
リットリンクであなたらしいページを作ろう!【画像リンクの作り方】
こんにちは、クリエイターかしんです🌼
今回はリットリンクをリニューアルしたよ、というお話。
自分のSNSリンクをまとめたページをつくりたい。でも難しいのでは?
と思っている
リットリンクはすでに使ってるけど、
整理したいなー、もっと自分らしくしたいなー
と考えていた
そんな方にオススメ記事です。
リンク集をサクッとつくろう
みなさん、リットリンク(Lit.link)をご存知ですか?
SNSやYouTube、ブログなど、複数のリンクをひとつのページにまとめて表示できる便利なサービスです。

操作も簡単でスマホでもすぐに作れます!

「手の込んだサイト制作は難しそう、でも手軽に自分の情報をまとめたwebページを作りたい」
という方におすすめサービスです。
画像リンクへ変更して自分らしいページづくり
わたしは最近リットリンクのページをリニューアルしました!
元はデフォルトのSNSアイコンボタンを使っていましたが
リンクボタンをオリジナルの画像に差し替えました!
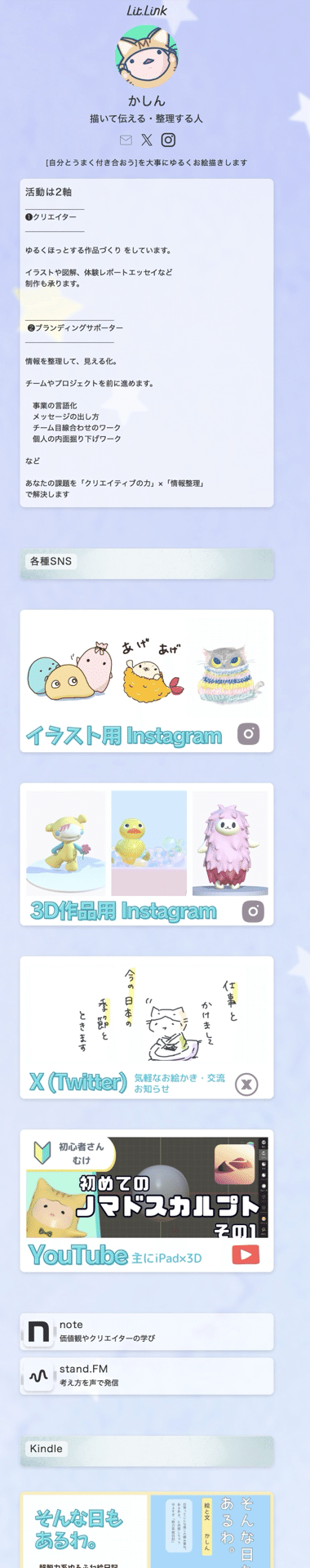
こんな感じです🔽

リニューアルの理由はリンク先が増えたから
リットリンクを使いはじめた頃は、SNSリンクを4つほど載せて、シンプルなデザインのリンクボタンを使っていました。
でも、だんだんと
目的別SNSのリンク
出版したKindleリンク
LINEスタンプのリンク
自分のホームページのリンク
と、リンク先が増えてきました。
そうなると
「このリンク先は一体なんなのか、ユーザーには伝わらないページ」
になってしまいました。
そこでリンクボタンをシンプルなアイコンから、画像に変更することに。
画像を多く使うことで、
自分の活動や人柄
作風
リンク先に飛んだらどんなページなのか
など、パッと見て雰囲気が分かるようにしたいと思ったからです。
いきなり作り出す前に!情報を整理
何の情報の整理がついていないまま
いきなりサイトを作り出すと迷子になりやすいですよね。
そこで、載せる情報を以下の視点で整理しました。
なんのリンクを
どんなカテゴリで
どんな順番で載せるか
どんな文言で紹介するか

ちなみに実際の仕上がり画面がこちら🔽

Canvaで画像をつくる
情報整理ができたら、
いよいよ画像制作です。
今回のリンク用画像はCanvaで作りました。
ここはお好きなツールやサイズで良いと思います!
参考までに、わたしの作った画像のサイズをご紹介します。
大きめ画像のサイズ
1600 x 900
大きいフォントは116px

