
Visual Studio CodeにCluster Creator Kit Scriptのインテリセンス(入力補完)を追加する。
Visual Studio CodeにCluster Creator Kit Scriptのインテリセンスを追加方法をまとめました。
1.node.jsをインストール
下記URLからnode.jsをインストールします。
インストールは、特に設定は変更せずでOK。
※インストールするのは安定版でかまいません。(2023/9/30現在 18.18.0)
https://nodejs.org/ja/download
2.Visual Studio Codeインストール
下記URLからVisual Studio Codeのインストーラをダウンロードしてインストールする。
インストールは、特に設定は変更せずでOK。
3.Visual Studio Codeを日本語化する
Visual Studio Codeを立ち上げて、
下記の画像部分をクリックして拡張機能ページを開き、

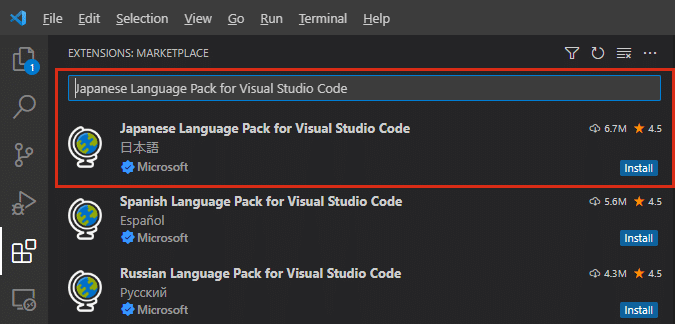
検索部分で「Japanese Language Pack for Visual Studio Code」と入力して、
出てきたものを選択。

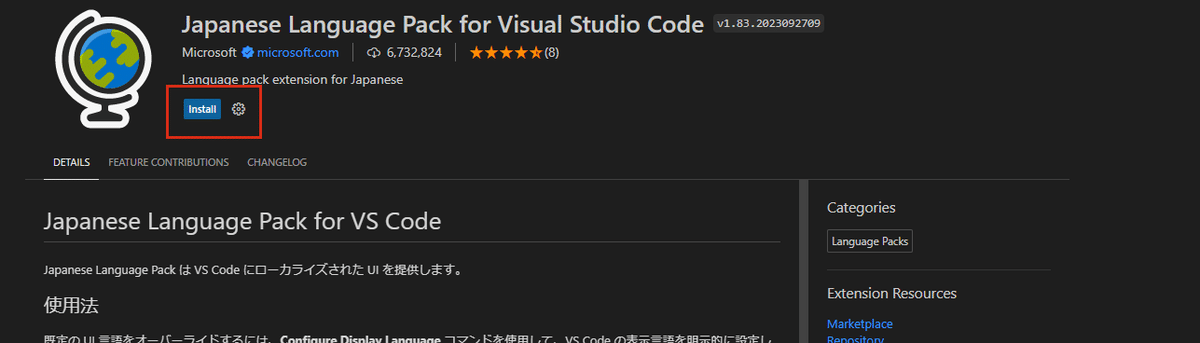
選択すると下記のような画面が出てくるので、インストールする。

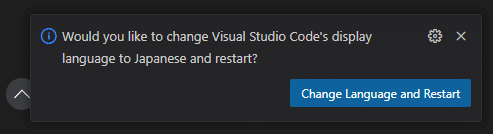
インストールが終わると、右下にアプリの再起動が促されるメッセージが出るので、「Change Language Restert」を押して再起動する。

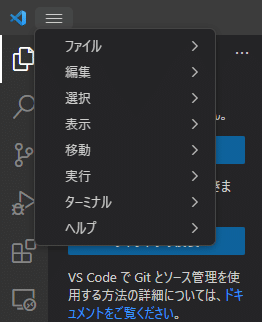
再起動すると、メニューが日本語化されます。


4.ClusterScriptファイルを作るフォルダを
作成
※UnityのAssetフォルダ内には作らないでください。
この記事では、「D:\CCKWorld\Scripts\test_script」以下に作ることとします。
各環境に合わせて読みかえてください。
5.Visual Studio CodeにCluster Scriptのインテリセンス(入力補完)を有効にする
5.1.Cluster Scriptのインテリセンス(入力補完)をインストール
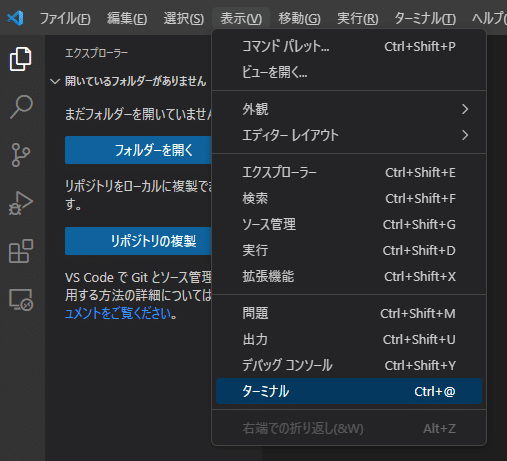
Visual Studio Codeのメニューからターミナルを立ち上げます。
「表示」-「ターミナル」
(もしくは、「Ctrlキー」+「@」でも開きます。)

