
お前もAvatar’s 3.0にならないか? ~ Avatar's 3.0化マニュアル
今回はVRChatにおいて、非Avatar’s 3.0のアバターをAvatar's 3.0化する方法を説明します。
諸注意
VRChatにおけるアバターそのもののセットアップ方法については省略しますので、各自頑張ってください。
あと、自分のUnityは(なぜか)日本語化されているのですが、Unityが英語の場合は各自で訳してください。
あと一般的なHumanoid型じゃないとかそういうのは自分でなんとかしてくださいね…。
VRC Avatar Descriptorを追加する
ヒエラルキーに非Avatar's 3.0のアバターのprefabをドラッグするとこんな感じになると思います。

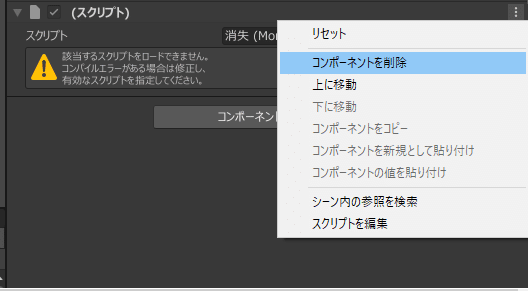
ここからインスペクターを見ると、「(Script)」と言うコンポーネントがあり、スクリプトが「消失(Mono Script)」になってると思います。
これは、元々非Avatar's 3.0のアバターに必要なスクリプト(VRC Avatar Descriptor)がVRCSDK3に存在しないため、スクリプトを検出できないため発生していると思われます。

まずはこのコンポーネントは削除しましょう。

次にコンポーネントから「VRC Avatar Descriptor」を追加します。

VRC Avatar Descriptorを設定する
幾つかの設定はここではなく後述するAnimation Controlerで設定する事もできます。例えばLipSyncを口だけではなくアホ毛も動かすみたいな事をやりたい場合などで使いますが、今回はそういう話はしません。
View (VRCSDK2と同じ)
アバターの視界の視点の座標です。
目と目の間の中心くらいの座標で肌に重なる程度を目安に頑張って設定しましょう。

LipSync (VRCSDK2と同じ)
喋った時の唇のモーションの設定です。
ここを設定すると大抵のLipSyncは自動的に更新されます。

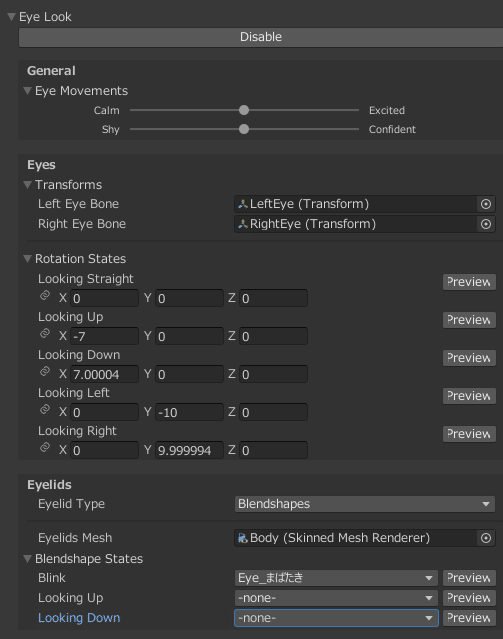
Eye Look (VRCSDK2と同じ?)
・General
特に設定しなくていいと思います。
・Eyes
両目のボーンを指定します。
Left EyeとRight Eyeのボーンをドラッグしてください。
大体のアバターの目のボーンは「アバター > Armarture > Hips > Spine > Chest > Neck > Head」の下にあります。
次項のRotation Statusが設定できるようになります。
・Rotation Status
視線が移動したときの目の向きを変える設定です。
Looking Upが上目遣い目の向き、Looking Downが下目遣いの目の向き、Looking LeftやLooking Rightが左右を見ているときの目の向きになります。
X座標軸の回転で上下に、Y座標軸の回転で左右に瞳が動きます。
・Eyelids
まぶたの設定です。
なくても問題ありませんが、設定する事でまばたきができる可能性があります。
Eyelid Typeを「Blendshapes」に、Blendshape StatesのBlink(まばたき)で「Blink」とか「まばたき」と書かれたBlendshapeを選択するとまばたきができるかもしれません。
右の「Preview」ボタンで確認ができます。
「Looking Up」と「Looking Down」は「-none-」にしておくといいでしょう。

