
LINEスタンプ画像の作り方【procreateでやってみよう!】
こんにちは、かしんです。
今回LINEスタンプを初めてリリースしてみました。
LINEスタンプを自分で作ってみたいと思っている人も多いのではないでしょうか?😆
LINEスタンプ作成の流れは、
画像作成 → 申請 → 審査 → 販売
の4ステップ。
この記事では、1つめのステップである「画像作成」について解説していきます。
特に、Procreateを使った画像作成方法について詳しく紹介します。
Procreateとは
iPadで手書きイラストを作成できるアプリ。
LINEスタンプ作成に興味がある方は、ぜひ参考にしてみてください✨
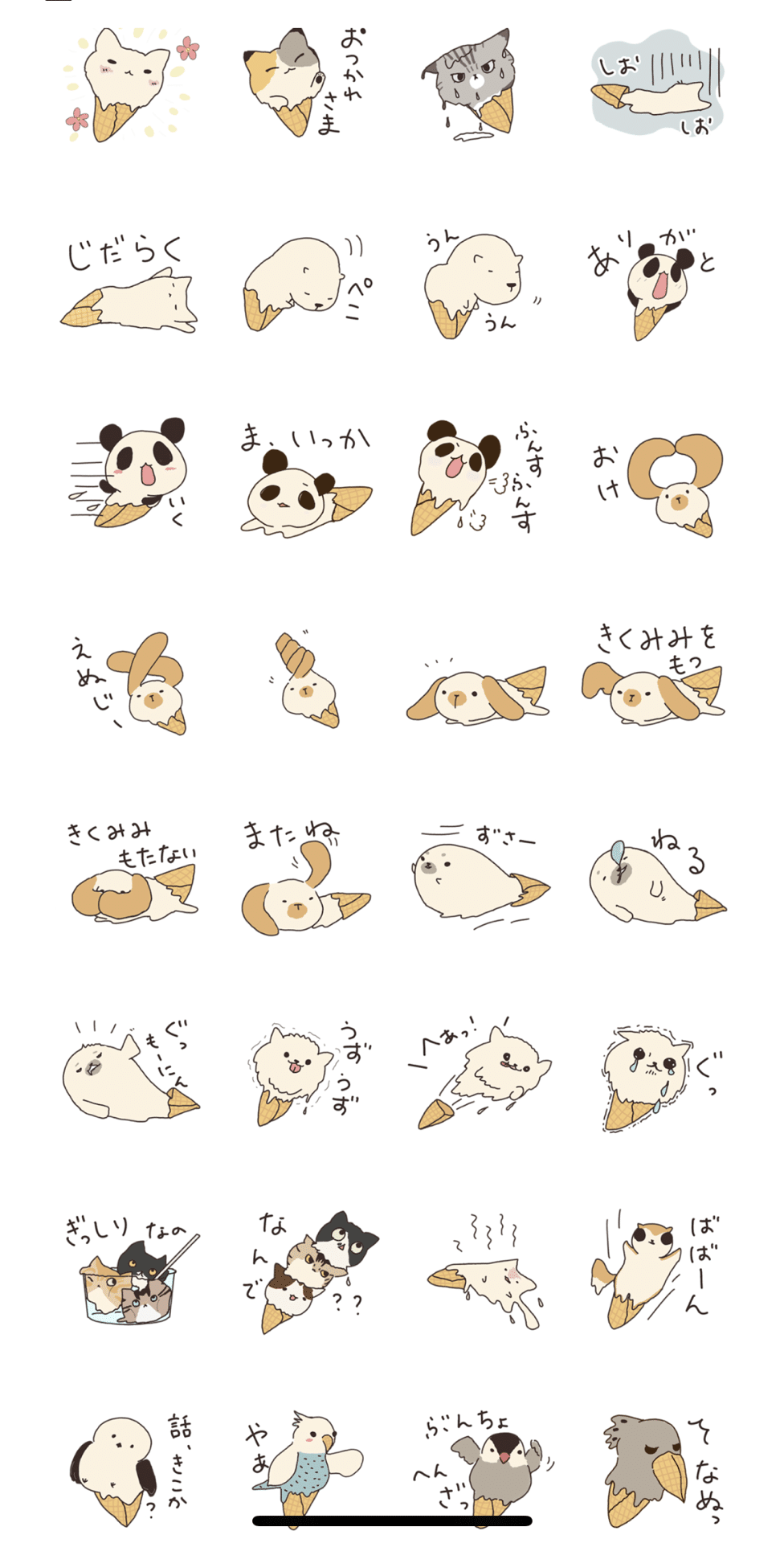
