
【GitHub】『Fine-grained tokens』とVSCodeの設定
概要
GitHubにおいて『Fine-grained tokens』の使い方を記する。
先日の記事にも書いたが、「Macbook Air」2024年モデルを購入した。
複数パソコンにおいてプログラムの共有が主な目的ではある💻
GitHubでは、HTTPS接続とSSH接続があり、かつてはSSH接続が主流ではあった。
が、近年では「トークン」を使用してのHTTPS接続が主流となっている。
そもそもSSHの場合、公開キーや秘密キーの作成/設定/配置なんて年に一度するかしないかなので、いちいち覚えていない。やり方を調べ直すのも面倒である。
よって「トークン」は個人的には助かる流れだ。
『Fine-grained tokens』とは
GitHubでは、HTTPS接続とSSH接続がありますが、SSH接続は色々と面倒である。
『Fine-grained tokens』は「HTTPS接続」において、新しい方法の一つである。
●Personal access tokens
GitHubでは2021年8月より、HTTPS接続において「パスワード認証は廃止」されて、代わりに『トークン』での認証が採用されるようになりました。
●Fine-grained tokens
さらに、2022年10月より従来のトークン(Personal access tokens)をよりセキュリティ強化した『Fine-grained tokens』のベータ版が出ました。
『Fine-grained tokens』の方が、より詳細に制御出来て、こちらが推奨されてます。
トークンを取得する
●トークンを取得する
GitHubは画面構造などが頻繁に変わります。
2024年8月時点での内容となります。

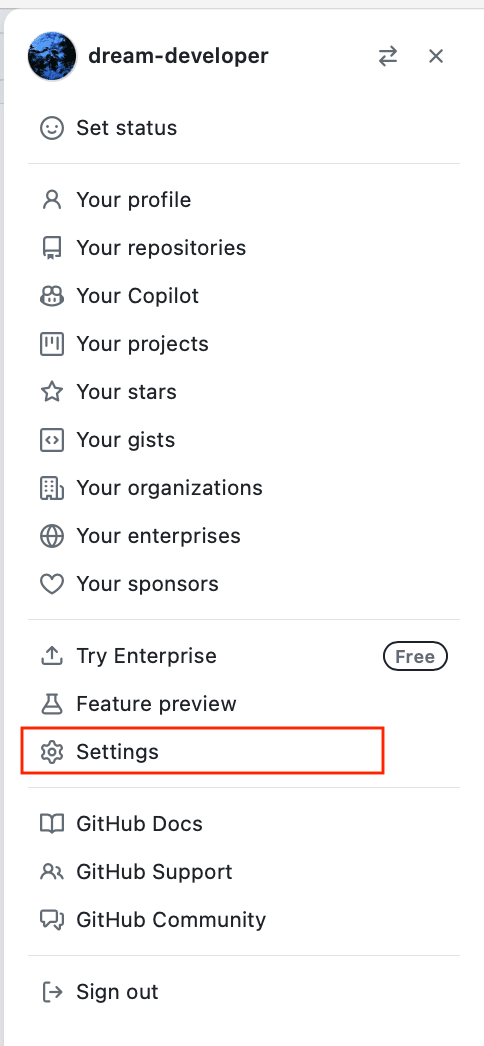
GitHubにサインインして、アカウントメニューより「Settings」を選択

サイドバー下部の「Developer settings」を選択

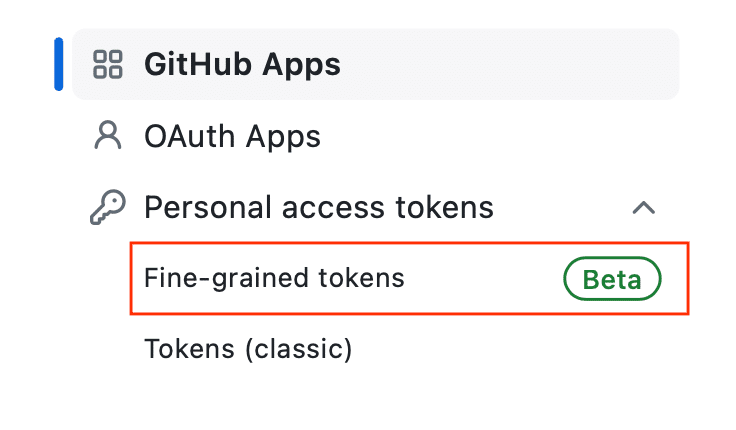
「Personal access tokens」→「Fine-grained tokens」と選択。
【補足】
下の「Tokens (classic)」は従来のものです。
先述通り『Fine-grained tokens』の方が、より詳細に制御出来ます(こちらが推奨されています)