Playerble LayersとExpressions
大まかな仕組み
新しく追加された要素です。
ここを設定することで表情をはじめとする任意のアニメーションを実行できるようになるのですが、ひとまずはざっくりとした概要を説明しようと思います。
仕組みを理解しておくことで今後の応用が効いたり、以後の作業が効率化することになると思いますので。
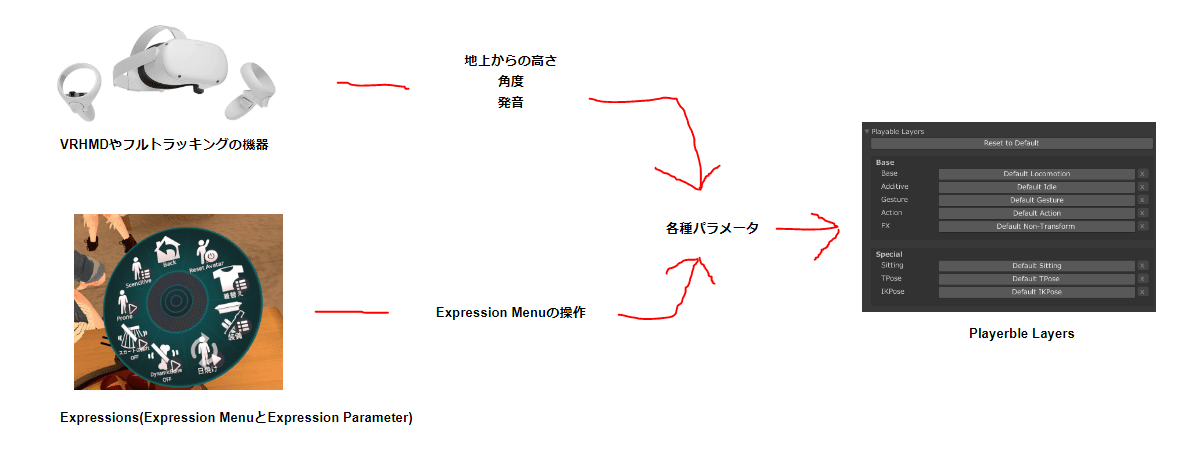
現在のVRChatでは、ハードウェアやEpression Menuのリングメニューと言ったユーザインターフェースを通して、指定された変数にその操作に伴った値を格納し、Playerble Layerに送ります。
ハードウェアから出力される変数の変数名は固定です。
(Expression Menuはユーザが任意で変数の名前を設定することができます。今回はExpressionの話は省略します。)

PlayerbleLayerはアニメーションの実行を管理するAnimation Controllerがあります。
渡された変数と同名の変数をAnimation Controllerに設定する事で参照する値を渡すことができ、その変数で条件分岐を実行し、分岐先のAnimationを実行する・・・と言うのが大まかな流れになります。

今回はこのAnimation Controllerを1から作るわけではなく、SDKのサンプルをクローンしたうえでそれを改変します。
なお、厳密にはExpressionsの作業は不要ですが、ついでに設定しておくと今後の作業の諸々が効率的になりますのでついでにやりましょう。
手順1:Animation ControllerとExpressionsをクローン
まず、アバター用向きのAnimation ControllerとExpressionsをサンプルからクローンします。
プロジェクトタブより、作業しやすい場所にそれらを保管するフォルダを作成します。
やりやすい方法の目安としてはアバターのフォルダの直下に「Animations」フォルダを作成し、さらにその直下に「Common」と言う作業用フォルダを作成すれば効率がよいと思います。

Animation ControllerとExpressionsをコピーしてこのフォルダにクローンします。
クローンする際は必要なファイルのあるフォルダ内からファイルを1つ右クリックして「エクスプローラーの表示」を選択すると、実ファイルのフォルダのエクスプローラーが表示されるので、あとはいつものWindowsでやるようにコピペするとやりやすいです。
Animation Controllerは以下のものが対象です。
さらに、vrc_AvatarV3HandsLayer.controllerはこのフォルダの中でさらにクローンしてください。
・vrc_AvatarV3HandsLayer.controller
・vrc_AvatarV3LocomotionLayer.controller
・vrc_AvatarV3SittingLayer.controller
フルトラッキングの人や特殊なアバターの人はさらに以下のものがいるかもしれないですが、ここに関しては詳しくない領域なので割愛します。
・vrc_AvatarV3UtilityIKPose.controller
・vrc_AvatarV3UtilityIKPose.controller

Expressionは以下のものが対象です。
・DefaultExpressionParameters.asset
・DefaultExpressionMenu.asset

