
【ウディタ】アイビスペイントでキャラチップを作る方法
WOLF RPGエディター ibis paint 歩行グラフィック メイキング とか検索しても全くやり方が出てこない!
そもそも歩行グラフィック(キャラチップ)のまともな作り方が1つも出てこない!!
なら自分でやるしかない!!!
ということでウディタのキャラチップをアイビスペイントを使って1から自作するやり方をご紹介したいと思います!
1.キャラチップ(歩行グラフィック)とはどんなものか
まず、ゲーム制作初心者は
「歩行グラフィック?キャラチップ?何それ?」
から始まると思います
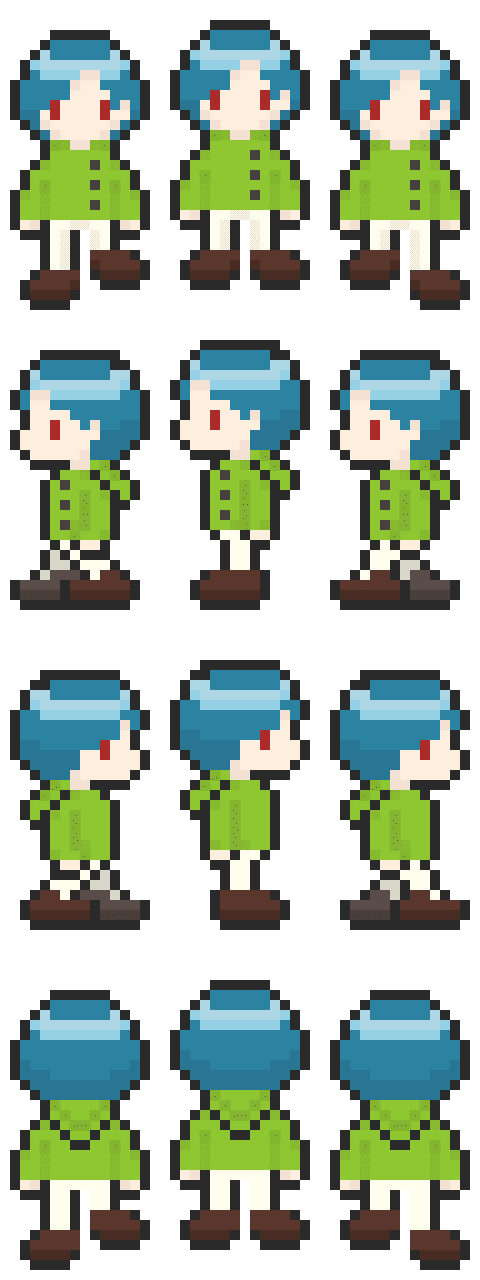
結論から言うとこんな画像のことです

これは1番簡単な4方向3パターンのキャラチップです
キャラチップというのは、ゲームの主人公などが動き回るためのイラストを1枚の画像にまとめたものです
「え?1枚ずつバラで読み込ませるんじゃないの?」
と思った方もいるかもしれませんが、少なくともウディタでは
4方向なら
下・左・右・上向きの4枚のイラスト×3or5パターン
の合計12or20枚
8方向なら
(下・左・右・上向きの4枚のイラスト+斜めの4枚のイラスト)×3or5パターン
の合計24or40枚
のイラストを決まった順番に1枚の画像にまとめて、読み取るときに
4or8方向、3or5パターンと選択して
画像を何等分に分割するか決めて読み取ることで
1枚の集合画像からキャラクターがちゃんと切り出されるんです
なのでキャラチップを作る時は全て同じ画像のサイズで作りましょう
キャラチップは基本的に上下の基準は下のライン、左右の基準は中央になります
なのでキャンバスのど真ん中とか左下・左上などを基準に作らないようにしましょう
また、保存する時は「透過PNGで」保存しましょう
それと個人的に5パターンのキャラチップは
あまりに労力がかかり過ぎるのでおすすめしません
今回作るのは1番枚数が少なくて簡単な
4方向3パターンのキャラチップ(イラスト12枚)ですが
デフォルトのキャラチップは8方向3パターン(イラスト24枚)です
モブまで全部は自作しないという方は