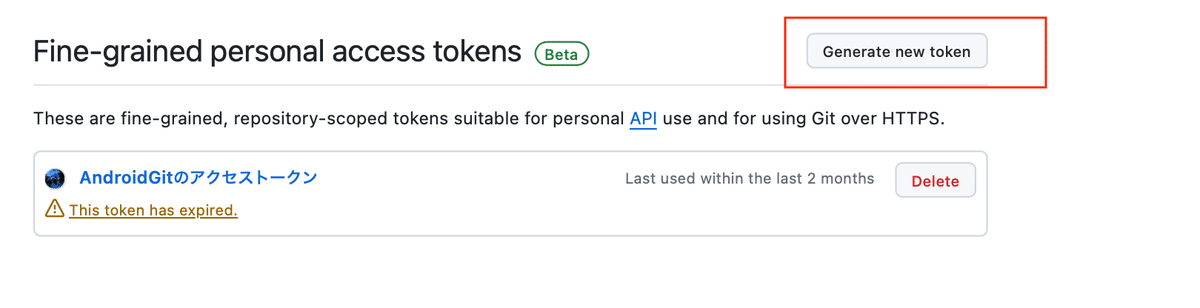
「Generate new token」ボタン押下

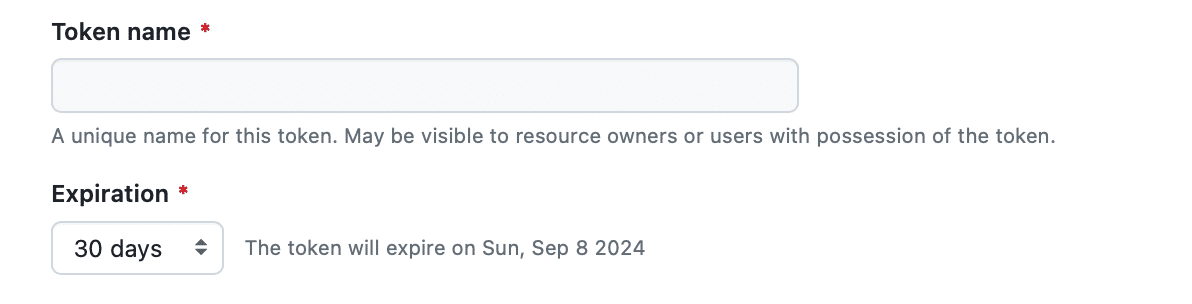
こんな感じで設定画面が表示されます。

Token Name:トークン名。何のトークンか分かるように書く。「一意」である必要があります。
Expiration:有効期限。カスタムでは最長で1年間。

設定例

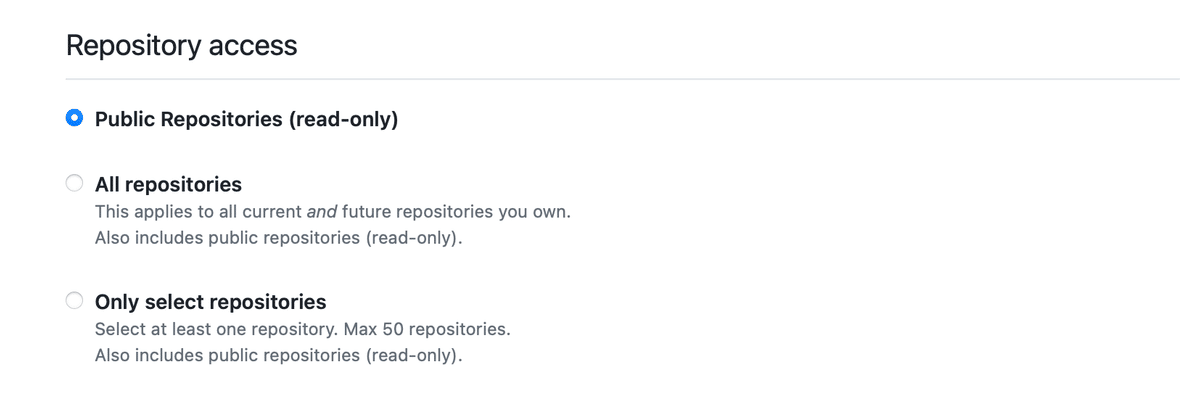
アクセスの種類を選択。
説明を読む限り、公開リポジトリも含まれるのね。

後から作成するプライベートリポジトリ用のつもりなので、取り敢えずは「All repositories」を選択しておくか。

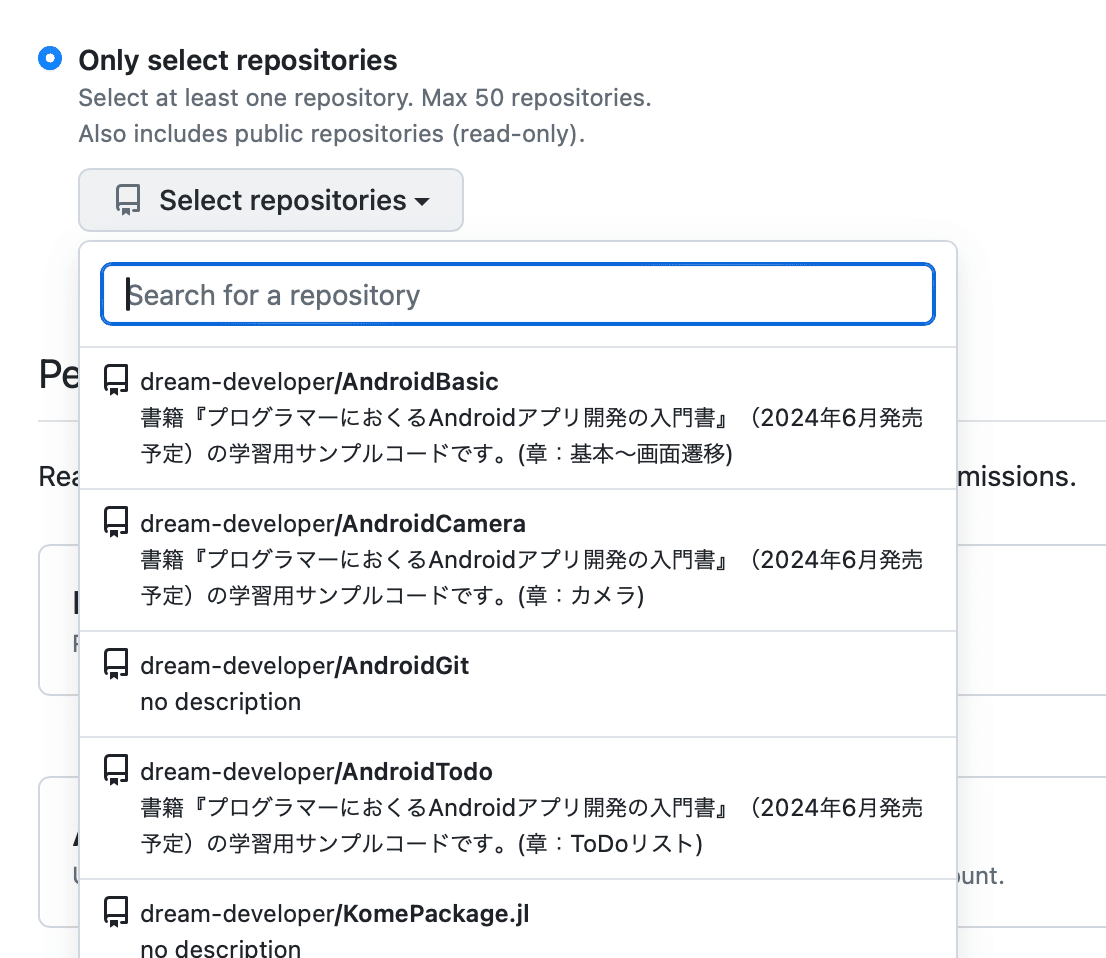
「Only select repositories」だと既存のリポジトリが出てくる。
まあ、対象リポジトリを作成後、これを設定すれば良いか。