細長タイプの画像サイズ
2000x 600
大きめフォントは140px

見た目について
同じ雰囲気の画像が連続しすぎると、ユーザーは画面に飽きてしまいますよね。
つい読み飛ばして、ささーっとスクロールしてしまったり。
そこで
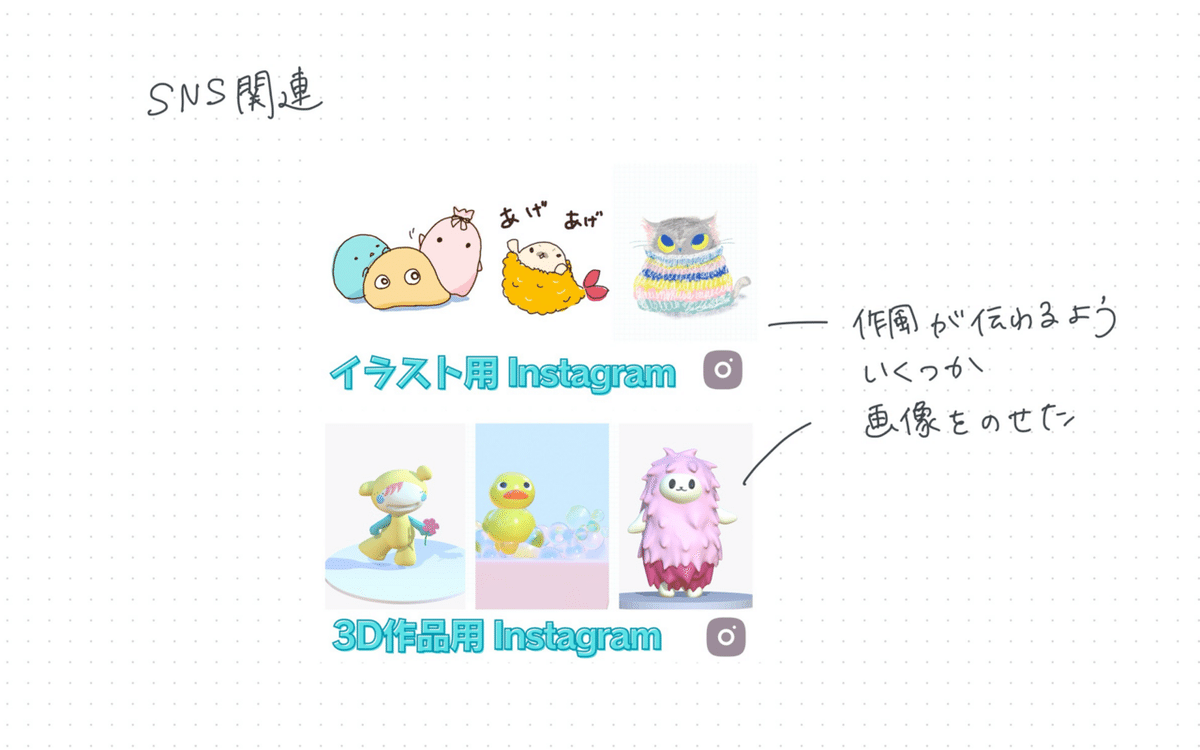
SNS
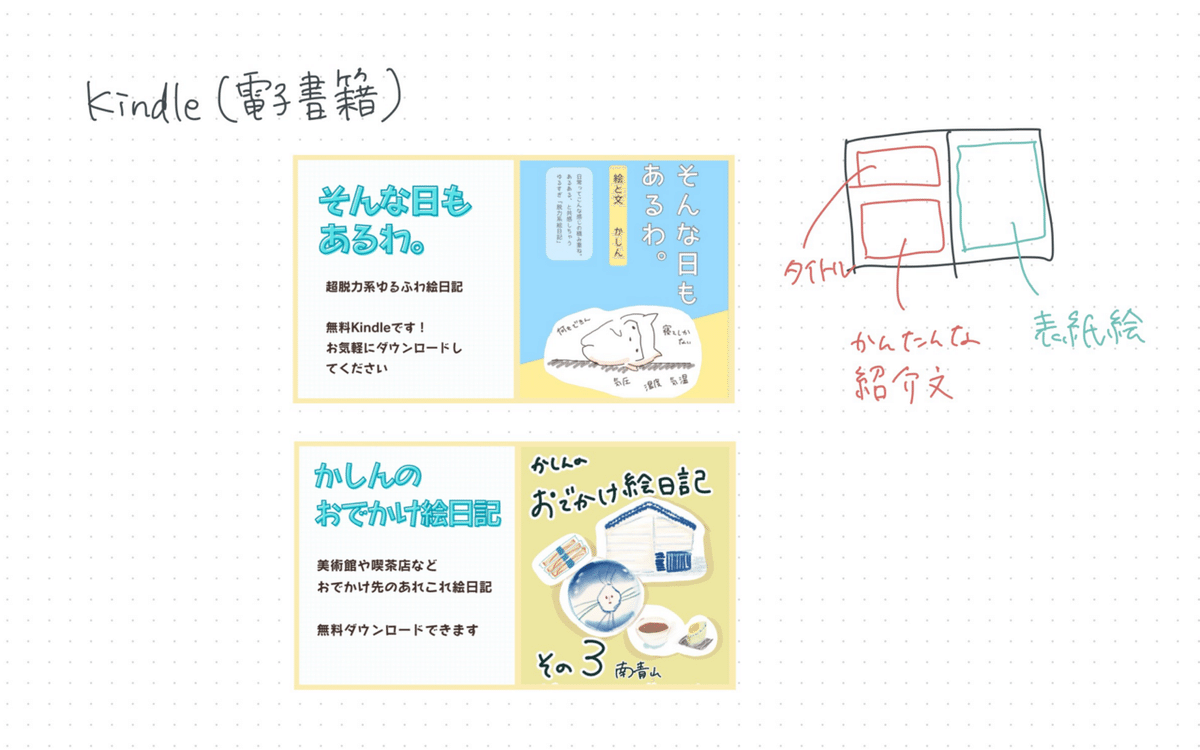
Kindle
販売導線
など、カテゴリごとに画像の見た目を変えてみました。



