
さくらはじめてひらく
さくらはじめてひらく
昨日は暑いほどだったけど、今日は寒いな〜。
と思いながら歩いていたところ。
一足早い「桜始開(さくらはじめてひらく)」の光景が🌸
3月17日(金)午前10時頃撮影。
一足早い、撮れたての ”さくらはじめてひらく” です📷

まだまだ蕾の多い「桜始開」
曇り空の中、勇気を持って開き始める。
普通は「桜満開」がよく撮られるものですが「桜始開」も良いものです。
開きはじめ、たくさんの蕾。
眺めていると、開花の力が伝わってきます。

低い位置から順番に開花していくのかな❓

少し、ぼやけているが、これはこれで絵になるものです。

お気に入りの一枚
横の蕾のドヤ顔よ🤣
頑張れ、侍ジャパン⚾️

一週間くらい前かな。
桜半開 … もとい、パン半額(笑)🥪

山崎製パンも粋なことしてくれるよのう。
こういう企画は、どんどんして欲しい💡
準決勝進出おめでとう❗️
頑張れ、侍ジャパン⚾️
SwiftUIでのナビゲーション
iOSアプリ開発ネタです📱
これまで、ナビゲーションと言えば、NavigationViewでの実装が定番でしたが、
iOS16以降は「NavigationStack」を使うことが出来ます。
この「NavigationStack」には、navigationDestinationモディファイアが用意されてます。

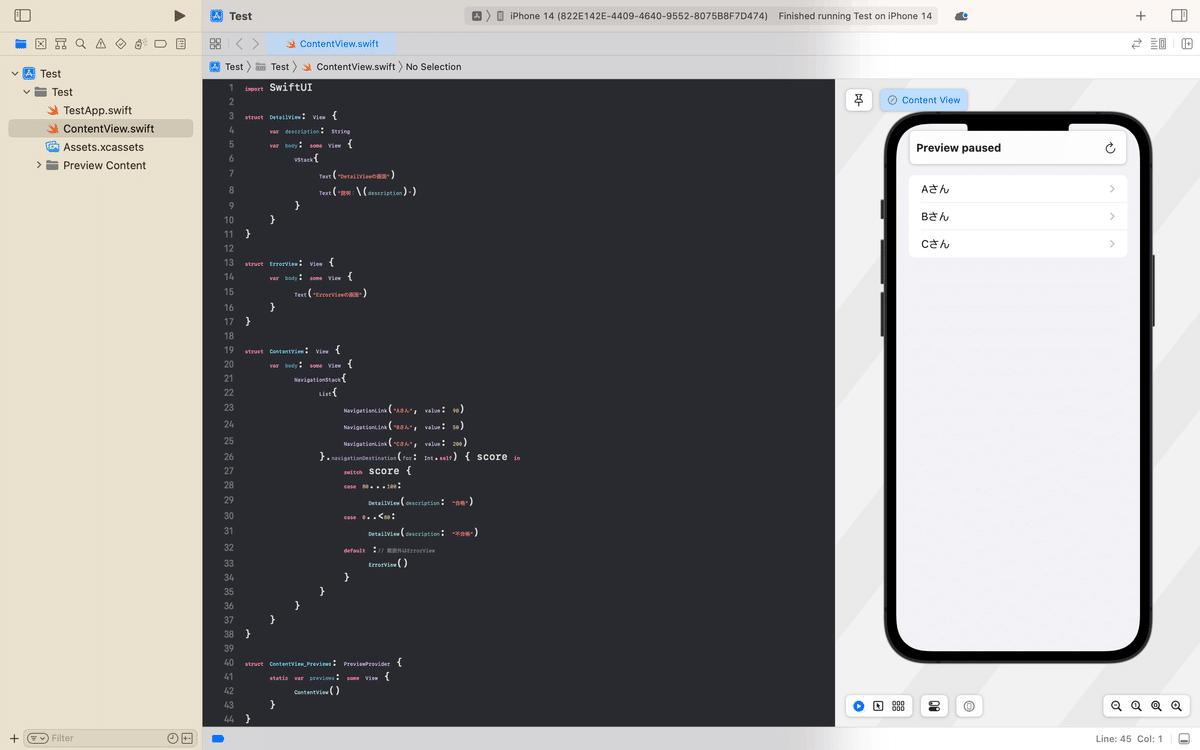
44行ほどの、短いサンプルを書いてみました。

DetailView(説明用のビュー)とErrorView(エラー用のビュー)を用意
点数が 0 から 100 以外なら、ErrorViewへ遷移させたい。

26行目でnavigationDestinationモディファイアを付けてます。
NavigationLinkのvalueでデータを渡してますが、Int型(整数型)となので、navigationDestinationモディファイアでの受け取りは「for: Int.self」となります。
引数forには、データの型.self とする訳です。
Switch分岐で 80 - 100 合格、0 - 80 不合格、それ以外はErrorView(エラー)とします。
なお、Swift5でのswitch文は「break句は不要」「default句は必須」となります。
navigationDestinationモディファイアでは、このように柔軟な書き方が出来ます。

