
【検索AI】Gensparkを使ってみた
主旨
●Genspark
GoogleやYahooなどの検索エンジンを利用する事が多いと思います。
1.キーワードを入力
2.結果一覧が表示される
3.良さげなリンクを開く
4.コンテンンツ内より情報を探す
5.見つかった場合はメモをする
6.「3」から「5」を繰り返す
7.メモした情報を自分なりに纏めたりする
このような流れになるかと思いますが、時間と労力が掛かります。
そこで、今回は『Genspark』という検索AIを紹介したいと思います。

これを使うと「1.」以外。
つまり「2.」から「7.」をAIがやってくれる🤖
・生成AI(ChatGPTなど)
基本、学習データに基づいて生成をする。
※ ブラウジングなどの拡張機能もあり
・検索AI(Gensparkなど)
リアルタイムで検索しながら、AIが色々と作業してくれる。
Gensparkは現時点では「ベータ版」となっています。
今のところ無料で使えますが、「正式版」になった場合、もしかしたら有料になる可能性もあります。
●Sparkpage
また、Sparkpageという記事生成機能もあります。
AIが検索しながら記事を書いてくれる。これが、とにかく衝撃的。

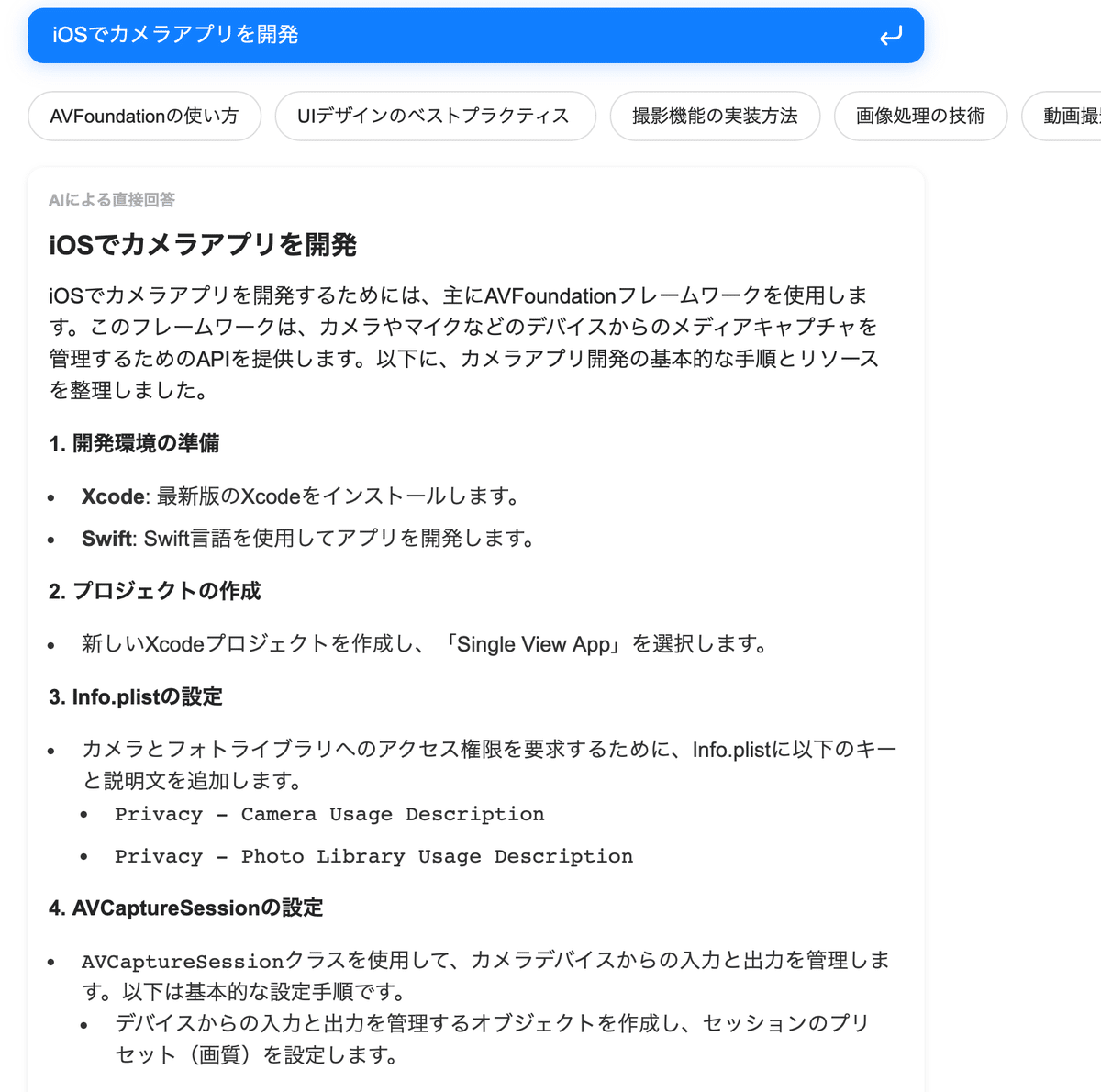
「 iOSプラットフォームでのカメラアプリ開発ガイド 」
↑ 生成したSparkpage。取り敢えずそのまま(編集はしてません)
サインアップ
登録せずに使うことも出来ますが、結果表示などかなり限定的でした。
まずは登録しちゃいましょう。
※ Googleアカウントでする場合の例です
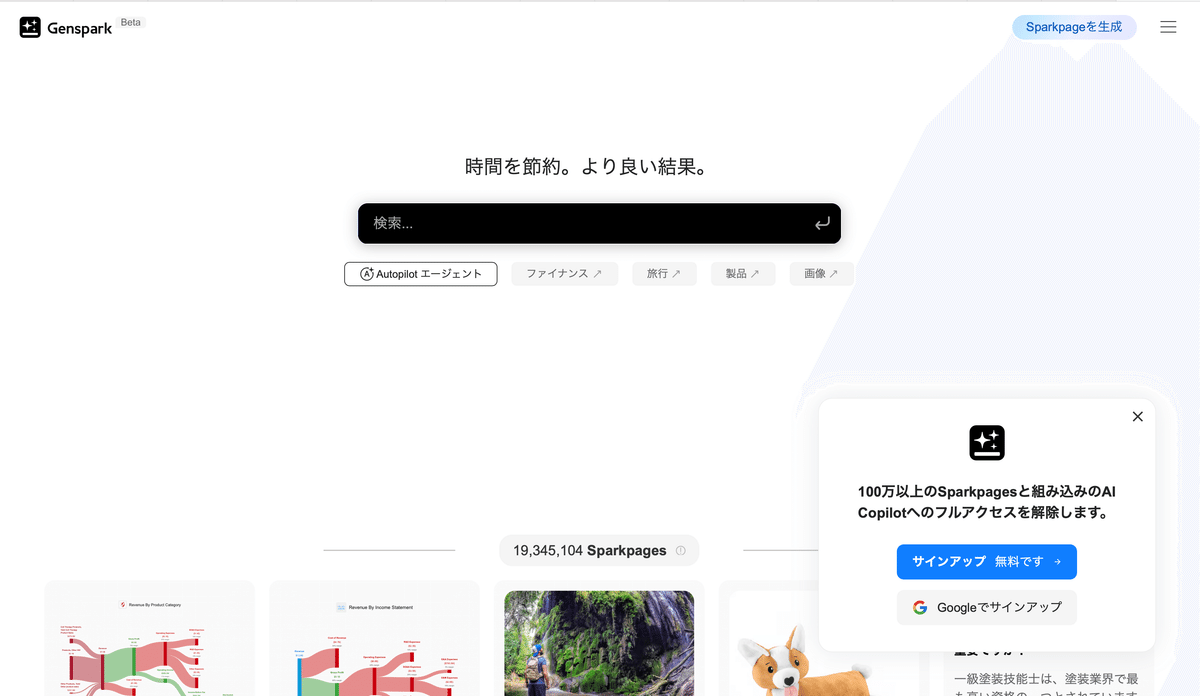
Genspark( https://www.genspark.ai )にアクセス。





