デフォルトでオンになっていますが、Expose as a public API workflow にチェックを入れることで外部から使用できるAPIとして定義することが可能です。
ほとんどの処理はBubble内で完結するはずなので、基本はこのチェックをはずすべきです。

ここにチェックが入った状態だと、下記のURLがAPIのエンドポイントになります。(詳細はマニュアルに)
https://yourdomain.com/api/1.1/wf/workflow_name
今回の例だとこのような形式ですね。
https://yourdomain.com/api/1.1/wf/api_test
POSTリクエストとかよくわからんって人は、ここら辺を参考にしつつ Postmanとかを使って動かしてみると良いかと!
ヘッダーは手動で設定ができない
Parameter definition が Manual definition になっているのですが、この状態だとパラメータを手動で設定できます。
例えば、ユーザーを作るAPIだとして名前とemailをパラメータに持たせた上で、必須にするか非必須にするかを選べるようなイメージです。
ただしこの場合にはヘッダーの項目はありませんでした。

Detect request dataを使ってみる
先ほどの項目でマニュアルではなくもう一つの方を使ってみました。
これを使うと画面に下記のような表示が出ます。
Trigger a request to (click to copy)
https://*****.bubbleapps.io/version-test/api/1.1/wf/api_test/initializeこのURLに対してPOSTリクエストを送ることで、そのリクエストに含まれたデータが自動で定義されるようです。
リクエストは先ほどのPostmanを使うか、私はcurlコマンドをいつも使うので、下記のコマンドを実行します。(パラメータなどは事前に変更する必要あり)
$ curl -X POST "https://*****.bubbleapps.io/version-test/api/1.1/wf/api_test/initialize" -H "Content-Type: application/json"
{
"status": "SUCCESS",
"message": "The endpoint api_test was sucessfully initialized"
}ちなみに、一度 detect の方でデータの定義ができると、それ以降は Modify types から手動で変更ができるようになるため、とりあえずパラメータがない状態で適当にリクエストを送っちゃって大丈夫です。
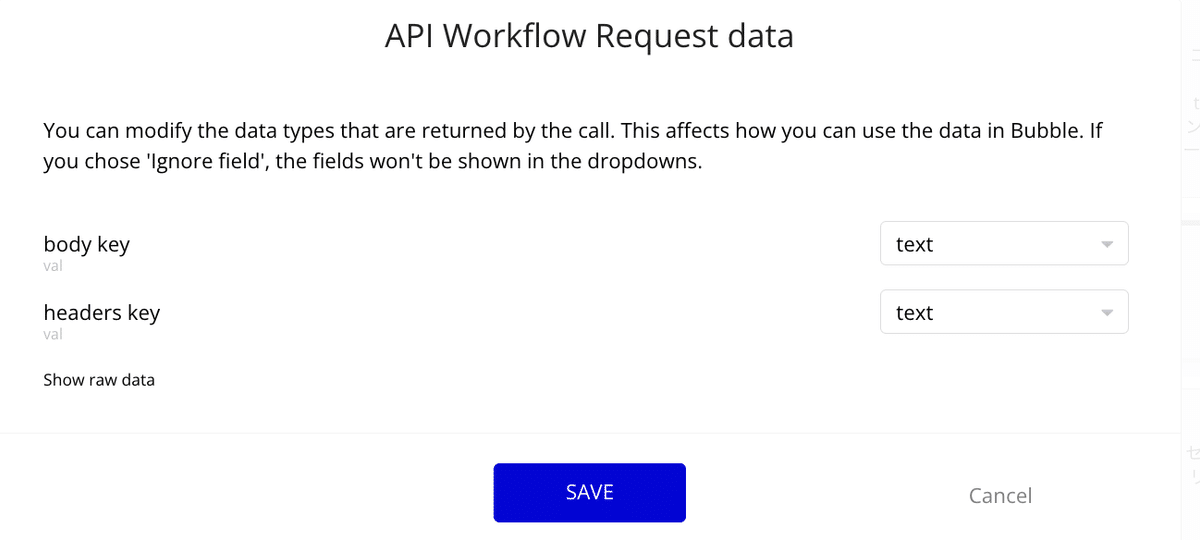
たぶん画面を見ればわかるので細かい説明は省略しますが、定義のeditのボタンを押すと下記のような画面が表示されます。パラメータなしで送ってると{}しか表示されないのですが、下記の形式で定義をすればbodyとheaderが定義可能です。


コピペする場合にはこれを使ってください!
{
"body": {
"key": "val",
},
"headers": {
"key": "val"
}
}これでヘッダーの定義ができるようになりました。
注意点
最初の方に使い勝手が悪いといった箇所なのですが、detect の方を使った場合は必須の設定ができません。manual の方は必須のチェックボックスがあるため楽なのですが、これがないんですよね。
そのため、必須のチェックは自分でやる必要があります。パラメータの数が少ない時は良いですが、多かったり複雑になると手間なので、どちらを使うかはなんとも言えないです。
リクエストヘッダーに何か含めるのは諦めで、全てbodyに突っ込んでもらうということが一番楽っちゃ楽ですね。
他にもこのAPI周りはかなりつらみがあったので、またそれについても書いてみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
