
【Illustrator】効果を適用したオブジェクトをアウトライン化する方法
illustratorでオブジェクトに効果(パスの変形やワープなどをかけたもの)をアウトライン化したい場合のやり方についてのTIPSです。
【Mac編】扇子の扇形をサンプルに使って解説します
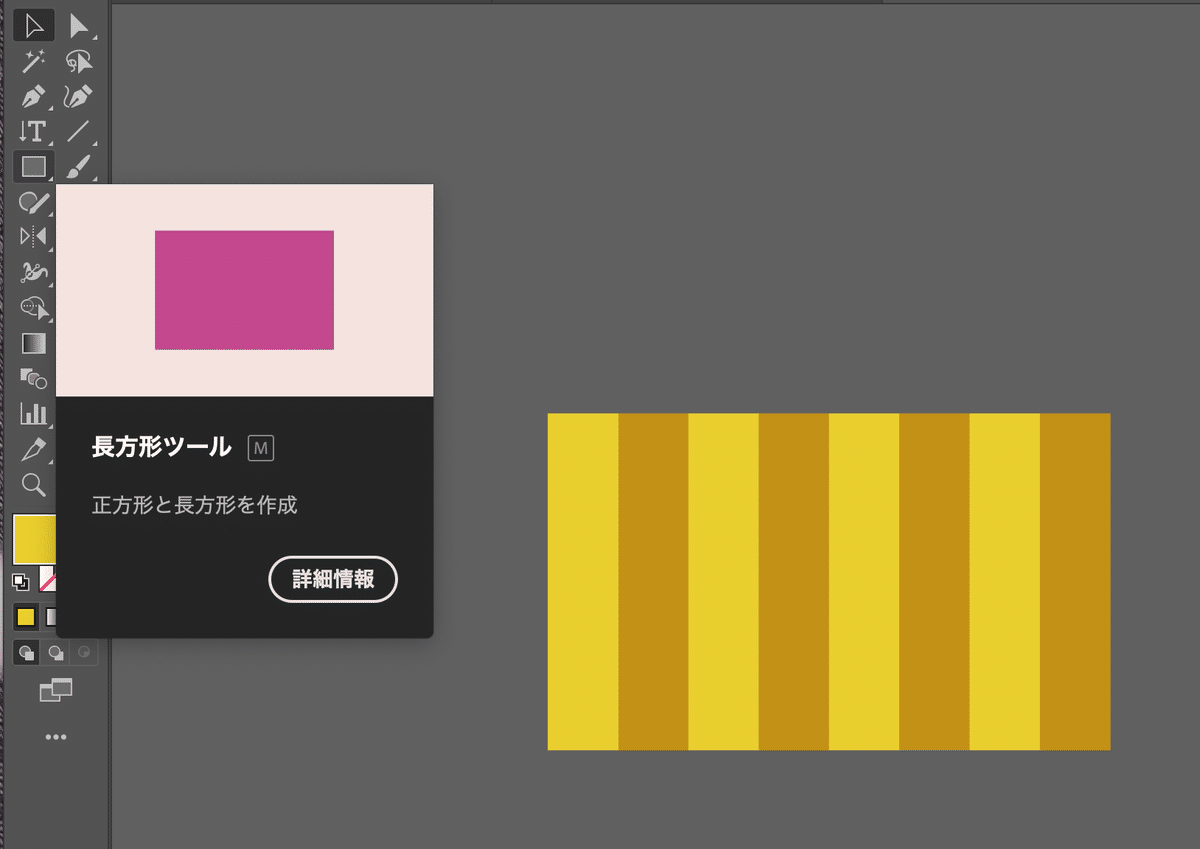