ただし、
あまりに各カテゴリの世界観が変わりすぎると
ひとつのページとしてまとまりがなくなるので 一体感も大事にしたい。
そこで、
画像サイズやフォントは揃える
あしらい(外枠)のデザインだけ変える
を意識しました。
いよいよリンクページを作る
画像が作れたらいよいよリットリンクを操作。
自分でwebページを作るのは難しそうに思えるかもしれませんが、大丈夫。
リットリンクは初心者でも使いやすく、操作もシンプル。
デザインも簡単にカスタマイズできるのが魅力です。
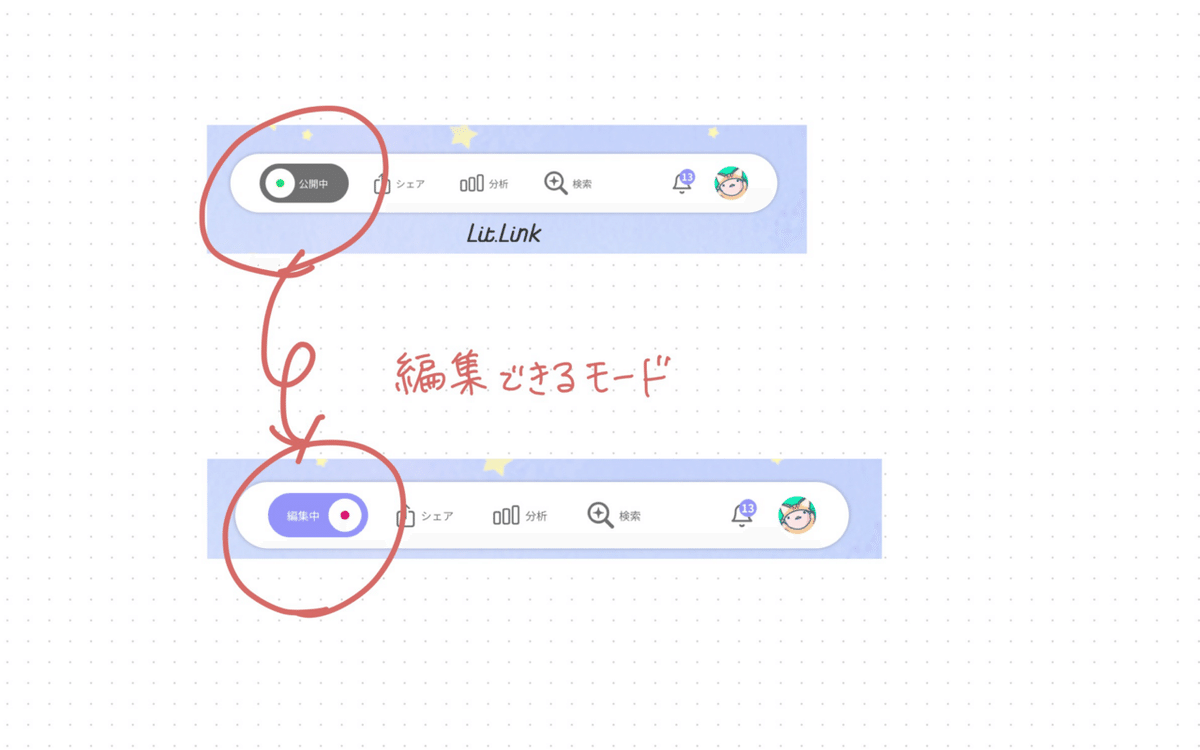
タブを【編集中】に切り替えて編集モードに
まずは編集モードにして、画面編集できる状態に。