それらをクローンして、作業フォルダに存在していることを確認します。
手順2:ファイル名を変更する
この手順は厳密には必要ないですが、作業中に混乱しないようにするために必ず実施してください。
手順1でクローンしたAnimation ControllerやExpressionsのファイル名を変更します。
このとき、名前は法則性があるように作った方がよいです。
例えば私が最近行っている命名規約はこのようにしています。
[アバター名] [名前変更前のそれっぽい単語] [フォルダ名]
なお、HandのAnimation Controllerはクローンした別のファイルがあるはずですが、それは「Face」と言う名前をつけましょう。

手順3:Playerble LayersとExpressionsに設定する
Playerble LayersとExpressionsに先ほどのファイルをドラッグして設定します。

Playerble Layersには以下のものをドラッグします。
・Baseには「Locomotion」に該当するもの
・Gestureには「Hand」に該当するもの
・FXには「Face」に該当するもの
・Sittingには「Sitting」に該当するもの
Expressionsには以下のものをドラッグします。
・Menuには「Expression Menu」に該当するもの
・Parametersには「Expression Parameters」に該当するもの

手順4:表情アニメーション設定する
公開されているアバターは大抵表情のアニメーションが存在します。
それらをドラッグして設定しましょう。
まず、アニメータータブがない場合はメニューより「ウィンドウ > アニメーション > アニメーター」を選択し、アニメータータブを表示してUnityの作業しやすい場所に配置します。
その後、アバターからFXのコントロールファイルをクリックするとプロジェクトタブでFaceに該当するアニメーションコントローラが、黄色くなります。
そのファイルをクリックしてアニメータータブを選択すると、以下のような画面が現れていると思います。

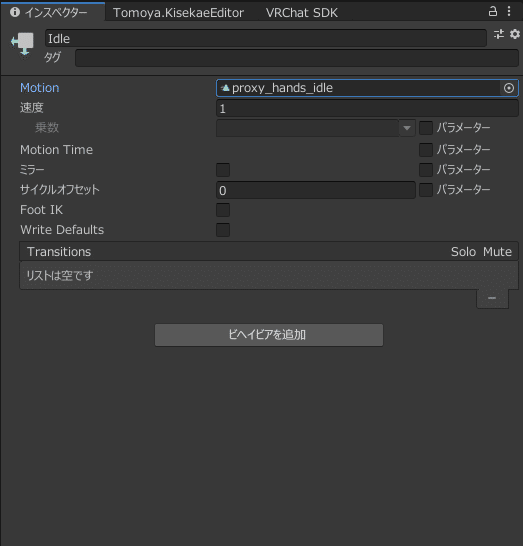
ここからレイヤータブの「Left Hand」や「Right Hand」を選択し、オレンジ色の四角図形と黒色の四角図形を選択すると、インスペクタータブに変化が現れるのがわかると思います。

Motionに「proxy_hands_」で始まるファイルが入っていると思いますが、これはproxyというサンプルアバターが使用している手指のアニメーションです。
クローンした段階でそうですが、これは手指用のアニメーターなわけですが、これを顔用に改変していきます。
必須ではないですが、アニメータータブの右上の南京錠をクリックしてロックしておくと、ファイルを選択してもその画面は変化しないのでやっておくとよいでしょう。
作業が終了したら後でもう一度クリックして外せば大丈夫です。

さて、アニメータに存在するそれぞれの四角いボックス、これをステートと言うのですが、各ステートに単語が書いてあると思います。
それらの単語はおおよそこのようなジェスチャーをしたときに遷移するという事を記述しています(条件制御ではなくわかりやすくするためのラベリングです)。
Idle:コントローラを自然に握る(通常)
・トリガーに指がそっと触れている
・グラブに指がそっと触れている
・ジョイスティックに親指が触れていない
Fist:握りこぶし
・トリガーが押されている
・グラブが押されている
・ジョイスティックに親指が触れている
Open:手を広げる
・トリガーから指が離れているかそっと触れている
・グラブから指が離れているかそっと触れている
・ジョイスティックに親指が触れていない
Point:指さし
・トリガーから指が離れている
・グラブが押されている
・ジョイスティックに親指が触れていない
Peace:ピース
・トリガーから指が離れている
・グラブから指が離れている
・ジョイスティックに親指が触れている
RockNRoll:ロックンロール(明らかに実際のジェスチャーと違う)
・トリガーが押されている
・グラブが指から離れている
・ジョイスティックはどちらでもいい
Gun:銃で撃つジェスチャー
・トリガーから指が離れている
・グラブが指から離れている
・ジョイスティックに親指が触れていない
Thumbs Up:親指を上げる
・トリガーが押されている
・グラブが押されている
・ジョイスティックに親指が触れていない
それぞれのステートのMotionに表情のアニメーションをドラッグして入れ替えます。
Left HandとRight Handの両方に設定しましょう。
まず、アニメーションタブ(紛らわしいですがアニメータータブとは異なります)がない場合はメニューより「ウィンドウ > アニメーション > アニメーション」を選択し、アニメーションタブを表示してUnityの作業しやすい場所に配置します。
そして、表情のアニメーションを探します。
表情のアニメーションは以下の箇所に何らかの数値設定をしています。
「顔のメッシュ : Skined Mesh Renderer.Blend Shape.~」
大抵は同じフォルダに他の表情差分のアニメーションファイルもあると思います。