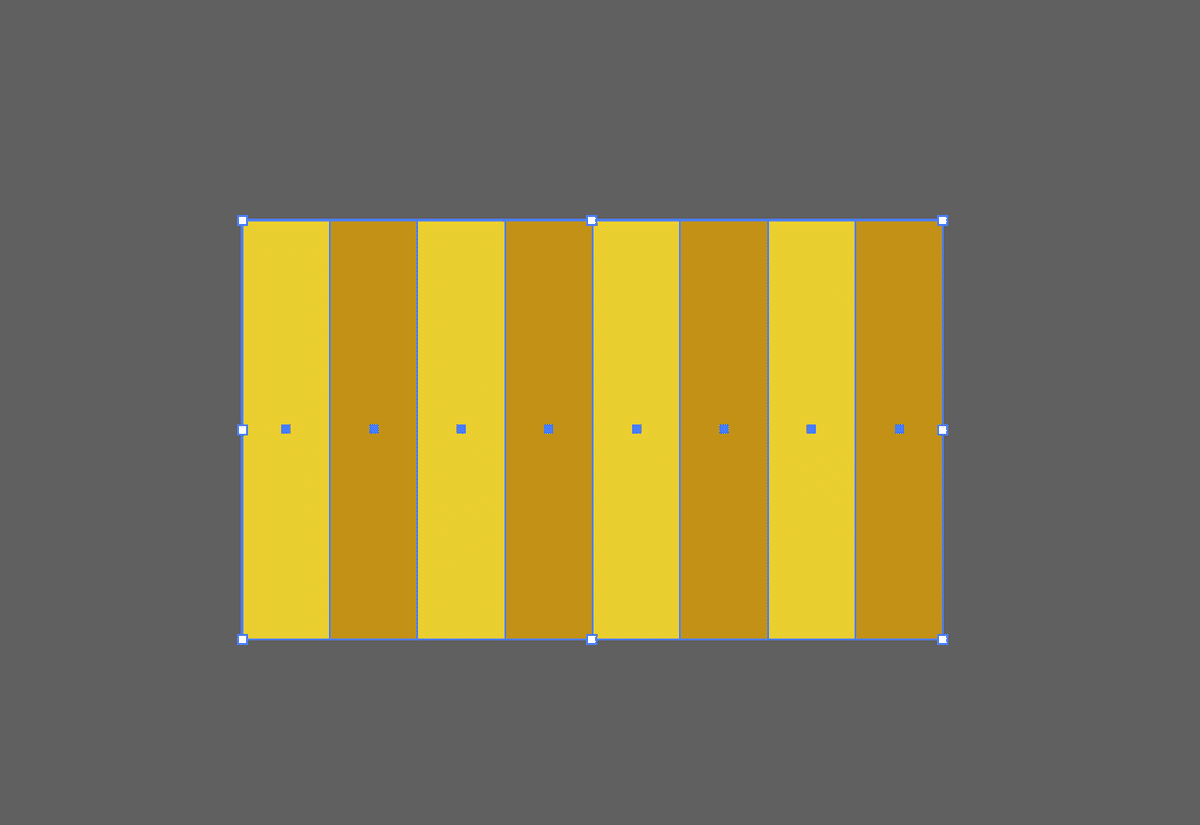
長方形ツールでオブジェクトを作成

2. オブジェクトを全部選択して⌘+Gでグループ化する

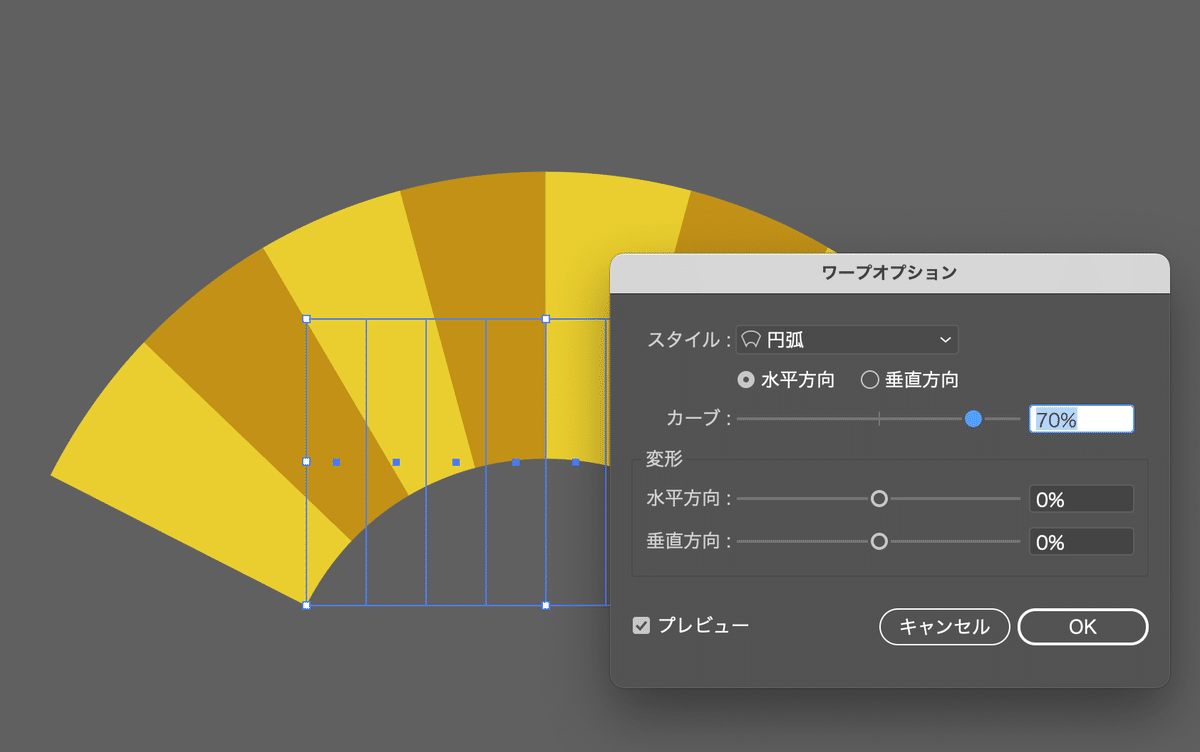
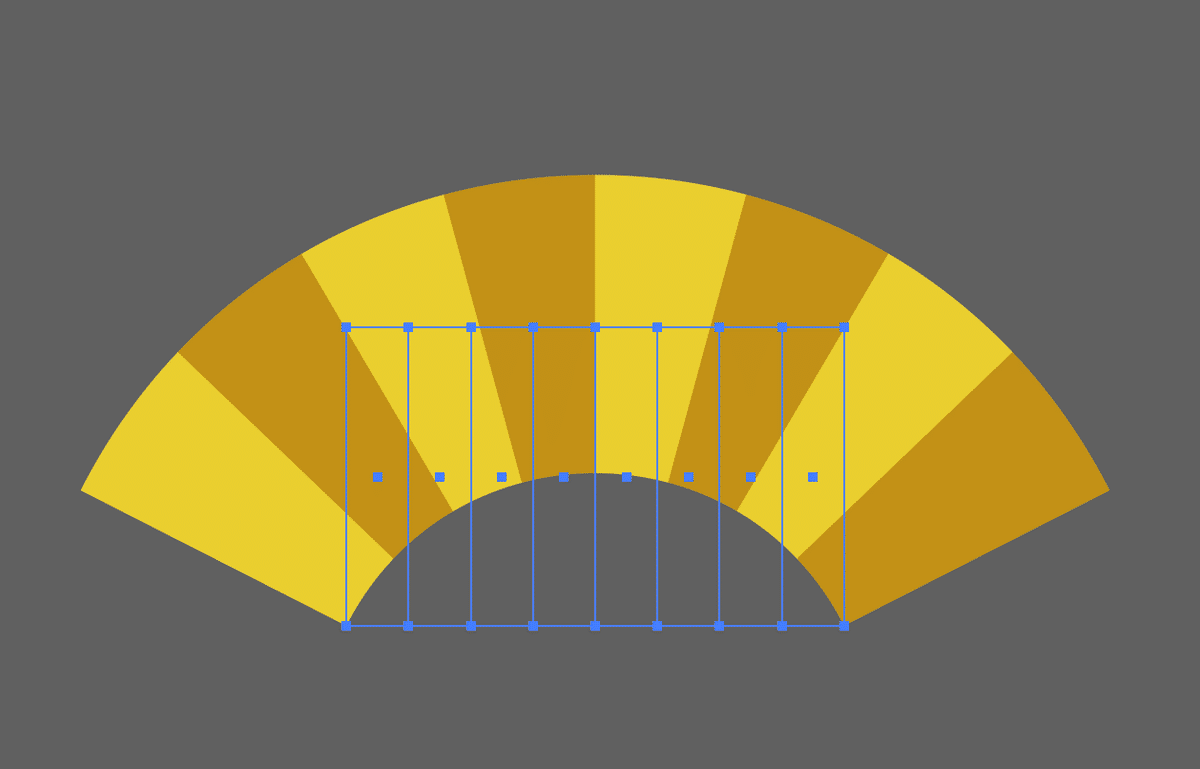
3.効果>ワープ>円弧を選択してオプションを設定してOKをクリック

これで扇子の面ができたけど、円弧のかかった枠だけにしたいという場合があります。オブジェクト>パス>パスのアウトラインで普通にアウトライン>合体で枠線にしようと試みると…

変化なし。
そのままさらにパスファインダーで合体を押してみると…

ただの長方形になってしまう。
扇どこいったん?ってなったのでやり方を探してみると、ありました!