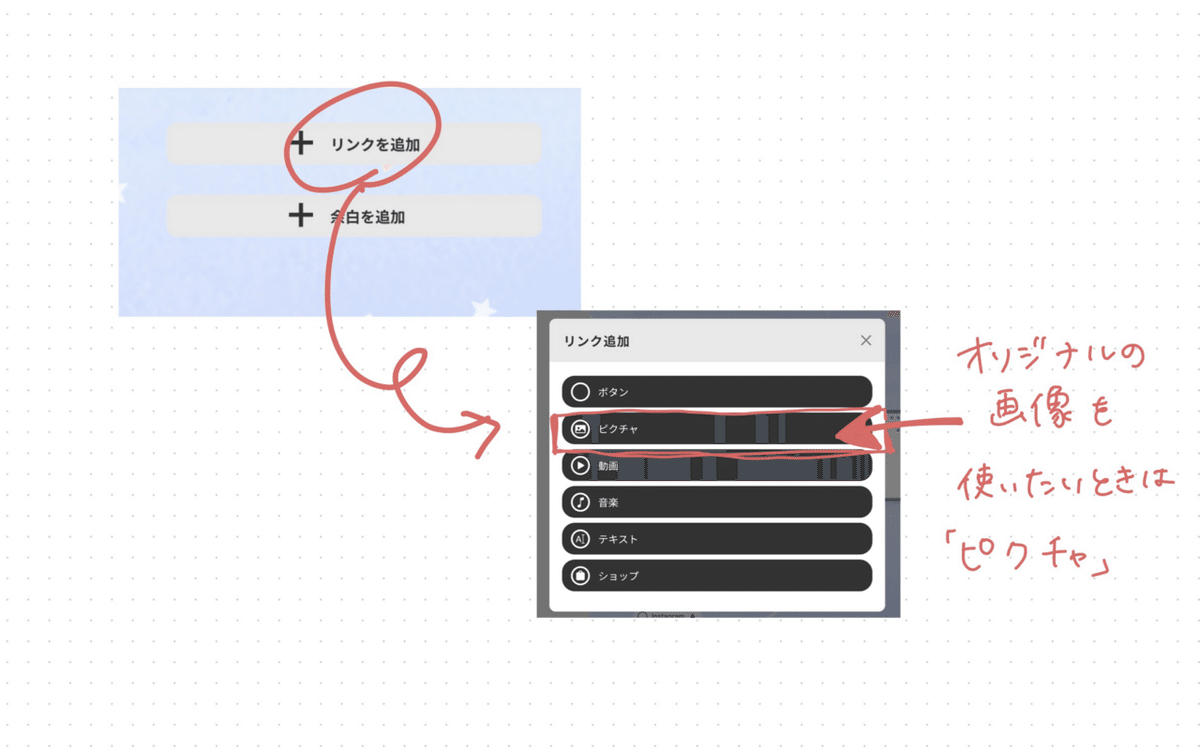
画面の一番下に【リンクを追加】がでてきます。
今回は自分で作った画像を使いたいので、
ピクチャを選択