Safariだからかレイアウトが崩れている気がする🧭️
検索する
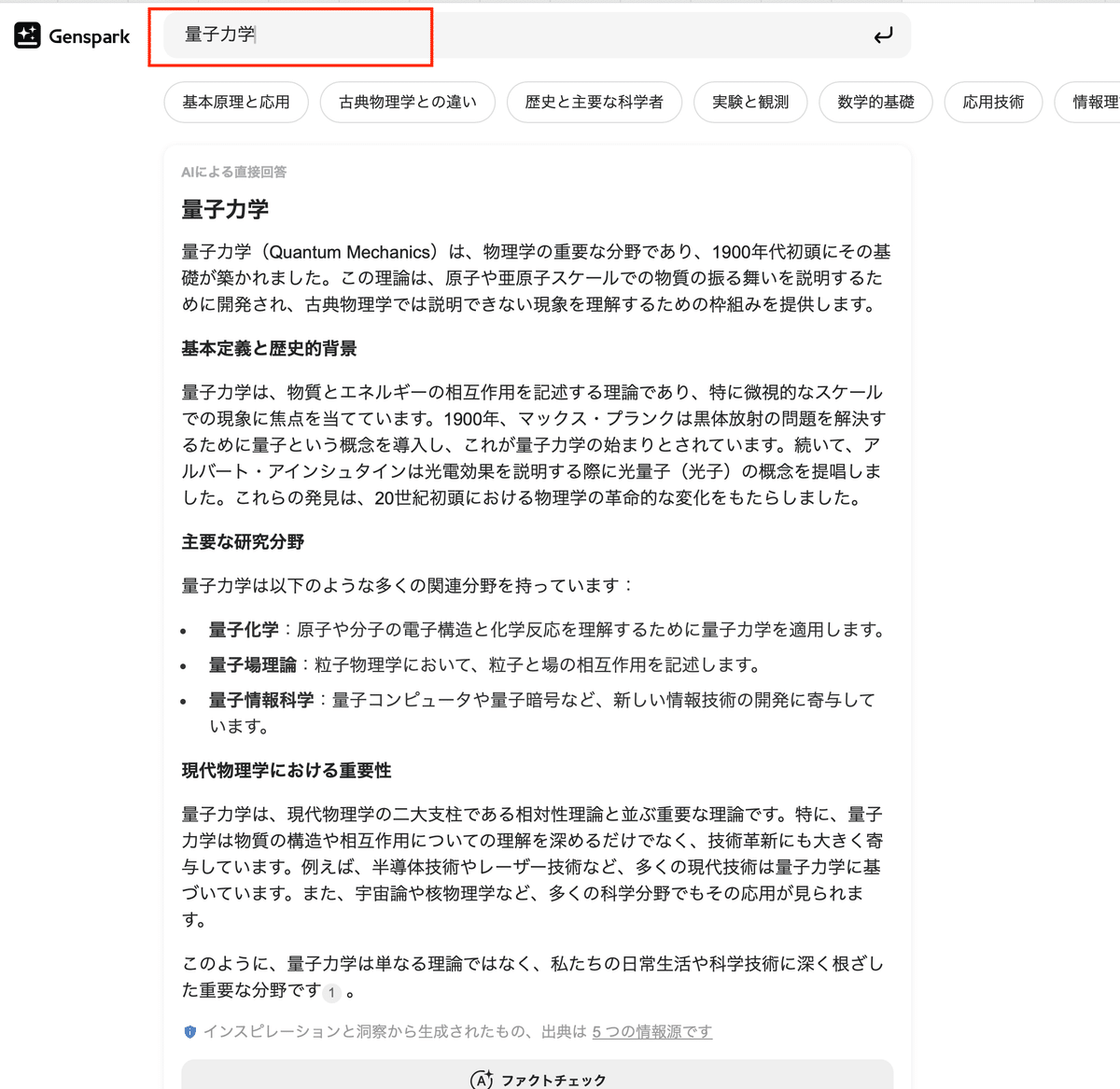
「量子力学」で検索