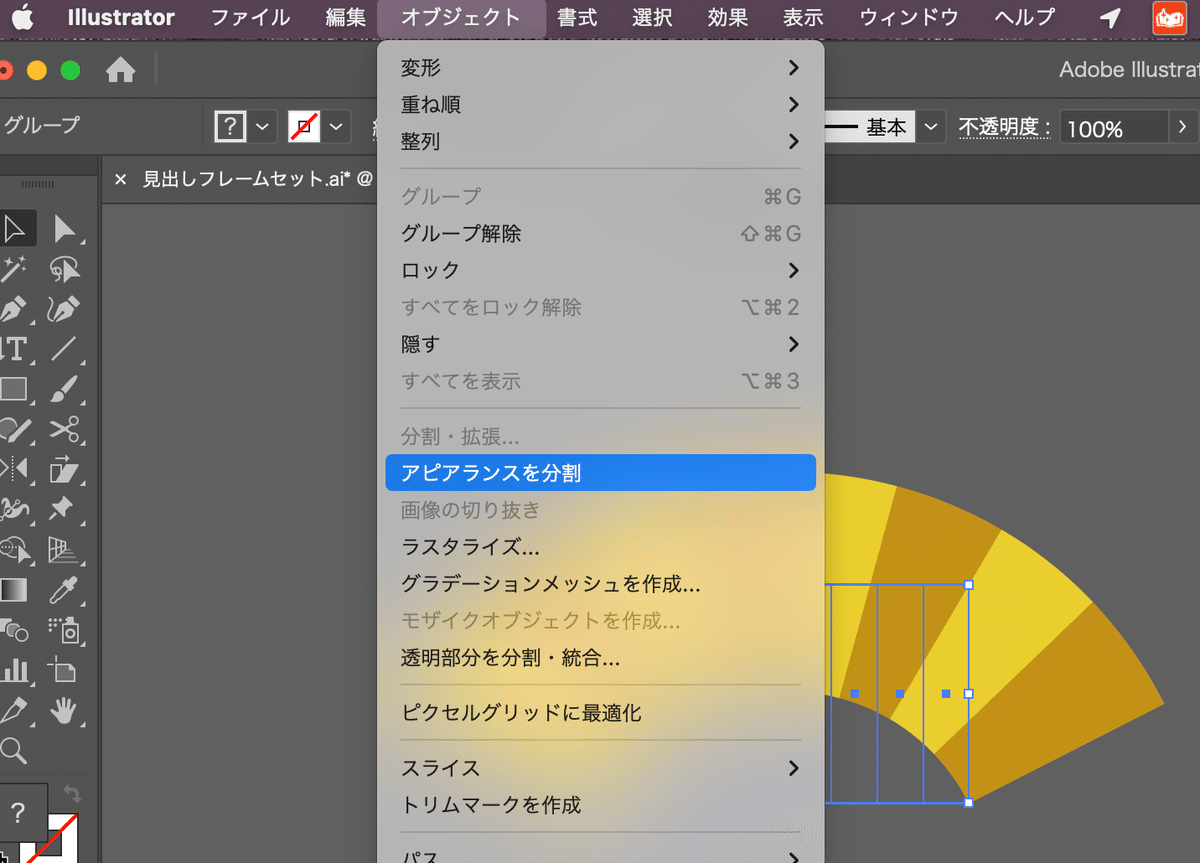
4.オブジェクト>アピアランスを分割でアウトライン化

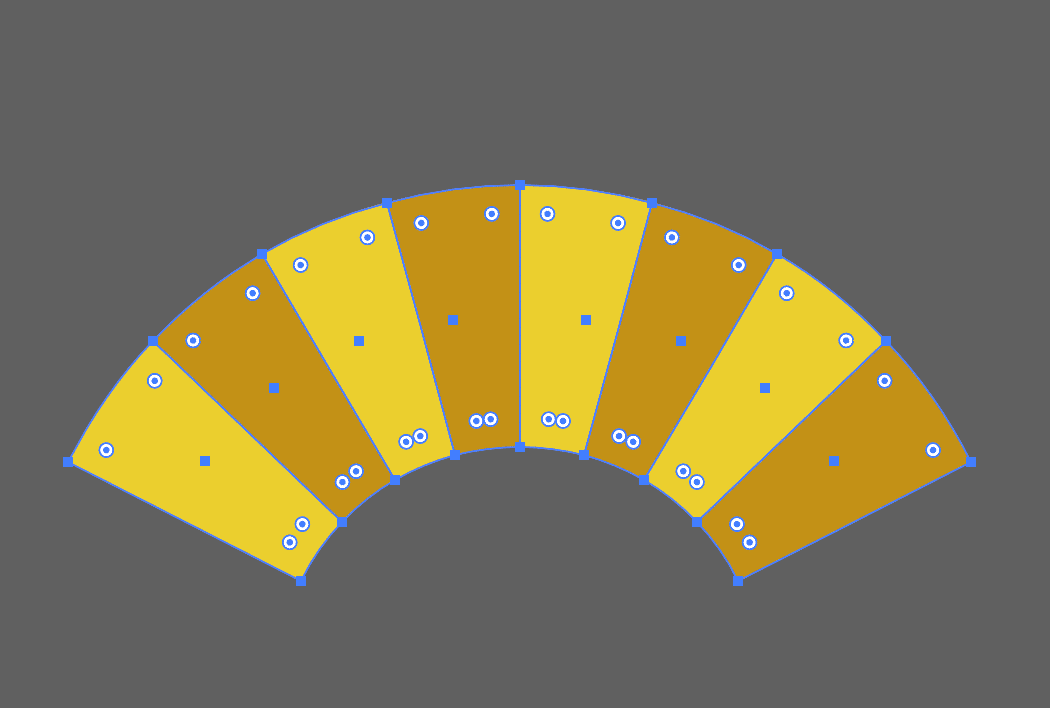
無事にアウトライン化できました