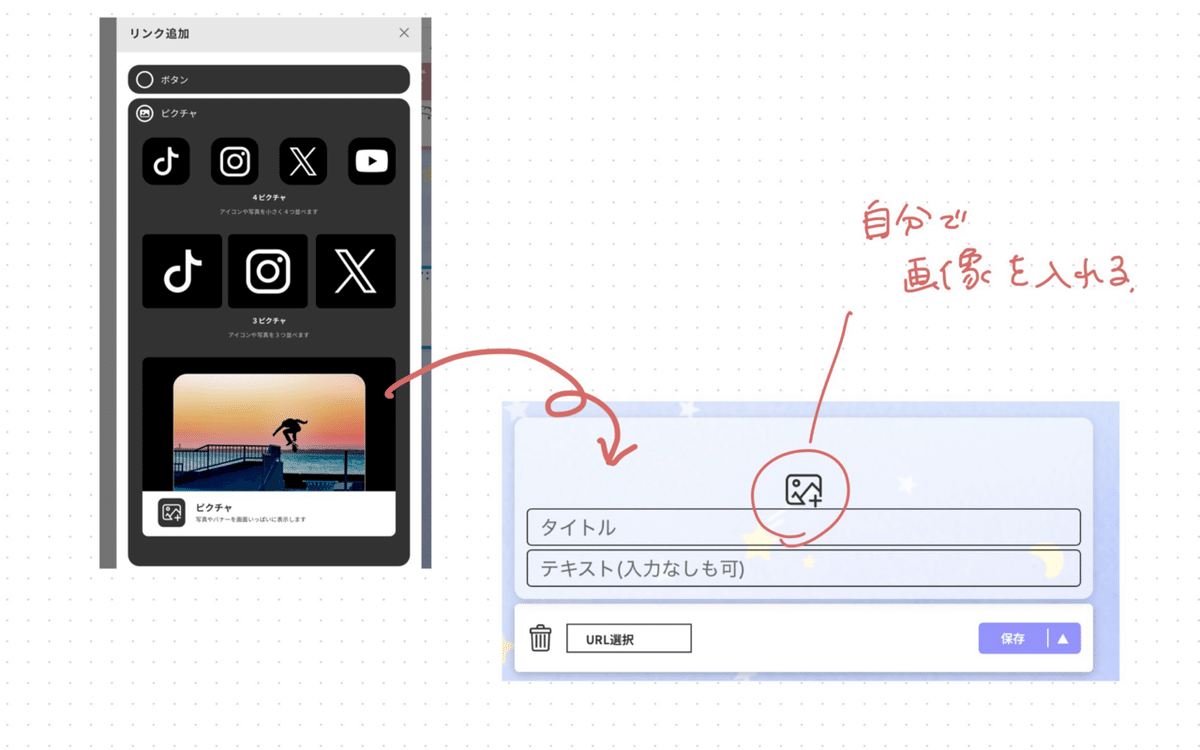
今回は、横幅いっぱいに表示される画像リンクを使いました。
※3つや4つと複数横に並べることも可能
目的によって使い分けます
写真マークを押して、入れたい画像を選びます。