「量子力学」で検索

図表とかも表示される

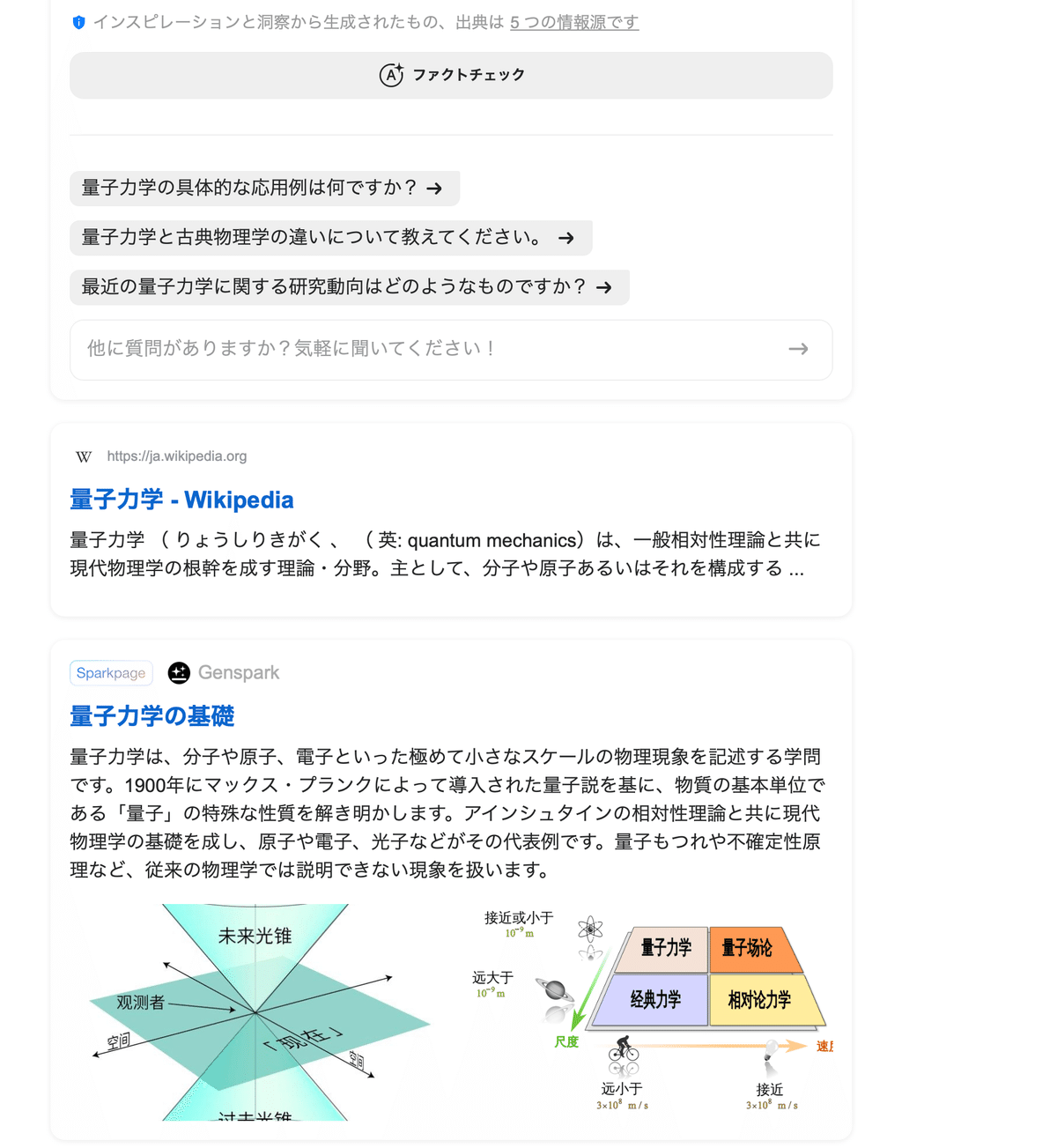
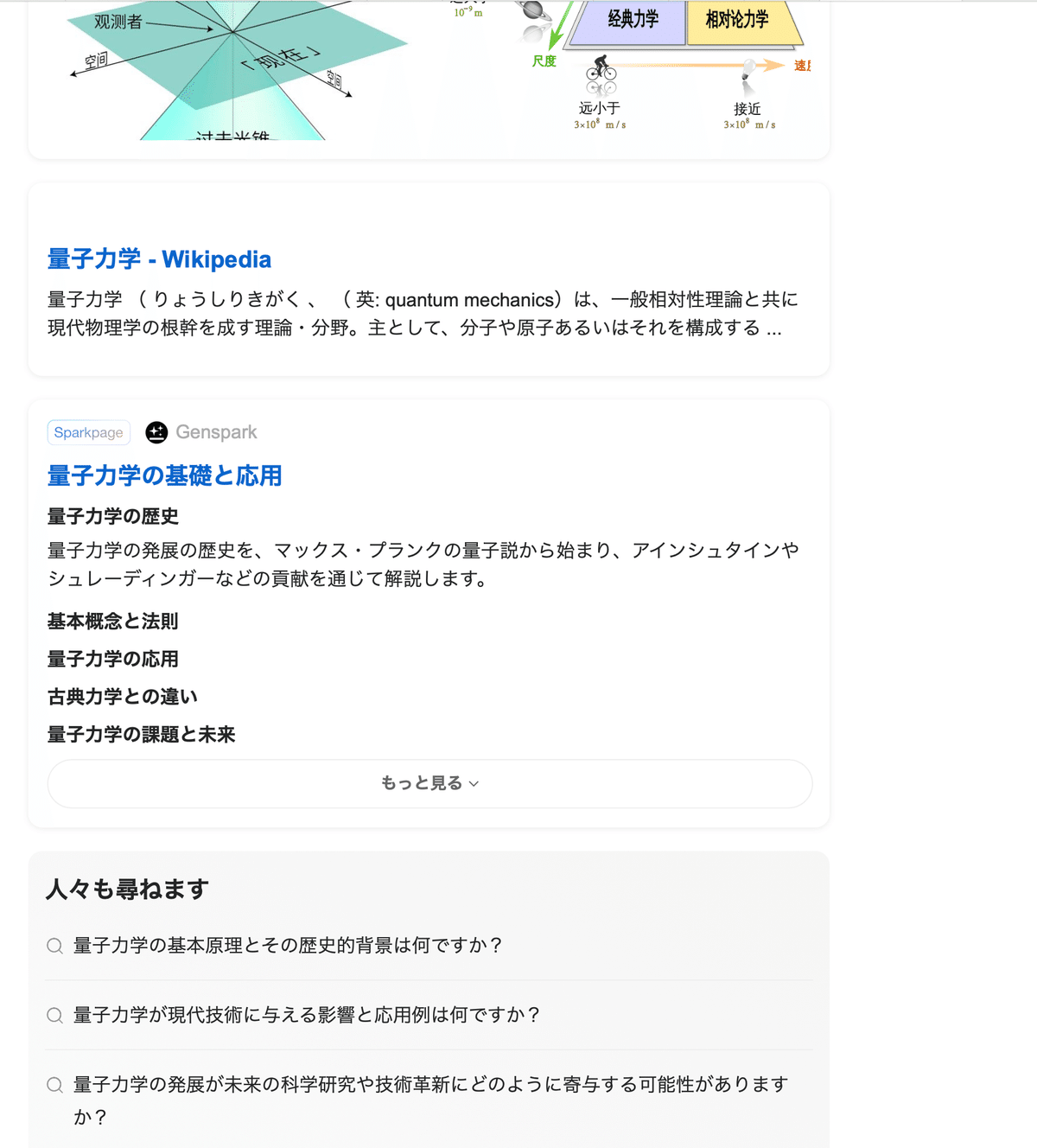
スクロールすると色々出てくる
