
【Bubble】SPAで1つのページに要素を詰め込むとエディタが遅くなるので注意
今日はBubbleでSPAを作った時に困ったことについて書きたいと思います。
Bubbleのページ遷移が結構遅いなと感じるので、SPAで作る方が個人的には好きです。
(SPAってなんだって人はこちら)
開発者目線でめちゃくちゃ困ることがあったのでそれについて共有です!
エディタがめちゃくちゃ重くなった
エディタとは開発する画面です。
普段は比較的さくさく動くと思うのですが、1ページあたりの要素がかなり多くなっていた時はかなり重かったです。
タブを押したのに、あれ?押したかな?ってなるくらいの遅さでストレスフル...
とてもじゃないけどまともに使える状態ではなかったです。
対応したこと
処理が少ないページでは早く動いていたため、1ページあたりの処理を減らせば良いと思っていました。
そのため、なるべくReusable Elementに切り出すことで対応をしました。
Reusable Elements
基本的には再利用をするときに使うケースが多いですよね。2つのページで同じ要素を表示させるから、それをコピペで作らないで、Reusable にするというケースです。
ただし、1箇所でしか使われていなくても、Reusable Elementにすることで、画面を分けることができます。
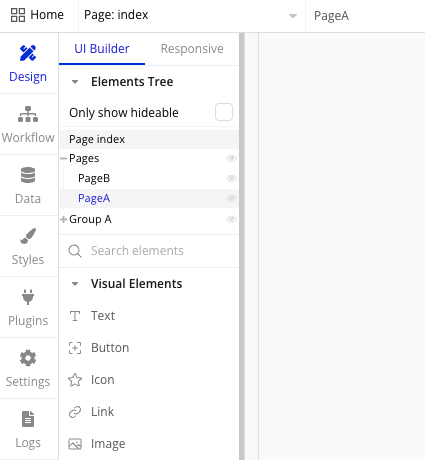
イメージですが、このような構成になります。

ページごとにReusable Elementにしておけば、あとはindexではパラメータに応じて表示を出し分けるだけで済みます。
もしこれをせずに全てのページをindex上に作成していると、本来数ページ、数10ページ分の処理がindexに集まるため、エディタが重くなってしまうのです。
また、Reusable Elementにするメリットとしては、ここら辺が挙げられるかと思います。
エディタの動作が遅くならない
Element Treeがシンプルになる
ページごとに独立するため分担して作業しやすい
SPAで作る場合に発生する問題でありますが、比較的簡単に修正ができるので、同じ問題がある人は試してみください。
Bubbleを使わないにしても、1つのページやクラスに全てのコードを書かず、小さい単位に分割してそれを組み合わせるということはよくやります。
なので、使いまわさなくても、1つのコンポーネントとして定義するために、Reusable Elementを使うという方法はおすすめです!
