
kintoneのルックアップ機能を使って生徒カルテ作ってみた①
皆さんこんにちは。
「クラフテクス株式会社」にてインターンシップに参加しているコウです!
前回までで、「生徒一覧」の作成をし、生年月日から生徒の学年が指定できるようになりました。
今回は、生徒カルテの作成に当たり、「ルックアップ」という機能を使ってみたいと思います。とても便利なのですが、実際に使ってみないと、なかなかイメージできないものなので、どう扱ったのか、丁寧に進めていきます!
1. 生徒カルテのイメージ
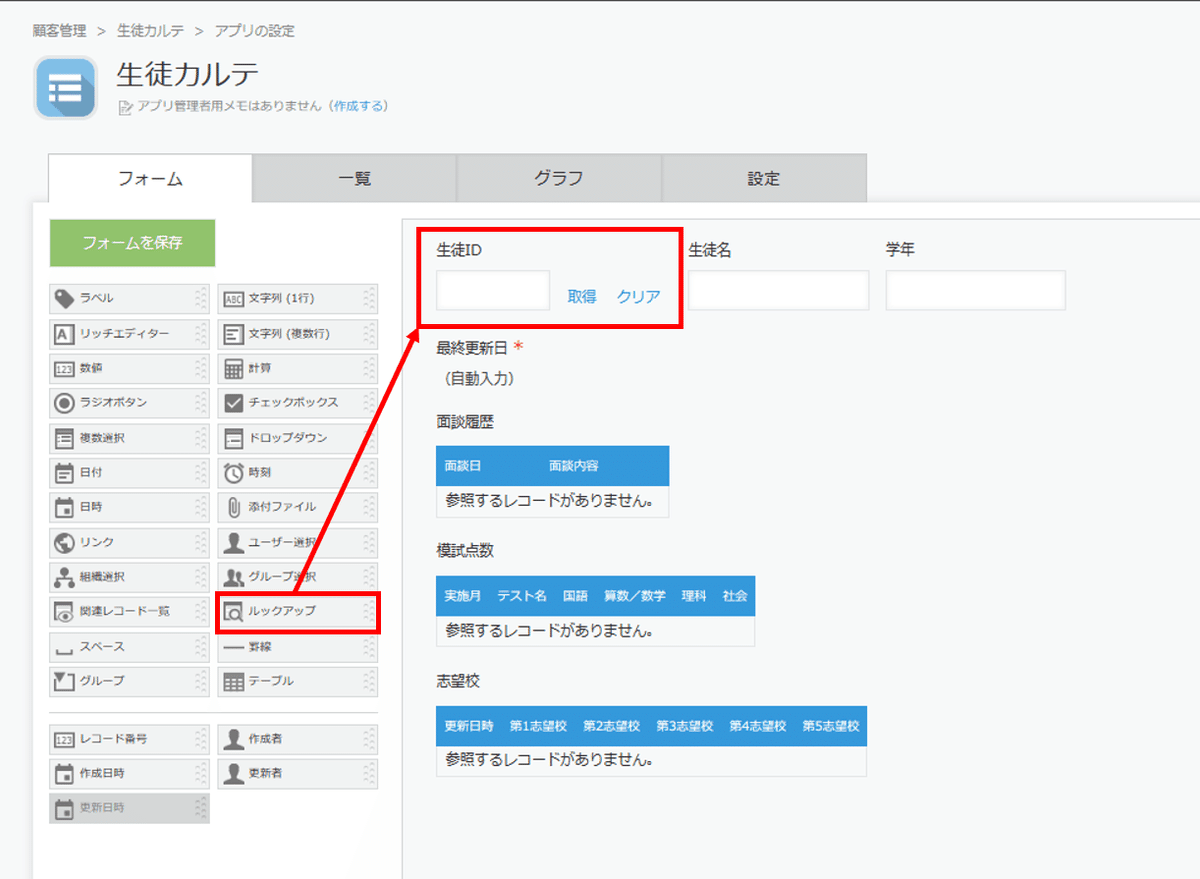
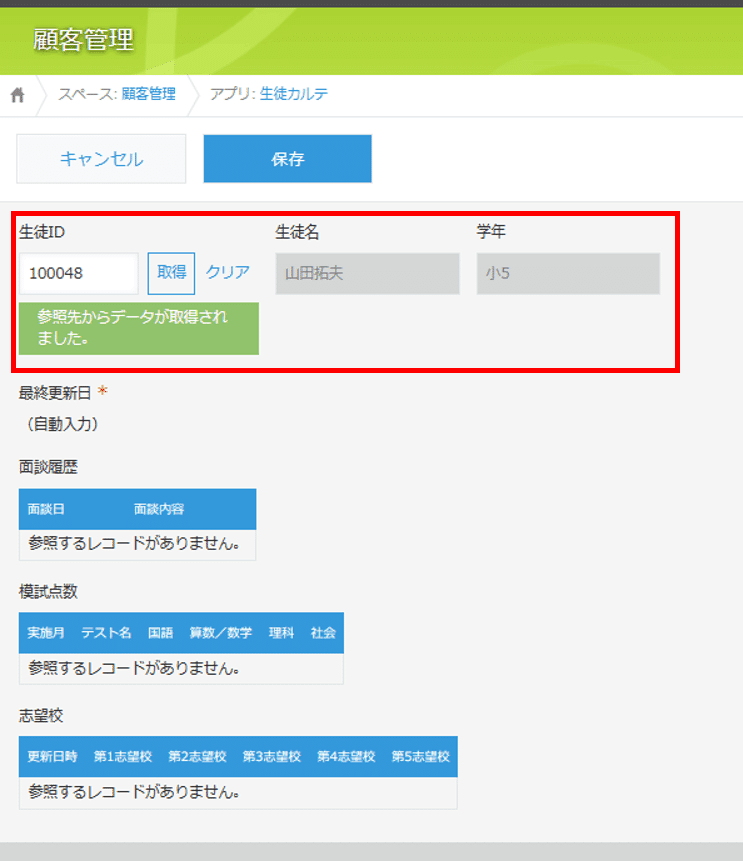
今回作成する生徒カルテには、以下の画像のような要素を入れていきます。