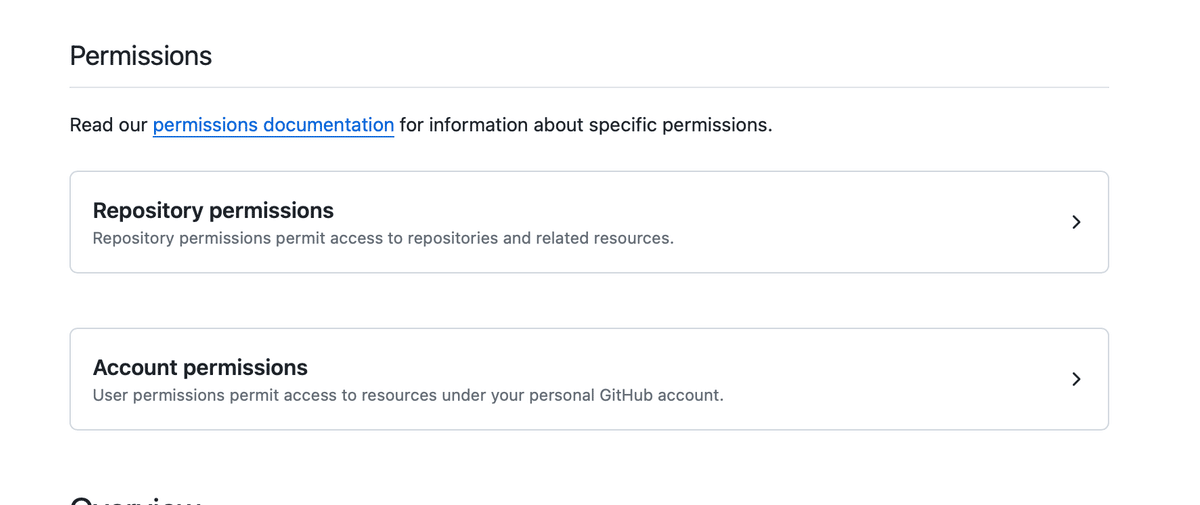
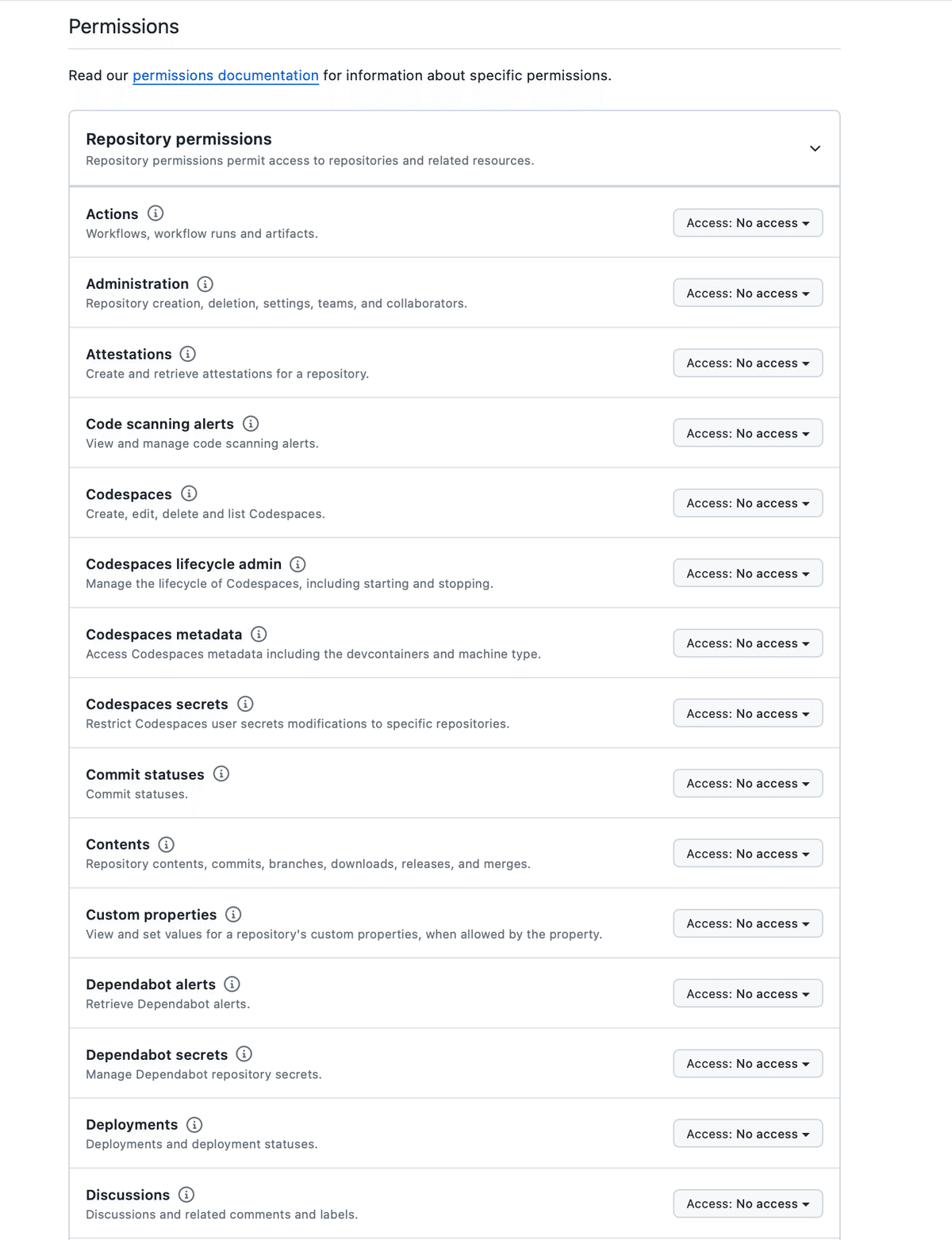
Permissionsから「Repository permissions」を選択