今回作ったLINEスタンプのテーマは「どうぶつ溶けアイス」。
こんな感じ。ゆるいです!脱力かわいい系。

自分が作りたいもの、という視点だけでなく、
他のだれかが「使いたい、購入したい」と思うのはどんなスタンプかなー
と意識して作りました。
それではさっそく、LINEスタンプを作る際の手順を紹介します。
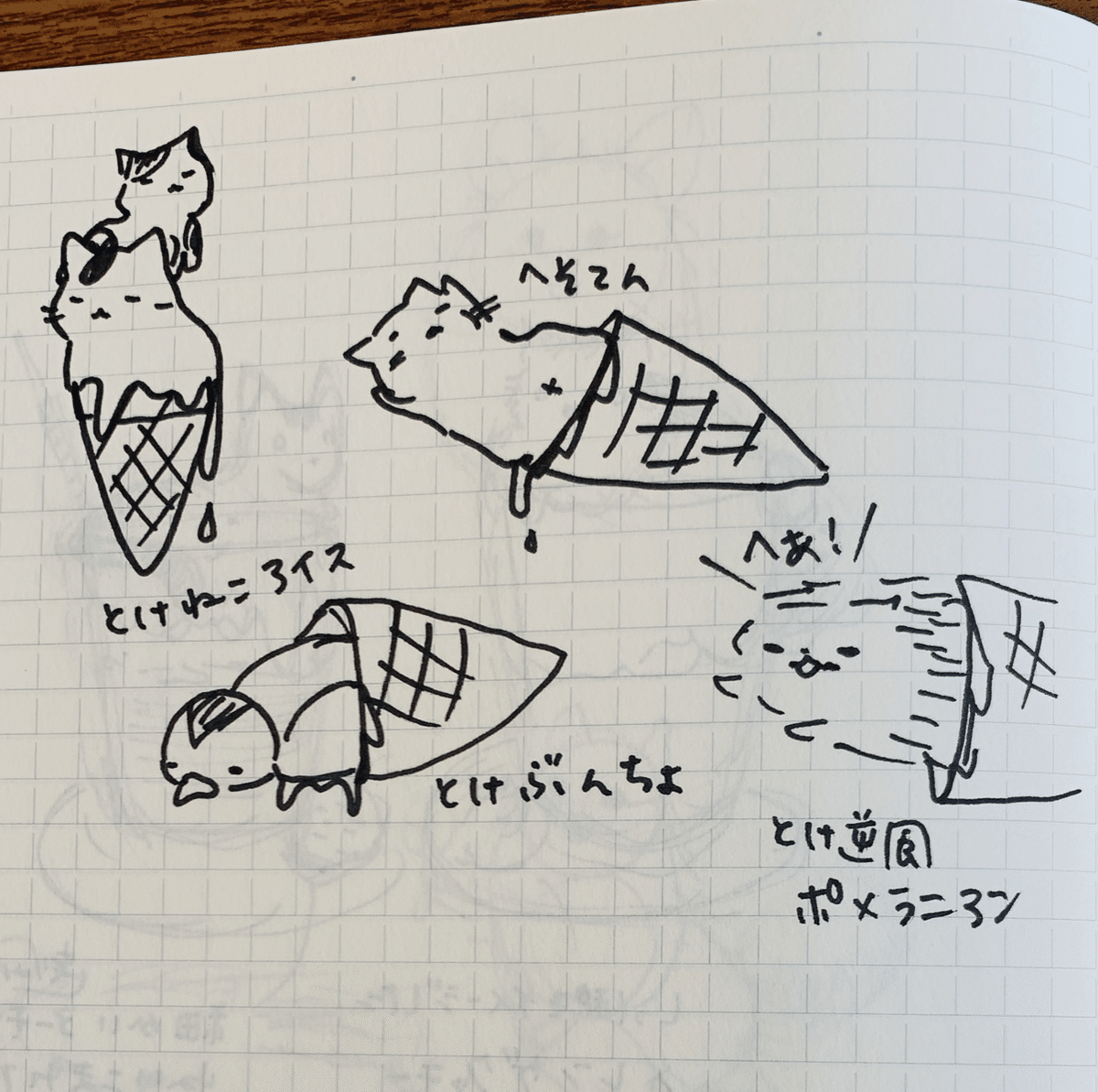
1. ラフスケッチでイメージ作り
スタンプは8個、16個、24個、32個、40個など、何個ずつのセットにするか選べます。
今回は32個のセットを選びました。
どんな動物を登場させるか。
またどんな内容のスタンプにするか。
文言を添えるならどんな言葉にする?