「生徒ID」を入れれば、カルテのフォーマットが完成するようにします。面談記録や模試結果、志望校については、ここで入力するのではなく、別アプリを作成しそこから参照できるようにします。
2. コピーしたい項目のフィールドを準備
それでは「生徒ID」から、「生徒名」「学年」を呼び出す機能を作っていきます。
まずはじめに、「生徒名」「学年」を文字列フィールドで配置します。

この2つのフィールドを「生徒ID」から参照できるようにしていきます。
この生徒IDに「ルックアップ」フィールドを使っていきます。

ここからは、ルックアップフィールドの設定方法を説明していきます。
3. ルックアップの設定

まず、「コピー元のフィールド」は、ルックアップを使用したフィールドと同じ内容を持っているフィールドを指定します。
今回はアプリ「生徒一覧」のフィールド「生徒ID」を拾いたいので、「関連づけるアプリ」に「生徒一覧」、コピー元のフィールドに「生徒ID」を指定しています。
次に、生徒IDが一致したレコードから、コピーしたいフィールドとその保存先フィールドを指定します。ここでは「生徒名」と「学年」ですね。

このように設定すれば、一番初めに設置した文字列フィールド2つ「生徒名」「学年」に、データが自動的に反映されるようになります。
ちなみに、「コピー元のレコードを選択時に表示するフィールド」に関しては、生徒を検索する際に利用するフィールドのことです。生徒IDだけで、生徒を探すことは難しいので、学年・氏名を追加しています。
それでは、アプリを保存し、実際にレコードを追加する画面を見てみましょう。
4. 動作の確認
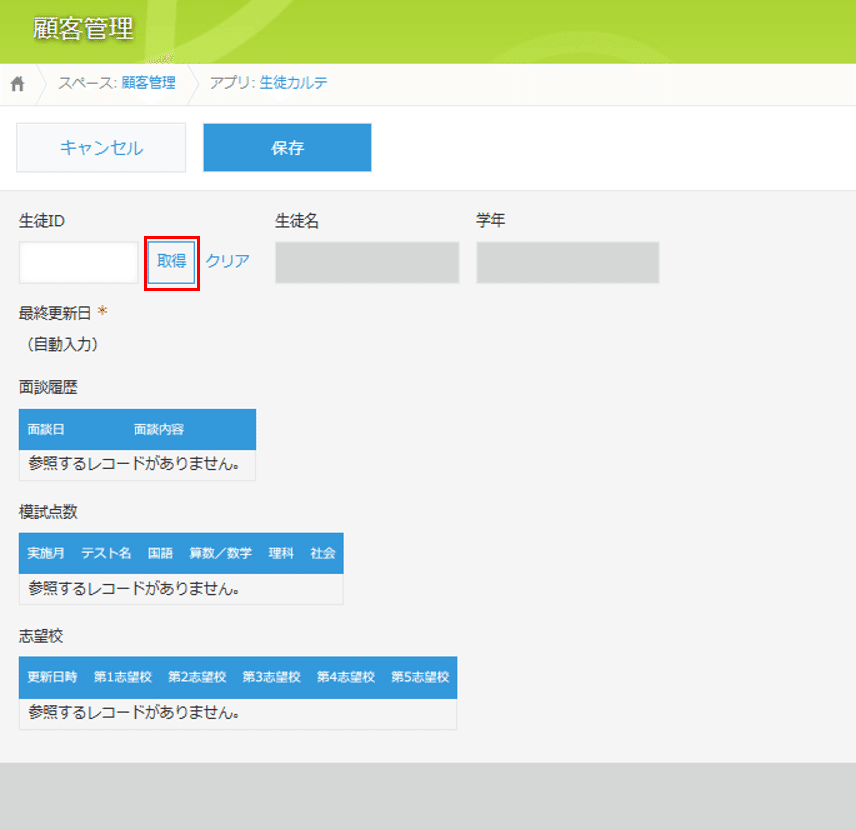
「レコードの追加」を選択すると、以下のような画面になるので、「生徒ID」の「取得」を選択します