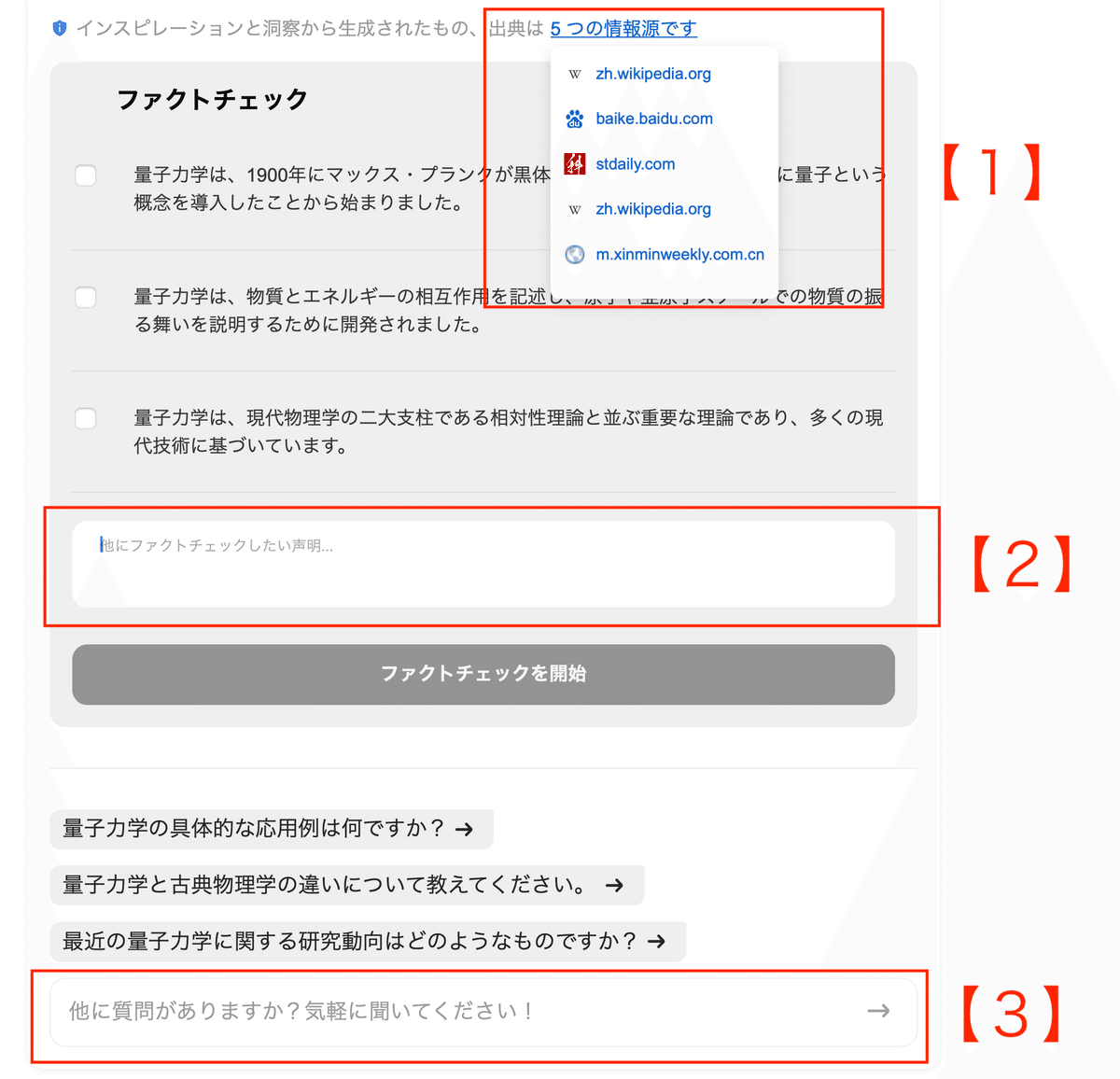
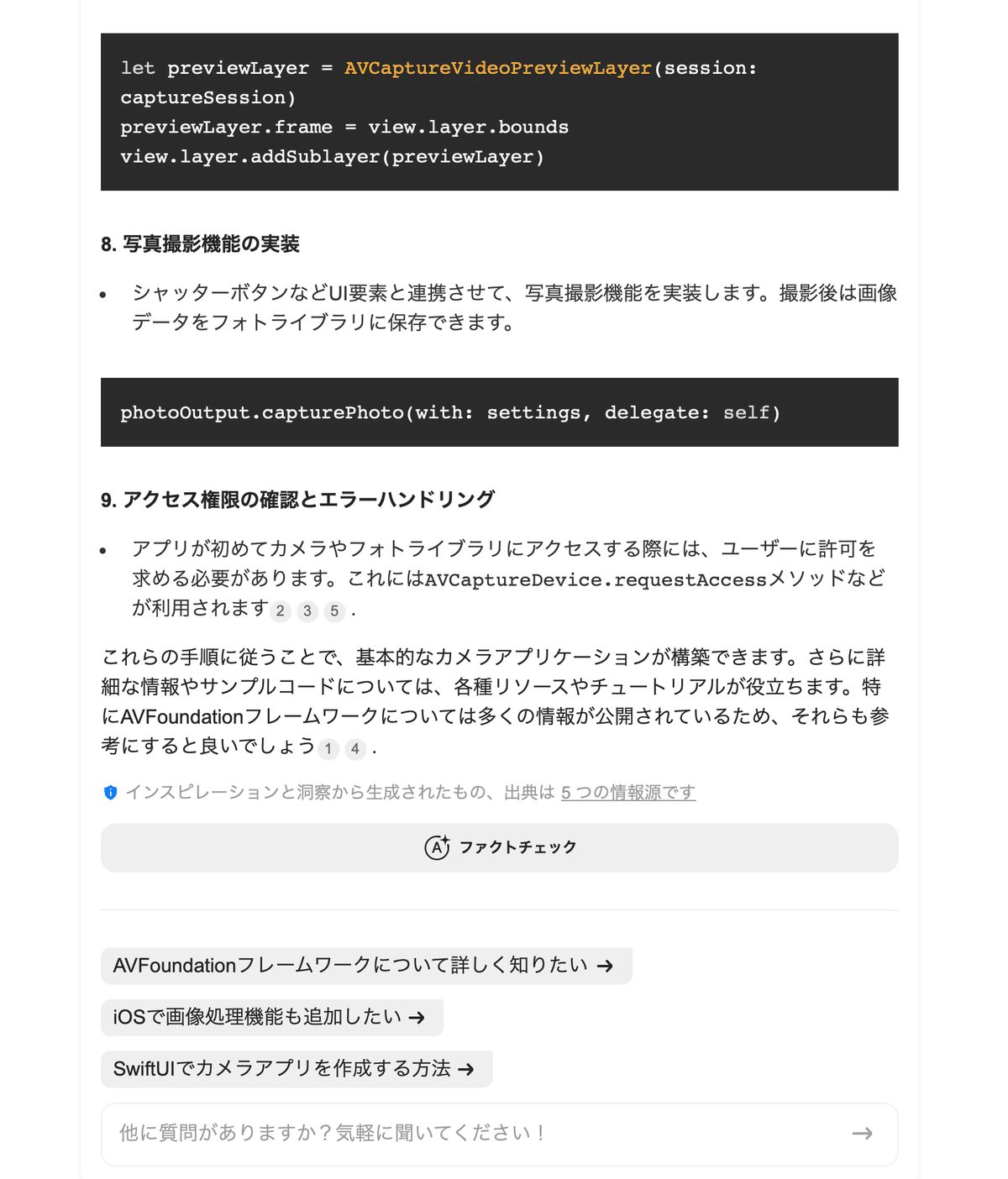
ファクトチェック
「ファクトチェック」押下でこのように出ます。