ウディタに元から入ってるグラフィック合成機で作った画像の右半分(斜め向き部分)を切り落とせば4方向3パターンのキャラチップになるので
それを使うのもアリだと思います
2.キャラチップの作り方
では早速、作り方の流れです
元となる立ち絵などは既に完成しているものとして進めていきます
①キャンバスサイズを決める
②素体・イラストを描く
③集合画像のキャンバス(市松模様)を作る
④集合画像に単体イラストを貼り付ける
⑤ウディタに反映させる
とりあえずこれだけできればキャラチップは完成します
では、それぞれ解説始めていきます
2-1.キャンバスサイズを決める
まずはキャンバスサイズを決めていきます
ウディタはタイルサイズといって1マス16×16、32×32、40×40の基準があります
デフォルトでは16×16になっていますので、今回は16×16のタイルサイズを基準に
1つのイラストのキャンバスサイズが16×32
集合画像のキャンバスサイズが48×128で作っていこうと思います
また、集合画像のサイズは基本的にいくらでも大きくできますが
縦サイズだけ4の倍数にする必要があります
ちなみに、○×○というサイズ表記は「横×縦」のことなので気をつけてください
今回作ったキャラチップは上下左右の余白が1~3ドットくらいでかなりギリギリだったので
不安な人は少し大きめサイズで作るといいかもしれません
2-2.素体・イラストを描く
いよいよ本題に入ります
…が、実は既にTwitterでいい感じにまとめてる方がいらっしゃいますので
このツイートを見てください
https://twitter.com/xxeisaxx/status/1460494198826627076?t=WUYybaPwggS01FqQS5NbIw&s=19
次に、アイビス公式のこの動画を見ます
https://youtu.be/uEjx2YBRjKw
保存する時解像度を10倍にするとありますが
そうなるとキャンバスサイズも10倍になってしまうので
Twitterなどに上げる場合は10倍にして、実際に使う画像は解像度そのままにしましょう
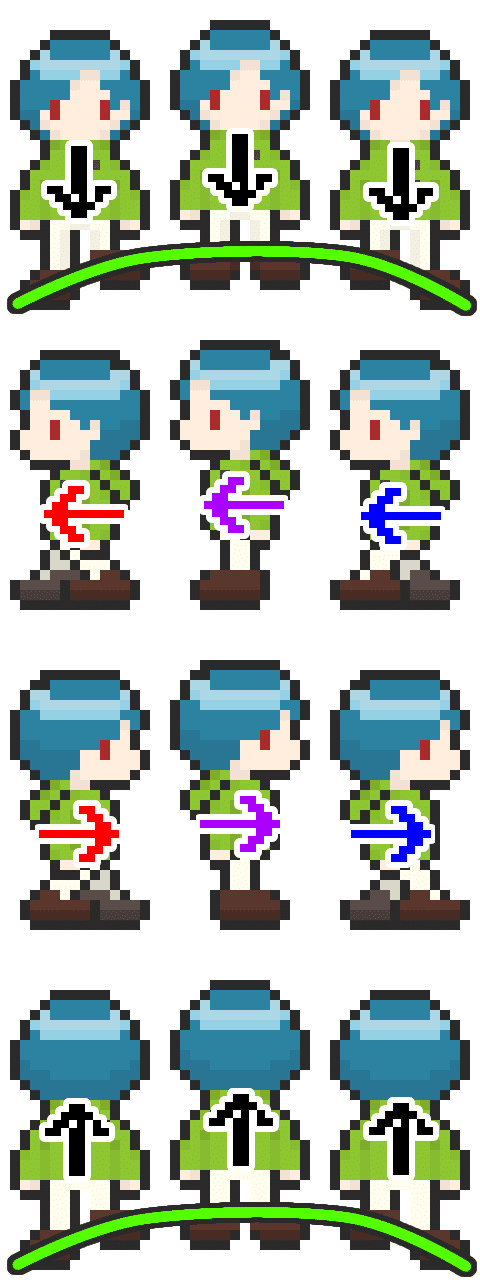
イラストは最終的にこのように並べます

(この画像の詳しい解説は下の2-4を見てください)
以上!!
