
フィルターコンポーネントの使い分けを定義したお話し
こんにちは!
Uzabase SaaS Design Division所属、SPEEDAのUIデザインを担当している進藤です。
突然ですが、SPEEDAには業界・企業・特許などたくさんのデータが格納されており、それらを利用して調査や分析を行うためにプロダクトのいたることろにフィルター機能が存在します。
ユーザーに提供しているコア機能の一つですが、使用するコンポーネントがきちんと定義されておらず、デザインする際、毎回選定に苦労していました。
そのため、よ〜〜〜く見てみると同じフィルター機能なのに使用しているコンポーネントが違うなど、見た目や体験の統一が取れていない部分があることもしばしば…
これらの問題を解消するために、フィルター機能のコンポーネントの使わけを定義する事にしました。
目的は
・使用するコンポーネントを定義して、作業時の選定に迷わないようにする
・同じ機能での違いなくしユーザー体験を整える
では早速いってみましょう!
1,フィルター機能を調べる
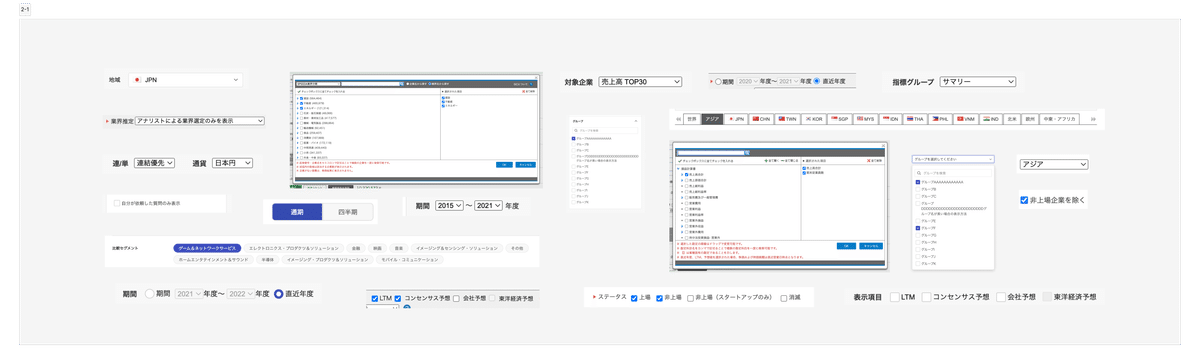
まずSPEEDAの中をざ〜〜〜っと眺めてみて、どんなフィルター機能があるかを調べてみます。

集めた画面を並べてみると、SPEEDAの中には「フィルター機能+データテーブル」のセットで配置されているタイプが多くあることがわかります。
一気に全体に手を付けようとすると大変なので、まずはミニマムにこのタイプにフォーカスして整理していきたいと思います。

2,機能でグルーピングする
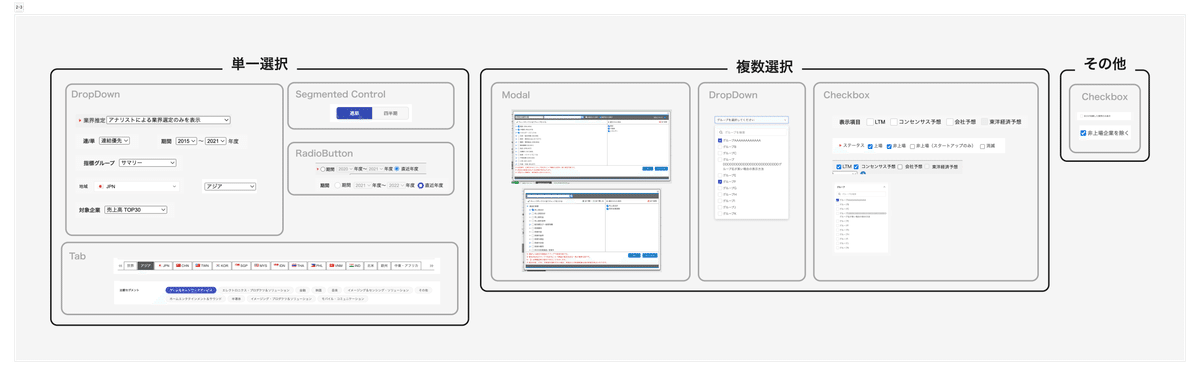
次に、機能でグルーピングを行います。
いきなり機能で分類するのは難しいので、まずフィルター機能をコンポーネント単位に分解して、グルーピングしてみます。