それらをファイル名(やアニメーションのBlend Shpeの値)を参考にして、ジェスチャーごとに作ってほしい表情をMotionにドラッグすることで設定できます。
Left HandとRight Handで合計16パターンあるのですべて設定してください。

手順5:VRC AnimatorTrackingControlを設定する
これで終わり!という事ではなく、もうひと手間が必要になります。
それぞれの表情設定を終えた後、それぞれのステートに対してVRC AnimatorTrackingControlを設定します。
これは、表情なりジェスチャーなりアクションを実行した際、VRHMDからのトラッキングを優先するのかアニメーションの結果を優先するのかを指定するビヘイビアです。

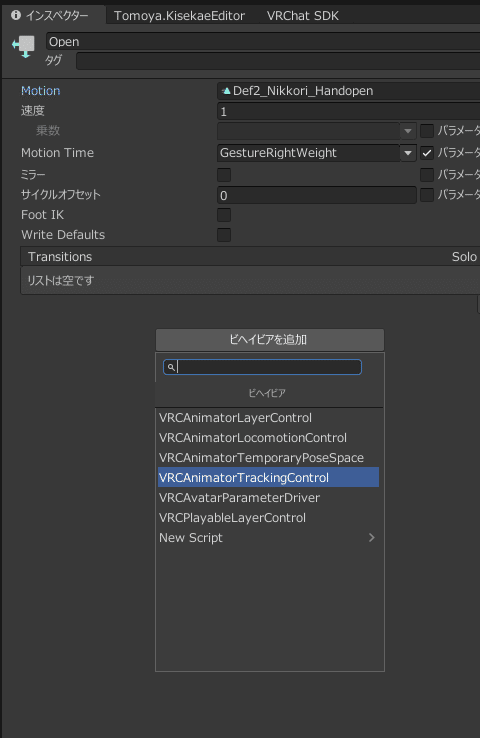
表情を設定したそれぞれのステートに対して、まずはVRCAnimatorTrackingControlビヘイビアを追加します。

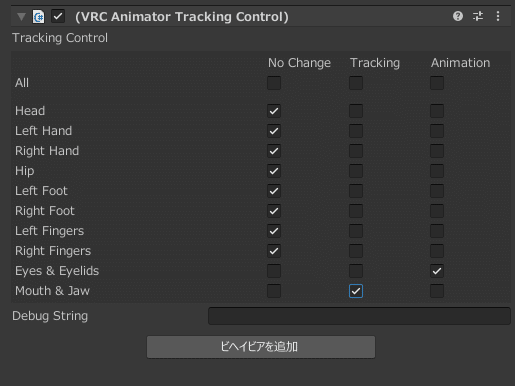
するとこんなビヘイビアが出てくると思いますので、このように設定しておきましょう。
Eyes & Eyelids(目とまぶた):Animation
Mouse & Jaw(口とあご):Tracking

これで最低限の設定は終わりました。
手順6:アバターをアップロードする
あとは通常の手順どおりにアバターをアップロードしましょう。
アバターがアップロードできて表情がうまく変化すれば成功です。



prefab化してしまおう
ヒエラルキータブのアバターの名前をわかりやすいように変更し、プロジェクトタブのアバターのprefabが置かれているフォルダにドラッグして3.0に対応したアバターのprefab化を行ってしまいましょう。
後はヒエラルキーのアバターを右クリックして、「プレハブを完全に解凍」を選択しておくのも忘れずに。
新しい衣装を着せたりする際にこのprefabから引っ張ってくればこの手間を省略できます。

終わりに
手指のジェスチャーしゃがみや椅子に座るときのモーション、アニメーションなど他に行いたい事はたくさんあると思いますが最低限の設定はこれで大丈夫だと思います。
ただし、この方法だけでは1つの問題が発生する可能性があります。それは表情が壊れてやすくなっている事です。
この原因と解決方法については今後noteに記載しようと思います。
Avatars3.0非対応アバター、せっかくなら作者が修正するのを待つ前に自分で対応してしまおうという事で今回の記事を締めさせていただきます。
参考資料
Avatars3.0 表情設定 | fina
https://note.com/fina17v/n/n325eea066f67