【1】情報源のリンク
【2】他にもファクトチェックをしたい場合は、入力
【3】質問など出来る
Sparkpage
Sparkpageを見る
SparkpageとはGensparkが生成した記事ページの事です。

●Sparkpageを見る

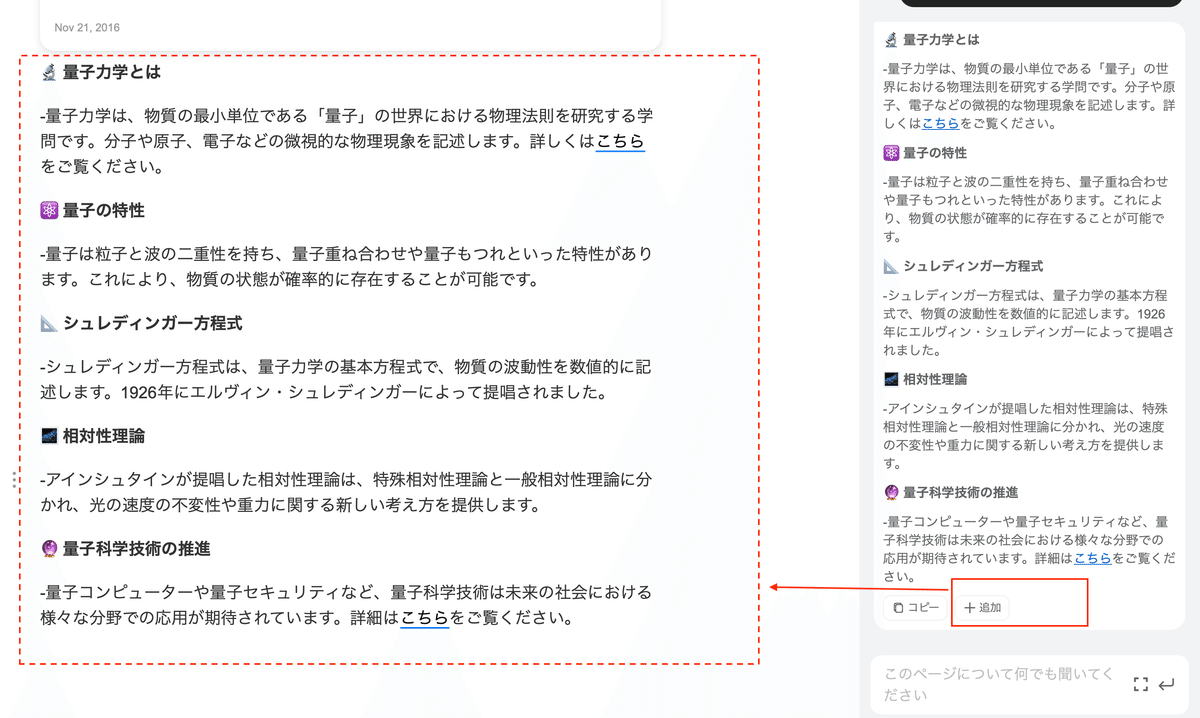
こんな感じで記事が表示されます。
【1】「コピーの作成」が出来る
【2】AIに色々と質問が出来る