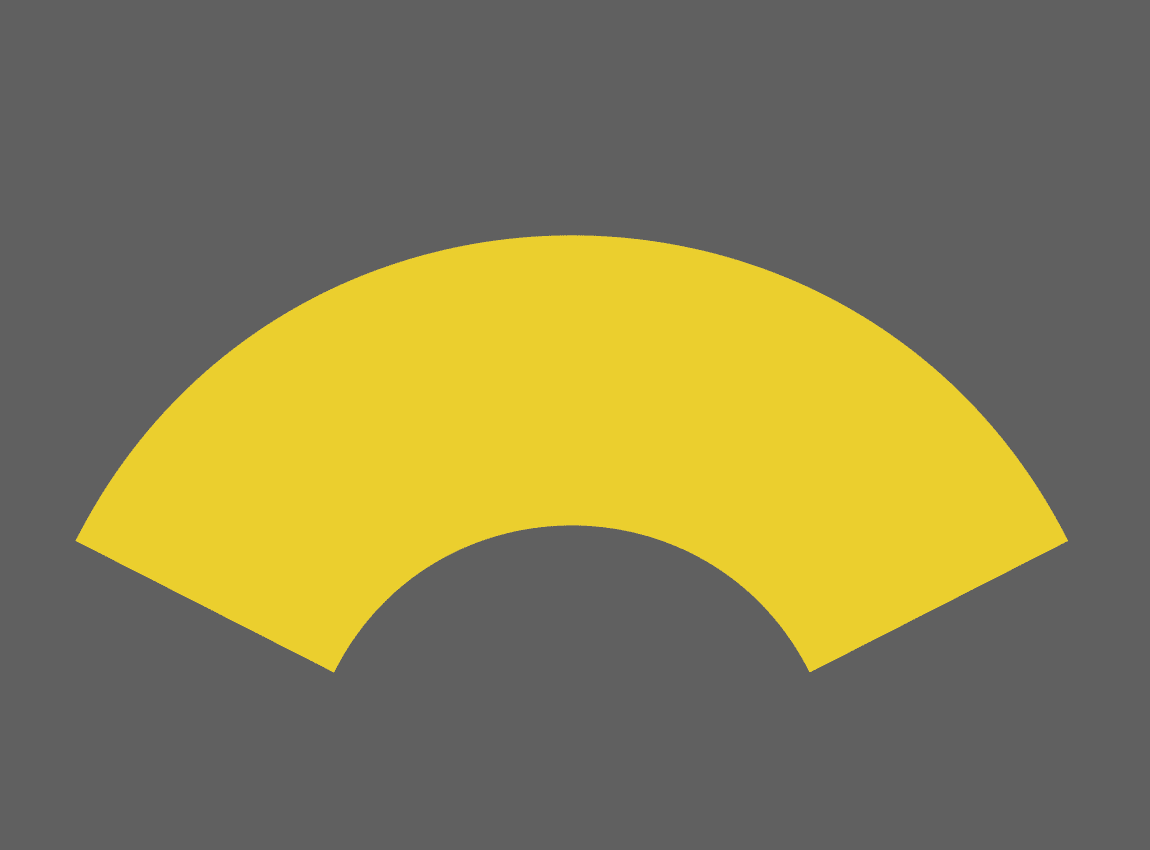
全部を選択した状態でパスファインダーで合体

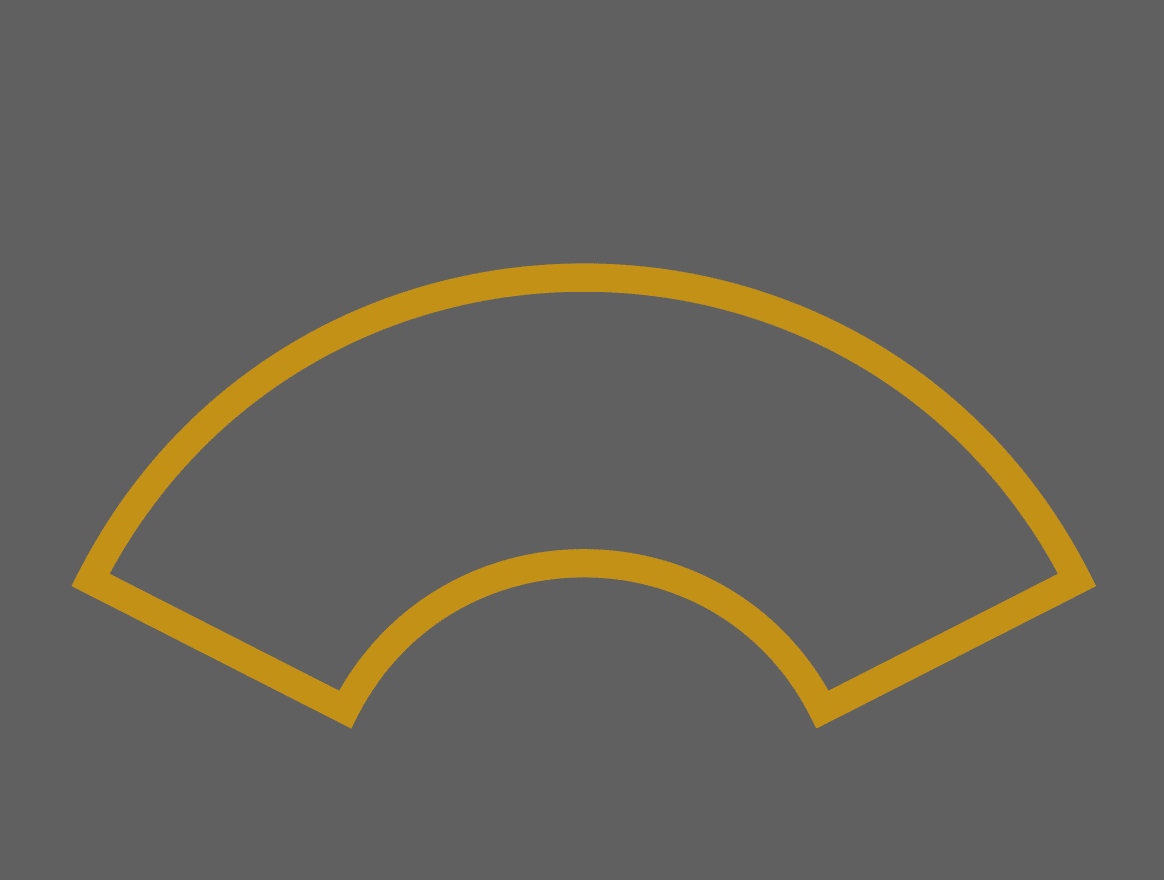
扇子の枠を作りたいので塗りを無しにして線にすると↓こんな感じになります。

他の効果をかけたオブジェクトも、アウトライン化するときはアピアランスの分割をするとできるようになるので、覚えておくと非常に便利です。
以上!
いいなと思ったら応援しよう!