とセットになったときの全体バランスを考えていきます。

2. Procreateでキャンバスを用意
LINEスタンプの公式最大サイズは幅370px、高さ320pxです。
いきなり370x320のキャンバスに描くと、ちょっと線がガビガビっと粗くなってしまいそう、、!
そこで、画質の劣化を避けるためにprocreateでは4倍サイズの幅1480px 高さ1280pxのキャンバスを用意しました。
(描き終わった後にリサイズする前提です。)
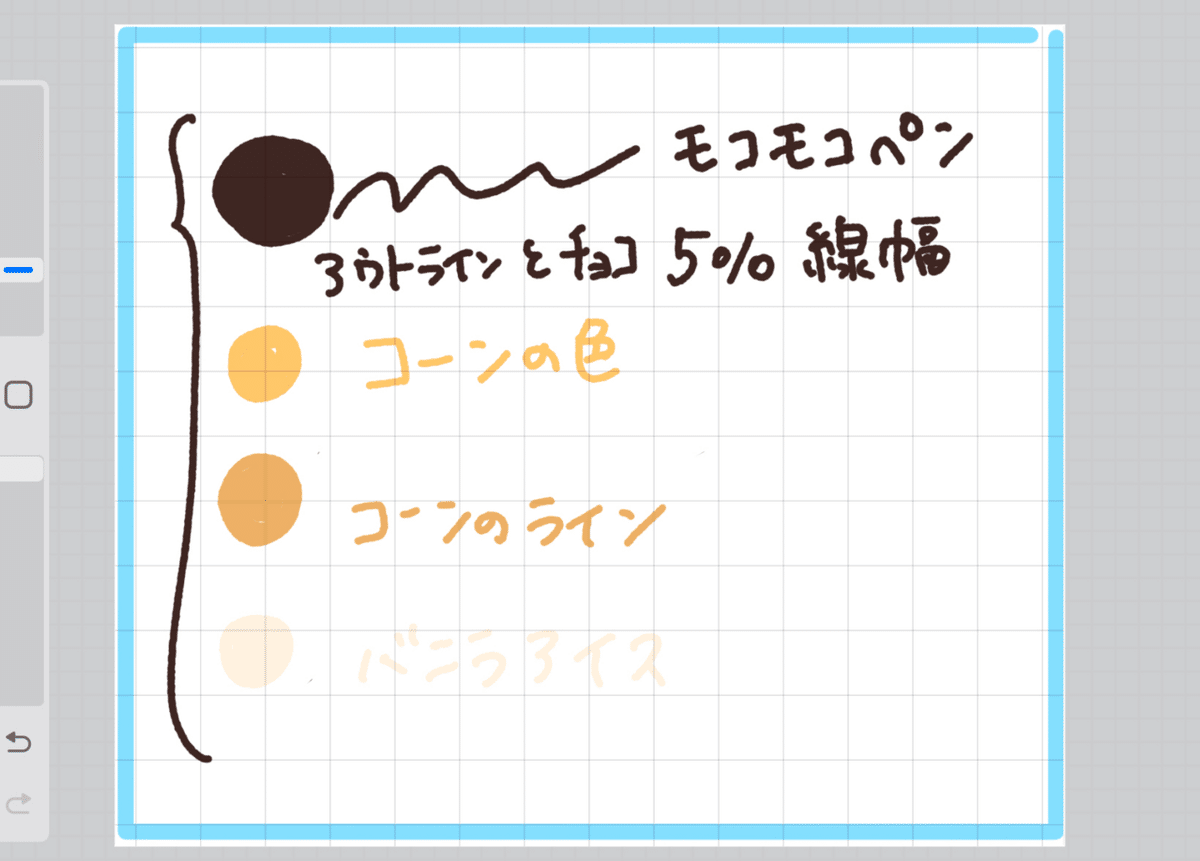
3.線の太さ・よく使う色を決める

今回はアウトラインの線の幅や色は固定にしました。
また、よく登場する色はカラーパレットに登録すると作業が効率的になりました。
4.レイヤー機能を使ってイラストを描く
ひとつのスタンプ画像に対して、わたしは基本的には3レイヤーで作成していました。

アウトライン用
