
イラレ専 TWデザイン基礎2 レイアウト・構図
こんにちは。福郎と申します!このnoteは、京都芸術大学通信 イラストレーションコースに入学した社会人芸大生による備忘録です。
お手柔らかに宜しくお願いします❤
イラストでも写真でも漫画でも映画でも構図やレイアウトが大事だと言われます。
「いろんな人の作品を見て勉強すれば良い」とはいうものの、何をどう考えて手を付けて行ったら良いのか、なかなか難しいところです。
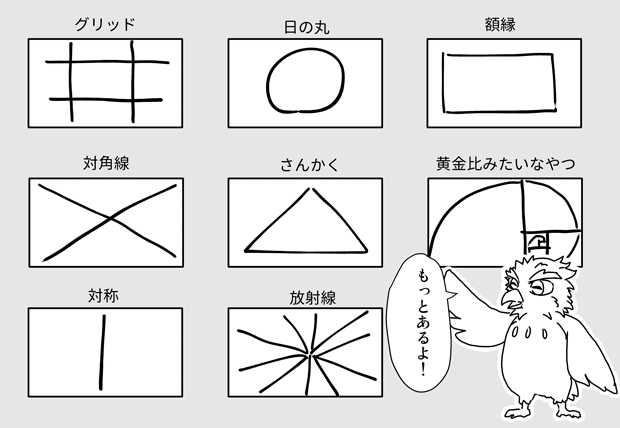
基本的な構図技法に三分割構図・二分割構図・日の丸構図・三角構図・対角線構図・放射線構図・額縁構図……などあります。↓

授業で学んだこととは関係ありませんが
・構図技法に沿って描いてみる
・同時に構図が与える印象も勉強していく
・人の作品(イラスト集や映画の画面など)を分析してみる
あたりが手っ取り早いんじゃないかなと思いました。
あとは、これ好き→どういうところが好きなんだろう?と自分の中に情報のストックを増やしていく感じ?
たとえば、わたしはイラストを見るよりも映画(映像・写真)をよく観るので、そこでその作品の印象や視線誘導なんかに意識を向けています。
キューブリックが多様する一点透視or日の丸構図、シンメトリー構図の映像なんかが格好良くて好きですが、一般的に安定感があるといわれる日の丸構図は逆に言えば「つまんない」とも思われかねない難しい構図。キューブリックの場合は作風もあり、そこにキャラクターや色味などが混ざって安定感どころか何故だか不安な感じや迫力さえ感じます。
そこで、なんで好きなんだろう~?とメモで起こしたり、または大まかな形で捉えてみる、形から自分のアイデアに変換してみる、など試してみる。
面倒ですが、思うだけじゃなく書き残したほうが構図のストックやイメージが増えていくと思います。
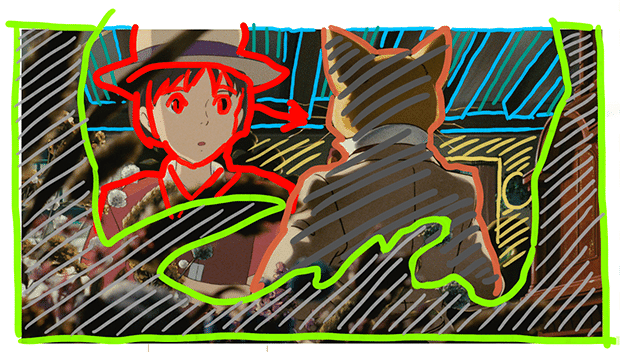
ここらへんは「フィルムスタディー」といった勉強法で調べると良いかもです。こんなの↓

正直、勉強するために観るのは面倒だし、初見だと映画も楽しめないし入り込めないし勿体ない。
何度も観たような好きな映画くらいじゃないと、しんどいです😫
さて、本題のレイアウト・構図の授業は
単純化して考える
形でとらえる 〇△□線など
見せたいもののポイントはどこか
↓
転用してみる
といった感じです。
例えば、スタジオジブリさんの公式ページ(LINK)に「常識の範囲でお使いください」という太っ腹な静止画があります。
画像から「構図、明暗、視線誘導、印象、この構図の意味」など分析してみると良いかも。
自分が課題で勉強したのはこんな感じです。画像の横に文字でレポートを書いて提出しました。(消してますが)


この内容は一回やったら終わりって感じではなく、継続してイメージのストックをためていくものだと思いました。
気長に頑張ろう~😊
ちなみに課題は、上の分析+その分析した結果を自分の絵で表現するという、結構時間のかかるものです。ジブリさんの公式ページには多くのレイアウト画像があるので、何枚か分析しました。なのでどの分析のものを使って自分の絵に落とし込むのか迷いましたね!
評価はAでした。
では!
🦉 誤字脱字ありましたら教えてください。コメントも歓迎です!
いいなと思ったら応援しよう!