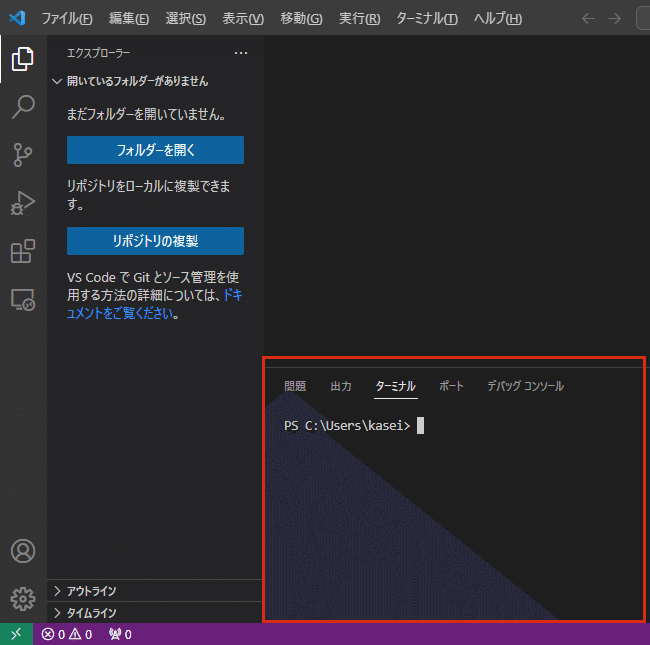
そうすると、ターミナルが開きます。

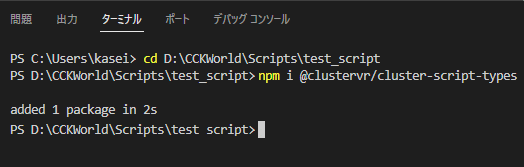
開いたら、「cd D:\CCKWorld\Scripts\test_script」として作業フォルダに移動します。
PS C:\Users\kasei>cd D:\CCKWorld\Scripts\test_scriptそうすると、作業フォルダに移動します。
移動したらまず下記を行います。
※npmのバージョンが古いとアップデートを促されるので、
先にしておきます。
npm update -g npm※アップデートがなければ、
下記のようなメッセージになりますが無視します。
PS D:\CCKWorld\Scripts\test_script> npm update -g npm
changed 18 packages in 3s
28 packages are looking for funding
run `npm fund` for details
PS D:\CCKWorld\Scripts\test_script> さらに、下記のコマンドを打って、
初期化します。
※実行するといくつか入力を求められれた場合、
gitなど使わなければ、
すべて何も入力せず「Enter」を押して進めてください。
初期化が終わると、「package.json」が出力されます。
PS D:\CCKWorld\Scripts\test_script>npm init次に、「cluster-script-type」をインストールします。
PS D:\CCKWorld\Scripts\test_script>npm i @clustervr/cluster-script-typesインストールが終わると、下記のようになります。

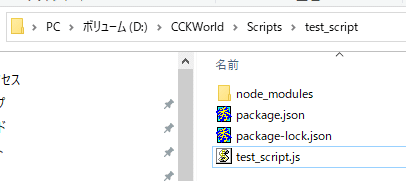
実際のフォルダを見ると、下記の構成でファイルが増えています。
これが、npmコマンドでインストールされた時に作られたファイルです。
これは、特にいじらずこのまま使用します。
[D:\CCKWorld\Scripts\test_script]
┣package.json
┣package-lock.json
┗node_modules
┣.package-lock.json
┗@clustervr
┗cluster-script-types
┣index.d.ts
┣package.json
┣README.md
┗tsconfig.jsonこれで、Cluster Scriptのインテリセンス(入力補完)のインストールが終わりました。
5.2.最新の型定義ファイルをダウンロード
インストールした環境のままだと、
インテリセンス補完のファイルは古いため、
「型定義ファイル(index.d.ts)」を下記ページからダウンロードします。
(2025/1/3現在)
ダウンロードしたファイルを先ほどインストールしたフォルダ
(「node_modules¥@clustervr¥cluster-script-types」の下)
に、「index.d.ts」がありますので、これをダウンロードしたファイルに
上書きします。
これで入力補完が最新の環境になります。
6.動作確認
では実際、ちゃんとインテリセンスが効くか試してみます。
「D:\CCKWorld\Scripts\test_script」の下に
新規作成で、「test_script.js」というファイルを作成します。

作成した、「test_script.js」をVisualStudioCodeにDrag&Dropします。
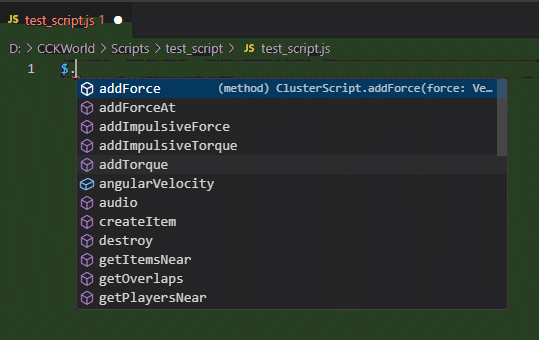
開いたら、「$.」と打ってみてください。
下の画像のようにインテリセンスが開いて、
ClusterScriptの補助機能が有効になっていると思います。

以上で設定は終了になります。
※別フォルダのjsにも適応したい場合は、「5.」を
プロジェクト毎に同じようにする必要があります。
※jsファイルと同じ場所に、
・「node_modulesフォルダ」
・「package.json」
・「package-lock.json」
がある状態にする必要になります。
お疲れ様でした!