色塗り用
文字を入れ用
5. 画像の書き出し
スタンプのイラストが描けたら、
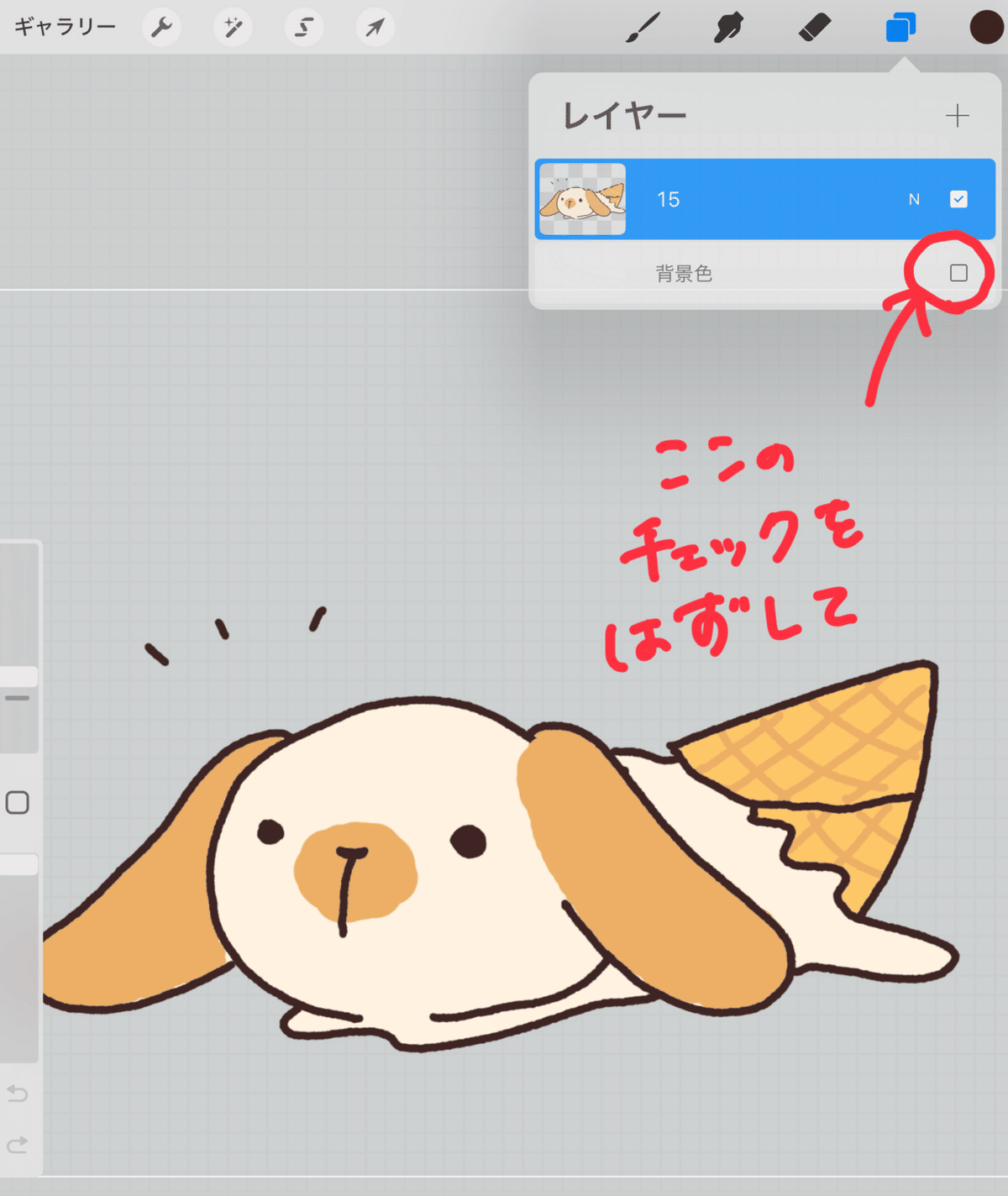
背景を透明にして
PNGファイルとして書き出します。

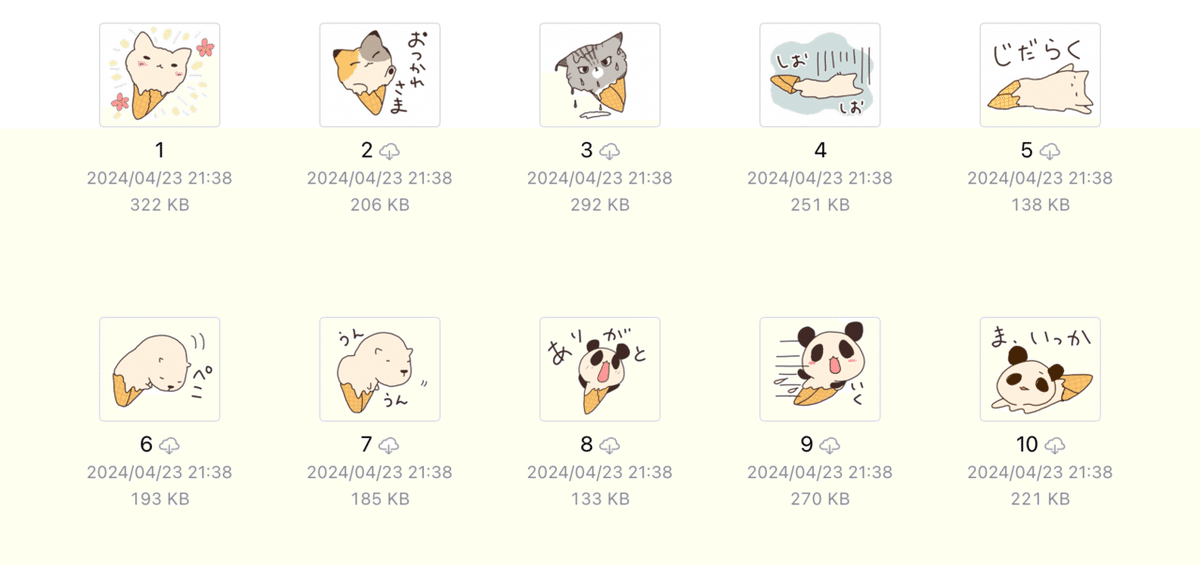
各スタンプ画像の名前を番号に変更します。
(販売時の並べたい順の番号にしておくと後々の申請作業で楽でした!)