…とだけ描くと若干手抜きなので、上のツイートを元に私が
①気をつけた点
②色について
③やってみて変えた点
などをご紹介します
細けぇことはいいんだよ!という方は2-3まで飛ばして大丈夫です
2-2-1.気をつけた点
①素体とイラストは同時進行で描こう
素体から描いてもいいのですが、実際のキャラのイラストをまず描いてみないとイメージできなかったり、服や髪の毛の厚みを計算に入れてなくて
後から余白が足りなくなった!ということになりやすいので気をつけましょう
②余白は下だけ多めにしよう
体の沈み込みを表現するために全体を1ドット下にズラすのと
足を下に1ドット伸ばす工程があるので
基本の立ち絵の状態で上と左右は最低1ドット、下は最低3ドットの余白を作りましょう
③輪郭線はキャラ全体で統一してなるべく体全体に付けよう
輪郭線をつけないと思った以上にキャラが背景に溶け込んでしまいます
UndertaleやDeltaruneのように髪の毛やズボンと同じ色で囲ってしまうのもアリですが
キャラごとに変えないといけなかったり
明るい色の場合違和感があったりするのでおすすめしません
薄い色の部分だけ囲むのもどの色・どこからどこまでという線引きが曖昧になるのでおすすめしません
今回は黒い服(彩度0、明度27)でも輪郭線との違いがわかりやすく
真っ黒な画面でも多少溶け込みにくい彩度0、明度17の輪郭線を使っていますが
彩度0、明度5~20であればなんでもいいと思います
④ドットの上げ下げに気をつけよう
動いている時は体全体を1ドット下に下げます
更に横向きの時は棒立ちの時と足の高さが変わらないように
足の高さを1ドット上げます
これをしないと違和感が出ます
⑤色は濃く、はっきりと
この記事の最後の方にあるやり方で1枚絵をとりあえずウディタ上で表示してみると、あまりの色の薄さにびっくりします
パソコンとスマホの違いもありますがサイズの違いも大きいです
なのでアイビスのイラスト一覧のサムネで見え方を確認したり
1枚絵ができたらまずウディタに表示させてみることをおすすめします
⑥キャラ全体で髪の影・ハイライトの色の数を統一しよう
例えば今回なら影1色ハイライト2色にしています
もちろんベースの髪色が複数の色使ってるなら、その分同じ数増やしましょう
2-2-2.色について
②陰影について
基本的に影はベースの色から明度-5、もう一段階作るなら更に明度-5したものを使います