これだけでも、かなりの項目数がある

何が何だかサッパリって感じだが
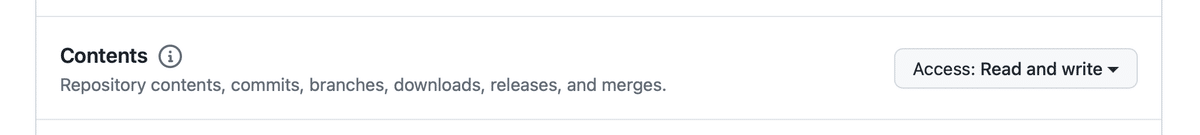
Contents(Repository contents, commits, branches, downloads, releases, and merges.)
で「Read and Write」を選択しておけば、取り敢えずはOK🙆

なお「Account permissions」では、個別でアカウントのアクセス許可設定が出来ます。

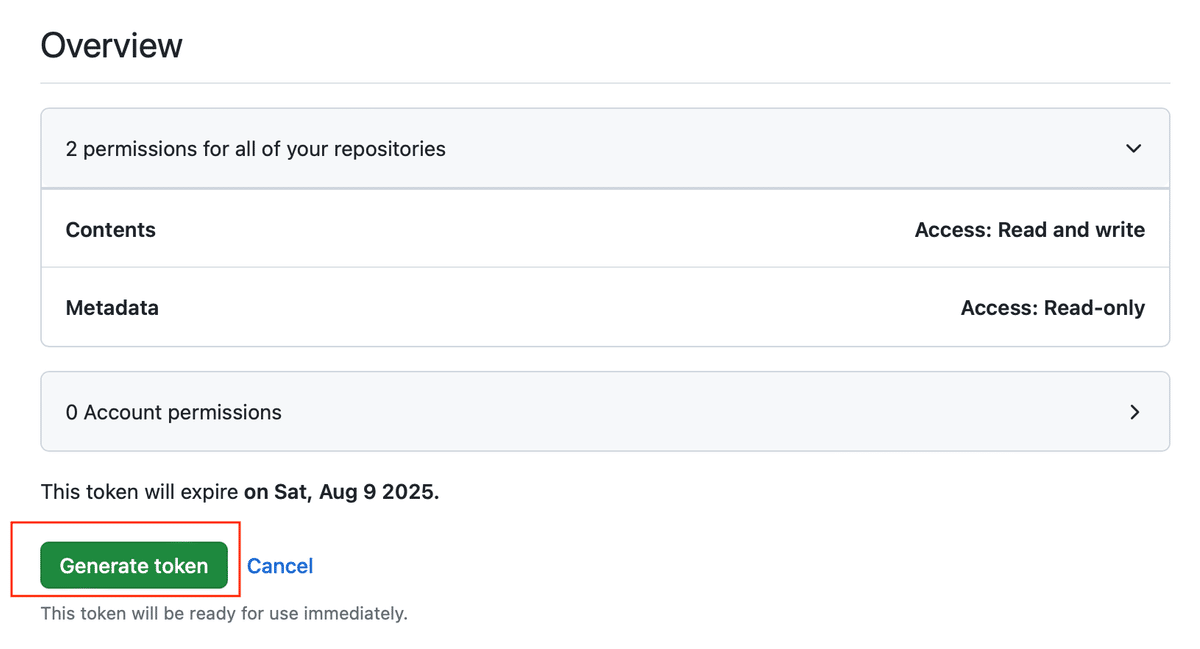
Overviewではこのように表示されます
「Generate token」ボタン押下します。

トークンが発行されます。
※トークンは厳密に保管してください
『Fine-grained tokens』はこのようにトークン毎に色々な設定が可能。
これにより管理者は各メンバー毎に細かい許可の振り分けが出来るようになります。
これ、すごく便利ですよね💡
( もっとも私の場合は、複数の私物パソコン間での共有目的なので、1つのトークンで十分ではあるのですが )

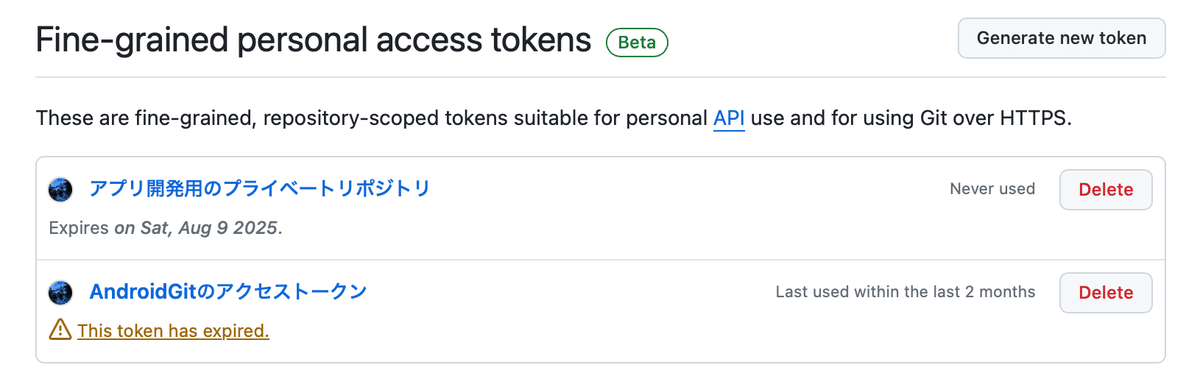
こんな感じで一覧表示されます。
プライベートリポジトリ
個人開発コードの管理用なのでコードを「公開」しません。
このような場合は『プライベートリポジトリ』を使用します。