情報源のリンクが出てきます

各見出しの横の数字をクリックで、内容の情報源が表示されます。
コピーの作成

「コピーの作成」をクリック

コピーされ、自分用のSparkpageとして編集などが出来るようになります。
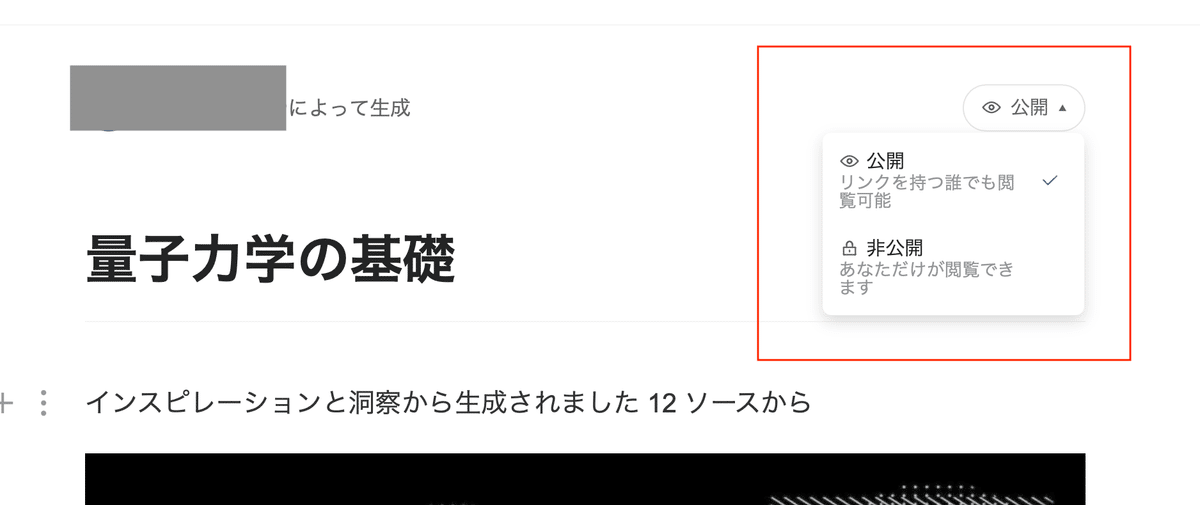
●公開/非公開の選択も可能
「公開」はその名の通りリンクを教えれば誰でもアクセス閲覧が可。
「非公開」は自分だけの資料用として使えそうですね。
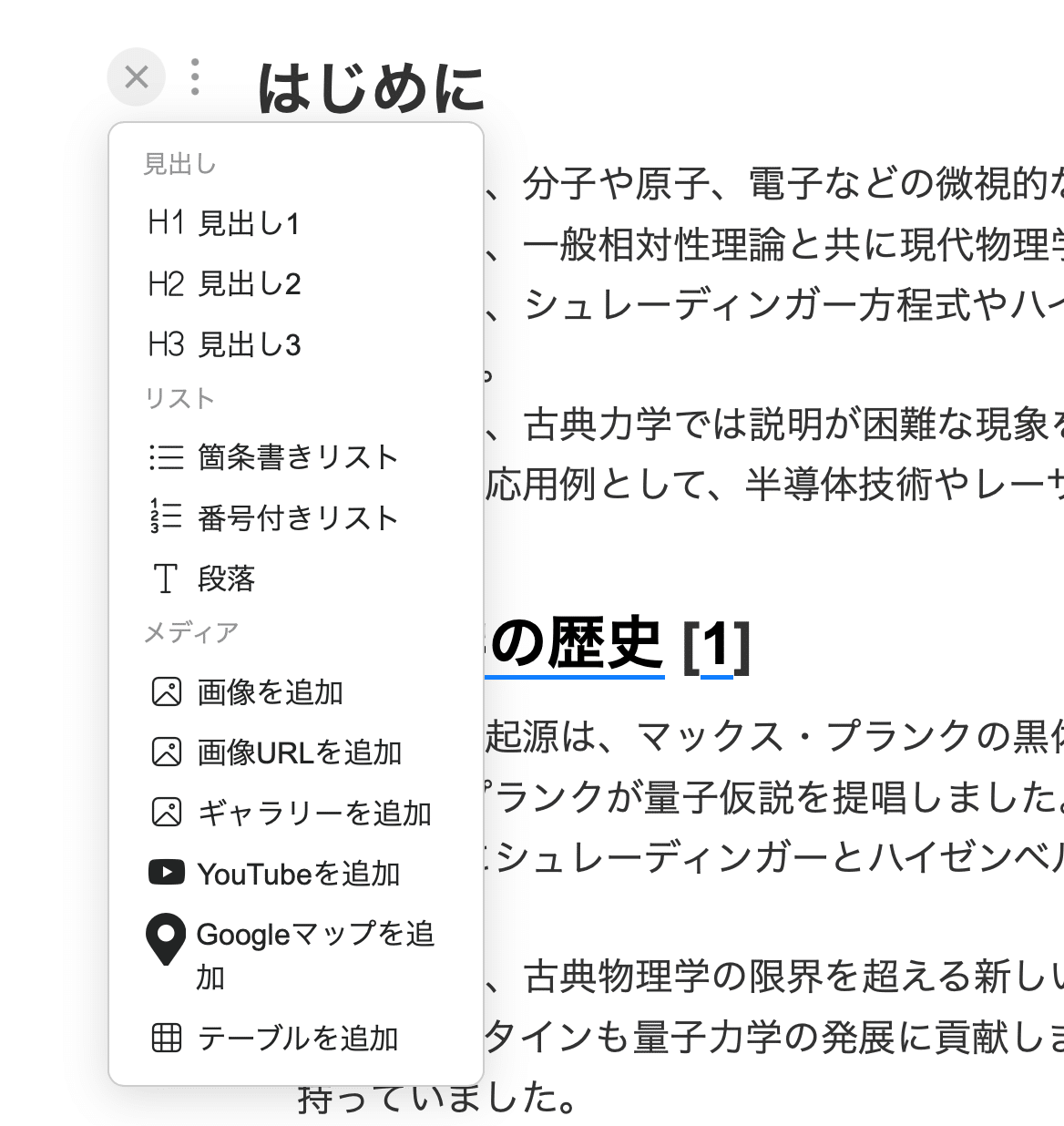
記事を編集する
自分用のSparkpageは編集する事が出来ます📝

「編集での追加」を追記。
太文字などにも出来る。

見出しや画像追加など。
この辺りは note と似てますね📝
プロンプト
プロンプトを入力入力して、AIと対話が出来ます。

例えば”箇所書きが多いので、各箇所に簡単な説明文も入れてください。”と入力。

「追加」押下で記事に追加される。
Sparkpageを生成
先ほどは「前からあるSparkpageを閲覧 → コピー作成 → 編集」と言った感じでしたが、今回は自分でSparkpageを生成してみましょう。