③ハイライトについて
暗い髪色ならベースの色から彩度はそのまま、明度80くらいに上げます
グラデ色としてそこから明度-5した色を使っても良いでしょう
明るい髪色なら彩度25、明度90くらいに上げます
グラデ色としてそこから彩度+10した色を使っても良いでしょう
④横向きの時に見える奥側の脚の色について
手前と奥がパッと見でわかる色分けをしましょう
肌とか白っぽい色は元の色から明度-15くらい
赤の靴とかは彩度-25、明度-15くらい
茶色の靴とかは彩度-30、明度そのままなど
これは色によると思うのであくまでも参考程度にしてください
2-2-3.やってみて変えた点
今回のキャラチップを描くにあたって紹介したツイートから変えたのは
腕の動きを極力なくしたことです
正面と後ろ向きでは腕は全く動かさず、横向きは棒立ちの時と動いてる時とで腕の形を少し変えました
32×32のタイルサイズを基準にすればツイート通りにできたかもしれませんが
16×16のタイルサイズを基準にした場合、ドット数的に厳しかったためです
2-3.集合画像のキャンバス(市松模様)を作る

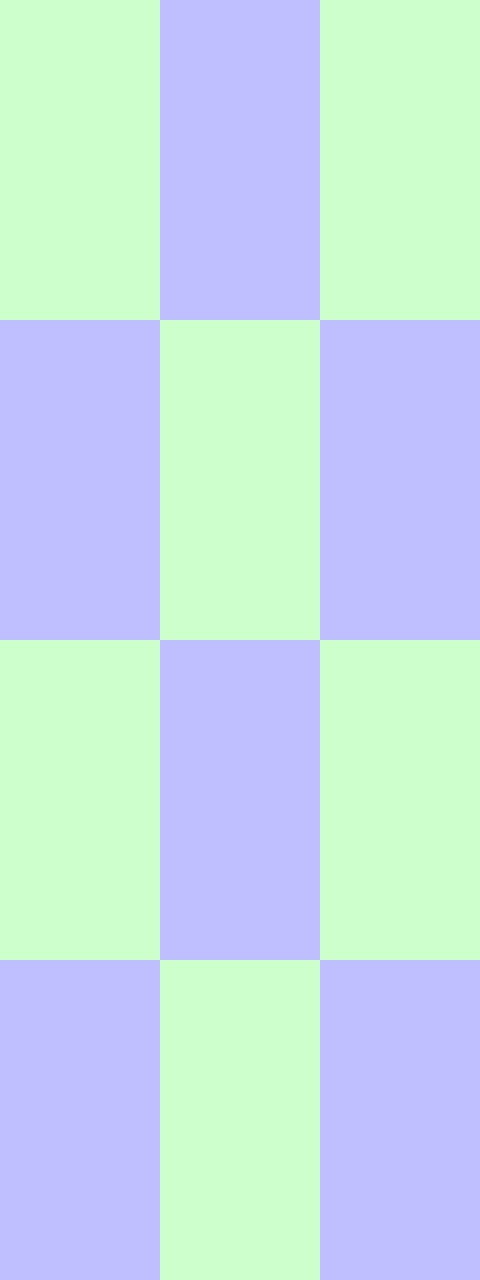
こんな感じの画像を作ります
作り方は
①(1枚絵の横×3)×(1枚絵の縦×4)のサイズのキャンバスを新しく作る
②フィルター→フレーム→表(数)で3×4、線の太さ1pxの線を引いた後レイヤー不透明度を60%にする
③1枚絵のサイズのキャンバスを新しく2つ作り、それぞれに違う色をつけて保存する
④集合画像のキャンバスに②を参考にしながら③を市松模様に12枚敷き詰める(レイヤーの複製、フォルダ機能をつかうと良い)
⑤②を非表示にする
です!フレームはドットとドットの間を通るグリッド線ではなく、それ自体がドット上にあるので
フレームの周りを単に塗りつぶしただけだとフレームの下に色が塗れないので③以降の作業が必要です
2-4.集合画像に単体イラストを貼り付ける
キャラチップは透過PNGで保存するので、貼り付ける時にもひと工夫必要です
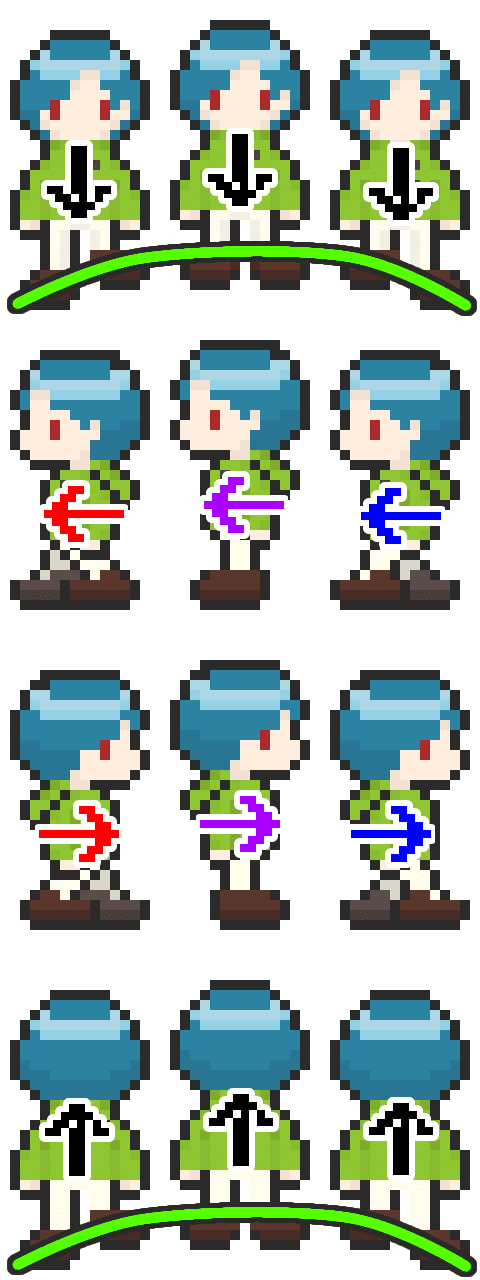
貼り付ける順番はまたこの画像を見てください

上から
1列目 下向きあ・い・う
2列目 左向きあ・い・う
3列目 右向きあ・い・う
4列目 上向きあ・い・う
と呼ぶことにします