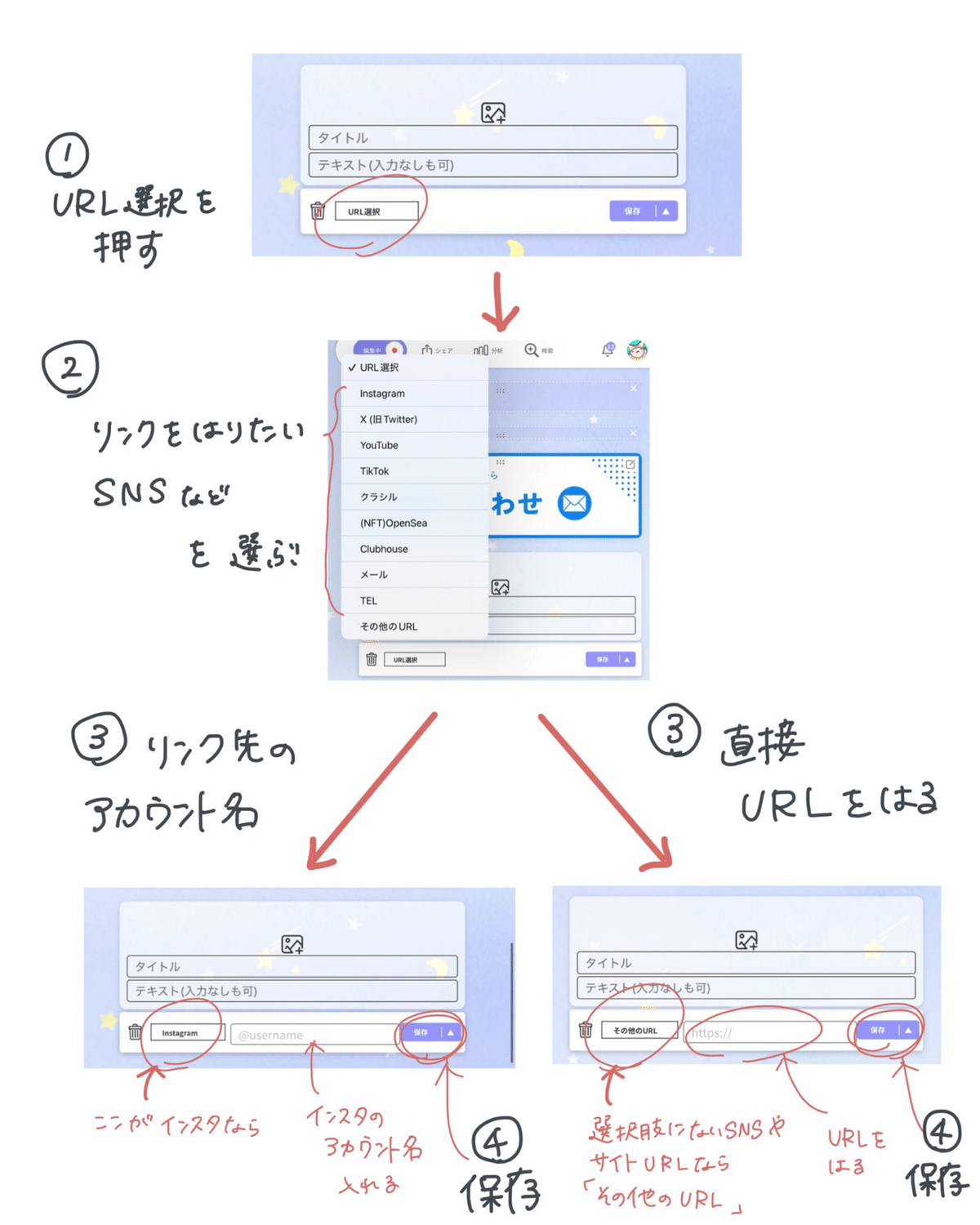
リンク先を指定
下の白いボックス内には、リンクをいれます。
SNSを指定してアカウント名を入れる方法と
直接URLを入れる方法があります。

余白もつけよう
リンクが配置できたら、完成までもう少し!
リットリンクには【余白を追加】の機能があります
3種類のサイズから好きな余白を選んで、要素と要素の間に配置できます。

