
noteヘッダー画像作成のコツとお仕事依頼。
1.noteヘッダー画像の依頼
shinoさんから依頼をいただき、noteのヘッダー画像を作成しました!
詳しいことはshinoさんの記事に全て載っているので見て下さいね。
↓
採用となったのはこの藤の全体画像です。
↓

2.noteヘッダー画像の難点
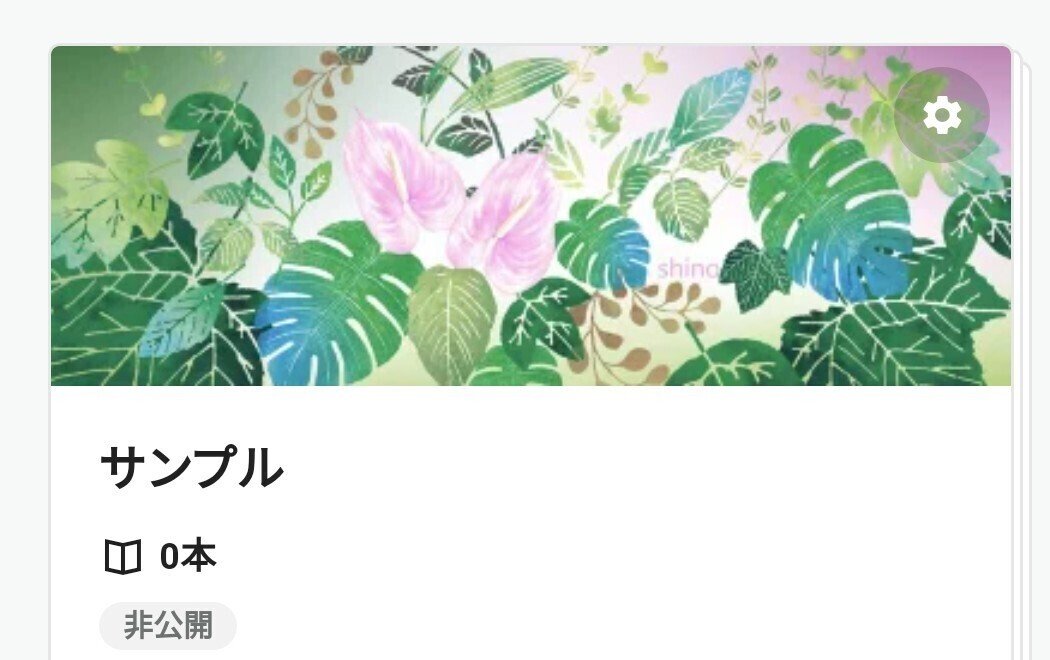
noteのヘッダー画像を作ったことがある皆さんならおわかりだと思いますが、まず、このサイズで作っても、このサイズで表示されることは少ないのです。
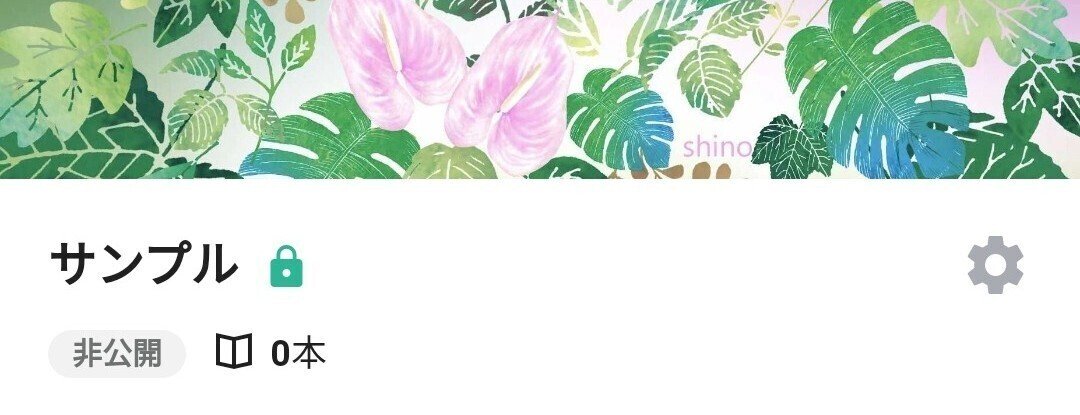
クリエイターページの一番上(プロフィール画面)では、この画像の真ん中、横に細長くしか表示されません。