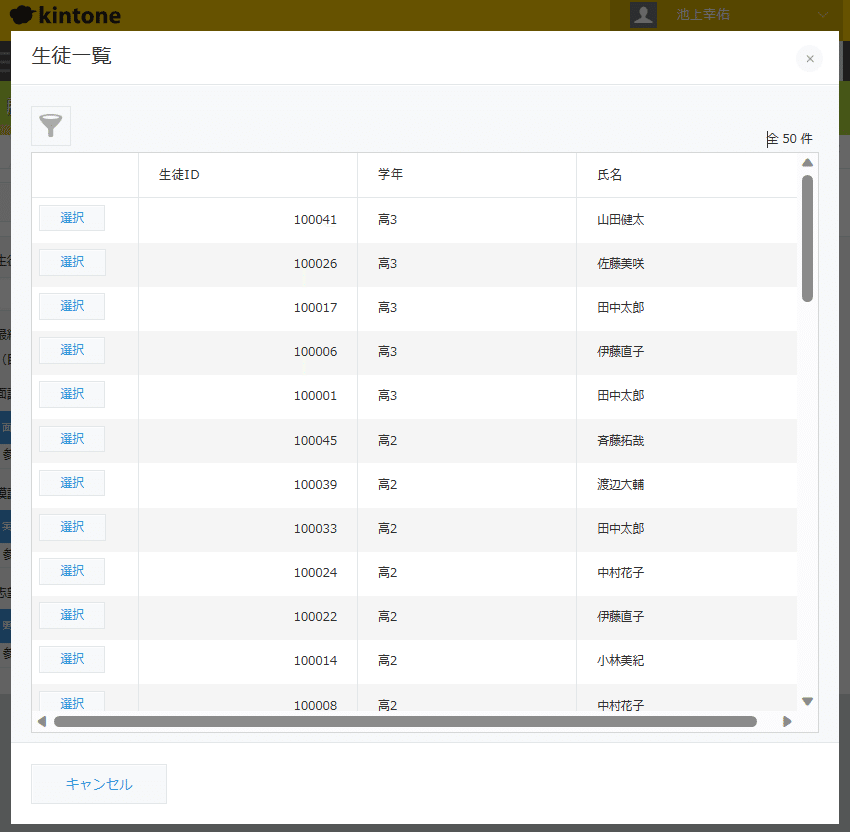
すると、追加する生徒データが一気に表示されます。
ここでは「生徒一覧」に登録されているレコード50件が一括表示されていますが、もっと多くのレコードが登録されていて、検索したい場合はフィルターを活用します。

左上のろうとのようなボタンを選択すると、

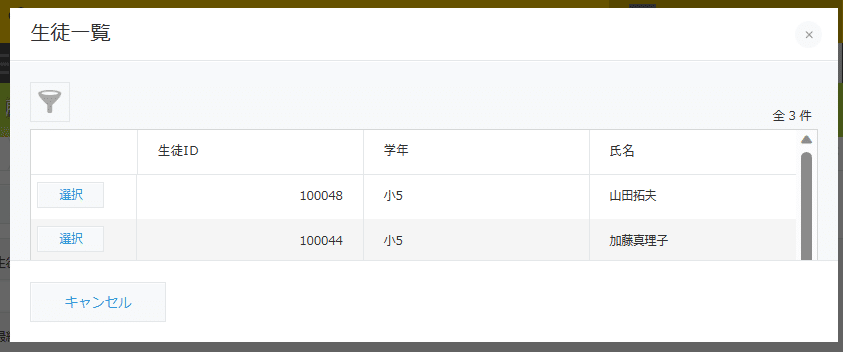
このような画面となります。今回は小5の生徒を選ぶために、「学年」=(等しい)「小5」として、適用をしてみると、

小5の生徒だけが表示されました。追加したいレコードを「選択」すると、以下のように「生徒ID」「生徒名」「学年」がすべて入力されました。

ばっちりですね!
このように「ルックアップ」を活用すれば、ほかのアプリからデータを取り出し、表示することができます。同じ要領で「面談履歴」「模試点数」「志望校」も管理することができそうですね。
このようにルックアップを使えば
・顧客IDを参照し、関連する案件をすべて表示する
・商品IDから過去の購入履歴を表示する
・メールアドレスから過去の送受信データを表示する
以上のような内容にも活用できそうだということが分かりました!
今回はレコードを1つずつ追加する方法を取りましたが、csvファイルを投入し、人数分のレコードを一括で作成することも可能かと思います!
次回は、模試管理や面談履歴ができるように、最終調整をしていきます!