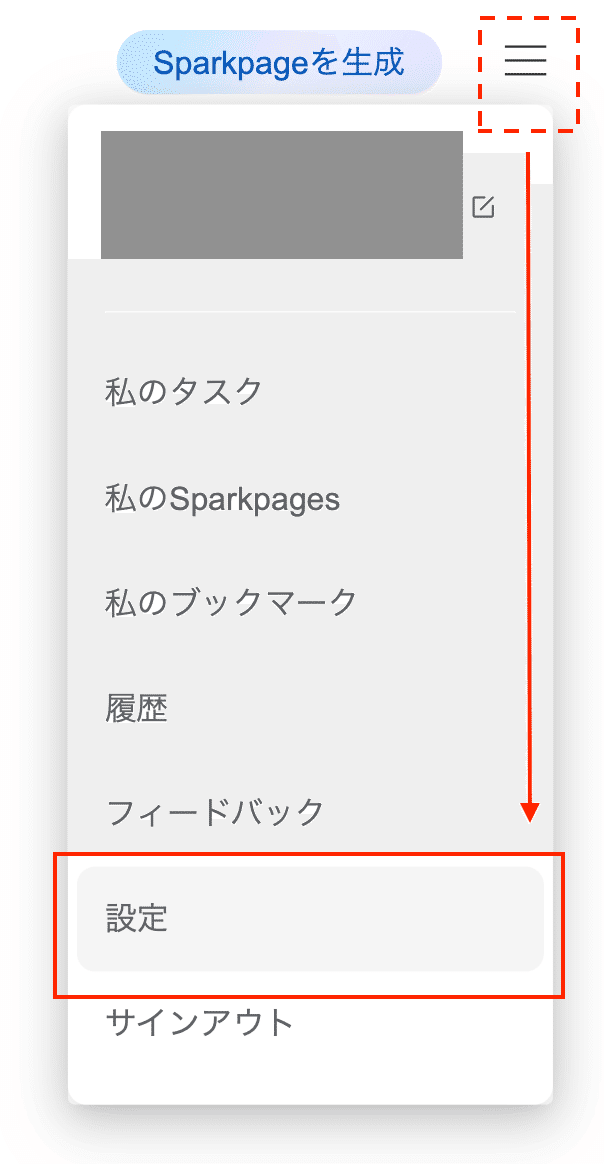
トップページ右上の「Sparkpageを生成」をクリック

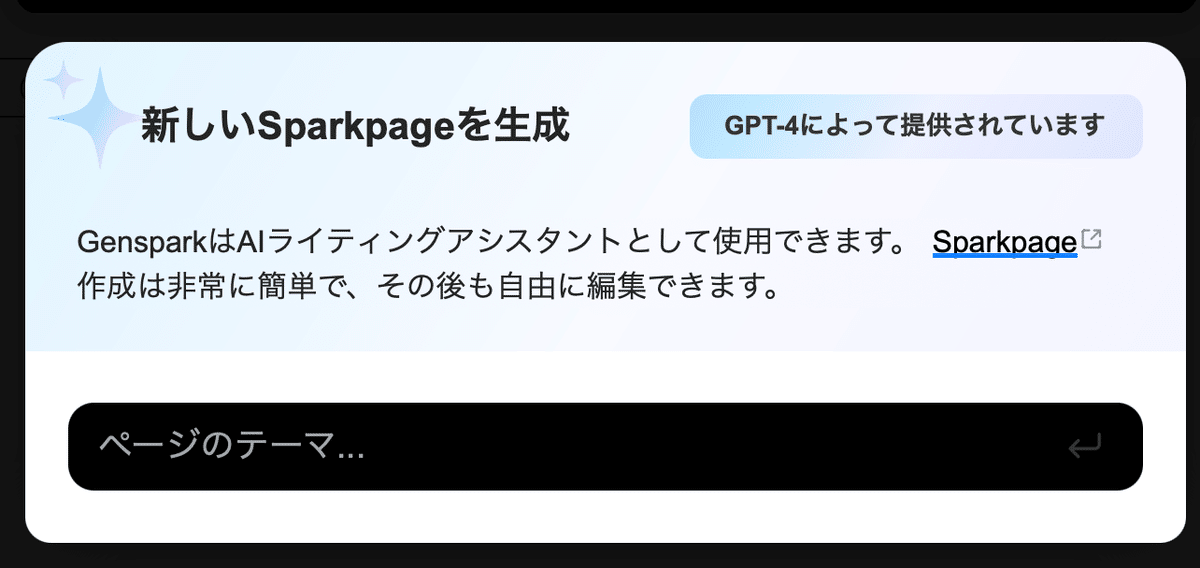
ページのテーマを入力欄に”AIと人間の未来”と入力。

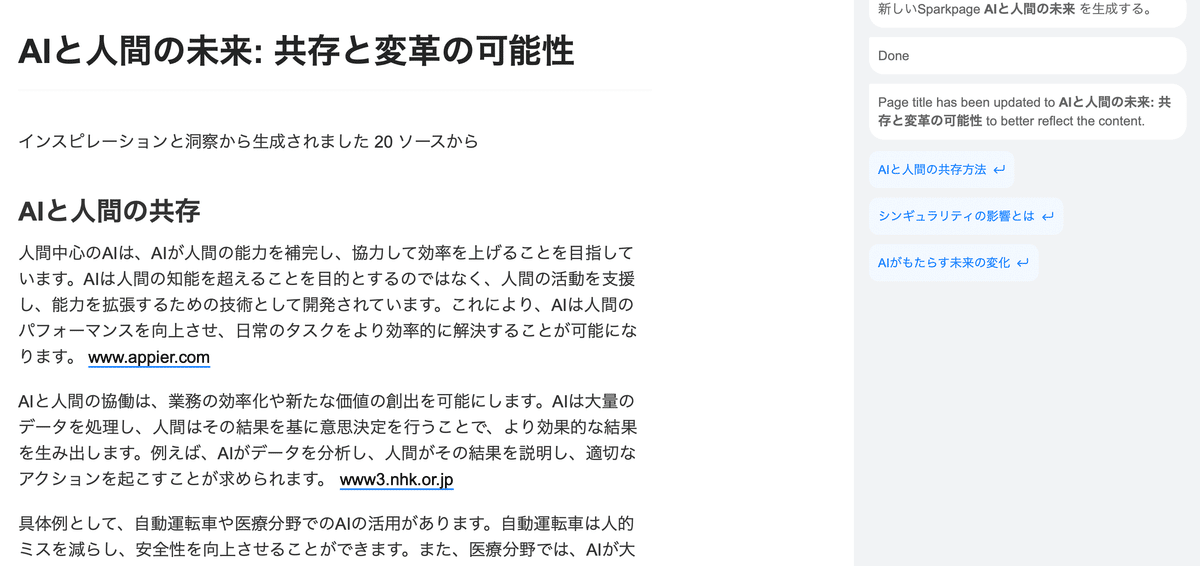
記事の生成が開始されます。少し時間が掛かる🕰️

このように検索しながら記事が書かれていきます。

だだ「Sparkpageを生成」から作った記事ってそのままでは色々と微妙なんですよね。
Genspark自体、現時点ではベータ版というのもあるでしょうけど。
プログラミング関連
検索
プログラミング関連の検索もしてみましょう。
”iOSでカメラアプリを開発”と入力

こんな感じでAIが検索して、さらにドキュメント表示してくれる📄

もちろん「ファクトチェック」ボタンもある🔍
Sparkpage
結果一覧の下の方にいくとリンクとかあるが、クリックすると生成ページに遷移して、記事を書き始めるんですよね(これも少し時間が掛かる🕰️)。
1.結果一覧に、最初からあるSparkpage(誰かが作ったもの?)
2.トップメニューより「Sparkpageを生成」をクリックして作られるもの
3.結果一覧から、Sparkpageが生成されるもの
少なくともこの3パターンがあった。
そして、何故か「2.」より「3.」の方が、よく作り込まれるような気もする。

上記は「3.」により生成された、本日出来立てのほやほやの記事である📝
ちなみに、私は一切編集とかしていない。
AIデータの保持

メニューから「設定」を選択。

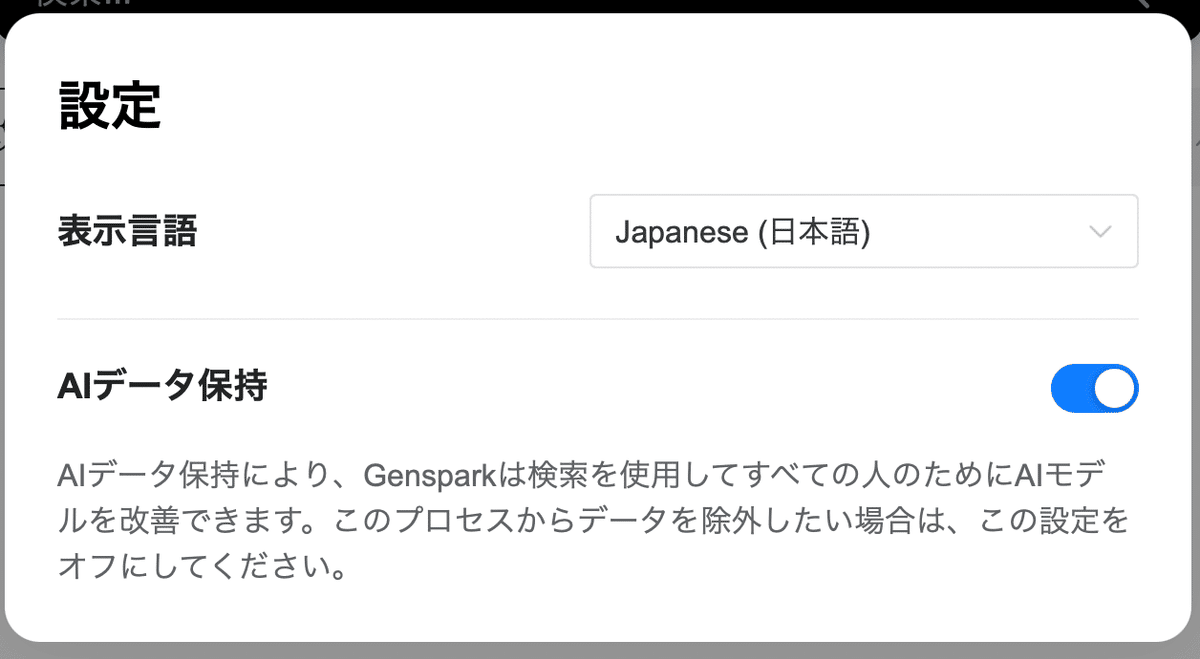
