
【illustrator】編集しやすいメニュー表のつくり方
こんにちは!デザイナーの@kannaです。
普段ほとんど紙ものをデザインすることはないのですが、メニュー表をこんなにも簡単に作成できるんだということを最近知りまして…凄く便利な機能なので共有しておこうと思います。
メニューの変更や価格改定時の書き換え、幅調整なども超簡単にできるので、知っておくと作業効率が格段にUPします!(断言)
つくり方
まず、価格表のデータ用意します。
エクセルやspreadsheetなどで一覧を作成しておくと作業しやすいです。
【1】作成したいメニューと金額をコピー

【2】illustratorにテキストをペースト

【3】段落の文字組みを「なし」に設定する
フォントや左揃えも調整して、V/Aはメトリクスを選択する

【4】テキストを選択した状態で Shift + cmd + T を押してタブパネルを表示させる

【5】定規のメモリ部分に↓を追加してから3つ目の下矢印を選択する

【6】「・・・」を表現をしたい場合は「リーダー」枠に「・」を入力する

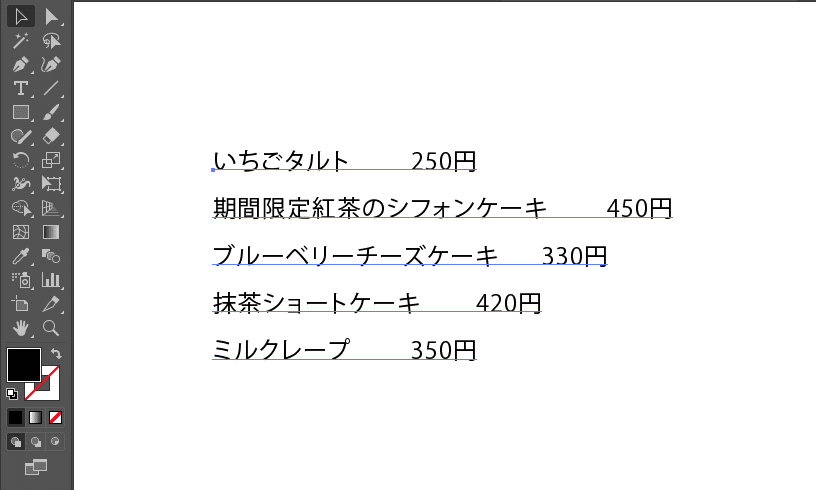
【 完成 】デザイン枠などを整えて完成!!

まとめ
デザインの仕事をしていると、修正や変更は常に発生するかと思いますが、
この機能を知っていると修正や変更がとても楽にできるようになります。
つまり、品名や価格を後日変更しても「・」が自動で調節されるので微調整する必要がないんです。
今までのあの苦労していた作業からついに解放されるんだと思うと感無量ですね。知らなくて本当に損してました。
なので、自分と同じように「この機能を知らなかったよ!」という方はぜひともTRYしてみてください😉
〜 Have a nice design life 〜
いいなと思ったら応援しよう!