こんな感じ🔽各画像のデータ名を「1」「2」と振っていきます

6. 画像をリサイズ
procreateのキャンバスは大きめサイズで作っていたので
書き出した画像を370px x 320pxにリサイズします。
リサイズ方法はさまざまありますが、
わたしはMacbookのプレビュー機能で一括変更しました。
(画像を全選択▶︎サイズ調整)
7. その他、必要な画像も用意
スタンプ画像以外に
メイン画像、トークルームタブ画像も1つずつ用意します。
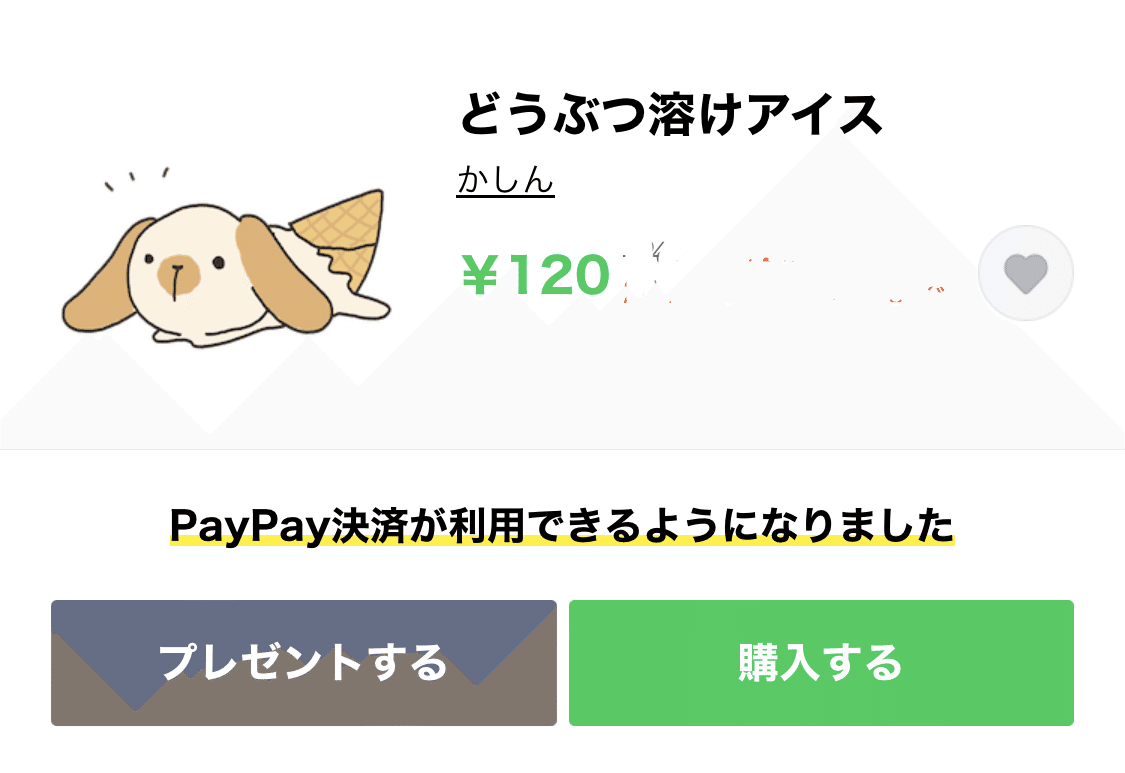
メイン画像とは
スタンプ販売画面などで表示されるこれ🔽
240x240pxの正方形サイズで用意しました!

トークルームタブ画像とは
実際にLINEスタンプを使用する際、画面に出てくる小さな画像🔽
画像サイズは横96 縦74px と小さめ。

やはりこちらも、Macbookのプレビュー機能でリサイズしました!
まとめ
スタンプ用のイラストをかく
書き出す
画像をリサイズ
メイン画像、トークルームタブ画像も用意
以上がLINEスタンプの画像をつくる手順です。
これらが出来たら、いよいよ申請に入れます!😆
iPadアプリのProcreateを使えば、手書きのイラストを簡単に作成できます。
ぜひみなさまもオリジナルスタンプを作ってみてください!
最後に
改めて、かしんのLINEスタンプはこちらからチェックいただけます!
溶けアイス、かわいいのでぜひゲットしていただけたらうれしいですー!
[どうぶつ溶けアイス]

https://line.me/S/sticker/26410599/?lang=ja&utm_source=gnsh_stickerDetail
それではまた😆