トップ画面で、リポジトリ欄の「New」押下。

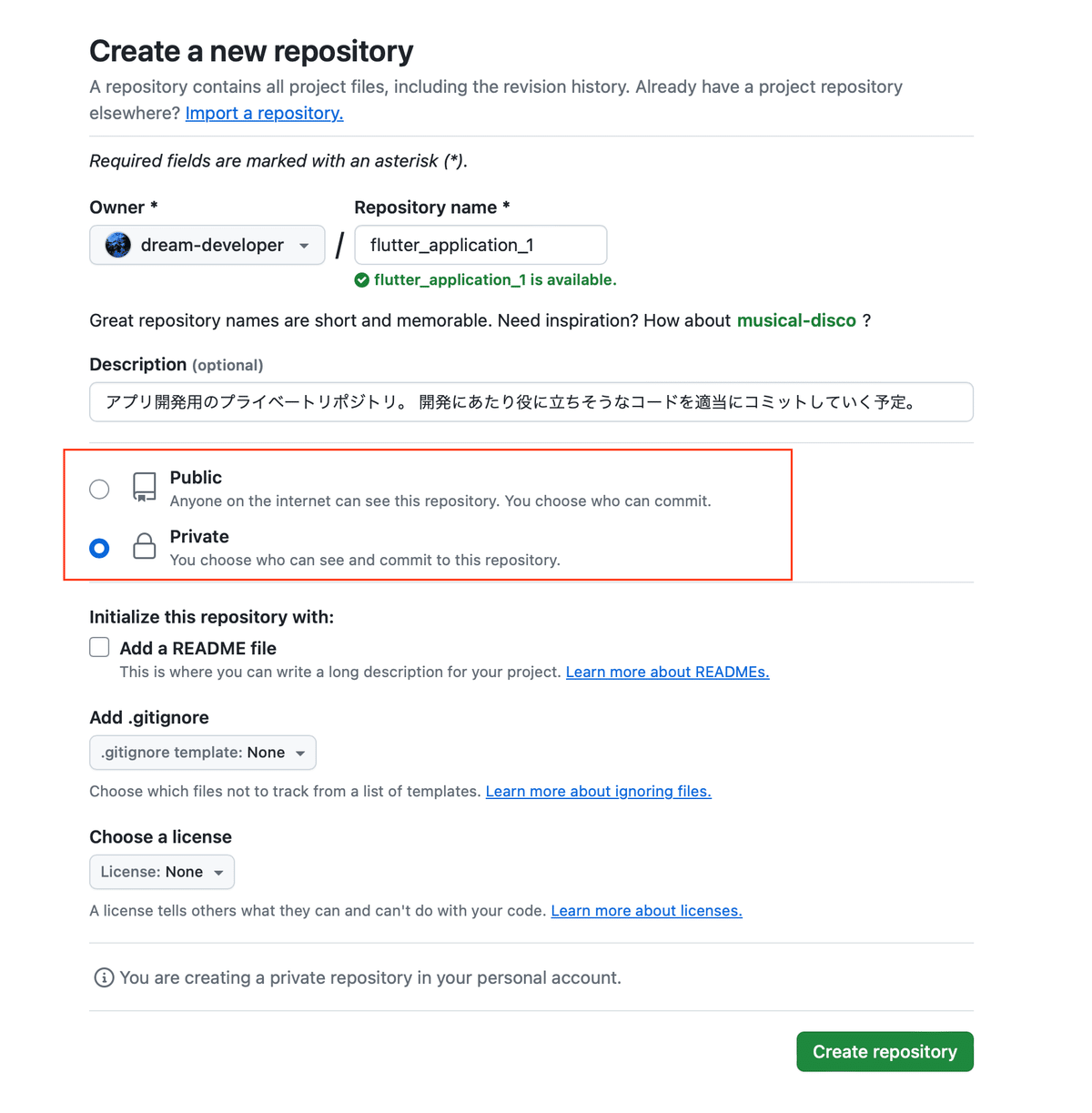
【1】リポジトリ名はプロジェクト名とします。
ちなみに「flutter_application_1」は、Flutterでプロジェクト名を指定しなかった場合にデフォルトで設定されるものです。
【2】Descriptionには、後から分かるよう用途などを書いておきます。
【3】コードを公開しないので「Private」を選択します。
「Create repository」押下します。

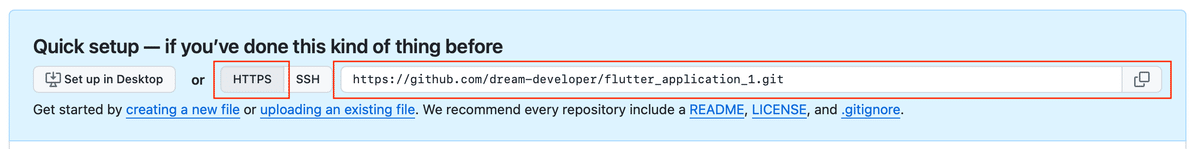
今回はトークンを使うので「SSH」でなく『HTTPS』の方のURLを控えておく。

「Private」なので鍵マークが付く

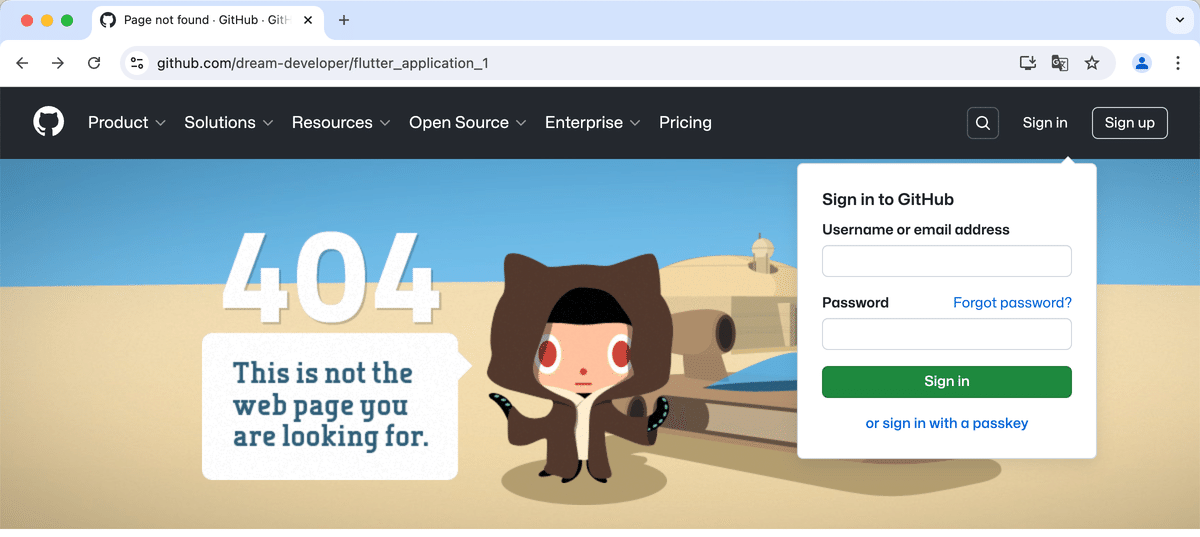
「プライベートリポジトリ」なので公開はされない。
該当URLを入力しても404ページになる。
VSCodeの設定
本記事では『VSCode』でプッシュしたいと思います。
・Gitクライアント(SourceTreeなど)
・Android Studio
で、GitHubのリモート管理をした事はあるのですが、VSCodeでは初めてなので勉強がてらの備忘録となります。
●環境
・VSCodeのバージョン1.92.1
・プロジェクトのローカルリポジトリは作成済み
・かつ、いくつかコミットもしている
・「Git Graph」プラグイン導入済み(ただし、これは履歴を見やすくするものなので、余り関係はない)
●なかなか上手くいかない
で、色々と画面からの操作でやっては見たけど、なかなか上手くいかない