だいぶスッキリ!

今度はそれぞれの機能を書き出し、グルーピングしてみます。
同じコンポーネントでも機能が違う場合は分けてグルーピングします。

こう見ると、今回調査したフィルター機能は基本「選択する機能」の集合であることがわかりました。
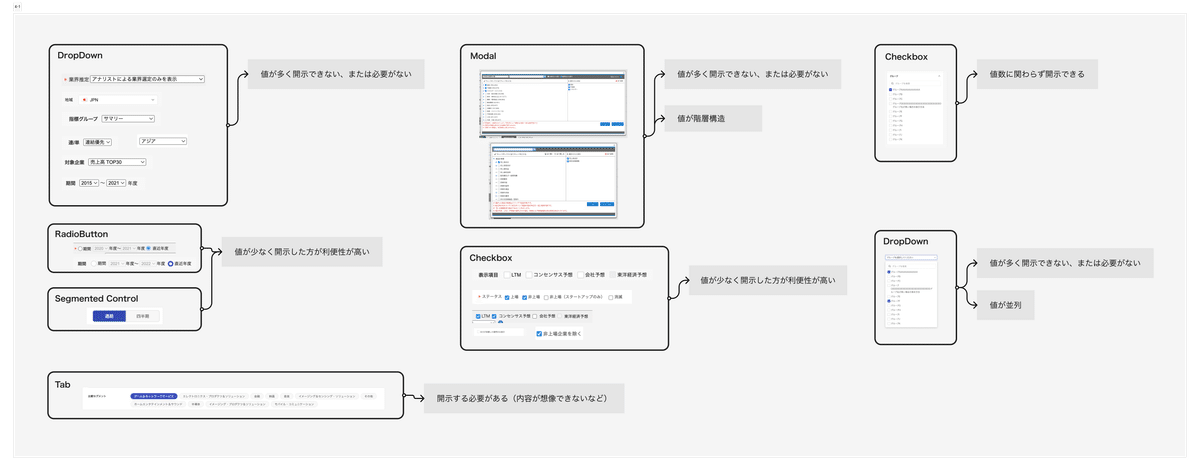
3,用途でグルーピングする
今度はそれぞれの用途を書き出してみます。
(コンポーネントのグルーピングはややこしくなるので一旦消しています)
書き出してグルーピングしてみると、大きく
データに影響するもの
表示に影響するもの
という2つの用途が見えてきました。

表示に影響する機能についてはフィルター機能とUIを分けたい所ですが…
現時点ではこのままで進めます。
4,値の状態を詳しくみる
コンポーネントごとに用途が明確になってっきたところで、今後は各コンポーネントの値*の状態をみていきます。
コンポーネントの選定で迷った時は「値の状態をどうするべきか?」が決定する際の判断基準になります。