「AIデータ保持」のオン/オフの設定が出来る。
説明がイマイチよく分からん。
学習データに取り込まれたくない場合の設定なのだろうか🤔
注意点
検索AIの場合、実際にWebコンテンツを検索しているので、生成AIによくある「ハルシネーション(不正確)の懸念」や「ファクトチェック(事実確認)の手間」が、軽減されるでしょう。
もちろん完璧とは言い切れないので、ある程度の作業は必要ですが、かなり軽減されると思います。
とは言え、懸念点もあります。
いくら「AIが書きました」と言っても、あまりに類似していた場合、著作権侵害になる場合もあるでしょう。
genspark.ai のドメイン配下であれば、これはGensparkのSparkpageだなと分かるので良いかも知れませんが、問題は自分のWebサイトやブログで、生成された記事を使う場合です。
1.剽窃チェッカー(よく言うパクリチェッカー)等のツールで確認する
2.画像は引用元を明記。もしくは自分で用意して差し替える
3.オリジナルになるようリライトする
などの対策をした方が良いと思います。
SEO対策からAI対策にシフトする時代
Webコンテンツ作成にはSEO対策が考慮されますが、これからはAI対策も必要かと思います。
今まで:検索エンジンを意識する(SEO対策)
今後は:AIから選出されるも意識する(AI対策)
検索AIはGenspark以外もありますし今後も増えることが予想されます。
生成AIの方もChatGPT等の「ブラウジング機能」があり、それも併せ対策が必要となってくるでしょう。
AIを使うと時短に繋がるので、検索エンジンを使う人が減り検索AIが主流になるかも知れません。
となると、SEO対策が廃れAI対策が主流になる時代も近いのかも知れません🤖
著書
【辛島信芳の著書】
IT技術などに興味のある方は、是非ご覧になってください。