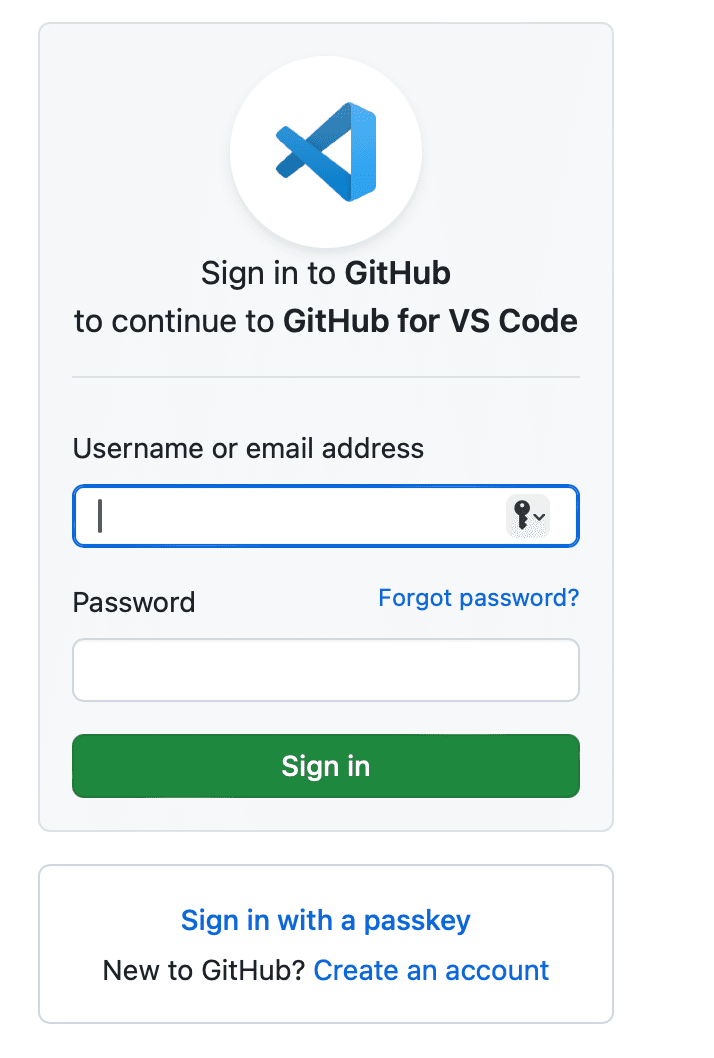
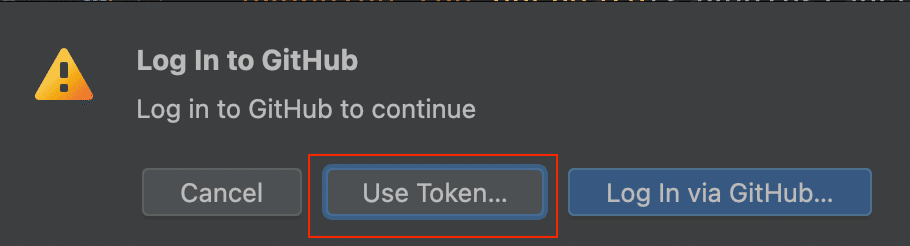
こんな感じでGitHubへのサインイン認証の方式になってしまう。
いや、そうじゃなくて「トークン」を使いたいのだが ……
色々調べてみたところ、コマンドパレットからトークン設定する事も出来るようだが、おそらくプラグインの導入が必要。
嗚呼、面倒なことである。
まあ、最初の設定くらいはコマンドからする事にした。
●コマンドで設定する
まず、プロジェクト直下に移動する。

この辺りはVSCodeのターミナルだと楽であろう。
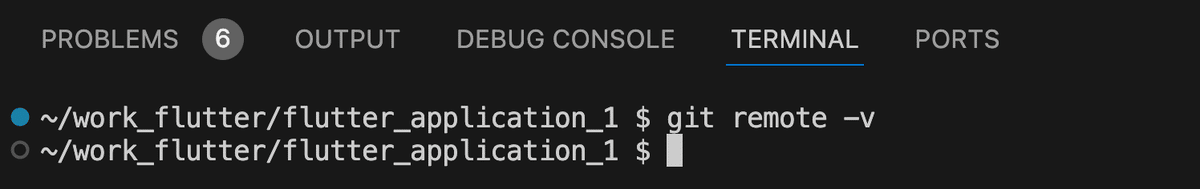
・リモート設定の確認
$ git remote -v
一応、確認。
このように設定無しの状態からするものとします。
・リモートURLの設定
$ git remote add origin git remote set-url origin 【新しいリモートURL】新しいリモートURLを追加するには「git remote add」コマンドを使う。
【新しいリモートURL】
https://<アクセストークン>@github.com/<ユーザー名>/<リポジトリ名>.git
↓
https://<アクセストークン>@github.com/dream-developer/flutter_application_1.git
となる訳だが <アクセストークン> と github.com の間に「@」が挟まっている点にも注目。

