
オンライン縄文ツアーイベントをProcreateでまとめながら、目的によってはグラレコじゃなくてグラ「レポ」でいいんじゃないかと思った話
最近iPadで描いてます
コロナ以降、紙でグラレコをする機会がなくなってしまい、基本的に描くときはiPadで描いています。
iPad(デジタルツール)で描くメリットは「修正できること」。デザイナーでもイラストレーターでもない私は、瞬発的な表現力(いわゆる画力?)が弱く、その場でバシッと決められるかどうかは結構賭けみたいなものだったりするのですが、オンラインイベントの様子をリアルタイムに描いてその場で見せることが求められる必要がない場合は修正がきくので気楽かつ分かり易く描けるな〜と思っています。
鶴の恩返し方式でグラレコを仕上げる
実際どう描いているかというと、ざっくり時間と内容に合わせた画面構成は先にイメージしておきつつ、Procreateでレイヤーわけしてラフに描いていきます。
イベントが終わったら、ラフをベースにしながらレイアウトをわかりやすく変更し、テキストも伝わりやすく直して絵を仕上げて完成させます。だいたい+1時間くらいで完成します。
これがグラレコと違うのは「過程が誰からも見られていない」ということ。この途中のラフは結構汚くて人に見せたくないので「鶴の恩返し」と私は勝手に言っているのですが、とはいえこのプロセスを踏むと、画力の低い私でも比較的きれいかつ伝わりやすく(←個人比)にまとめられるので、とても自分に合っているやり方だと思っています。
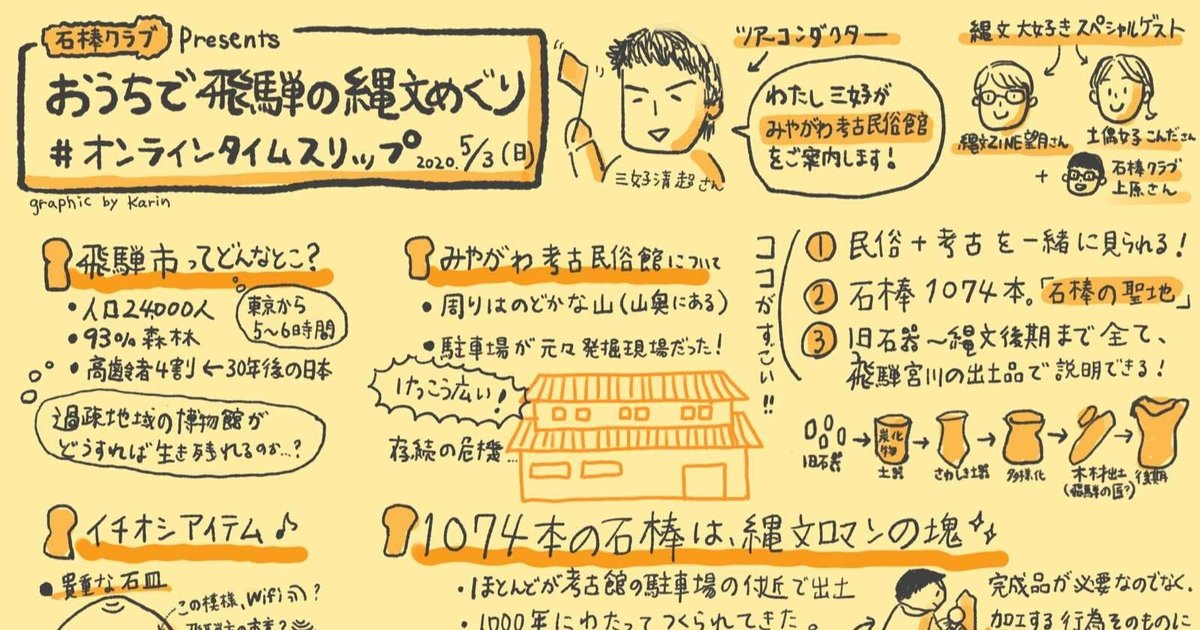
先日、このやり方でGW期間中に開催された飛騨市のイベント内容を1枚にまとめました。(主催の方に喜んでいただけたので、すごく嬉しいです!)

ちなみにこのイベント自体についてはNHKはじめ多くのメディアに取り上げられて話題になったので、興味のある人はぜひ「石棒クラブ」をチェックしてみてください。
noteでイベントの裏側についても書いています!
リアルタイムに仕上げないグラレコは、個人的にグラレコと呼びたくない
さて、このところ、悩みがあります。上のような見た目のまとめは世の中ではざっくり「グラフィックレコーディング」「グラレコ」と呼ばれますが、これはリアルタイムに描いて仕上げていないし、その場の議論を深めるためにも使っていないんですよね。
個人的には「議論を促すためのグラレコ」と「イベントレポートをグラレコ風に仕上げたもの」は見た目が似ていても目的が全く違うので、ちゃんと区別したほうがいいと思っています。あと個人的に、定義からずれるので免責的な気持ちも表明したいです。
イベントレポート的グラレコを何と呼ぶべきか
しかし、こういうまとめのことをわかりやすく表現するには現状「グラレコ」と言うしかないので、何か別の言い方が欲しいんですよね。(もし既にそういう言葉があるのでしたらぜひ教えてください)
・イベントメモ
・グラフィックレポート(略してグラレポ?)
・グラフィックアーカイブ
とか?
個人的に定義が一番近いのは櫻田潤さんの「スケッチノート」かと思っていますが、スケッチノートという名前だと著書を知っている人以外はピンと来ないので、わかりやすく伝えるのは難しいなあと思います。
https://books.rakuten.co.jp/rb/15896003/
定義が分かっていない人に伝えるなら「グラレコ」って呼べばいいじゃないかということではありますが、大々的に「グラレコ」と言ってしまうと「間違った使い方をしている」と捉われるのも嫌なので、難しいなあと思います。
個人的にはあんまり用語定義に縛られずに、こういったまとめ方が、場の目的に合わせて活用されていけばそれでいいと思うんですけどね。
伝わるまとめを追求したい
ということで、自分が時々やっているiPadグラレコをどう呼べば良いかという悩みはありつつも、引き続きこういうレポートは描いていきたいなと思っています。まあ途中は見せたくないけど。。。(プロの方、尊敬します)
これから私がこだわっていきたいのは、「第三者が読んでも伝わるか」という点。修正できるからこそ、リアルタイムよりも多く時間を使えるからこそ、意味のあるまとめをしていきたいなあと思っています。
いいなと思ったら応援しよう!