*選択系のコンポーネントを使用時に選択する値のことを意味しています
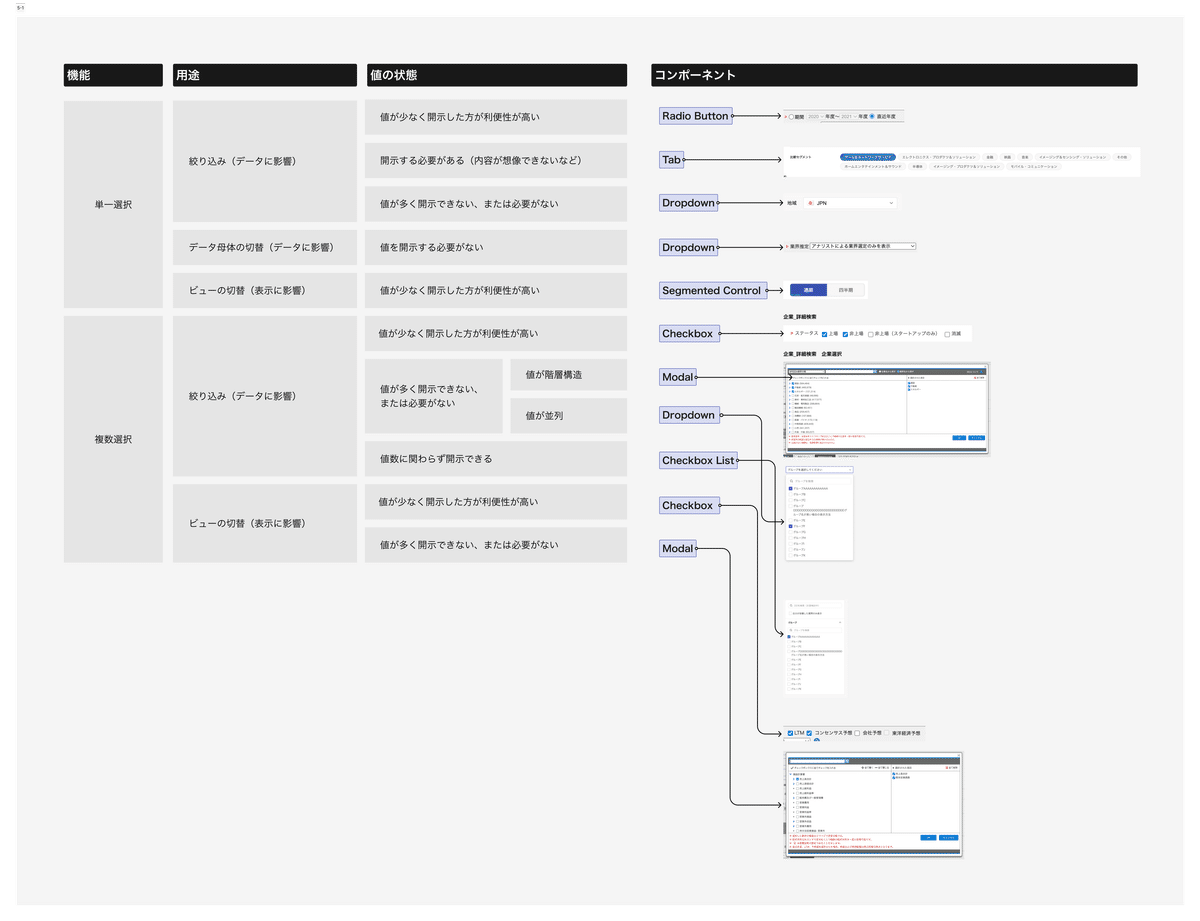
5,コンポーネントを割り当てる
最後に2−4で明確になった内容を整理して、表にまとめていきます。
改めてフィルター機能で使用する際に適切なコンポーネントを割り当てていき、コンポーネント使い分けの定義が完了です。

まとめ
実際にデザイン作業を進める際に使用しましたが、コンポーネントの選定がスムーズになったり、生産性の向上を実感しています。
また定義を元に会話をするので、スムーズなコミュニケーションがとれるのも良い点です。
まだまだ小さな一歩ですが、SPEEDA内の機能について少しずつ整理・定義していくことで、プロダクトの利用体験向上と、デザインシステムの成長にもつなげていきたいと考えています。
SPEEDAのデザインシステムはFigma Community・zeroheightで公開していますので、ぜひご覧ください👇

最後までお読みいただきありがとうございました!
DESIGN BASE MAGAZINEもぜひご覧ください!
