
Atomic Designを応用! 誰でもわかりやすいコンポーネントのまとめ方
こんにちは。セブンデックスのきやまです。(社員になりました。)
コロナウイルスの影響で在宅勤務になってから、2ヶ月以上経ちました。
こんな状況ですが、ありがたいことにセブンデックスでは新たに2名のデザイナーがジョインしました。
新入社員のさくは、早くもリモート環境下でのコミュニケーションの改善に取り組む活躍ぶりです!
デザイナーが増えてきたということもあり、最近では複数のデザイナーでプロジェクトを回すことも多くなってきました。
デザインファイルを共有する場合、バージョン管理のやり方やコンポーネントのまとめ方など、チームで決めておかなければいけないことがありますよね。
セブンデックスでは(案件にもよりますが)Sketchでデザインを行なっています。
FigmaやXDといった他のデザインツールもありますが、コンポーネントを管理するのにSketchが一番向いているツールだと思っています!
また、複数人がデザインデータを使用しているので、Abstractと合わせて利用しています。
そして、コンポーネントのまとめ方については…
実は私の悩みの一つだったんですけど、まだ社内で共通認識がとれていない部分がありました。
(もちろん「ちょっと理解できないな。」「独特すぎてわからない!」ということはありません!)
人によって少しずつ違うので、
「全社でコンポーネントのまとめ方を統一したい!!」
「いつ何がっても大丈夫なように(?)、すぐに引き継げるデザインファイルを作りたい!!」
そこで、デザイナー同士、さらにPMやエンジニアなど他のメンバーとの共通言語になり、コミュニケーションコストを大きく下げてくれるAtomic Designを使って、
セブンデックスのデザイン部で、コンポーネントのまとめ方について考えてみました。
(Atomic Designについてわかってるよ!って人は、全社で統一する時の課題からお読みください。)
Atomic Designとは?

A既に知っている方も多いと思いますが、Atomic DesignとはBrad Frostさんが考案した、UIデザインの設計手法のことです。
原本はこちらです。英語ですが、興味のある方はどうぞ!
日本語のものはこちら。
シンプルにわかりやすく説明されています!
Atomic Deignのメリットについてよく説明されてます!
Atomic Designでは画面の要素を5段階に分けて、それらを組み合わせることによってUIを設計していきます。
詳しくは先ほど載せたページにあるので、ここでは5段階要素とメリットを簡単に書いてます!
Atomic Designの5段階の要素
①Atoms(原子)
これ以上分解できない、最小単位の要素。
②Molecules(分子)
2つ以上のAtomsで構成される要素。
1つの単位として一緒に機能する、比較的単純なUI要素です。
③Organisms(生体)
Atoms、Moleculesで構成される、比較的複雑なUIコンポーネント。
④Templates(テンプレート)
Atoms、Molecules、Organismsで構成される要素。
⑤Pages(ページ)
Templateに具体的なテキストや画像を入れ込んだもの。
Atoms/Molecules/Organismsの3階層をコンポーネントでまとめていき、Template/Pageを組み立てていくことになります。
Atomic Designのメリット
Atomic Designに沿ってコンポーネントを作成すると、何が良いのでしょうか?
①デザインデータの共有/引き継ぎがスムーズ
②コンポーネントが再利用するので、デザインに統一性が出る
③修正対応がしやすい
①デザインデータの共有/引き継ぎがスムーズ
ルールに基づいて設計されているので、ルールさえわかれば途中から参加した人でも難なく扱うことができます。
②コンポーネントが再利用するので、デザインに統一性が出る
AtomsとAtomsで作られたMolecules、Organismsで全てのページを設計していくので、ユーザーにとっても学習コストの低い、一貫性のあるデザインを作れます。
③修正対応がしやすい
デザイン変更があった際、コンポーネントの影響範囲が整理されているので、最小限のコストで修正することができます。
全社で統一するときの課題
Atomic Designの目的はチーム内で効率的にUIを設計していくため。
5つに階層を分けること自体が目的でないので、「これに従えばオッケー!」というような明確なルールはありません。
「Atomid Designに沿ってコンポーネントは整理してください!」
だけだと、結局チーム内で統一するのは難しそうです。
実際、今まで自分でデザインする時に、Atomic Designを利用してコンポーネント整理に挑んできましたが、
「これってMoleculesなの?Organismsなの?」
と5つの階層に分けることに必死になって、分割基準がわからなくて挫折してしまいました。
これをチーム内でやると、メンバーの数だけ分割基準が存在してしまいます。
こちらの記事のように、Atomic Designのデメリットとして分割基準が曖昧であることを取り上げている記事をよく見かけるので、分割基準問題は多くの人が抱えている課題のようです。
また、Atoms・Molecules・Organisms・Template・Pageという階層名で命名をすると、
Atomic Designを勉強した人にしかわからないという課題もあります。
チームで活動していると、そのうちの誰かがAtomic Designをきちんと理解していない人がいるという状況は少なくないと思います。
セブンデックスでは、これらを解決するため、
・誰が作ってもの同じ分け方になる
・全員が理解しやすい
そんなコンポーネントのまとめ方をしています!
みんながわかるコンポーネントのまとめ方
今回はこちらの記事で作った「妄想しやすい賃貸検索アプリ」の一覧画面にあるカードをコンポーネント化してみます。
こちらの画面のカードです。