下向きと上向きは脚の長さがアーチ状になるように並べます
「左向きあ」を左右反転したものをベースにしたのが「右向きあ」で、どちらも「奥側の脚が前」です
同様に「左向きう」は「右向きう」と左右反転の関係で、どちらも「手前側の脚が前」です
では貼り付ける手順です
①「下向きあ」編集画面の戻るボタンから「PNG保存」した後に、戻るボタンから「透過PNG保存」を続けて行う
②「下向きい」以降も同じように「PNG保存」をした後に「透過PNG保存」を行う
③集合絵のキャンバスに「PNG画像を」12枚貼り付けたら全てフォルダに入れて不透明度を60%まで下げる
④③に合わせて上から「透過PNG画像を」12枚貼り付ける
⑤③とキャンバスの市松模様を非表示にして「透過PNG保存」する
普通のPNG画像を貼り付けるのは無駄に思えるかも知れませんが
実際透過PNG画像だけ貼り付けると正確な余白の位置がわからなくて困るので必要です
3.ウディタに反映させる
では作った画像をパソコンにコピーしましょう
個人的におすすめなのはスマホのGメールの下書きに画像を添付して、パソコンからその下書きの画像をダウンロードする方法です
詳しくはこのページを見てください
https://www.kyohei-suzuki.com/entry/gmail-file
パソコンに画像をコピーできたら
ウディタの「Data」フォルダーの中の「CharaChip」フォルダーに画像を入れます
あとはこのページの【基本設定編】キャラ素材を4方向用から8方向用に切り替えたい と
【基本システム編】<設定編>主人公の歩行グラフィックを変更したい を見てください
https://www.silversecond.com/WolfRPGEditor/Guide/
デフォルトの歩行グラフィックは今回作った4方向3パターンではなく8方向3パターンなので
切り替えると影が2つになるバグが出ます
その時はこのページを見てください
https://yokenaide.net/shade-4dir/
4.おまけ:1枚絵をウディタ上に表示させるには
察している方もいるかもしれませんが
2-3で作ったキャンバスに12種類のイラストではなく1枚絵を12枚貼り付けて透過PNG保存し
上の3の手順でウディタに反映させればできます
以上となります!いかがだったでしょうか?
アイビス使いウディタ民が少しでも増えますように!