トークンの部分は流石に長い。
●detached HEAD
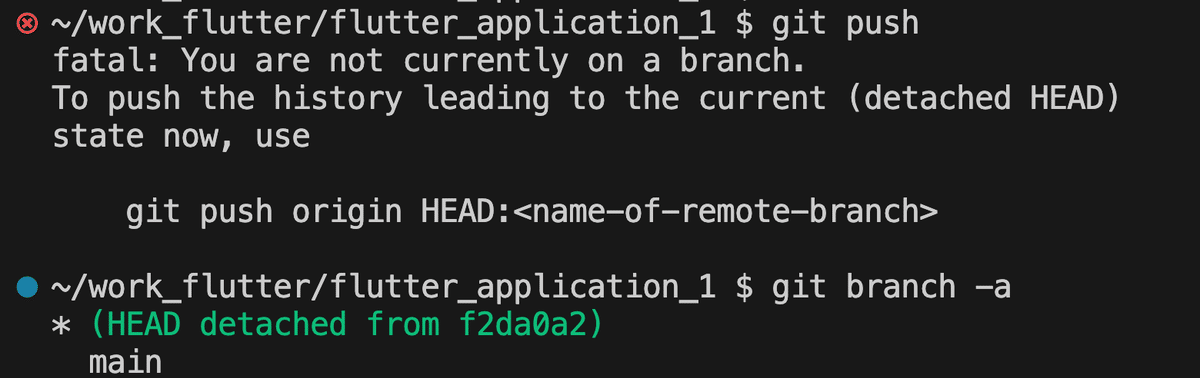
$ git push設定を終え、プッシュをするも

『detached HEAD』とやらが発生。
これは 「ブランチがない状態」を意味するもの。

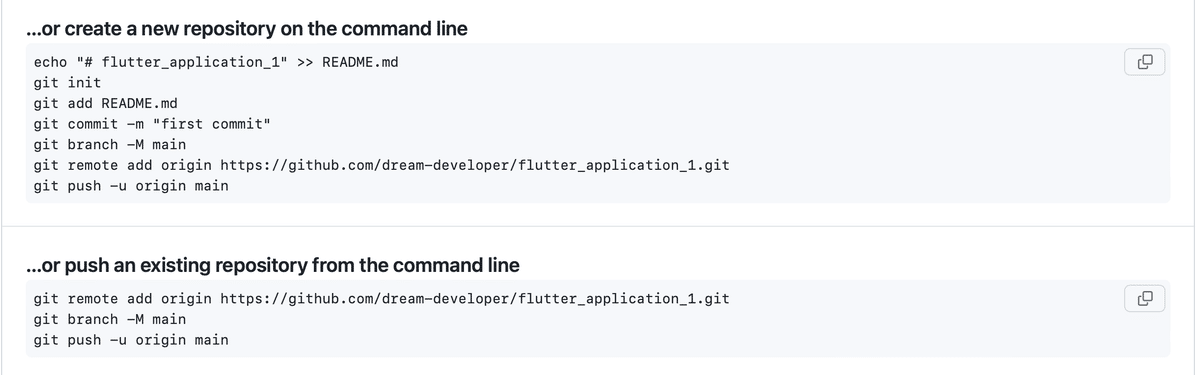
そう言えば、Git Hubでリポジトリ作成後、このようなコマンド説明の表記がされていたな。
・ブランチを作成
$ git branch main書かれている通りブランチ名は「main」とする。
あっ、 -M オプションを付け忘れた❗️まあいいや。
・作業ブランチの切り替え
$ git checkout main一応、mainに切り替えておく
・プッシュ
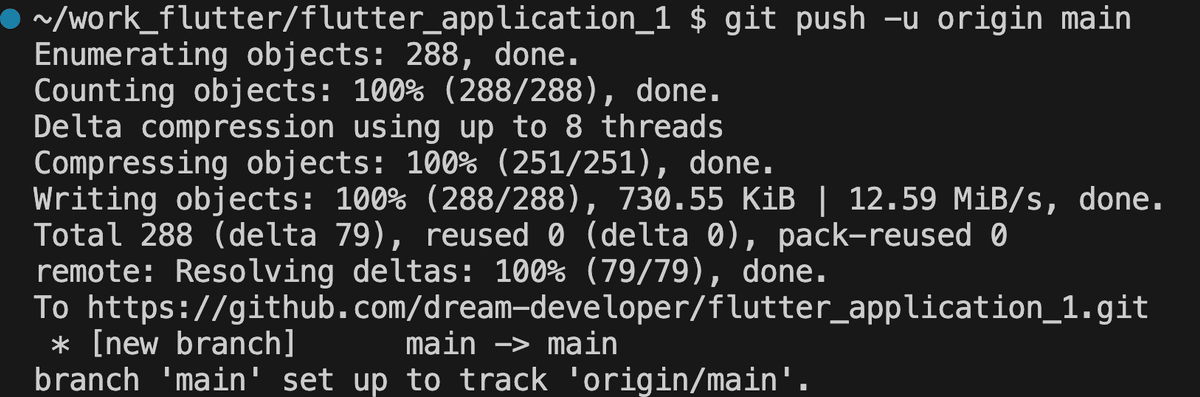
$ git push -u origin main
プッシュは基本「git push origin <ブランチ名>」と毎回必要だが -u オプションを付けると次回からは「git push」だけで良くなる。
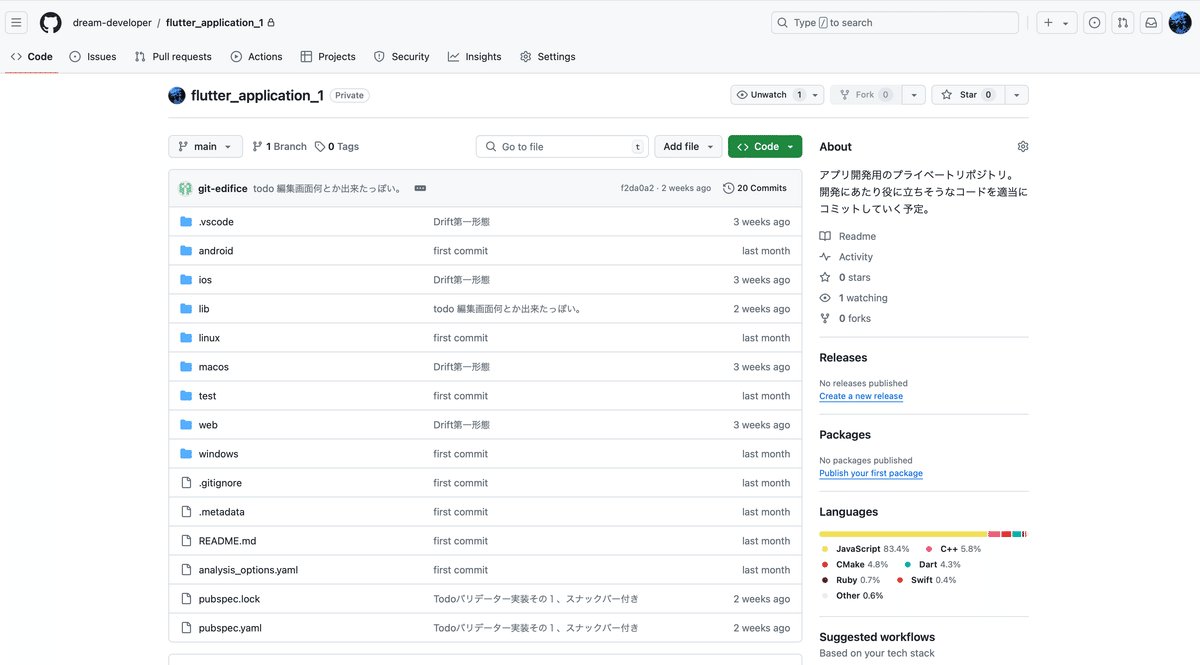
GitHubにサインインしてリポジトリを確認すると