ルールは以下の3つです。
①ちゃんと定義できない名前は使わない
②素材の名前は省略しない
③1つのページや素材でしか使わないものはまとめる
①ちゃんと定義できない名前は使わない
「Atoms」「Molecules」や「Lv1」「Lv2」というような、分割基準が人によって変わってしまうものは使いません。
素材を組み合わせたときは「icon + text」など、なんの素材が含まれているかを明記します。
②素材の名前は省略しない
誰が見ても何を指しているのかわかる表記にします。
デザイナーにしかわからない省略形は使いません!

③1つのページや素材でしか使わないものはまとめる
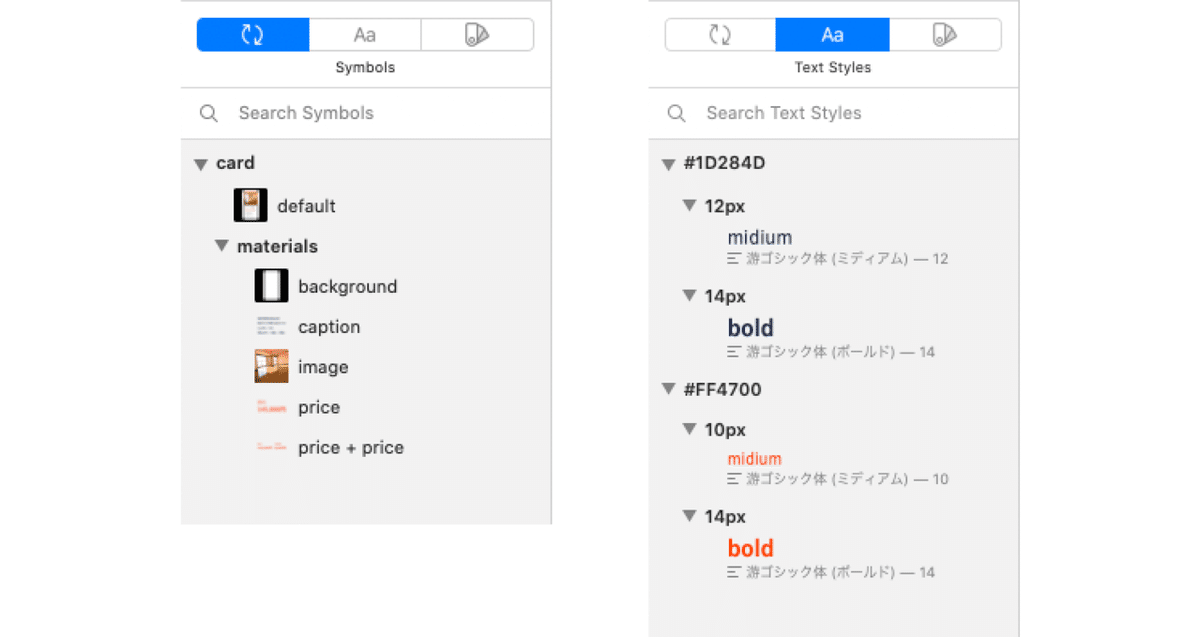
カード内でしか使わない素材は、「カードの素材」と言う意味で「card / materials / name」でまとめてます。
テキストは他のページでも使うものはアピアランスでまとめて、カード内でしか使わないテキストがあれば、「card / text / name」でシンボル化します。
この3つのルールでまとめたものがこちらです。


左2つ「image」「background」は、ほとんどの人がAtomsと判断すると思いますが、テキストの集合体は人によって分かれそうです。
このやり方なら誰がやっても同じように分けられるのではないでしょうか。
また、「card / materials / name」でまとめたことで、別のページにこれらの素材を使ってしまうということも防げるので、デザインの統一性もより守れるようになります!
まとめ
セブンデックスで実践しているコンポーネントのまとめ方はいかがでしたか?
デザインデータをチームで共有する時は、デザイナー以外の人も見ることも考慮して命名規則を決めることができたら、
よりわかりやすいものになり、学習コストを下げ、全員が理解でしやすいデータにしていくことができます。
すぐに実践できる内容なので、わかりやすい!と思った方は、ぜひ今日からやってみてください!
今回は社内のデザイナーが所属するデザイン部で、みんなにわかりやすいコンポーネントのまとめ方について理解を深めました。
しかし、これが最も良いまとめ方というわけではありません。
もっとよくするために、これからもデザイン部でどんどん追求していこうと思います!
セブンデックスでは
・より良いデザインを追求していきたいデザイナー
・デザインの知識をどんどん深めていきたいデザイナー
・そんなデザイナーたちと一緒に働きたい仲間
を募集しています。
少しでも会社のことが気になった方は、ぜひ覗いてみてください!
