
Photo by
kajimotojiro
デザイン入門 5日目(ドロップシャドウ)
昨日書ききれなかった分をどんどん書いていく!!
イラストレーターで習ったことを自分でも調べながらひたすらメモ〜!
全部詰め込もうか迷ったけど、今回はドロップシャドウだけにして、5日目は多分4個くらいに分ける。
ドロップシャドウ
ドロップシャドウとは・・・?
文字や図形に影をつけること。ボタンにもよく使うよ。
実際に影をつけてみよう!

ドロップシャドウのやり方
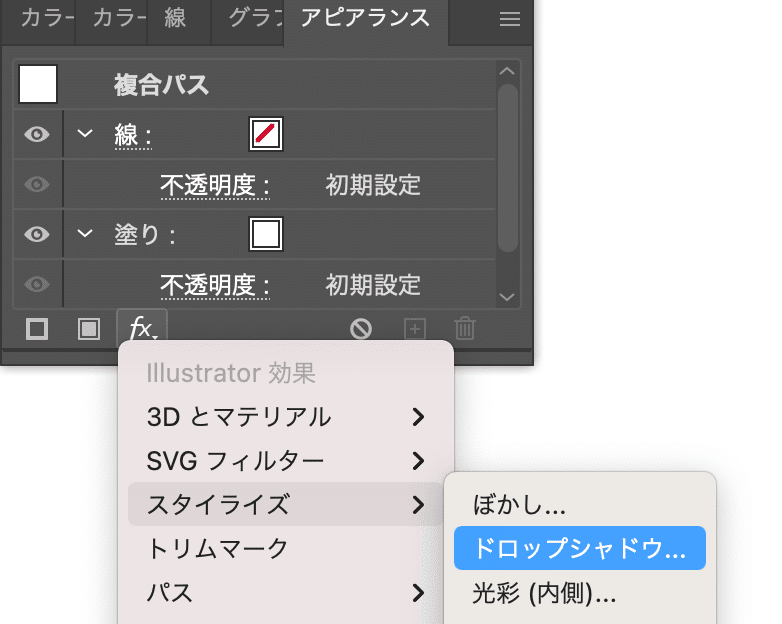
アピアランスパネル(ウィンドウ) →fx →スタイライズ →ドロップシャドウ

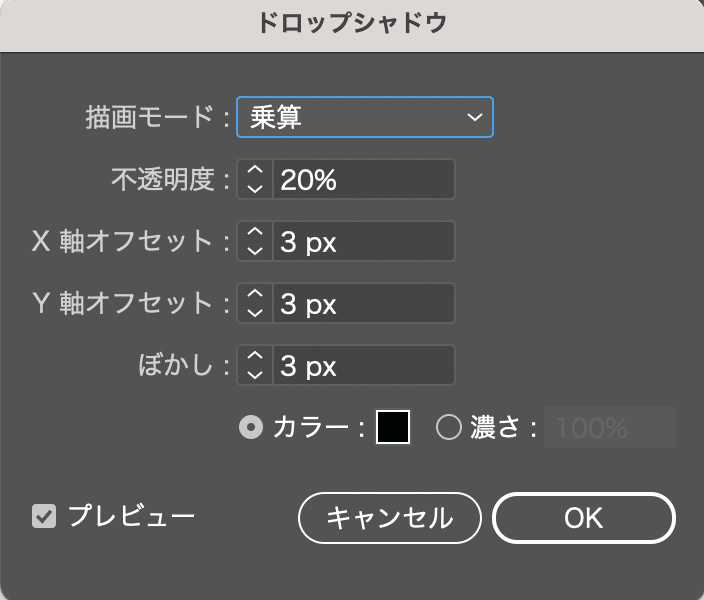
そのままだと影が濃いので、いい感じに設定してOK!

・描画モード:ドロップシャドウの描画モードを指定できる
・不透明度:ドロップシャドウ(影)の不透明度(20〜30%が目安)
・X軸・Y軸:オブジェクトからドロップシャドウ(影)の距離
X軸が左右、Y軸が上下に移動
・ぼかし:影の端からぼかしの開始点までの距離(強めにかける)
・カラー:影の色も変えられるよ〜!

完成〜!!!
♡POINT♡
上記見本は分かりやすいように濃いめの影をつけたけど、配色の色と同化するくらいが基本。
あくまでも装飾の一部、ユーザーの目をそこに注目してしまう。また、今時はサラッと薄めの影を付けるのが主流。濃すぎる線は古い・・ダサい・・となるらしい、気をつけよう。
・とにかく影はサラッと薄めに
・オブジェクトと影の距離は近めに設定(調べたら1〜3ptの人が多い印象)
課題
ちなみにX・Y軸を0ptにすればネオン文字みたににもできるらしい。
あと、ドロップシャドウ以外にも影がつけられるみたいなので、時間がある時に試してみよう。
アピアランス気になるぞ・・・!
時間ができて気が向いたら他のぼかし方もここに追記する〜。
とりあえず終わり。