画面に情報だらけだと、見る人はだんだん疲れてしまいます。
ぎゅうぎゅうな画面には要注意。
そこで、余白をうまく使って
見る人が息継ぎができるような「間」を作ってあげる
分類が違う情報は余白を置いて遠ざける(区画整理のようなきもち)
を意識できるといいなと思いました。

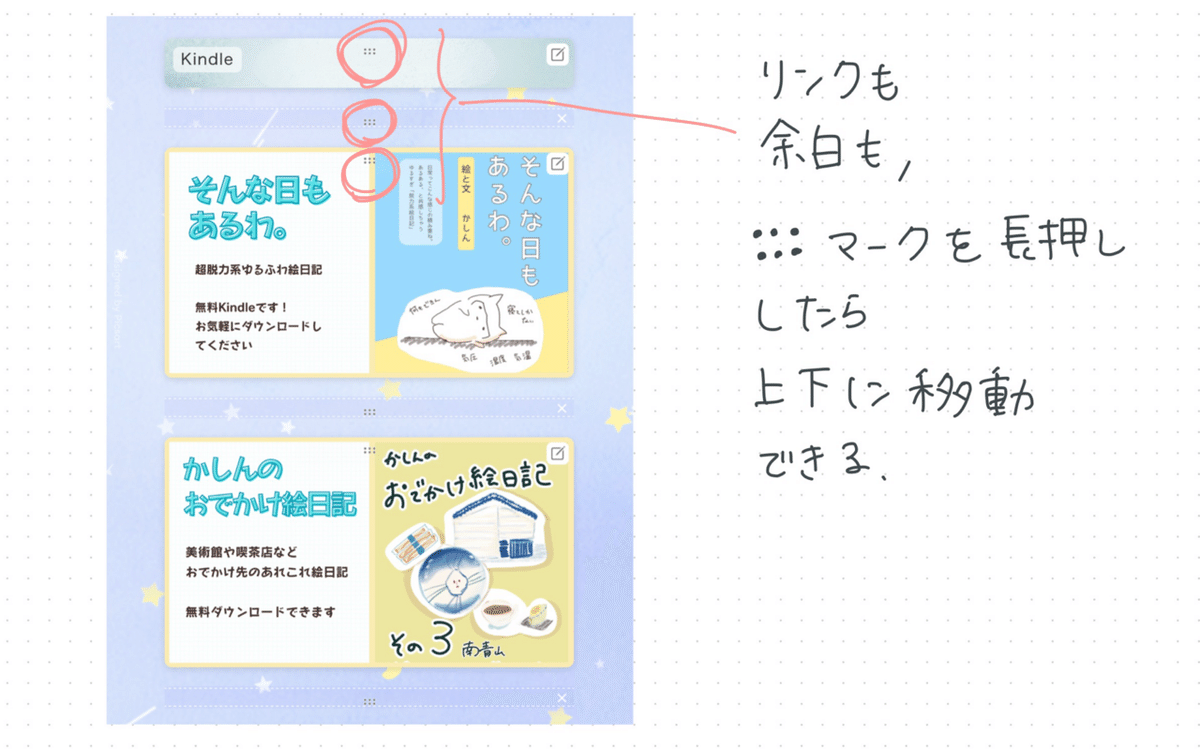
順番の入れ替えも楽!
編集モードの状態で、要素の真ん中上にあるマークを長押ししたら移動ができます。
下の方に配置したリンクを「やっぱり先頭に持っていきたい」なんてときも
ささっと順番を変えられますよ!

手軽にリットリンクをはじめてみよう
自分のSNSや作品をまとめたページを作りたい時は、
リットリンクをぜひ試してみてください。
デフォルトのボタンだけでもシンプルでおしゃれなページを作れます。
より自分らしいページを作りたいと思っている方には画像リンクを活用するのもオススメ。
簡単なので、あなたもぜひ挑戦してみてください!
今回はここまでです
参考になっていたら「スキ」やフォロー、拡散いただけたら励みになります!
かしんのリットリンクページもみていただけたらうれしいです!🔽🔽
SNSやKindleなどの情報をまとめています!
読んでいただきありがとうございました!
それではまたお会いしましょう!🌸