はい、バッチリでございます👍

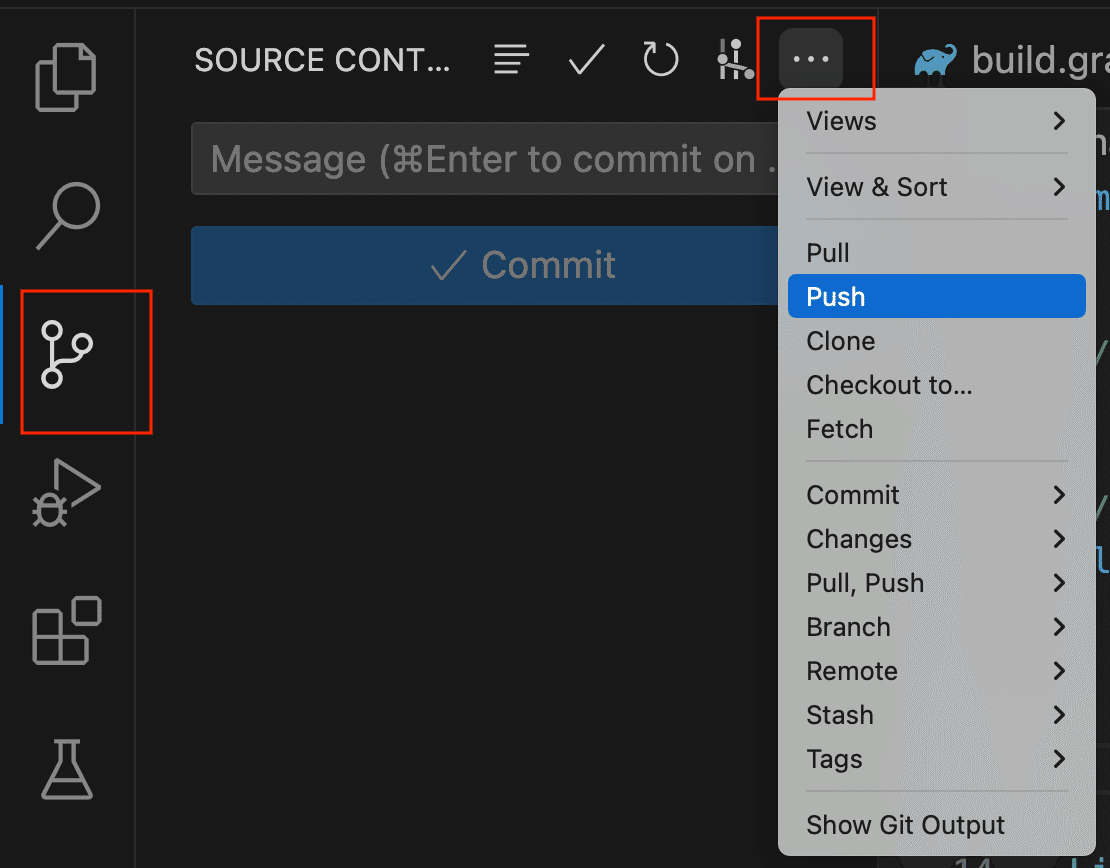
リモート設定は済んだので、次からは画面から「Source Control」→「…」→「Push」で出来る。
●Android Studio

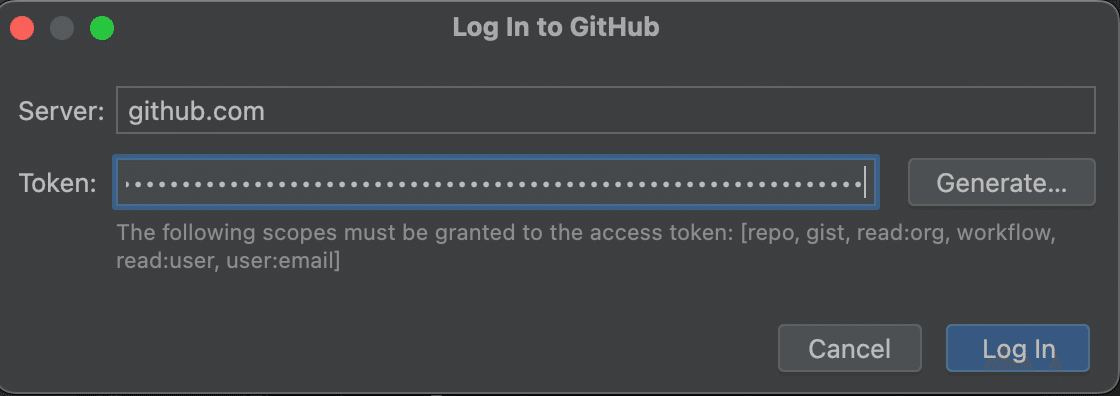
余談だがAndroid Studioだと

トークンを入力して「Login」押下。
画面からアッサリと設定出来ちゃう😂
著書
【辛島信芳の著書】
IT技術などに興味のある方は、是非ご覧になってください。