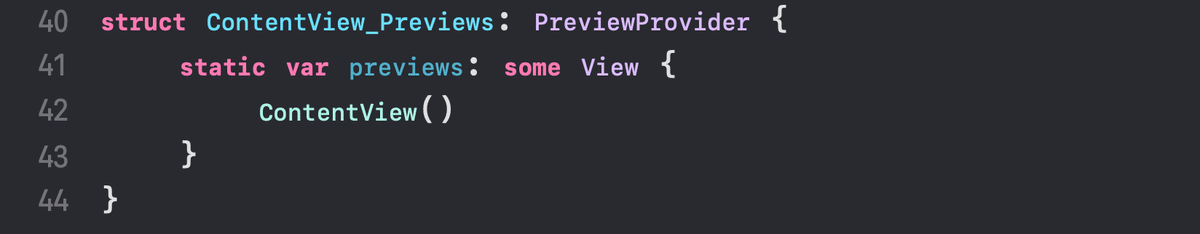
Canvasエリアに、プレビューを表示させる場合 ContentView_Previews も忘れずに。

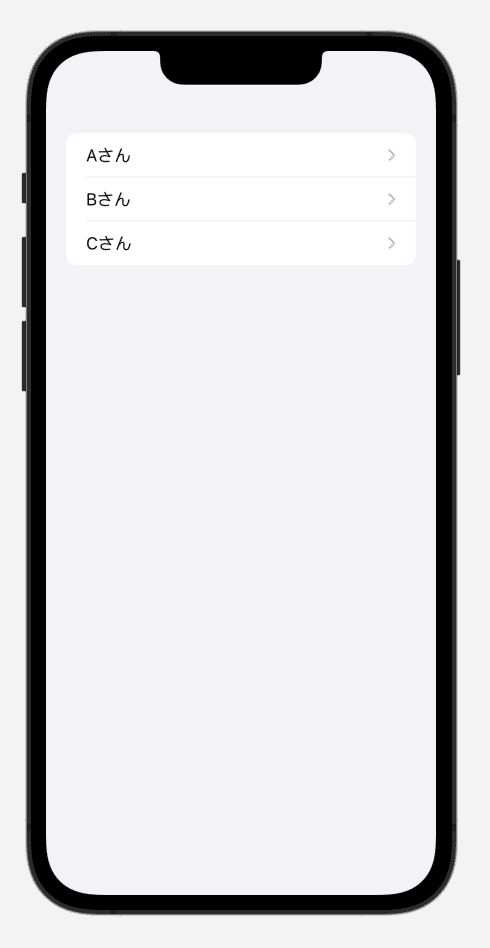
では、試してみましょう。

Aさん、90点で合格

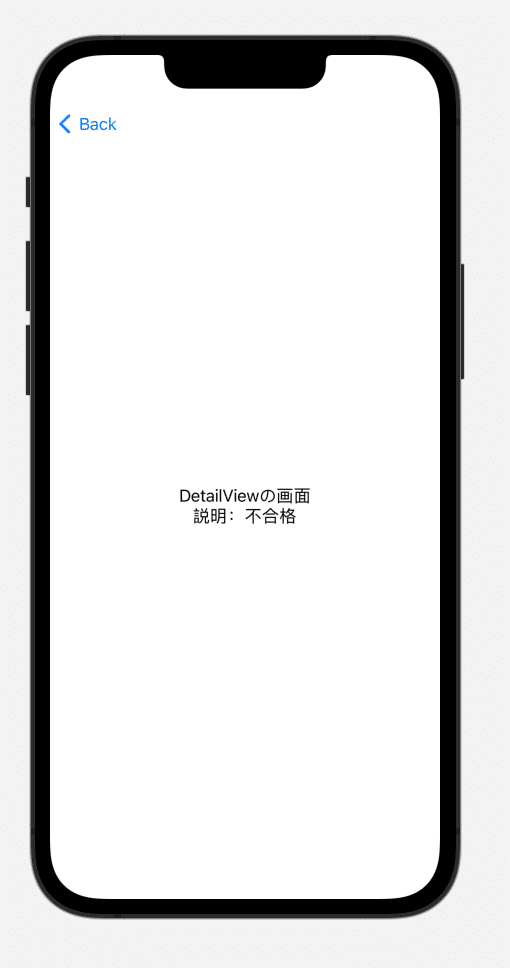
Bさん、50点で不合格

Cさん、200点は範囲外でErrorViewに遷移
おまけ

ねぎチャーシューラーメン🍜
食べ応えは、バッチリだ😋

海老マヨチャーハン🍤
海老天が、カリカリして美味い😳
【辛島信芳の著書】
IT技術などに興味のある方は、是非ご覧になってください。