クリエイターページ/マガジンヘッダー画像
登録できる画像の推奨比率は 1.91:1 です。
● 基本サイズ
・1280 × 670px
記事の見出し画像と同じものを使えます。
中央部分 216px がヘッダー部分に表示されます。
●より綺麗に表示するなら(おすすめ)
・1920 × 1006 px
中央部分 324px がヘッダー部分に表示されます
note help centerより
他の方のページもリサーチに行きましたが、
【ヘッダー画像】
設置されていない方1割
写真のみ5割
写真に文字2 割
イラスト又はイラストに文字2 割
大体の方が写真です。
写真では、ただでさえ横長なのにさらに中央のみ適応されるというハードルの高さで、思い通りの配置にならなかったり、何が写っているのかよく分からない画像になることもしばしばです。
3.こだわりポイント!どのサイズで表示されても美しく見せる
今回私はイラストレーターとフォトショップを使用し、どのサイズでも美しく見えるようにデザインしています。

【依頼内容】
■アイコンのイラストと合うイメージで、植物や花を入れる
■シェア画面のアイキャッチ画像でも綺麗に見えるデザイン
下記表示部分がいわゆるアイキャッチ画像です。
この2枚は、プロフィール画面(クリエーターページ)のシェア画面です。


下記は記事のシェア画面
プロフィール画面(クリエーターページ)のシェア画面
同じ画像なのにリンクひとつで少しづつ違いますね。ブラウザサイズで変わるので全部に対応は難しい。
「一番綺麗に見せたいことろ、二番目に綺麗に見せたいところ」ここに重点を置くとデザインしやすいと思います。
・見出し画像
・プロフィールヘッダー画像
・マガジン画像
全部作るのは同じサイズなのですが、使用用途によって切り抜かれる部分が違ってきます。※見出し画像は細長く切られることはない
絵画的なものなら、どこを切り取っても美しく見せることが可能なのです。

アンスリウムとモンステラを入れてデザイン。こちらもどこを切っても美しく配置出来ます。


4.まずはCanvaで自作
Canvaというアプリの使用して自作することも出来ます!写真や文字や素材を組み合わせて、簡単にデザインすることが出来るので、まずは自分で作ってみて下さい。そして思い通りにならなかった場合、ご相談下さい。
5.価格表
《価格表》
note ヘッダー画像/マガジンヘッダー画像製作費
5000円
・ラフ画2〜3点提示
・修正2回まで
・納期は応相談
【注意点】
私はイラストレーターではないため、絵はほとんど描きません。
素材をダウンロードしてデザインしています。
ピリカ文庫のように、オリジナルロゴデザインとなれば、価格は上がります。
是非この機会にオリジナルデザインのヘッダー画像でご自身の世界観を表現してみませんか。
◆◇◆過去作品◆◇◆
◆マガジン画像例◆
文字に装飾のみのシンプルなタイプです。同じデザインにすることで統一感を出せます。





6.問い合わせ先
プロフィールのインスタのDM
クリエイターへの問い合わせより
1日経っても返信がない場合、恐れ入りますが、こちらのコメント欄にメッセージをお願いします。
その他、デザインでお困りのことがあれば何でもご相談下さい。
7.カニ&夫 プロフィール
カニ / 京都芸術短期大学デザイン専攻ファッションデザインコース卒業。卒業後、アパレル業界にて婦人服の販売、店舗マネージメント、セレクトショップにて買付け業務を行う。以後、3人の出産・育児と両立し地元にて事務職、貿易事務職を通算12年、退職後、Webデザイン学校にて修学。現在は交通指導員として安全教育や交通安全に関わる仕事をしています。
性格は動物占いチータそのもの。
◆過去作品 ↓
このピリカ文庫の依頼がすべてのはじまりでした。

制作過程はコチラ↓
